目录
1. 实现 Controller
2. 单体测试
3. 修复返回值存在的缺陷
3.1 用户的隐私数据:密码的密文和盐不能显示
3.2 将值为 null 的字段可以进行过滤
3.3 时间的格式需要进行处理,如 yyyy-mmmm-ddd HH:mm:ss
3.4 data 属性没有返回
4. 实现前端页面
1. 实现 Controller
@ApiOperation("获取用户信息")
@ResponseBody
@GetMapping("/info")
public AppResult<User> getUserInfo (HttpServletRequest request) {
// 获取session对象
HttpSession session = request.getSession(false);
// 判断 session 是否有效
if (session == null || session.getAttribute(AppConfig.SESSION_USER_KEY) == null) {
return AppResult.failed("用户未登录");
}
// 退出成功响应
User user = (User) session.getAttribute(AppConfig.SESSION_USER_KEY);
return AppResult.success(user);
}2. 单体测试

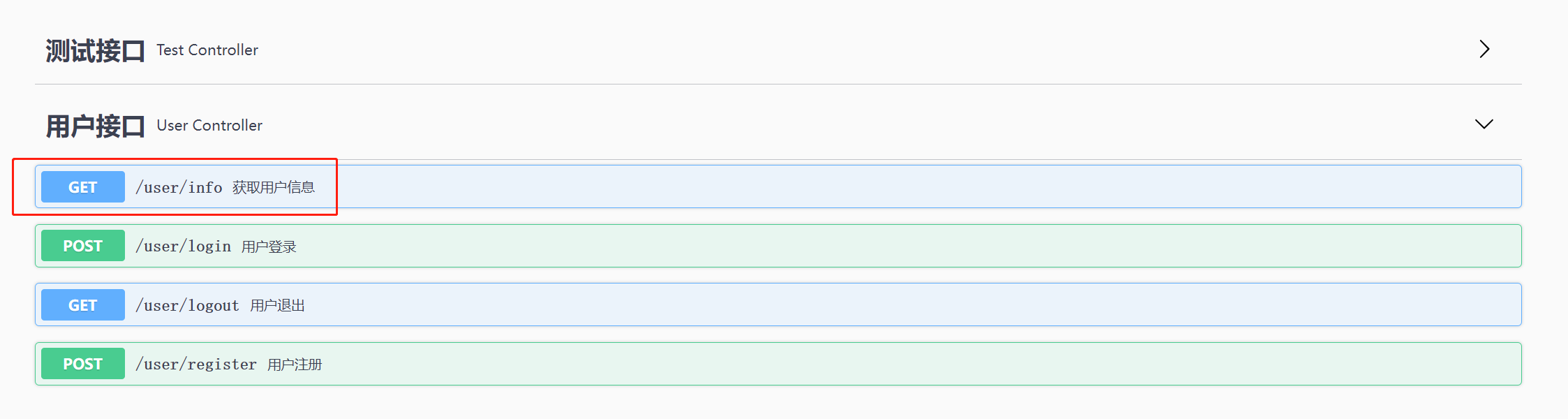
先进行登录:

获取信息:

3. 修复返回值存在的缺陷
我们可以看到在返回的结果存在的问题:
3.1 用户的隐私数据:密码的密文和盐不能显示
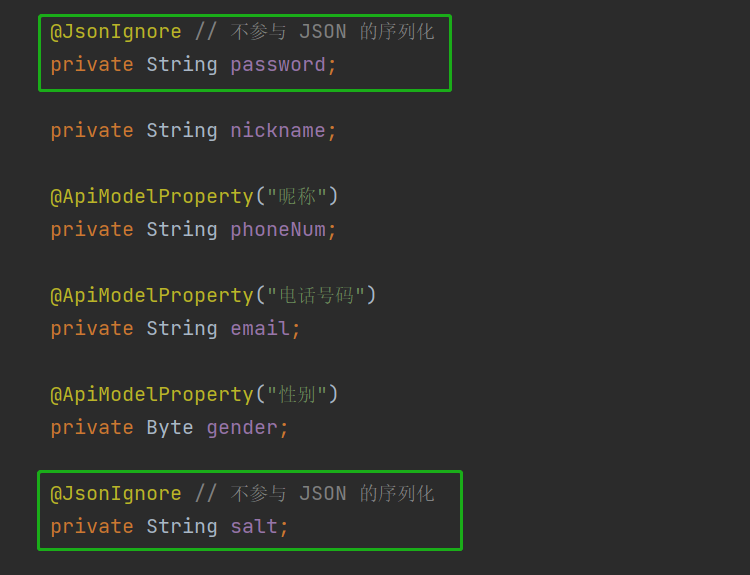
在 JSON 序列化的时候把相应的字段排除掉。 在对应的字段加上如下图所示的注解:

重新运行后,可以看到已经成功将隐私字段进行了排除显示:

3.2 将值为 null 的字段可以进行过滤
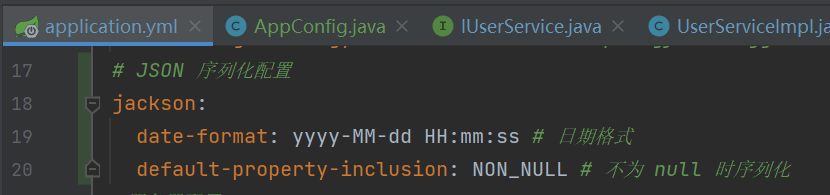
添加以下配置:

重新运行后:

3.3 时间的格式需要进行处理,如 yyyy-mmmm-ddd HH:mm:ss
添加以下配置:

重新运行后:

