滚动并不是使用swiper,该方式使用的是scroll-view实现
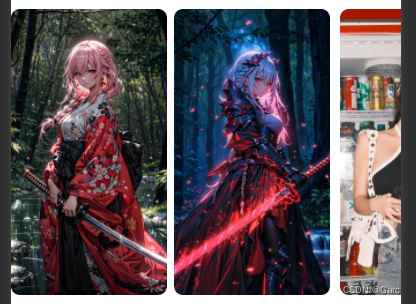
Swiper局限性太多了,对竖图并不合适
从左往右滚动图片示例

wxml代码:
<view class="img-x" style="margin-top: 10px;">
<view style="margin: 20rpx;font-family: auto;font-weight: bold;font-size: medium;">最新内容 ></view>
<scroll-view scroll-x >
<view style="display: flex;flex-direction: row;">
<block wx:for="{{background}}" wx:key="*this">
<view wx:if="{{index!=0&&index!=(background.length-1)}}" style="margin-left: 10rpx;margin-right: 10rpx;">
<image mode="aspectFill" class="img-x-v" src="{{item}}"></image>
</view>
<view wx:if="{{index==0}}" style="margin-right: 5rpx;">
<image mode="aspectFill" class="img-x-v" src="{{item}}"></image>
</view>
<view wx:if="{{index==(background.length-1)}}" style="margin-left: 5rpx;">
<image mode="aspectFill" class="img-x-v" src="{{item}}"></image>
</view>
</block>
</view>
</scroll-view>
</view>js代码:
Page({
data: {
background: ['图片地址1','图片地址2','图片地址3']
}
})wxss代码:
.img-x{
z-index: 100;
}
.img-x-v{
width: 300rpx;
border-radius: 18rpx;
height: 550rpx;
}