1.添加分页

添加分页在Django中使用自带分页器paginator
1.1 配置setting
settings中配置分页数量
# 每页显示记录条数
PER_PAGE_NUMBER = 8
1.2 配置views
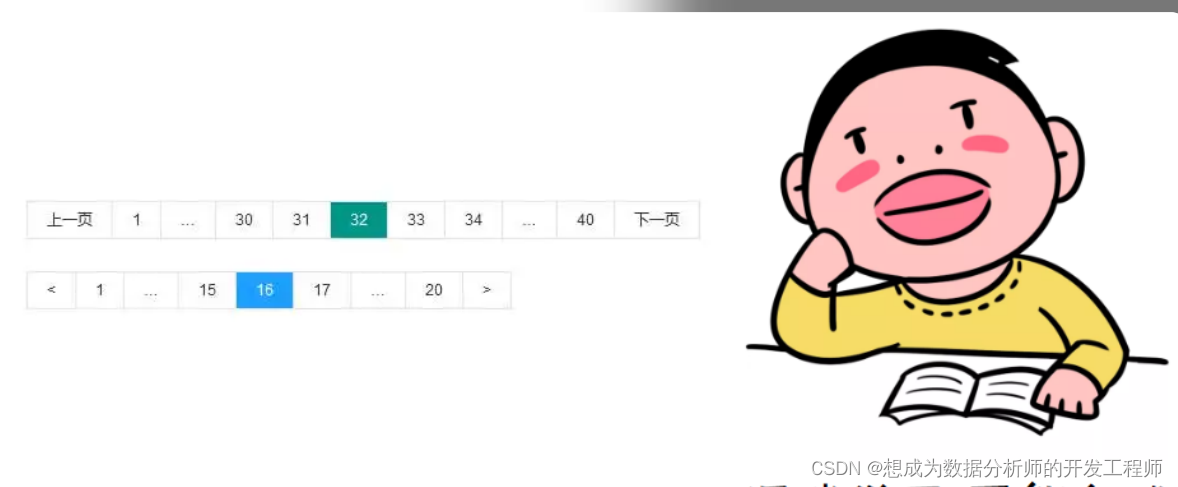
- 完成分页栏
- 使用paginator创建对象,返回选中条数
from django.shortcuts import render
from goodsapp.models import *
from django.core.paginator import Paginator
from netshop import settings
# Create your views here.
# 新增 1 2 3 4 5 这样的分页栏函数
def get_page_range_by_page_and_max_page(page, max_page, num=10):
min = page-int(num/2)
min = min if min>1 else 1
max = min + num - 1
max = max if max < max_page else max_page
return range(min, max+1)
# 商品列表页
def index(request,categoryid=2, page_num=1):
# 1. 获取所有分类
categoryList = Category.objects.all().order_by('id')
# 2. 获取当前分类下的所有商品
goodsList = Goods.objects.filter(category_id = categoryid)
# 添加参数(对哪个列表分页,每页多少条)
paginator = Paginator(object_list=goodsList, per_page=settings.PER_PAGE_NUMBER)
# 获取当前page_num页的数据
goods_page = paginator.get_page(page_num)
# 设置传递参数
context = {
'categoryList':categoryList,
'currcategoryid':categoryid,
'goods_page': goods_page, # 修改获取第几页的数据
'page_range':get_page_range_by_page_and_max_page(page_num, paginator.num_pages), # 第一个参数是当前页,第二个是总共多少页
}
return render(request,'goodsapp/index.html',context=context)
1.3 子应用urls配置
# netshop\goodsapp\urls.py
from django.contrib import admin
from django.urls import path,include
from goodsapp import views
urlpatterns = [
path('',views.index),
path('category/<int:categoryid>/page/<int:page_num>/',views.index),
]
1.4 templates模板配置
- 获取views当前页面的显示哪几条数据
- 添加跳转上下页,直接跳转第几页的功能
- 当前页面被选中加样式
<!-- netshop\goodsapp\templates\goodsapp\index.html -->
{% extends 'base.html' %}
{% block title %} 商品列表页 {% endblock %}
{% block headercss %}
<style>
.redA{
color: red;
font-size: 26px;
}
</style>
{% endblock %}
{% block main %}
<div class="classes">
<ul class="classes-items">
{% for category in categoryList %}
<li class="items {% if category.id == currcategoryid %} active {% endif %} ">
<a href="http://127.0.0.1:8000/category/8">{{category.cname}}</a>
</li>
{% endfor %}
</ul>
</div>
<div class="goods-model">
<div class="goods-content">
{% for goods in goods_page %}
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/4">
<img src="{{ goods.getImgUrl }}" width="285px" height="285px">
<p class="name">{{ goods.gname }}</p>
<div class="price">
<i>¥</i>
<p class="big">{{ goods.price }}</p>
<s>¥{{ goods.oldprice }}</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
{% endfor %}
</div>
</div>
<div id="pager" style="text-align: center; font-size: 16px; overflow: hidden; margin-top: 10px;">
<!-- 判断是否含有上一页,利用goods_page对象中内置的方法 -->
{% if goods_page.has_previous%}
<!-- 跳转到哪个分页 -->
<a href="/category/{{currcategoryid}}/page/{{goods_page.previous_page_number}}" style="display: inline-block; padding: 5px; margin: 5px;">上一页</a>
{% endif %}
{% for pg in page_range %}
{% if pg == goods_page.number %}
<strong class="redA">{{pg}}</strong>
{% else %}
<a href="/category/{{currcategoryid}}/page/{{pg}}" style="display: inline-block; padding: 5px; margin: 5px;">{{pg}}</a>
{% endif %}
{% endfor %}
<!-- 判断是否含有下一页,利用goods_page对象中内置的方法 -->
{% if goods_page.has_next %}
<!-- 跳转到哪个分页 -->
<a href="/category/{{currcategoryid}}/page/{{goods_page.next_page_number}}" style="display: inline-block; padding: 5px; margin: 5px;">下一页</a>
{% endif %}
</div>
{% endblock %}
{% block footerjs %}
<script>
$('#pager').css({'text-align':'center','font-size':'16px','overflow':'hidden','margin-top':'10px'})
$('#pager a').css({'display':'inline-block','padding':'5px','margin':'5px'})
</script>
{% endblock %}
base.html
<!-- netshop/templates/base.html -->
<!DOCTYPE html>
<html lang="en">
{% load static %}
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="{% static 'css/login.css' %}">
<link rel="stylesheet" href="{% static 'css/index.css' %}">
<link rel="stylesheet" href="{% static 'css/detail.css' %}">
<link rel="stylesheet" href="{% static 'css/carts.css' %}">
<link rel="stylesheet" href="{% static 'css/reset.css' %}">
<link rel="stylesheet" href="{% static 'css/mygxin.css' %}">
<script src="{% static 'js/jquery.min.js.下载' %}"></script>
<script src="{% static 'js/carts.js' %}"></script>
{% block headerjs %}{% endblock %}
{% block headercss %}{% endblock %}
</head>
<body>
{% include 'top.html' %}
{% block main %}{% endblock %}
</body>
{% block footer %}{% endblock %}
</html>















![[附源码]Python计算机毕业设计SSM基于web的托育园管理系统(程序+LW)](https://img-blog.csdnimg.cn/39287ac0fcf748f7b16e47eabfeff7db.png)