该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3数据流程分析
数据流图的简称为DFD,是通过使用图形的方法对系统所具备的逻辑功能进行阐述,描述系统数据的流向和逻辑变换。由于该方法能将难以阐述的问题进行表述,因此被开发者广泛应用,是当前应用范围较为广泛的结构化系统分析方法。
零层数据流程是流程中最抽象的一层,它包括了登录管理、管理员功能管理和检索维护管理等功能模块,在登录模块使用到的数据存储有管理员账户信息文档、管理员信息文档,管理员功能管理模块需要的存储是管理员添加信息文档、查询信息文档、删除信息文档,检索维护是通过以上这些文档信息通过关键词进行搜索。
系统的1层数据流图如下图所示。

图3-1系统数据流图(1层)
2层为管理员操作后台数据流图,管理员可以分别通过添加、修改和删除来对系统管理员进行管理,如下图所示:

图3-2系统数据流图(2层)
4.1系统结构设计
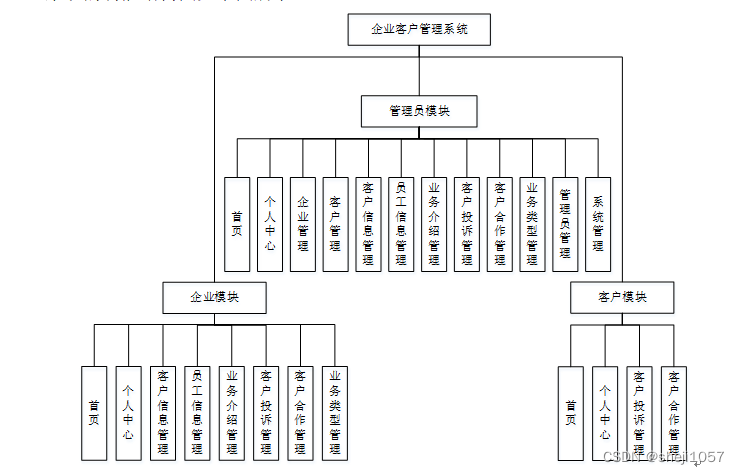
系统设计主要是管理员登录后对整个系统相关操作进行处理,可进行管理员的添加和删除,首页、个人中心、企业管理、客户管理、客户信息管理、员工信息管理、业务介绍管理、客户投诉管理、客户合作管理、业务类型管理、管理员管理、系统管理等操作管理。
系统的功能结构图如下图所示。

图4-1系统功能结构图
4.3数据库设计
系统里尤为关键的部分是在数据库方面,需要十分清晰的思路,所以从开始的设计时需要做到确立模块之间的联系,从而可以很明确的建立表间的联系和表中所需的内容。设计数据库还有一点是减少表的繁杂的创建,所以联系很关键,可以大大的减少,数据表中重复的事项。由此可以保证数据的完整和统一,不会造成数据的错误和重复,并且可以使数据得到数据库安全的保护,会使用户更加的放心。
4.3.1 E-R图设计
概念设计是整个数据库设计的关键,在概念设计阶段,由需求分析得到了E-R模型。E-R图是识别功能模型与数据模型间关联关系的,在主题数据库的抽取和规范化的过程中,采用的是简化的E-R图表示方法,从而避免过繁过细的E-R图表示影响规划的直观和可用性。是对现实世界的抽象和概括,是数据库设计人员进行数据可设计的有力工具,能够方便直接地表达应用中的各种语义知识,令一方面它简单、清晰、易于用户理解。
管理员实体包括用户名、密码和角色三个属性。
管理员体ER图如下图所示。

