项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 管理员功能模块
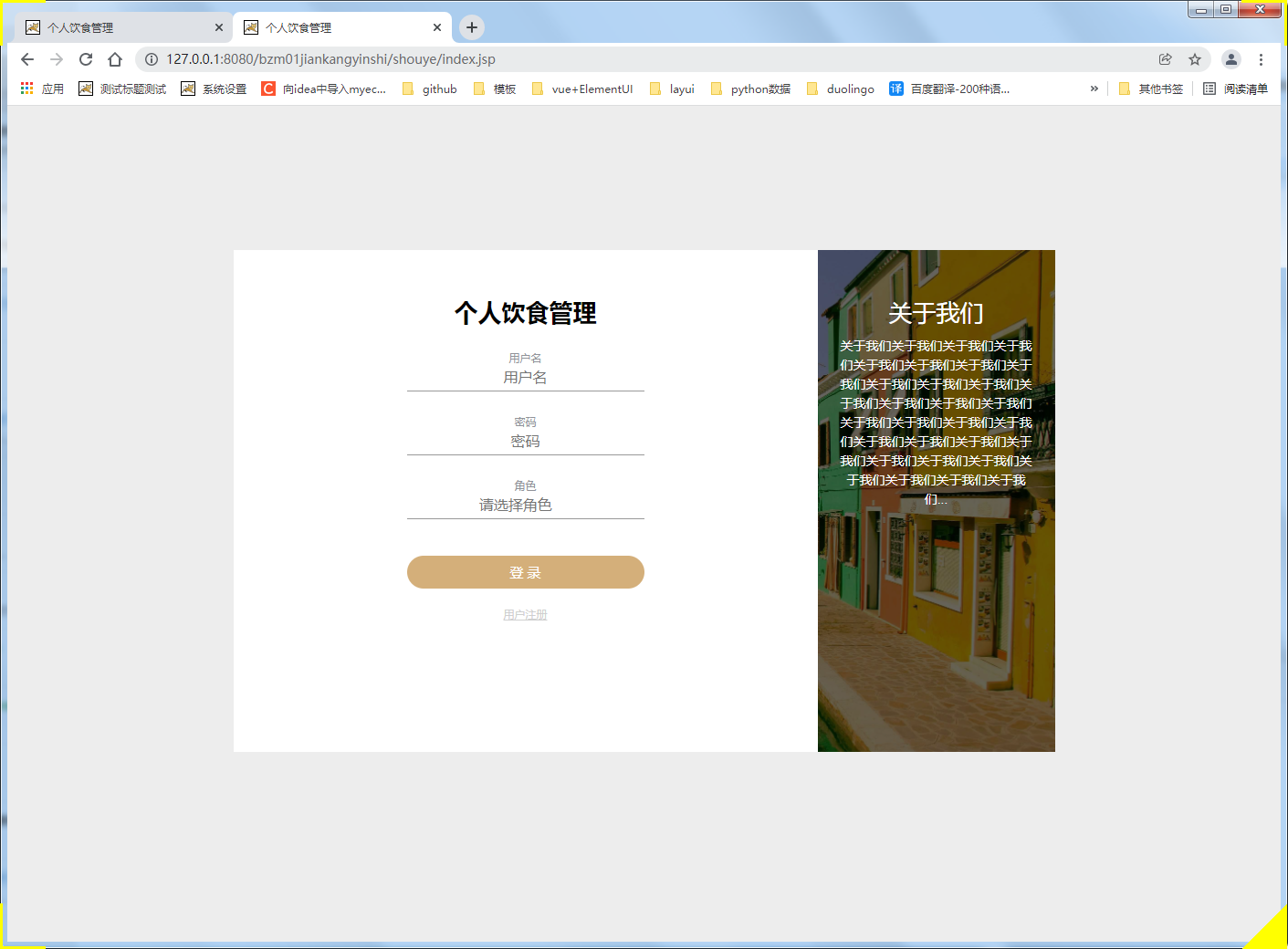
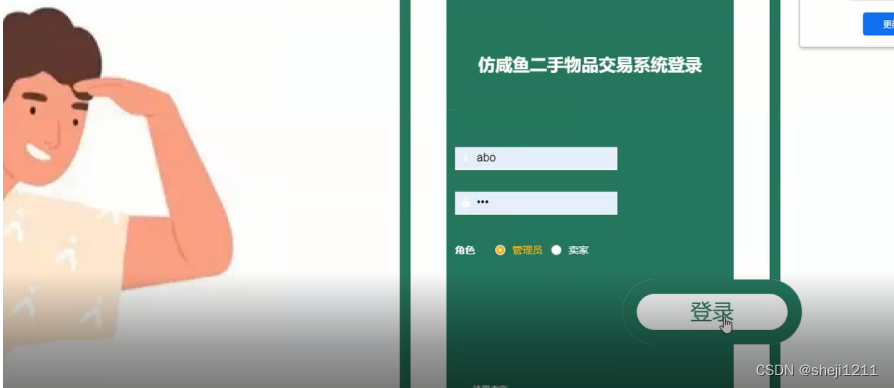
管理员登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图5-1所示。
 图5-1管理员登录界面图
图5-1管理员登录界面图
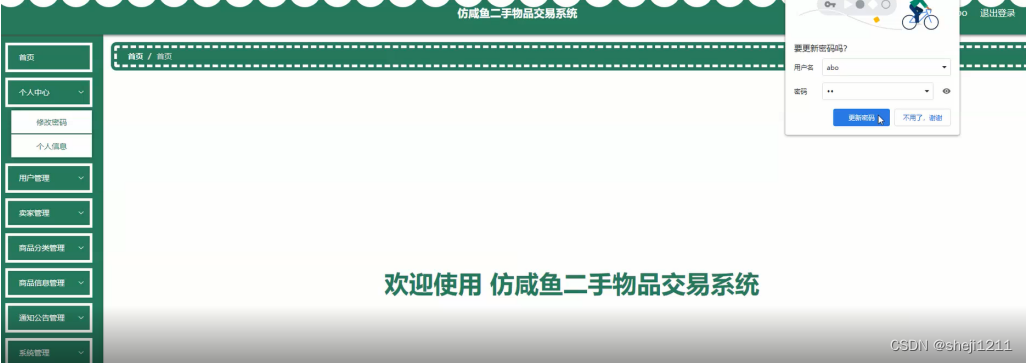
