1. 华为OD机考题 + 答案
2023华为OD统一考试(A+B卷)题库清单-带答案(持续更新)
2023年华为OD真题机考题库大全-带答案(持续更新)
2. 面试题
一手真实java面试题:2023年各大公司java面试真题汇总--持续更新
3. 技术知识
java后端技术汇总 + 中间件 + 架构思想
通过写一个简单的LoginView.vue来学习下,新手如何学习前端知识
配置环境:搭建环境
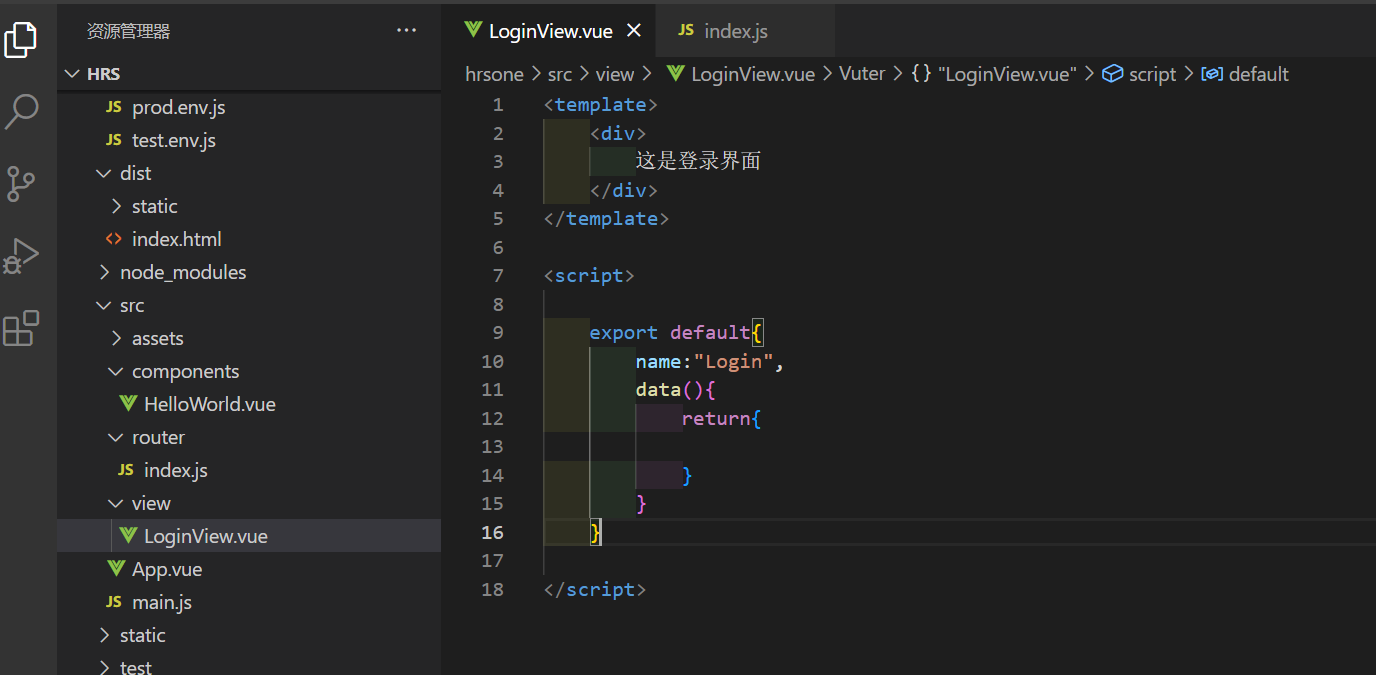