图4-2管理员ER图
客户信息管理ER图如下图所示。

图4-3客户信息管理ER图
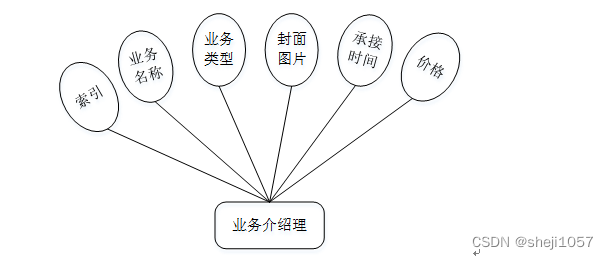
业务介绍管理ER图如下图所示。

图4-4业务介绍管理ER图
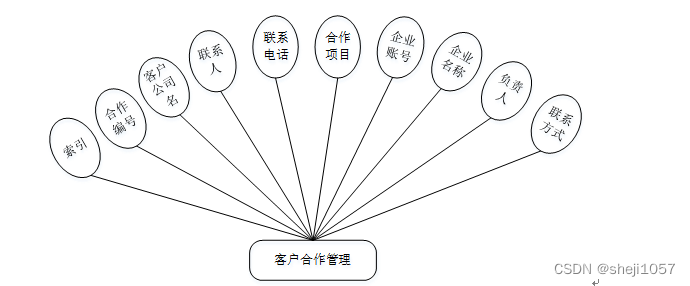
客户合作管理ER图如下图所示。

图4-5客户合作管理ER图
5.1登录模块
系统登录模块可分为前台登录模块和后台登录模块,为确保系统安全性,系统操作员只有在登录界面输入正确的管理员名、密码以及角色,单击“登录”按钮后才能够进入本系统的主界面。
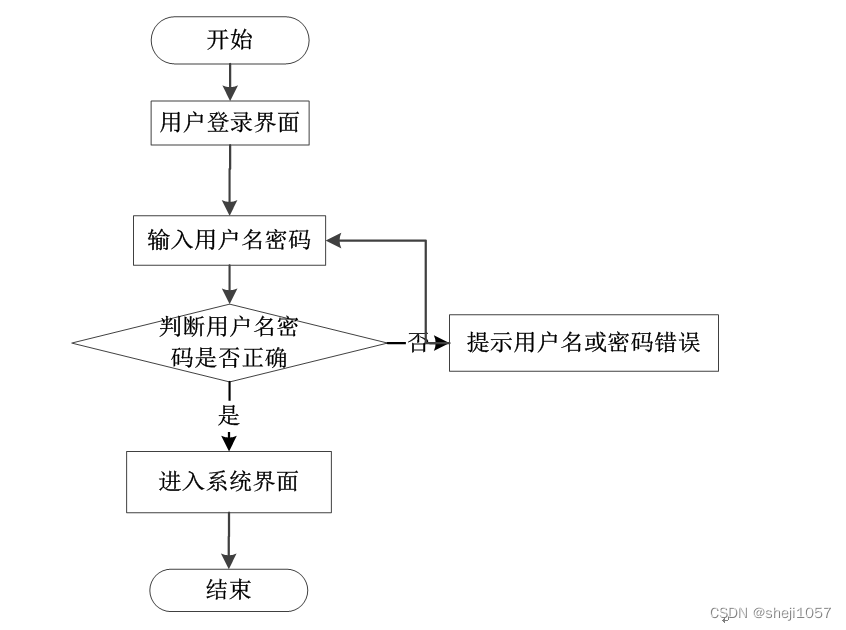
管理员登录流程图如下所示。

图5-1管理员登录流程图
登录界面如下图所示。


图5-2登录界面图
5.2系统功能模块
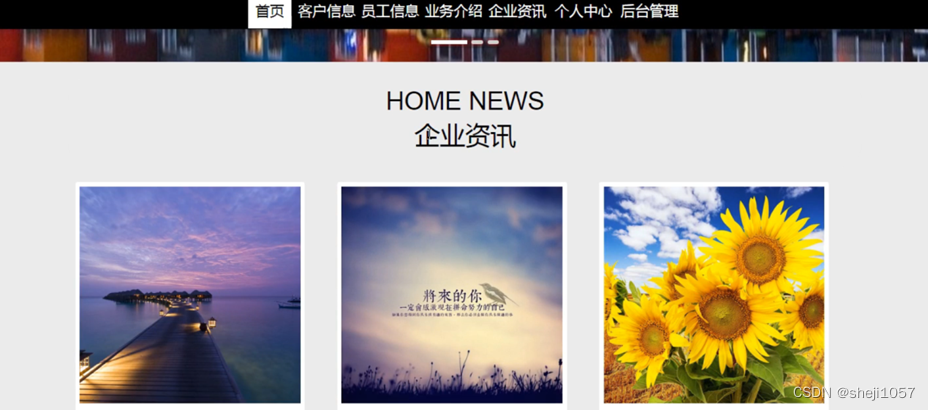
企业客户管理系统,在系统首页可以查看首页、客户信息、员工信息、业务介绍、企业资讯、个人中心、后台管理等信息,如图5-3所示。

图5-3系统首页界面图
客户信息:在客户信息页面可以获取客户账号、客户姓名、性别、客户照片、客户级别、客户手机、年龄、学历、婚姻状况、邮箱、家庭住址等信息,根据需要进行业务合作操作,如图5-4所示。