管理员登录进入二手物品交易系统可以查看首页、个人中心、用户管理、卖家管理、商品分类管理、商品信息管理、通知公告管理、系统管理、订单管理等信息进行相应操作,如图5-2所示。
 图5-2管理员功能界面图
图5-2管理员功能界面图
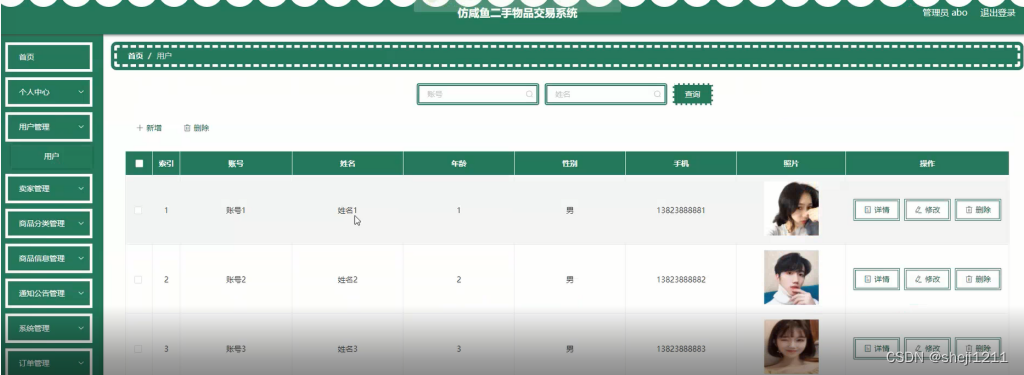
用户管理:在用户管理页面中可以查看账号、姓名、年龄、性别、手机、照片等内容,并进行修改或删除等操作,如图5-3所示。
 图5-3用户管理界面图
图5-3用户管理界面图
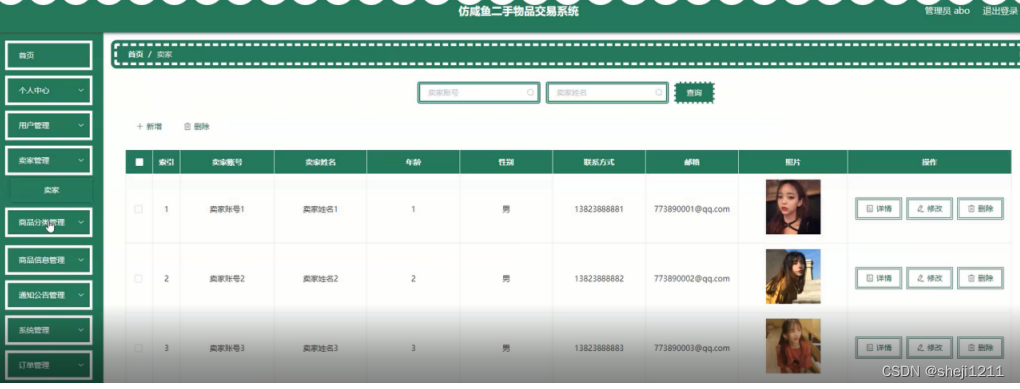
