1. 概述
1.1 问题描述
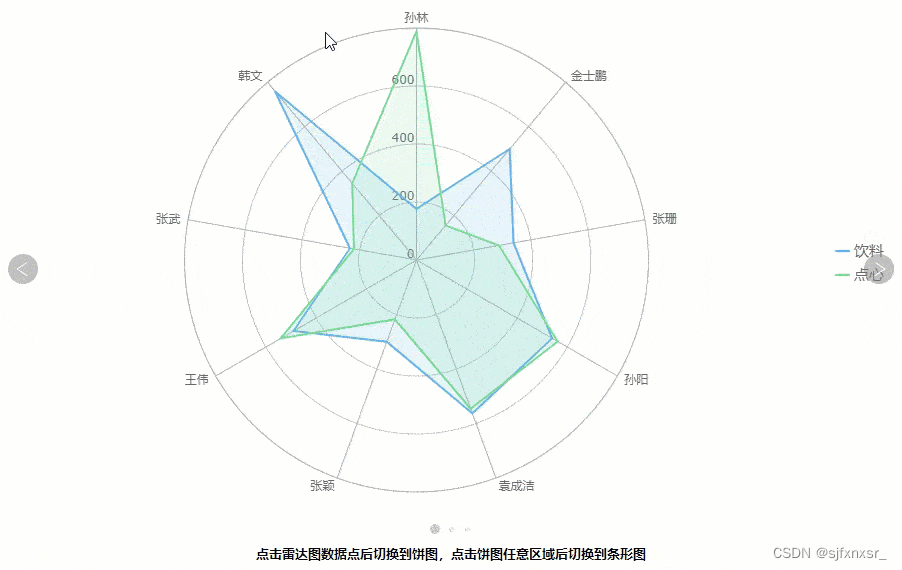
图表往往是按照从左往右或从右往左的顺序来切换。那么如何实现点击图表直接切换到其他不相邻的图表呢?效果如下图所示:

1.2 实现思路
给图表添加 JavaScript 类型的超级链接,调用图表接口FR.Chart.WebUtils.getChart(chartId).showIndexChart(index);跳转到指定图表。
注1:该接口不支持扩展图表。
注2:index 表示第几个图表,例如 index=3,则跳转到第 4 个图表。
注3:该接口支持移动端,但移动端决策报表的报表块内图表不支持调用该接口。
2. 示例
2.1 准备数据
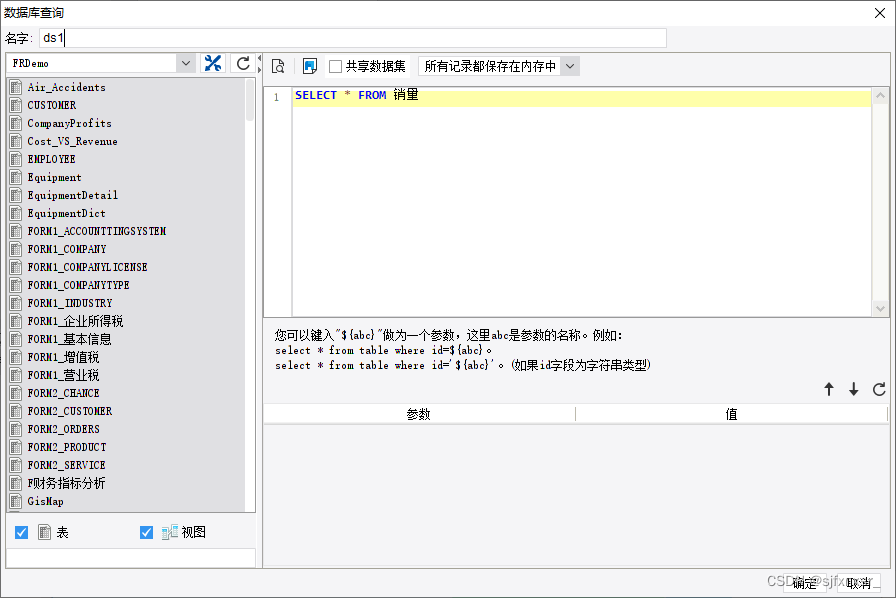
新建决策报表,新建数据集 ds1,SQL 语句为:SELECT * FROM 销量