1.首先在src 创建个view文件夹,创建一个LoginView.vue
2. 在LoginView.vue里先写个简单的文字,验证打开

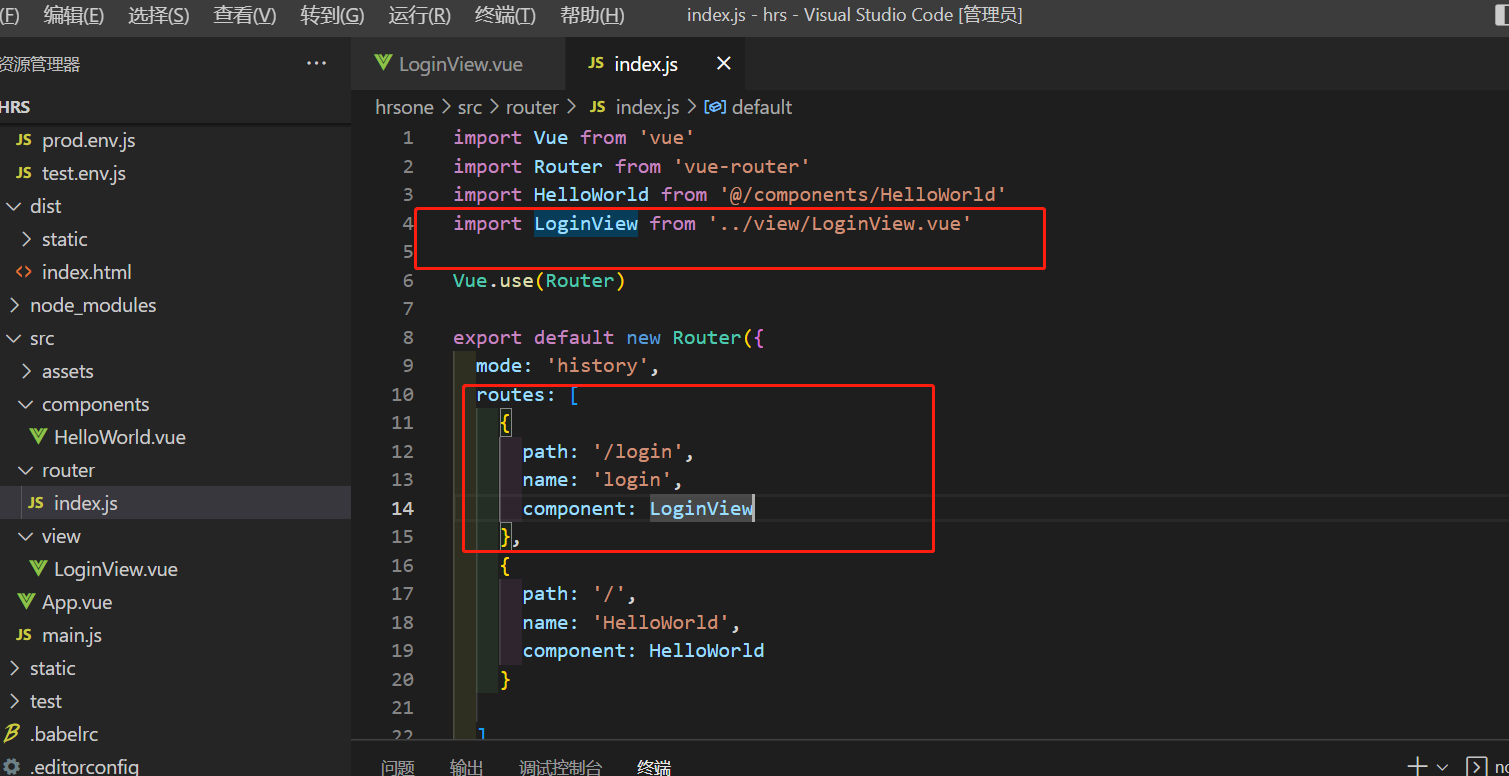
3. 写完登录的vue,那怎么打开呢,肯定是要关联到我们的idex.js的,在里面做路由的配置,这样我们才能在浏览器上打开界面

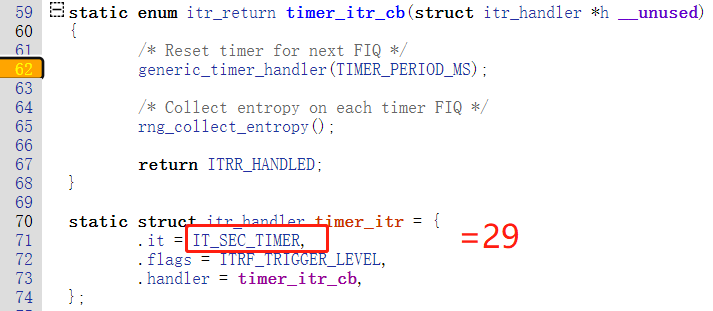