卖家管理;在卖家管理页面中可以查看卖家账号、卖家姓名、年龄、性别、联系方式、邮箱、照片等内容,并进行修改、删除等操作;如图5-4所示。
 图5-4卖家管理界面图
图5-4卖家管理界面图
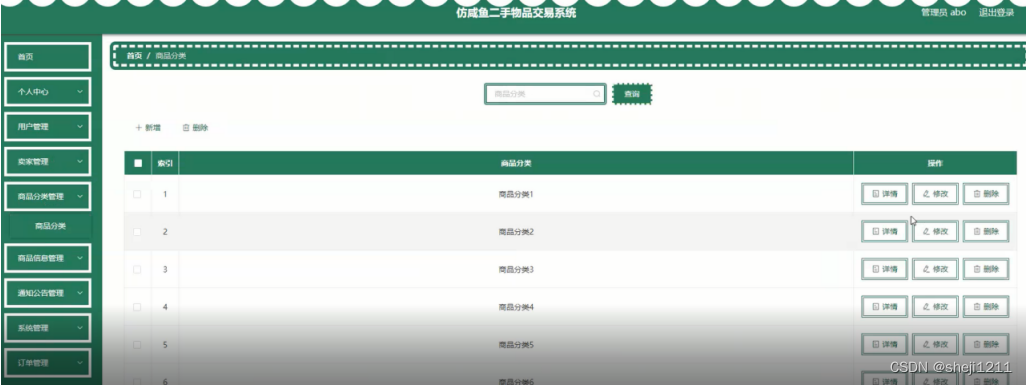
商品分类管理;在商品分类管理页面中可以新增商品分类等内容,以及对商品分类管理进行修改或删除等操作;如图5-5所示。
 图5-5商品分类管理界面图
图5-5商品分类管理界面图
商品信息管理;在商品信息管理页面中可以查看商品名称、商品类型、品牌、规格、图片、上架日期、卖