3.4 data 属性没有返回
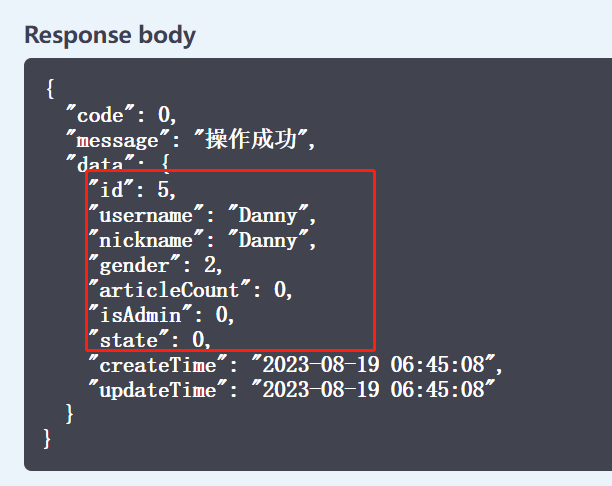
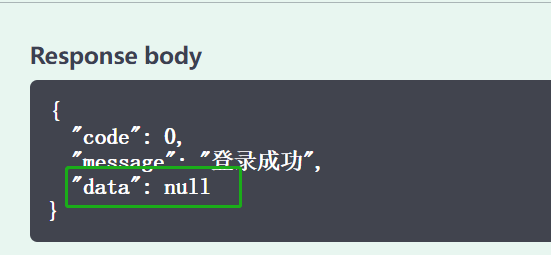
但是此时由于设置了不为 null 时才参与 JSON 初始化,导致了 data 属性没有返回:

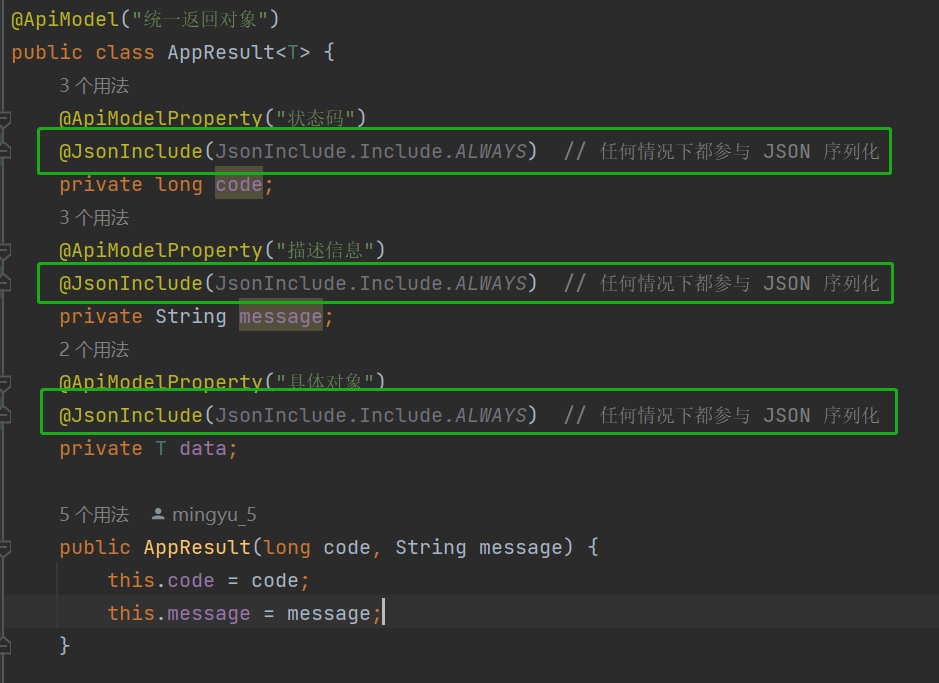
通过添加注解: @JsonInclude(JsonInclude.Include.ALWAYS) 可以解决上述问题。

测试:

4. 实现前端页面
//========================= 获取用户信息 =======================
// 成功后,手动设置用户信息
// $('#index_nav_avatar').css('background-image', 'url(' + user.avatarUrl + ')');
$.ajax({
type : 'GET',
url : 'user/info',
// 成功回调
success : function(respData) {
// ⽤状态码判断是否成功
if (respData.code == 0) {
// 成功
// 获取用户信息
let user = respData.data;
// 设置用户头像的默认值
if(!user.avatarUrl){
user.avatarUrl = avatarUrl;
}
// 设置用户头像
$('#index_nav_avatar').css('background-image', 'url(' + user.avatarUrl + ')');
// 设置昵称
$('#index_nav_nickname').html(user.nickname);
// 设置用户组
let subName = user.isAdmin == 1 ? '管理员' : '普通用户';
$('#index_nav_name_sub').html(subName);
} else {
// 失败
$.toast({
heading : '警告',
text : respData.message,
icon : 'Warning'
});
}
},
// 失败(HTTP)
error: function() {
$.toast({
heading : '错误',
text : '出错了,请联系管理员',
icon : 'error'
});
}
});
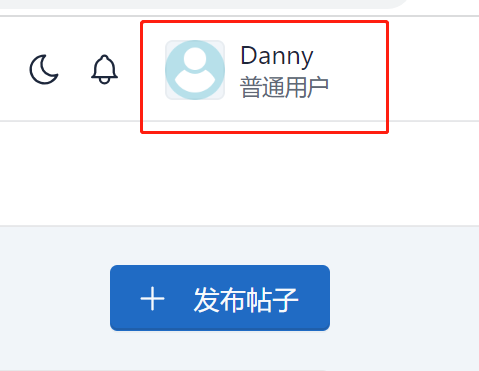
最终的运行结果如图所示:

有关获取用户的信息的实现就到此结束~