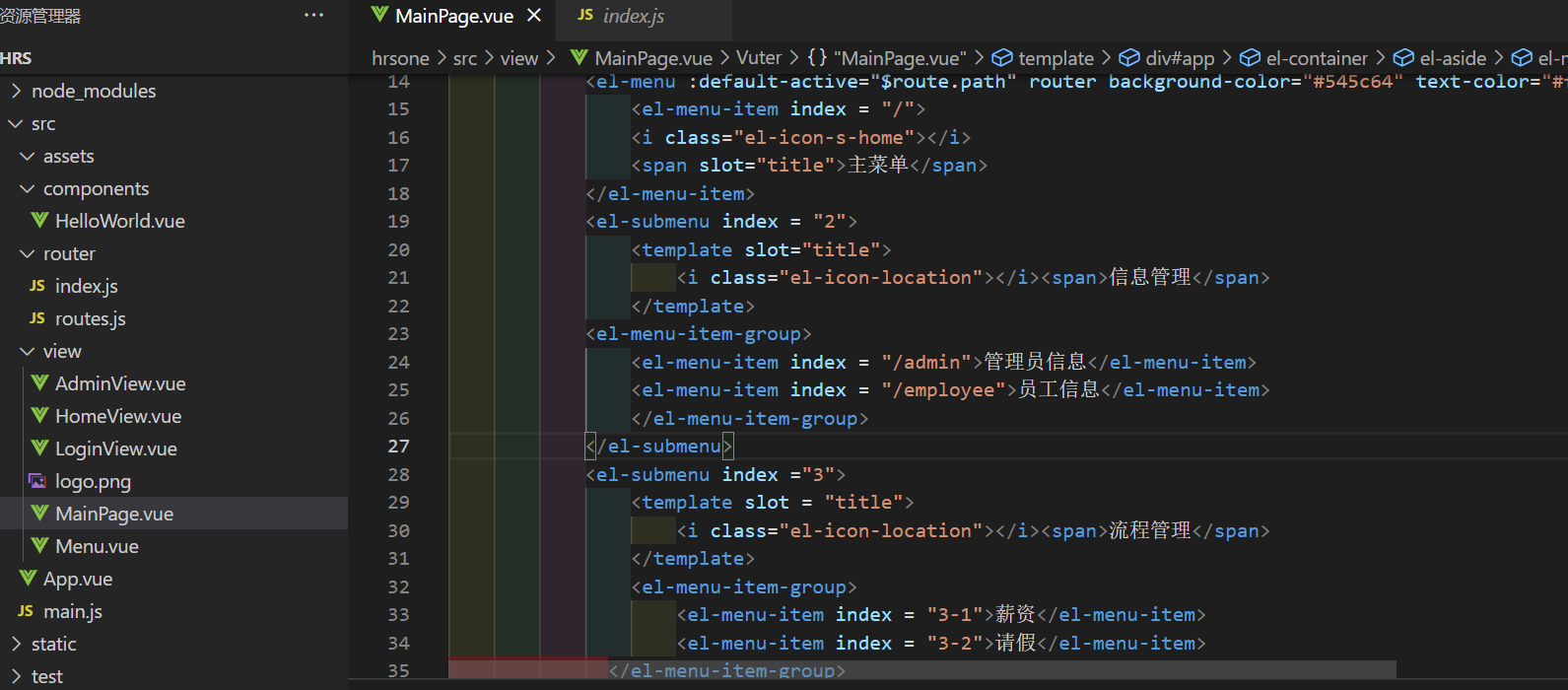
框框中标签的解释说明:
这是一个使用Vue Router库的代码片段。它定义了一个新的路由器实例,并设置了其模式为'history',这意味着URL将采用类似传统的URL模式(没有'#'符号)。同时,它还定义了一个路由数组,其中包含一个路由对象。
这个路由对象具有以下属性:
path: 路由的路径,这里是'/login',也就是当用户访问应用的根URL后,会显示LoginView组件的内容。