家账号、卖家姓名、联系方式、价格、单限、库存等内容,并进行修改、删除等操作;如图5-6所示。
 图5-6商品信息管理界面图
图5-6商品信息管理界面图
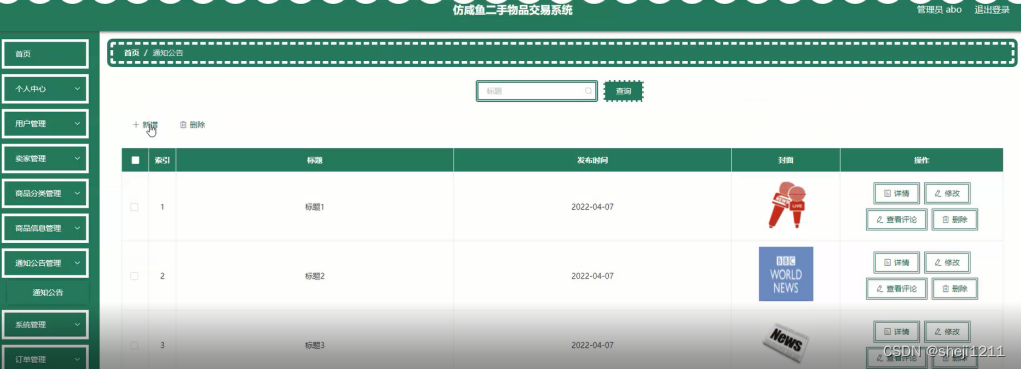
通知公告管理;在通知公告管理页面中可以查看标题、发布时间、封面等内容,并进行修改、删除等操作;如图5-7所示。
 图5-7通知公告管理界面图
图5-7通知公告管理界面图
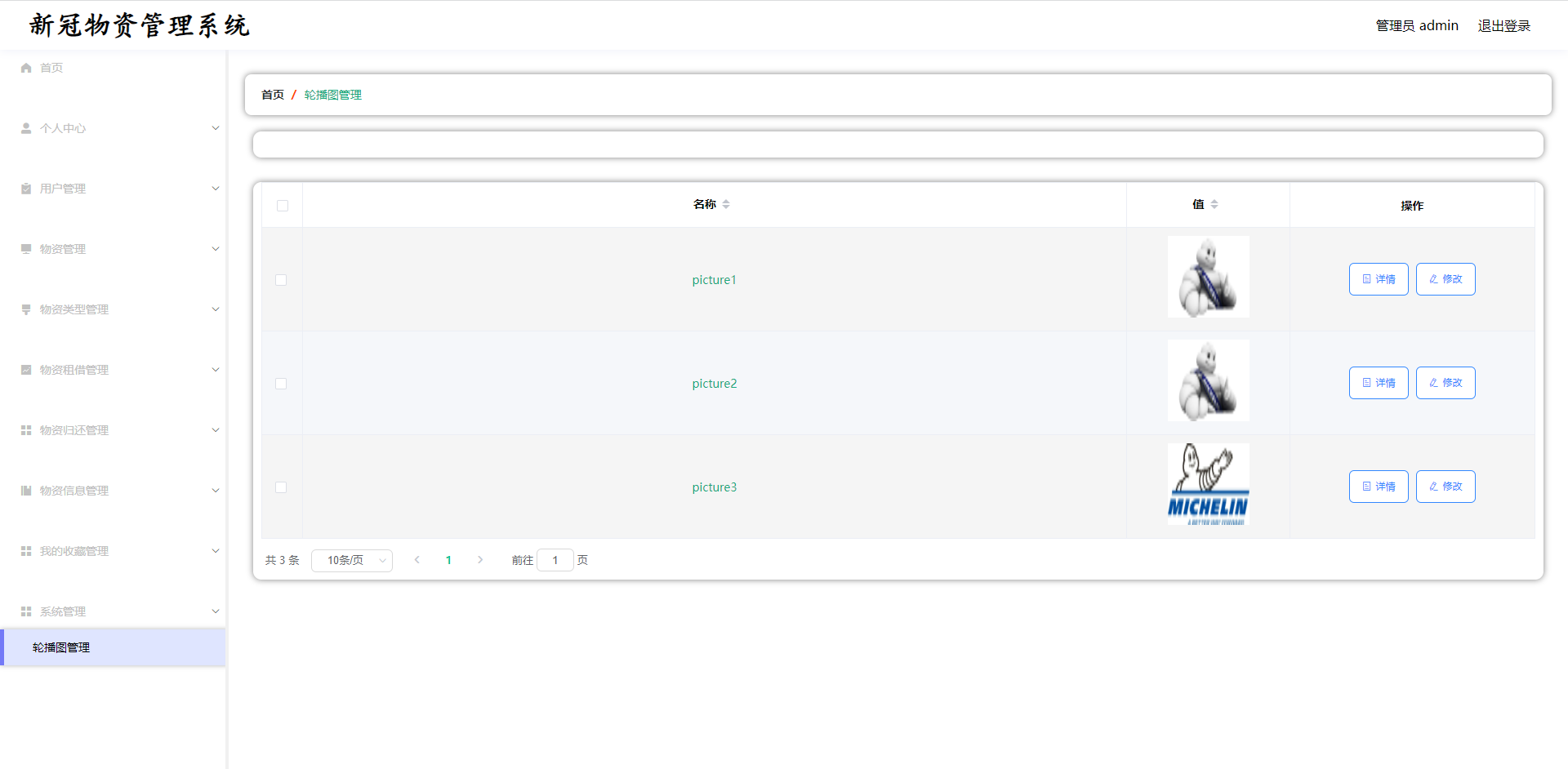
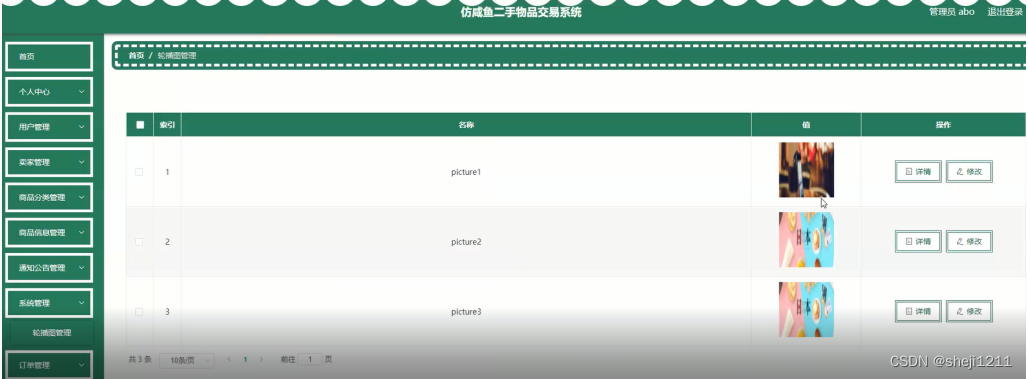
