1.form表单的基本使用
1.1 什么是表单
表单在网页中主要负责数据采集功能。HTML中的<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理。

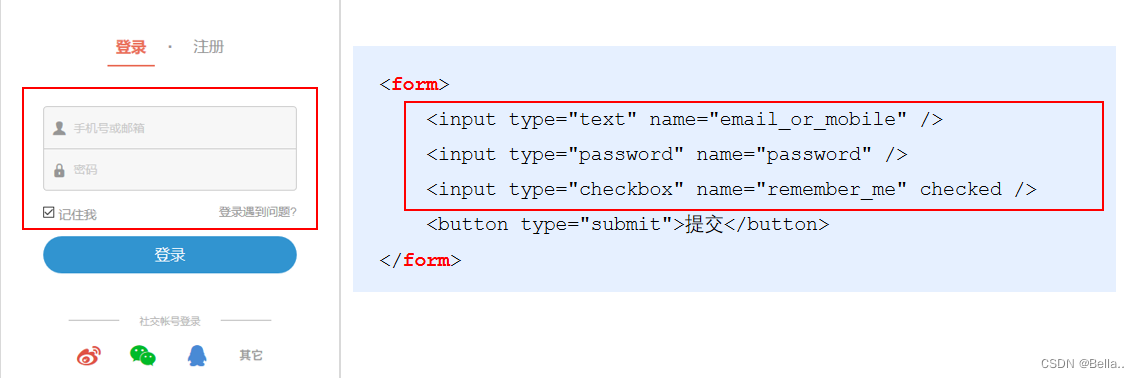
1.2 表单的组成部分
表单标签:<form></form>
表单域:<input> 采集用户信息,载体是外面的form标签
包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:<button></button>
1.3 <form>标签的属性

1. action
action 属性用来规定当提交表单时,向何处发送表单数据。
action 属性的值应该是后端提供的一个 URL 地址,这个 URL 地址专门负责接收表单提交过来的数据。
当 <form> 表单在未指定 action 属性值的情况下,action 的默认值为当前页面的 URL 地址。 注意:当提交表单后,页面会立即跳转到 action 属性指定的 URL 地址
2. target

3. method
method 属性用来规定以何种方式把表单数据提交到 action URL。
它的可选值有两个,分别是 get 和 post。
默认情况下,method 的值为 get,表示通过URL地址的形式,把表单数据提交到 action URL。 eg:要提交的用户名和密码以&方式连接直接跟地址后面了
- 注意: get 方式适合用来提交少量的、简单的数据。
- post 方式适合用来提交大量的、复杂的、或包含文件上传的数据。
- 在实际开发中,<form> 表单的 post 提交方式用的最多,很少用 get。
- 例如登录、注册、添加数据等表单操作,都需要使用 post 方式来提交表单。
post提高数据安全性
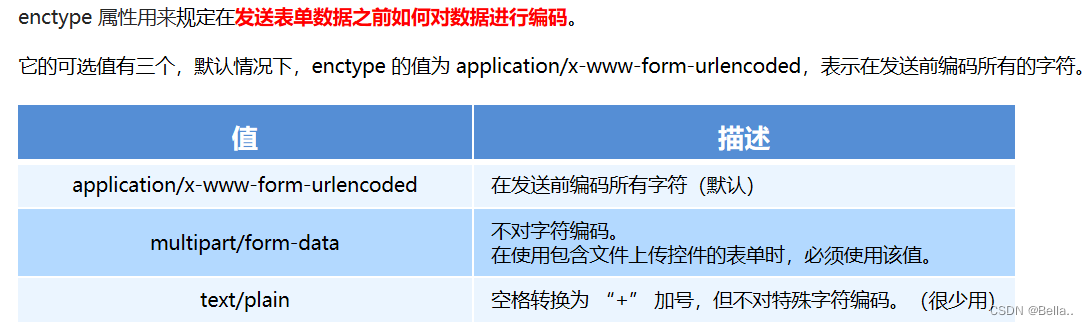
4. enctype