name: 路由的名称,通常用于命名路由链接或导航。component: 该路由对应的组件,这里是LoginView组件。当用户访问匹配到这个路由的URL时,将会渲染这个组件。总的来说,这段代码的作用是设置一个名为'login'的路由,当用户访问'/login' URL时,会展示LoginView组件的内容。
4. 地址栏输入:http://localhost:8085/login

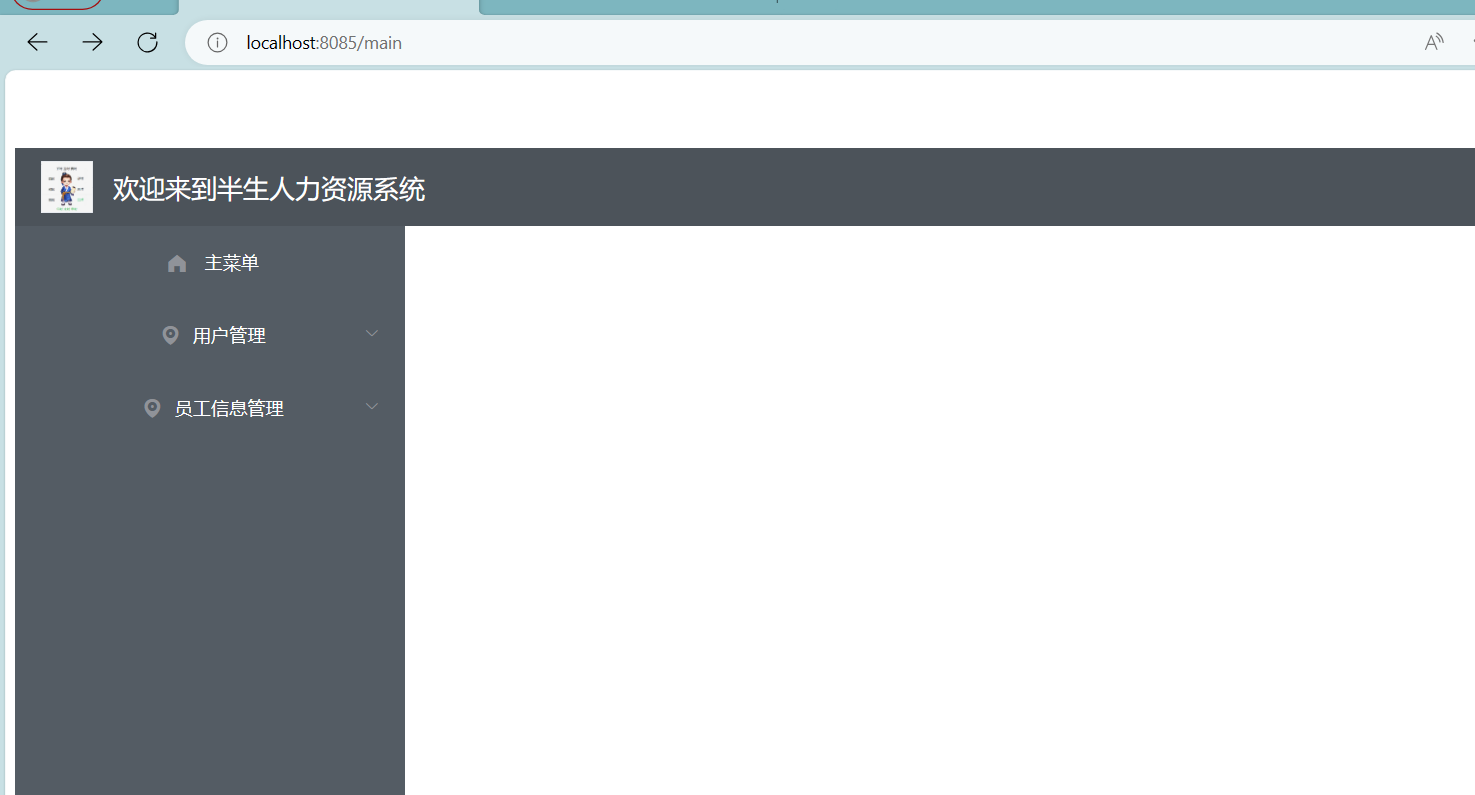
5. 在主界面用element做个左侧导航栏