系统管理;在系统管理页面可以查看轮播图管理等内容,并进行修改、删除等操作;如图5-8所示。
图5-8轮播图管理界面图
5.2 卖家功能模块
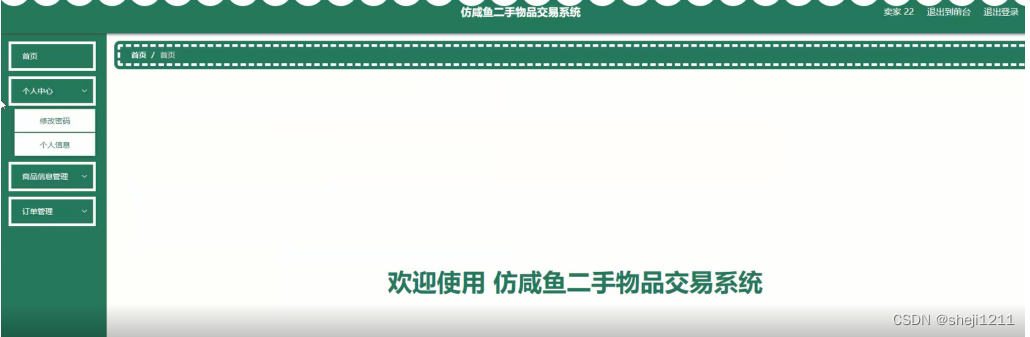
点击后台管理跳转到后台二手物品交易系统页面查看首页、个人中心、商品信息管理、订单管理等内容进行相应操作,如图5-9所示。
 图5-9卖家功能界面图
图5-9卖家功能界面图
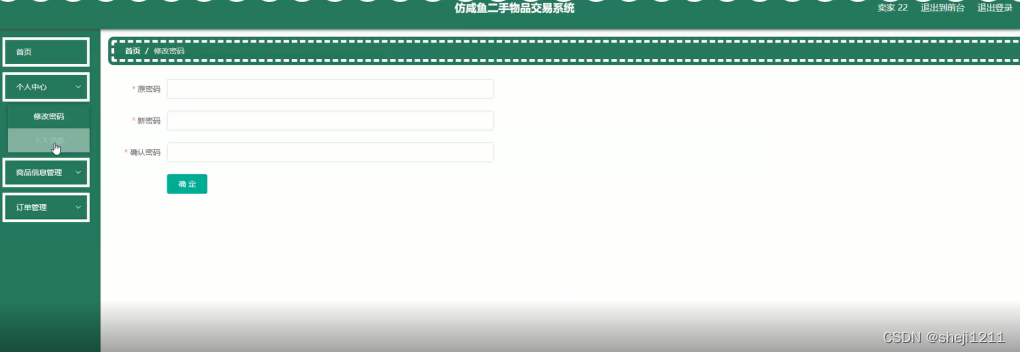
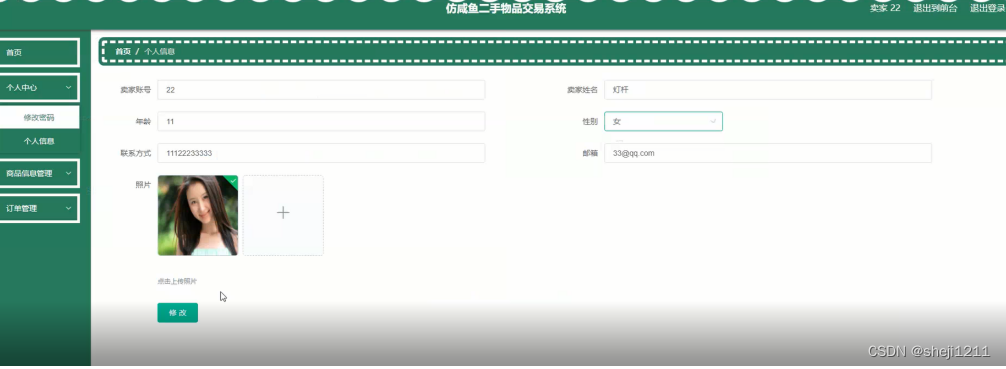