1.4 表单的同步提交及缺点
通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
缺点:
- <form>表单同步提交后,整个页面会发生跳转,跳转到 action URL 所指向的地址,用户体验很差。
- <form>表单同步提交后,页面之前的状态和数据会丢失。
解决方案:表单只负责采集数据(不让表单提交数据了),Ajax 负责将数据提交到服务器
2. 通过Ajax提交表单数据
2.1 监听表单提交事件
jQuery中两种方法:

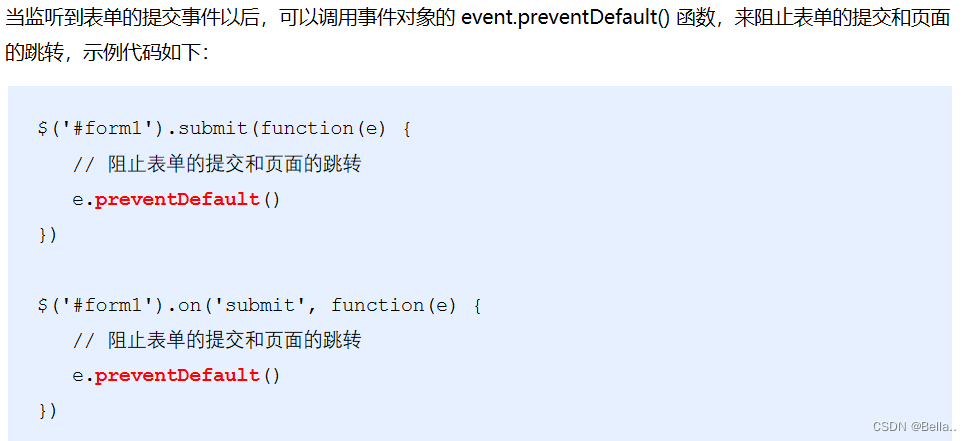
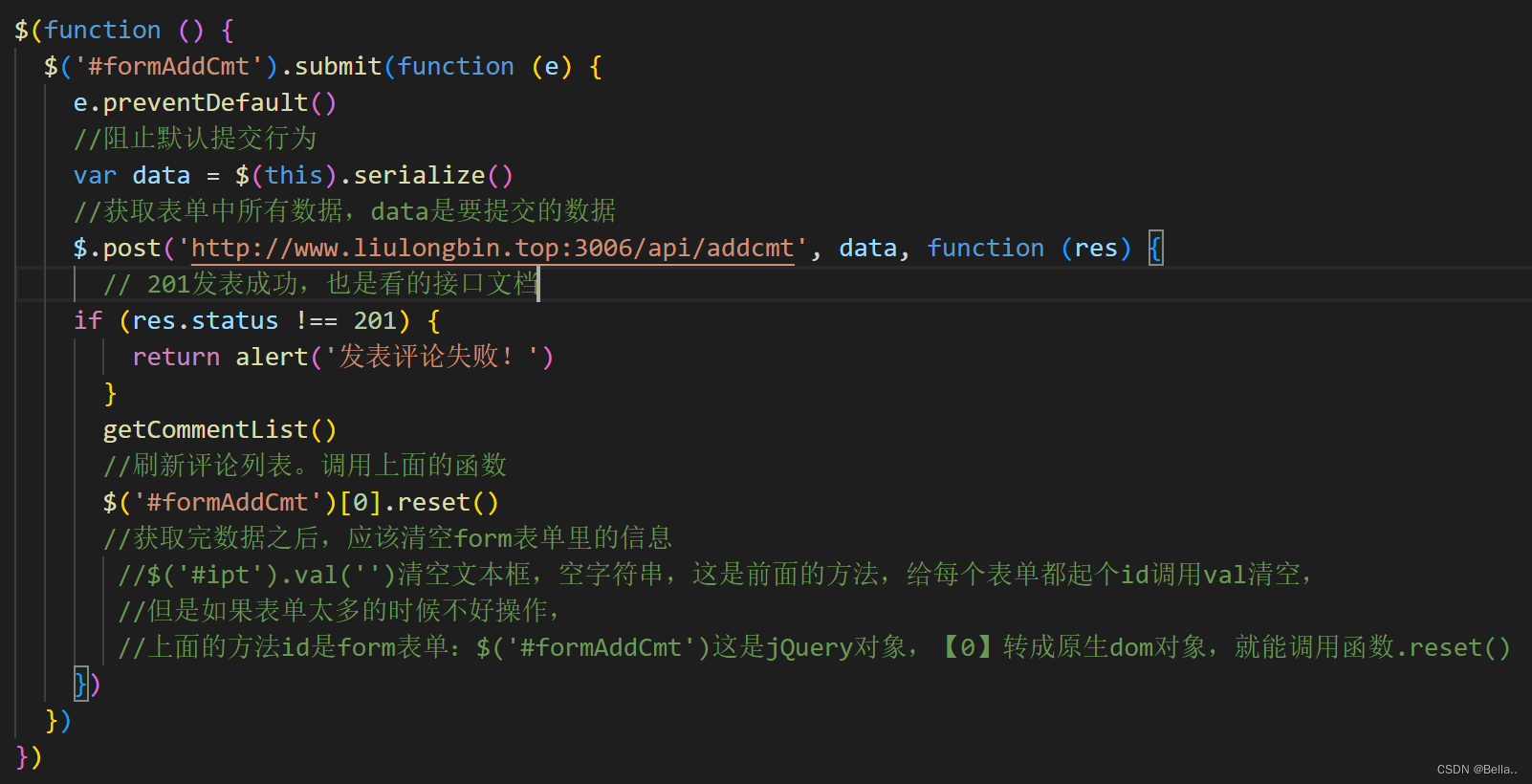
2.2 阻止表单默认提交行为
先监听——再调用函数阻止

