目录
- 一、脚手架中不能使用template配置
- 二、基本使用
- 三、关于不同版本的Vue
一、脚手架中不能使用template配置
// 引入vue
import Vue from 'vue'
import App from './App'
new Vue({
el:'#app',
template:'<h1>hhh</h1>',
comments:{
App
},
})
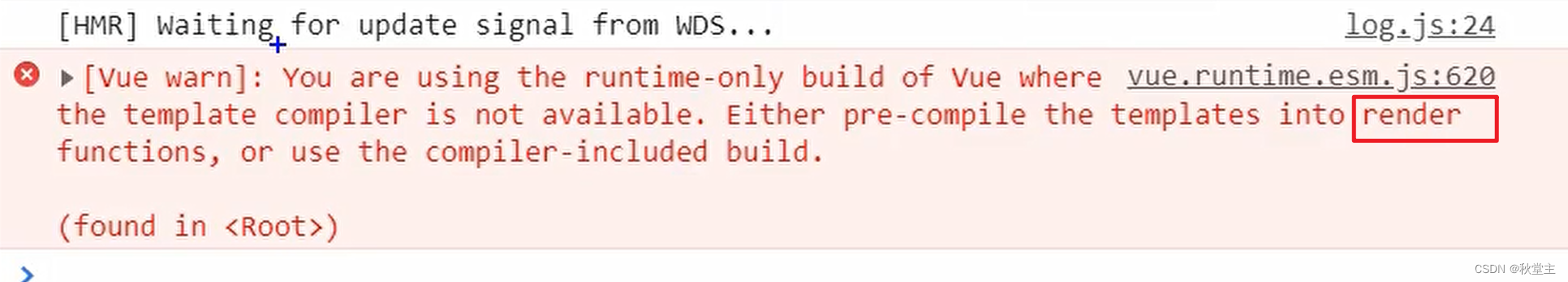
上面案例中,配置了template属性,就会报错,如下图所示:

从上图的错误中,我们知道,处理方式有两种
- 一种,使用带有模板编译器的vue
- 第二种,使用render
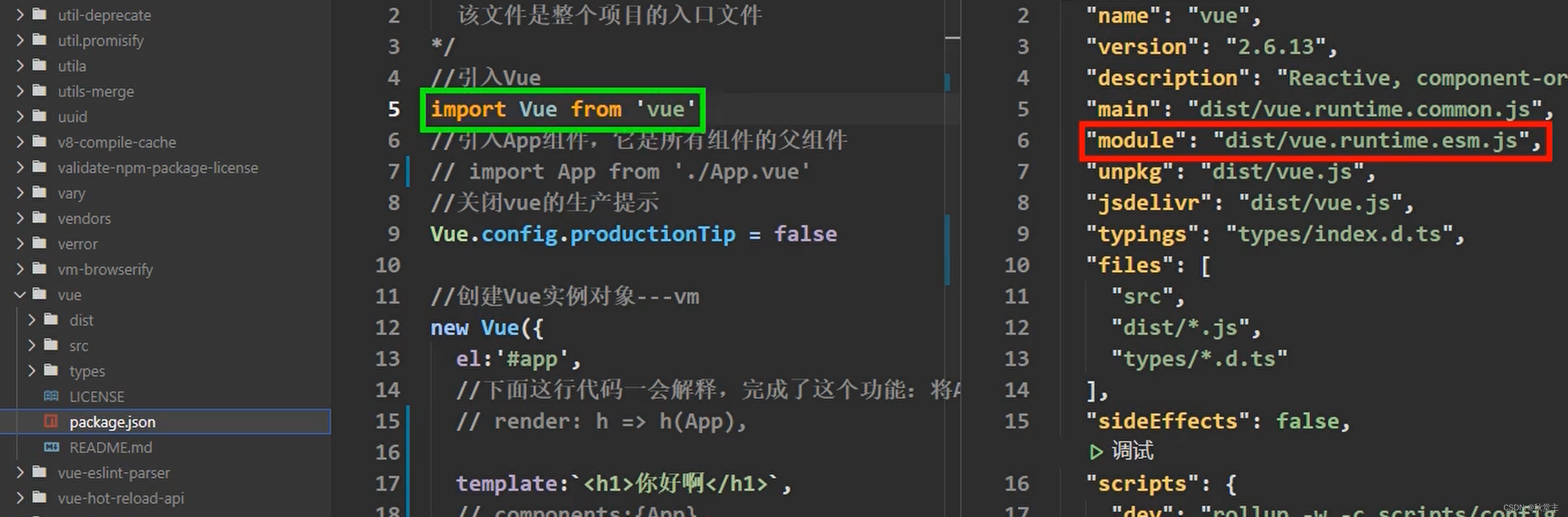
因为Vue默认引用的是:dist/vue.runtime.esm.js

二、基本使用
render函数里没有用到this,所以可以简写为箭头函数,只有一个参数可以省略小括号,函数体中只有一个返回值语句,可以省略花括号{}。因此
render(createElement){
return createElement('h1','hhh')
}
可以简写为:
render: createElement => createElement('h1','hhh')
案例如下:
// 引入vue
import Vue from 'vue'
import App from './App'
new Vue({
el:'#app',
// template:'<h1>hhh</h1>',
comments:{
App
},
// 将App组件放入容器中
render: h => h(App),
})
三、关于不同版本的Vue
vue.js与vue.runtime.xxx.js的区别:
(1).vue.is是完整版的Vue,包含:核心功能+模板解析
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能,没有模板解析器。- 因为
vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。