个人中心;卖家在个人中心页面通过填写卖家账号、卖家姓名、年龄、性别、联系方式、邮箱、照片等内容,进行修改个人信息、并且修改密码等操作;如图5-10所示。


图5-10个人中心界面图
商品信息管理;在商品信息管理页面通过查看商品名称、商品类型、品牌、规格、图片、上架日期、卖家账号、卖家姓名、联系方式、价格、单限、库存等内容,进行详情、修改、删除等操作;如图5-11所示。

图5-11商品信息管理界面图
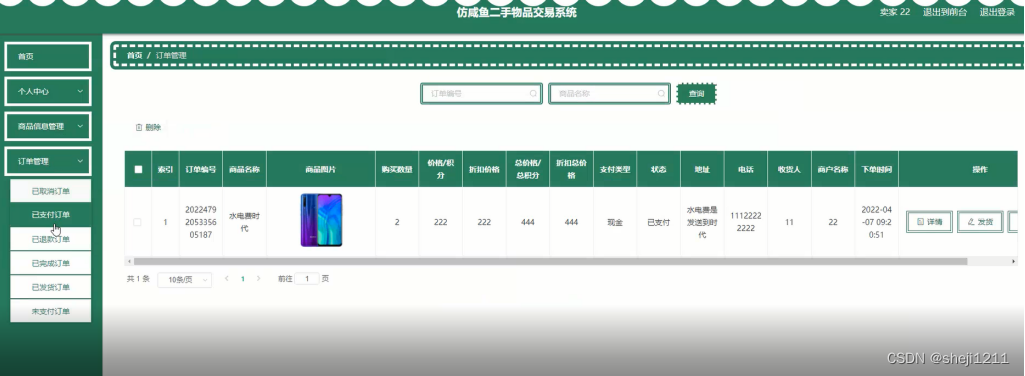