图5-4客户信息界面图
员工信息:在员工信息页面可以获取员工工号、员工姓名、性别、岗位、年龄、入职时间、联系方式、邮箱、身份证、照片等信息,根据需要进行在线投诉操作,如图5-5所示。

图5-5员工信息界面图
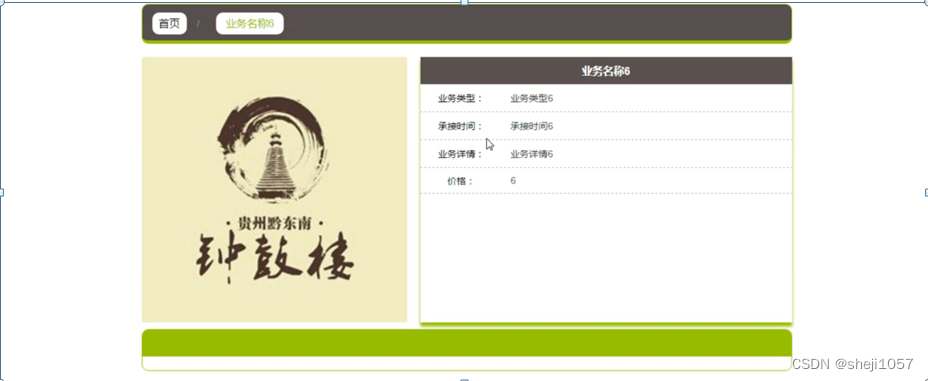
业务介绍:在业务介绍页面可以获取业务名称、业务类型、承接时间、业务详情、价格等信息,如图5-6所示。

图5-6业务介绍界面图
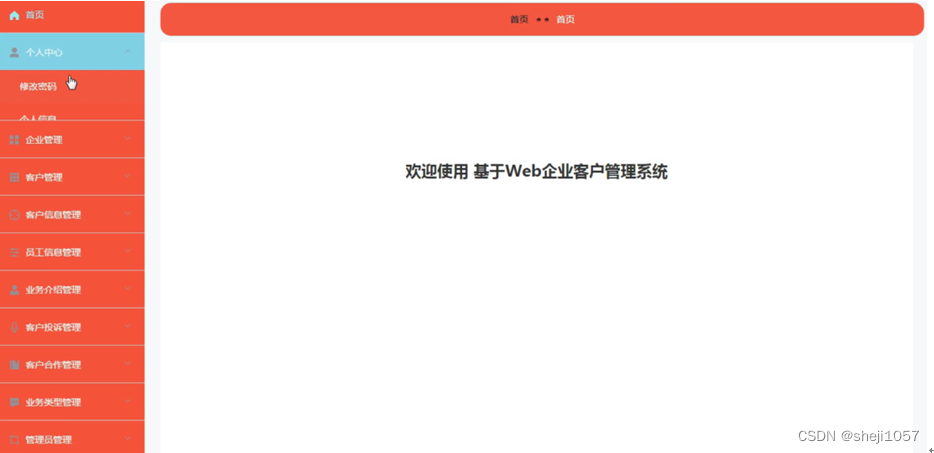
5.3管理员功能模块

图5-7管理员功能界面图
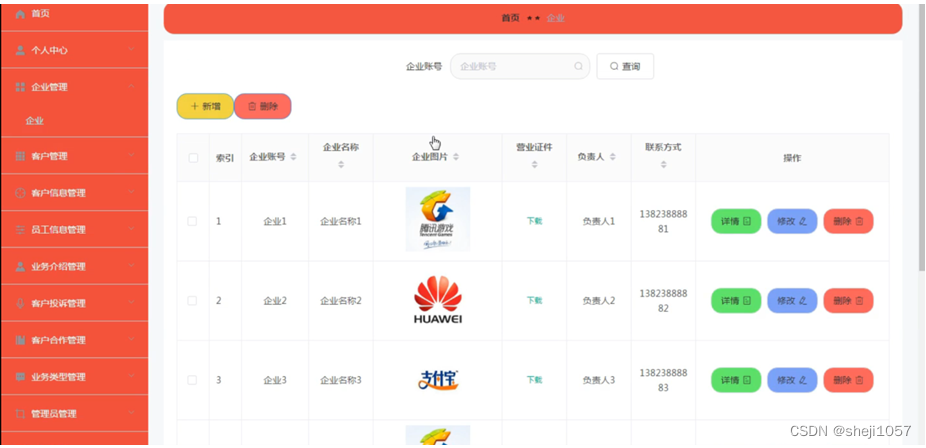
企业管理:在企业管理页面可以获取索引、企业账号、企业名称、企业图片、营业证件、负责人、联系方式等信息,根据需要进行详情、修改、删除等操作,如图5-8所示。