2.2 插入图表
将雷达图拖到决策报表中,点击![]() ,新增 2 个图表:图表2和图表3,图表2类型选择条形图,图表3类型选择饼图。
,新增 2 个图表:图表2和图表3,图表2类型选择条形图,图表3类型选择饼图。

2.3 绑定数据
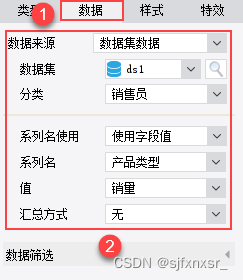
3 个图表绑定数据的方法是一致的,如下图所示:

2.4 添加超级链接
1)雷达图属性面板选择特效>交互属性,添加一个 JavaScript 类型的超级链接,如下图所示:

JavaScript 代码如下:
FR.Chart.WebUtils.getChart("chart2").showIndexChart(2);
2)饼图属性面板选择特效>交互属性,添加一个 JavaScript 类型的超级链接,如下图所示:

JavaScript 代码如下:
FR.Chart.WebUtils.getChart("chart2").showIndexChart(1);
2.5 设置切换属性
图表切换方式为轮播,显示轮播箭头,时间间隔设置为5秒,如下图所示:

2.6 效果预览
2.6.1 PC 端
保存模板,点击PC端预览,效果如1.1问题描述中所示:
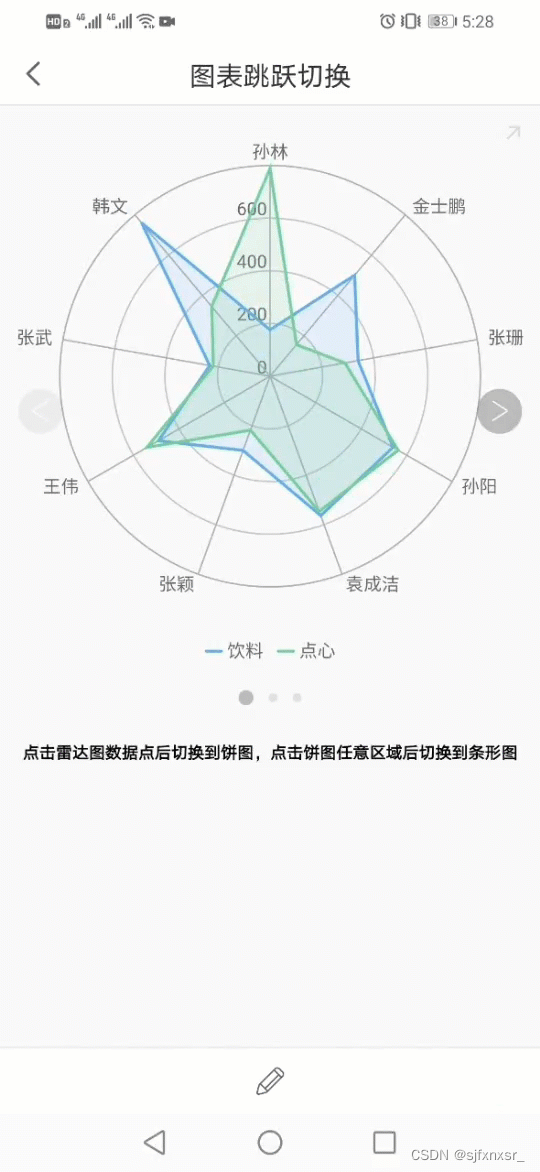
2.6.2 移动端

总结
帆软FineReport支持移动端填报,助力基层业务无纸化改进提供多种填报控件类型,帆软数据分析报表与设计,支持大数据量填报智能的数据填报与导入,全方位的数据校验,确保数据合乎规范

![SpringSecurity[6]-Thymeleaf中Spring Security的使用/退出登录/Spring Security中CSRF](https://img-blog.csdnimg.cn/86cc5e4ab6494b3d95ec9f93b9d754c5.png)






![[附源码]Node.js计算机毕业设计高铁乘坐舒适性在线调查及评价系统Express](https://img-blog.csdnimg.cn/00378149ddb64615bf3fd860c8e80ebd.png)

![[附源码]计算机毕业设计的连锁药店销售管理系统Springboot程序](https://img-blog.csdnimg.cn/d9ad0569d606425a86dfb5e2b5d226a6.png)