订单管理;在订单管理页面通过查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、商户名称、下单时间等内容,进行详情、发货、删除等操作;如图5-12所示。

图5-12订单管理界面图
5.3 用户前台功能模块
二手物品交易系统,在网站首页可以查看首页、商品信息、通知公告、个人中心、购物车等内容操作,如图5-13所示。

图5-13网站首页界面图
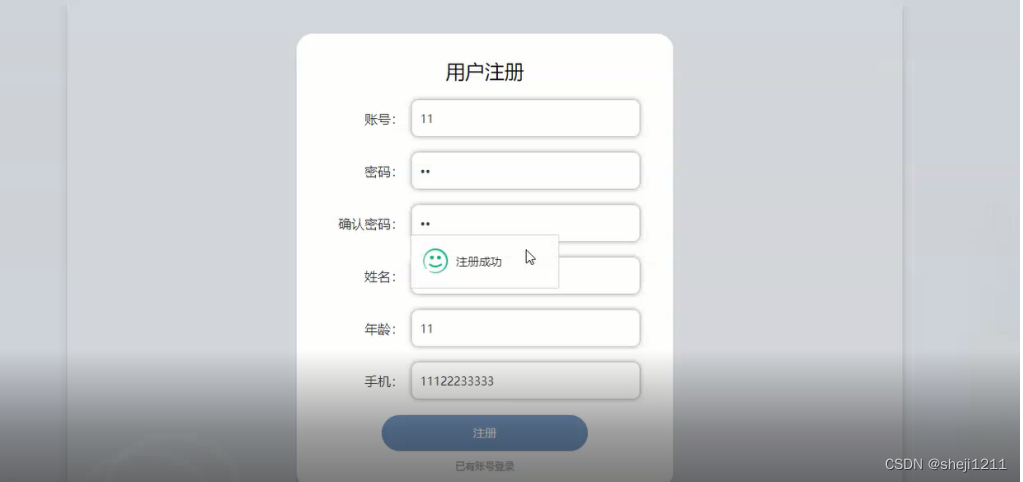
用户注册,在注册页面可以填写账号、密码、确认密码、姓名、年龄、手机等详细信息进行注册,用户登录,在登录页面可以填写账号、密码等详细信息进行登录,如图5-14所示。