2.3 快速获取表单中的数据
1. serialize()函数
一行代码获取所有用户填写的表单数据,selector选择器,name属性一定不能重名


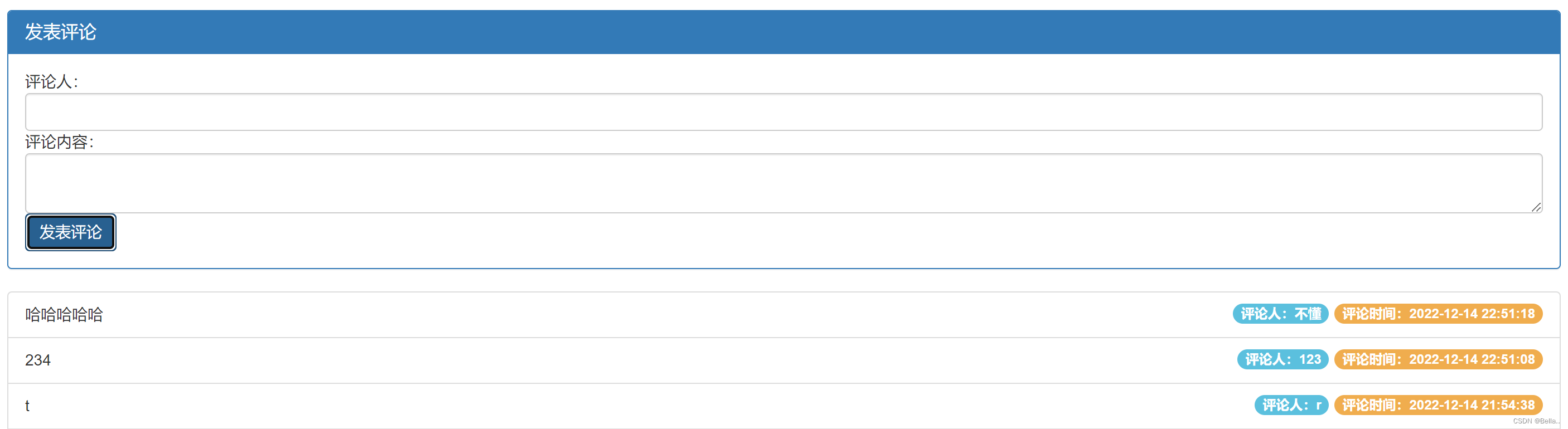
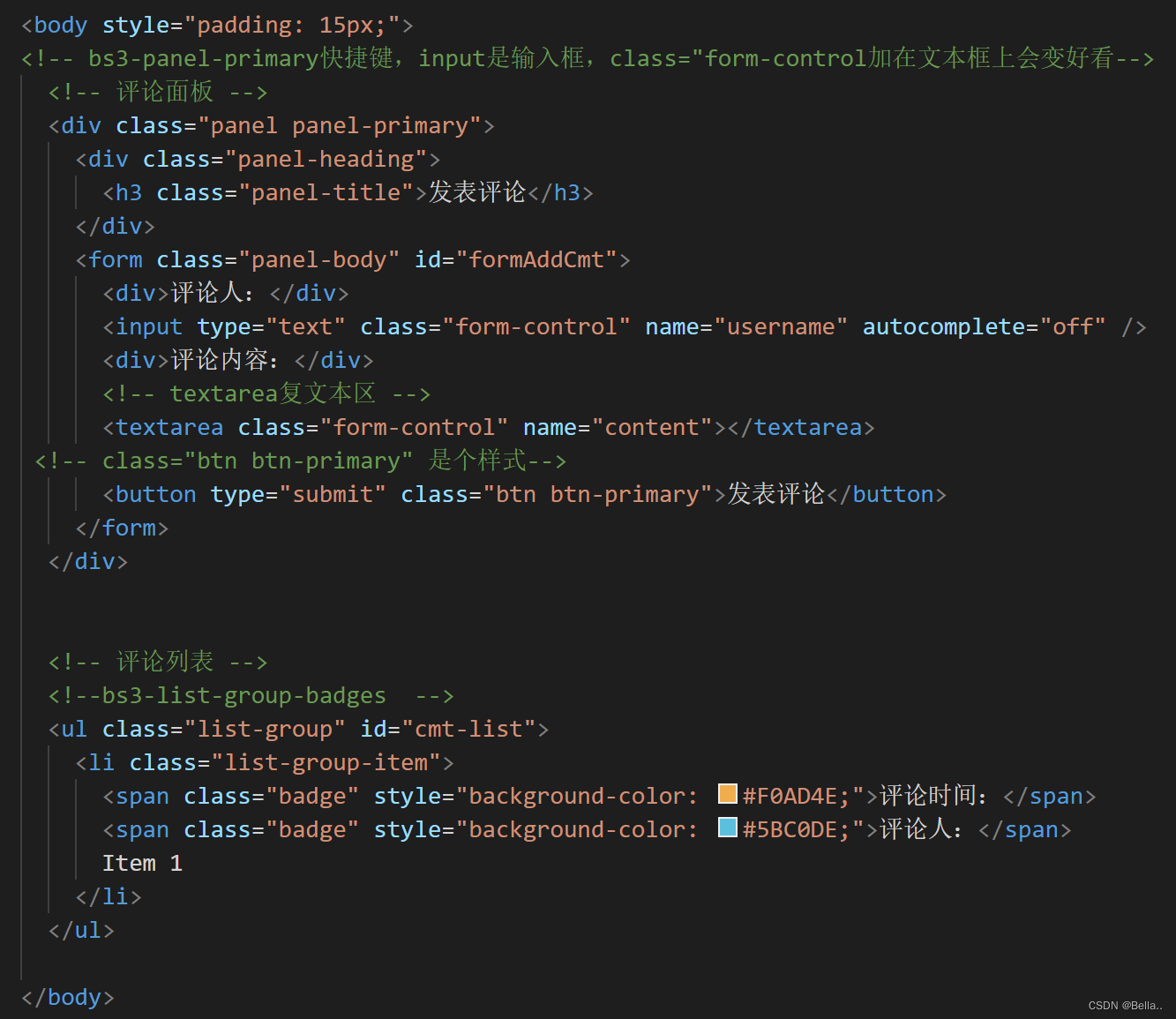
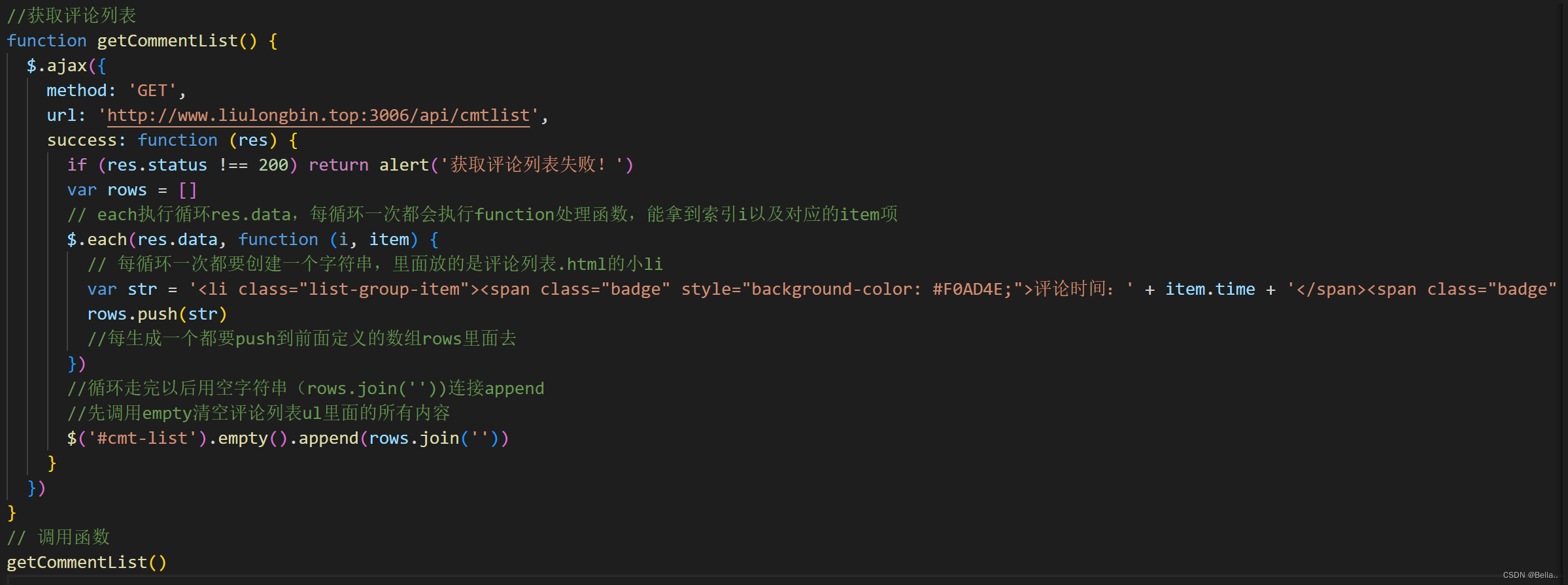
3.案例——评论列表

- 基于bootstrap渲染UI结构

注意:
接口的调用方式一定要看接口文档get还是post,还有name值
请求地址:接口文档的根路径+eg发表评论的接口url












![[附源码]Nodejs计算机毕业设计基于Web企业客户管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/b83fdd37924a4cac8e508a223fe0b1d0.png)


![SpringSecurity[6]-Thymeleaf中Spring Security的使用/退出登录/Spring Security中CSRF](https://img-blog.csdnimg.cn/86cc5e4ab6494b3d95ec9f93b9d754c5.png)