图5-8企业管理界面图
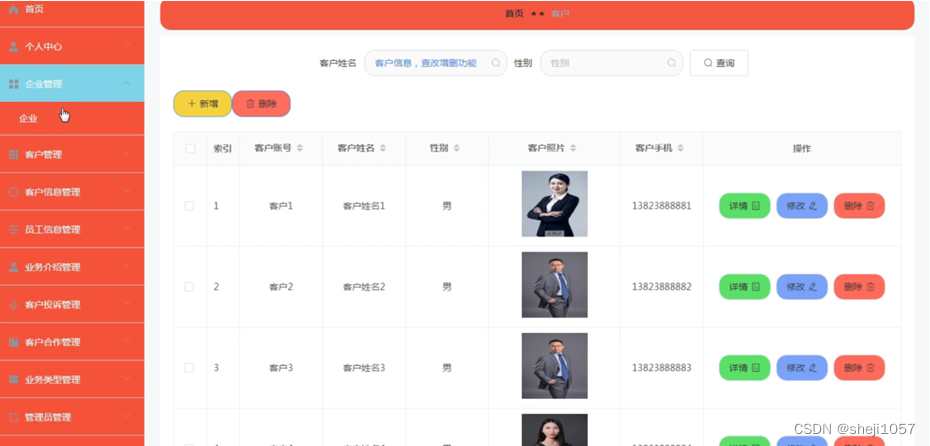
客户管理:在客户管理页面可以获取索引、客户账号、客户姓名、性别、客户照片、客户手机等信息,根据需要进行详情、修改、删除等操作,如图5-9所示。

图5-9客户管理界面图
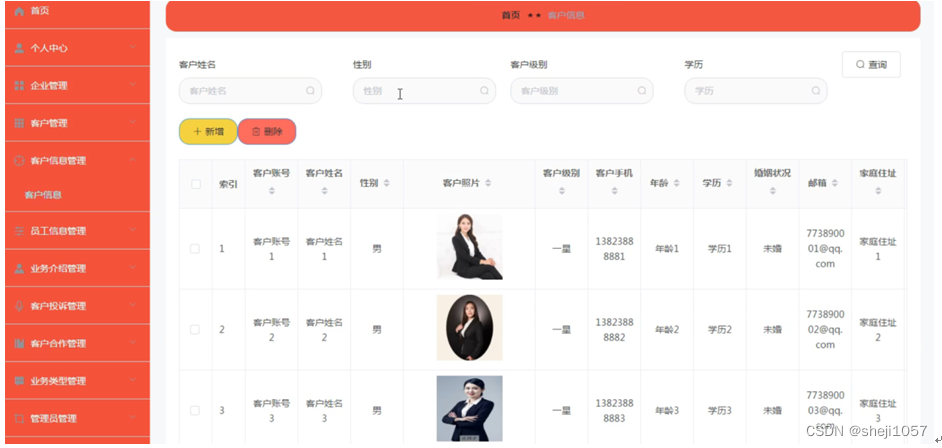
客户信息管理:在客户信息管理页面可以获取索引、客户账号、客户姓名、性别、客户照片、客户级别、客户手机、年龄、学历、婚姻状况、邮箱、家庭住址等信息,如图5-10所示。

图5-10客户信息管理界面图
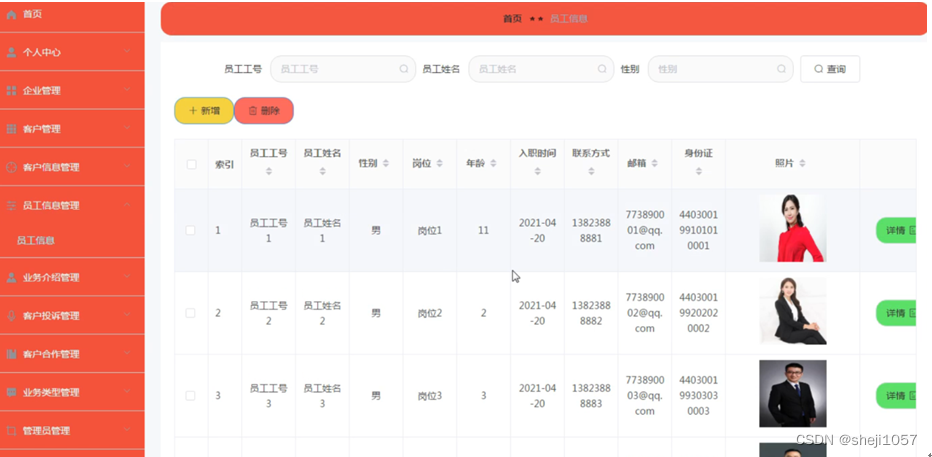
员工信息管理:在员工信息管理页面可以获取索引、员工工号、员工姓名、性别、岗位、年龄、入职时间、联系方式、邮箱、身份证、照片等信息,根据需要进行详情操作,如图5-11所示。