不知道为啥 最上面有空白,,嗨 脑壳疼 ,嗯 头像帅就行。。。
问题一:elementUI标签不生效,没反应

解决方式:
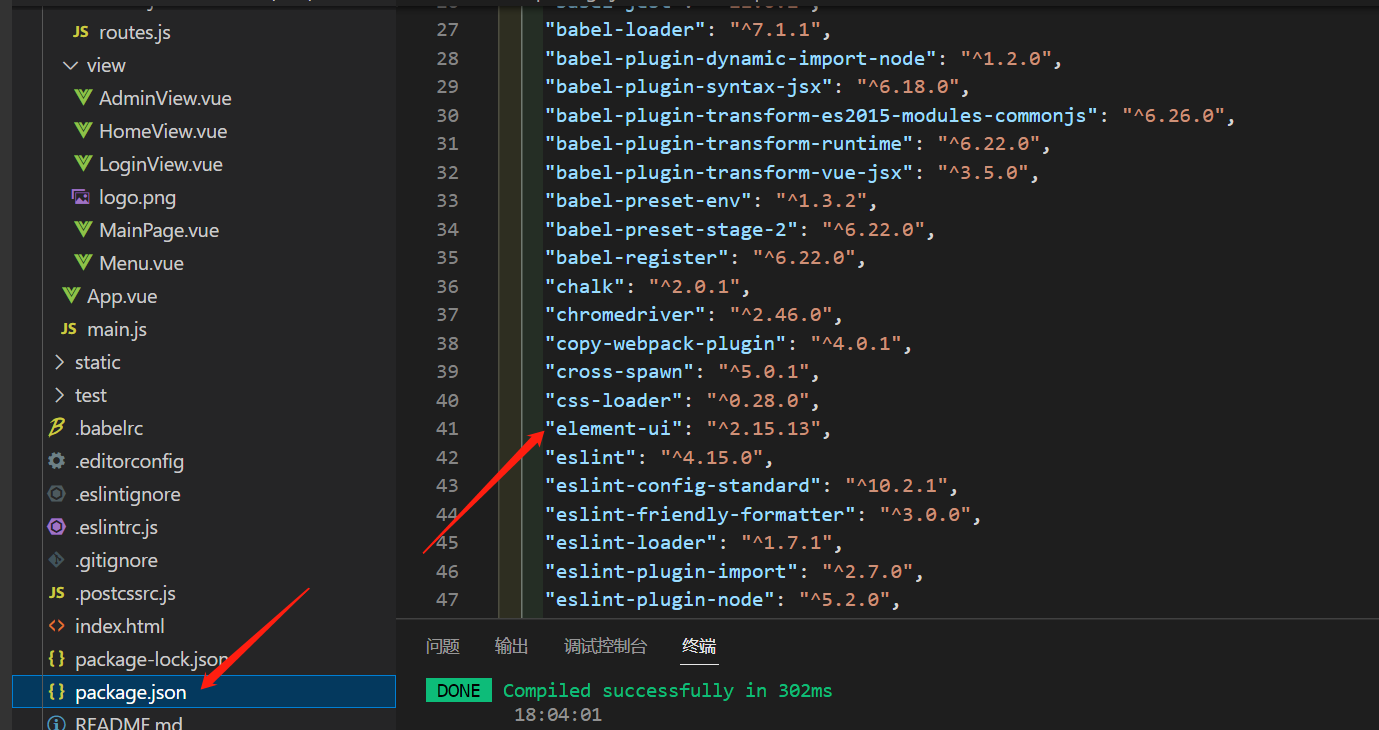
在终端以下指令安装element-ui:
cnpm install element-ui --save-dev
输入指令安装完成之后,在package.json文件,devDependencies依赖当中就可以看到已经安装好了element-ui