1. 概述
1.1 版本
| 报表服务器版本 | 功能变动 |
| 11.0 | - |
1.2 预期效果
某些场景下,需要让一张报表内的多个轮播图表同时切换。那么该如何实现呢?效果如下图所示:

1.3 实现思路
按钮添加点击事件,通过 JS 脚本调用接口统一切换轮播图表,切换成功后,所有的轮播图表的计时器计时归 0。
| 接口 | 说明 |
| chart.unifiedSwitchCarouselChart(direction) | direction 为可选参数,表示图表切换的方向 1 表示切换到下一张图表,-1 表示切换到上一张图表 |
注1:该接口不支持扩展图表。
注2:该接口不支持移动端。
2. 示例
2.1 准备数据
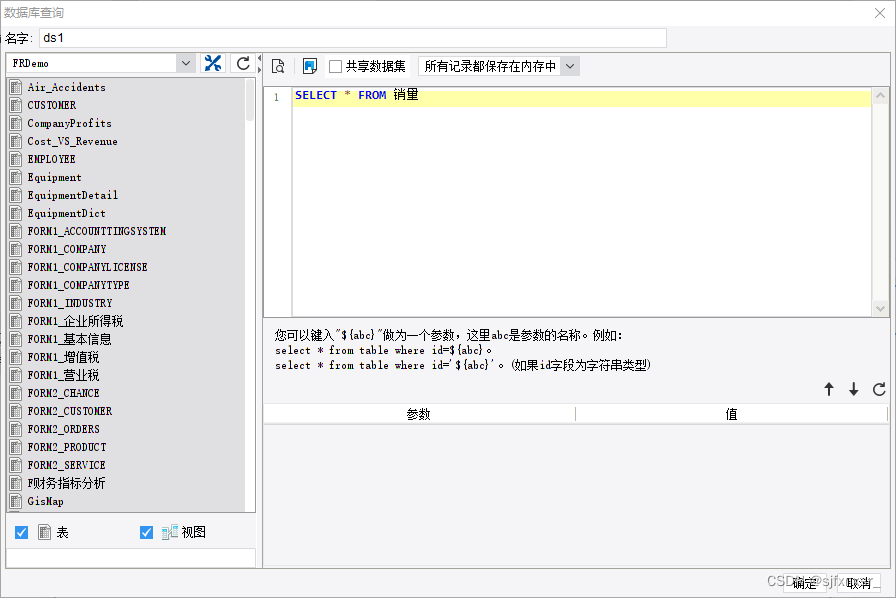
新建决策报表,新建数据库查询 ds1,输入 SQL 查询语句:SELECT * FROM 销量

2.2 设计报表
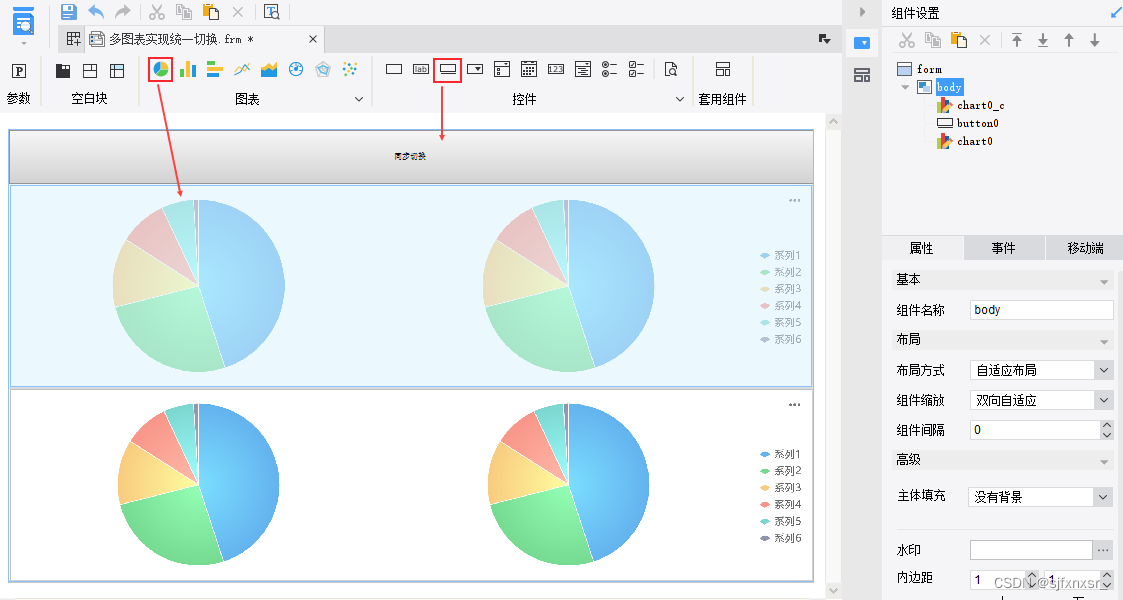
将 1 个按钮控件和 2 个饼图拖到决策报表中,如下图所示:

2.3 设置饼图
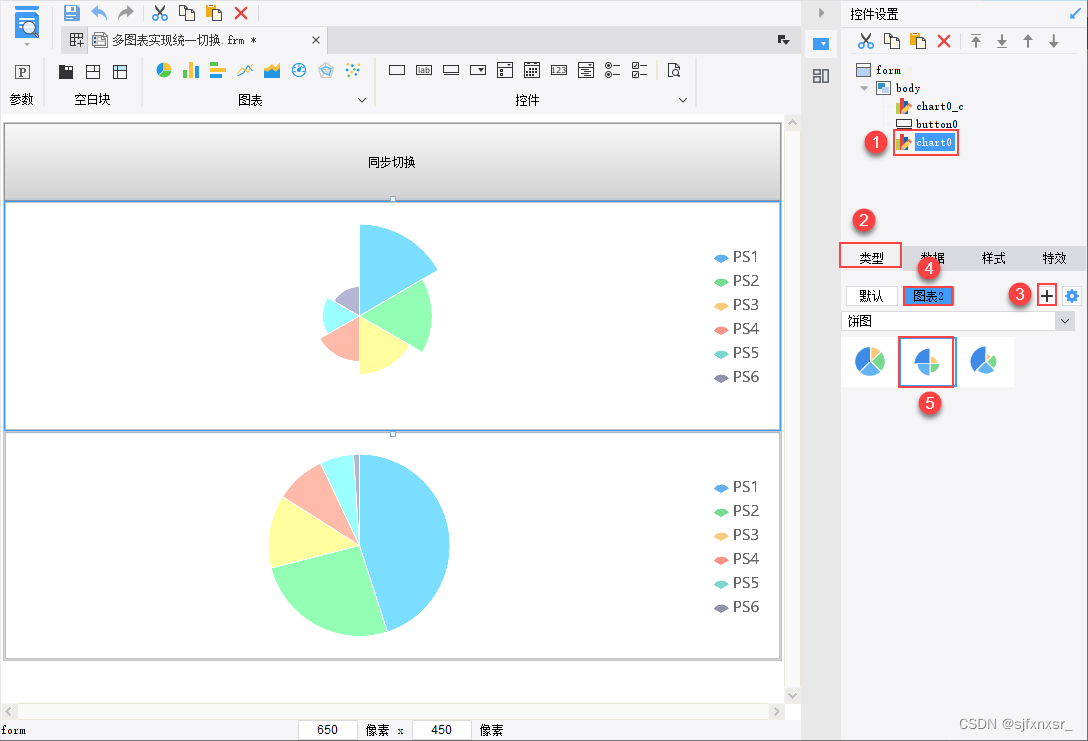
1)这 2 个饼图都新增一个「等弧玫瑰图」,作为图表2,如下图所示:

2)所有的默认饼图和等弧玫瑰图绑定数据的方法一致,如下图所示:

2.4 设置切换属性
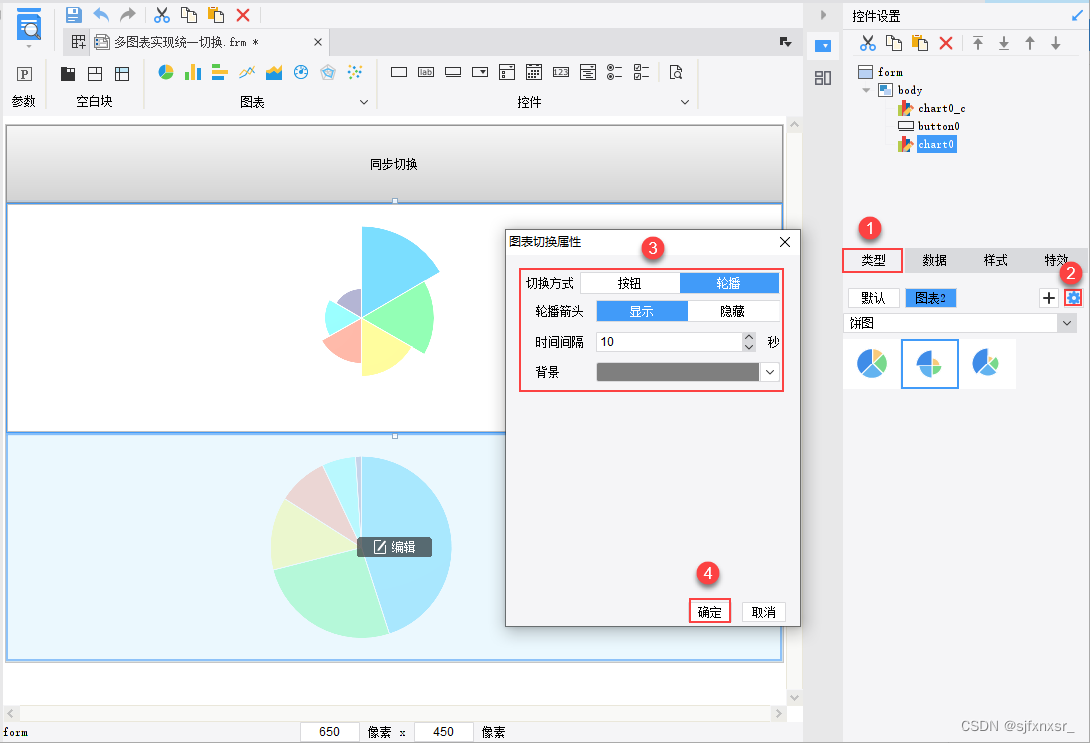
图表切换方式为「轮播」,显示轮播箭头,时间间隔设置为 10 秒。如下图所示:

2.5 设置同步切换
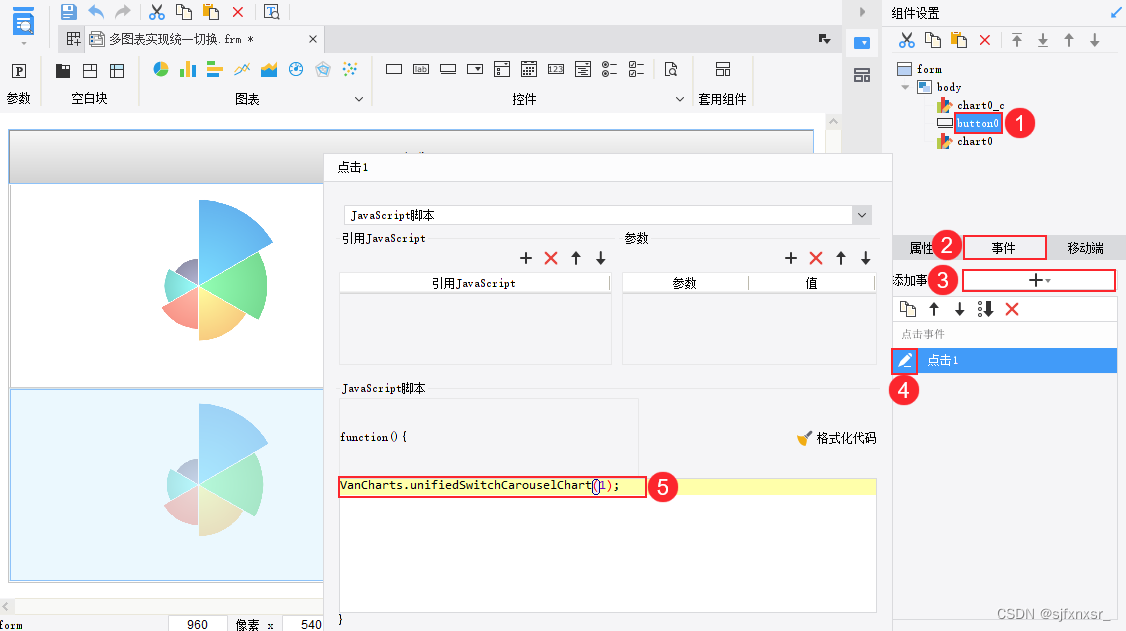
选中按钮控件,添加一个点击事件,输入 JavaScript 代码:
VanCharts.unifiedSwitchCarouselChart(1); //VanCharts 指的是全局图表对象,无需再获取单独图表对象
步骤如下图所示:

总结
帆软FineReport让用户随时随地查看系统中的报表,帆软数据分析报表与设计让您实时掌握企业的数据匹配多种推送方式,保障重要信息的高效触达多样的报表设计方式让您的需求落到实处,轻松解决分页、分栏、分组设置进行数据可视化分析。






![[附源码]Node.js计算机毕业设计仿咸鱼二手物品交易系统Express](https://img-blog.csdnimg.cn/c8eedbf4b6254d28b35985c2cc948e4c.png)