图5-11员工信息管理界面图
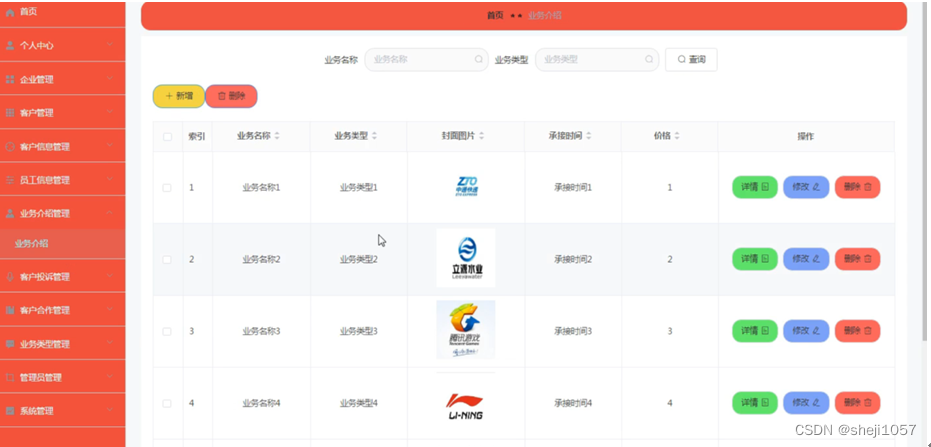
业务介绍管理:在业务介绍管理页面可以获取索引、业务名称、业务类型、封面图片、承接时间、价格等信息,根据需要进行详情、修改、删除等操作,如图5-12所示。

图5-12业务介绍管理界面图
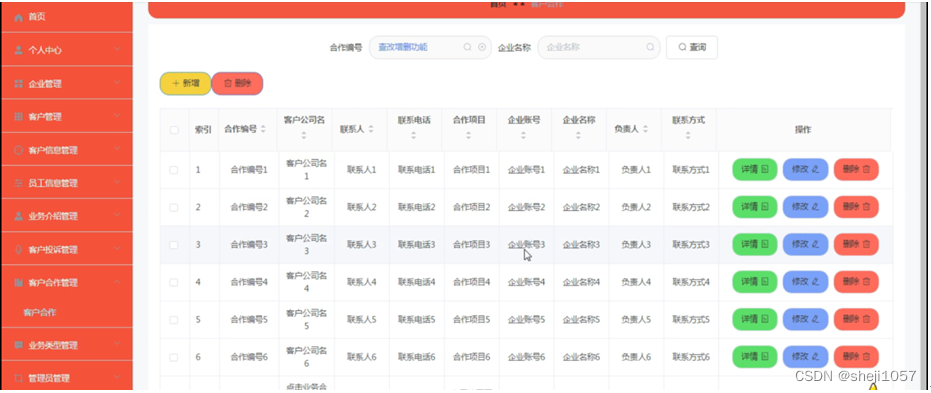
客户合作管理:在客户合作管理页面可以获取索引、合作编号、客户公司名、联系人、联系电话、合作项目、企业账号、企业名称、负责人、联系方式等信息,根据需要进行详情、修改、删除等操作,如图5-13所示。

图5-13客户合作管理界面图


![SpringSecurity[6]-Thymeleaf中Spring Security的使用/退出登录/Spring Security中CSRF](https://img-blog.csdnimg.cn/86cc5e4ab6494b3d95ec9f93b9d754c5.png)






![[附源码]Node.js计算机毕业设计高铁乘坐舒适性在线调查及评价系统Express](https://img-blog.csdnimg.cn/00378149ddb64615bf3fd860c8e80ebd.png)

![[附源码]计算机毕业设计的连锁药店销售管理系统Springboot程序](https://img-blog.csdnimg.cn/d9ad0569d606425a86dfb5e2b5d226a6.png)