图5-14用户注册、用户登录界面图
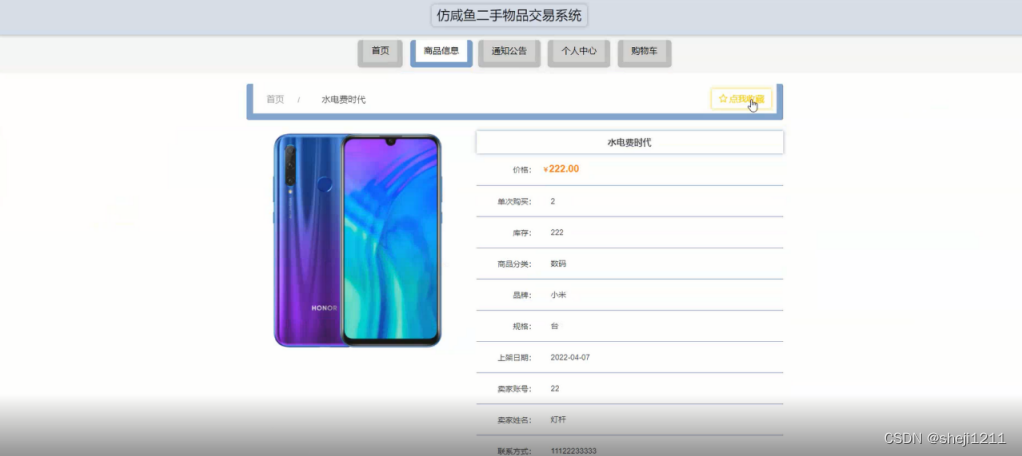
商品信息;在商品信息页面中可以查看商品名称、商品类型、品牌、规格、图片、上架日期、卖家账号、卖家姓名、联系方式、价格、单限、库存、点击次数等内容,如有需要可以进行添加到购物车、立即购买、收藏以及评论等操作;如图5-15所示。
 图5-15商品信息界面图
图5-15商品信息界面图
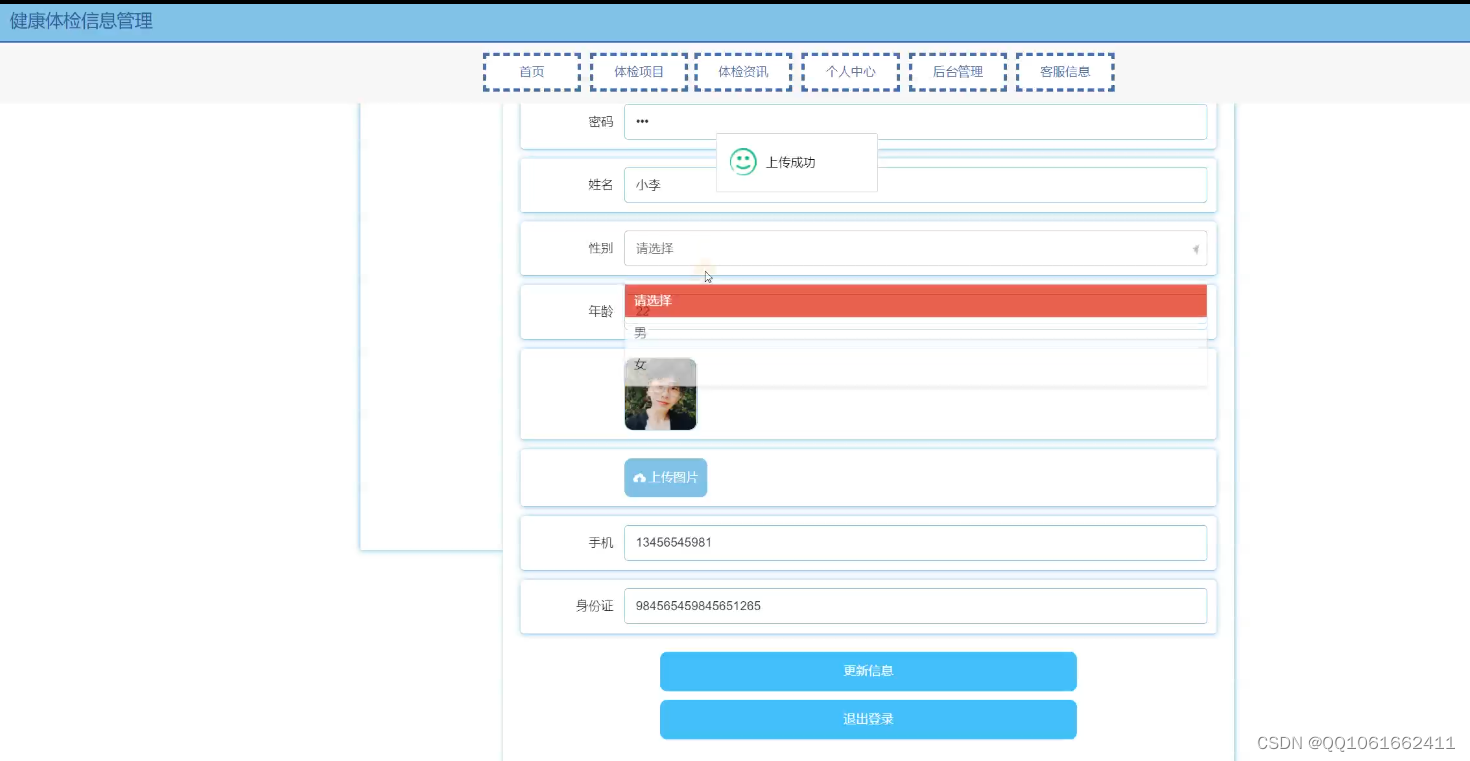
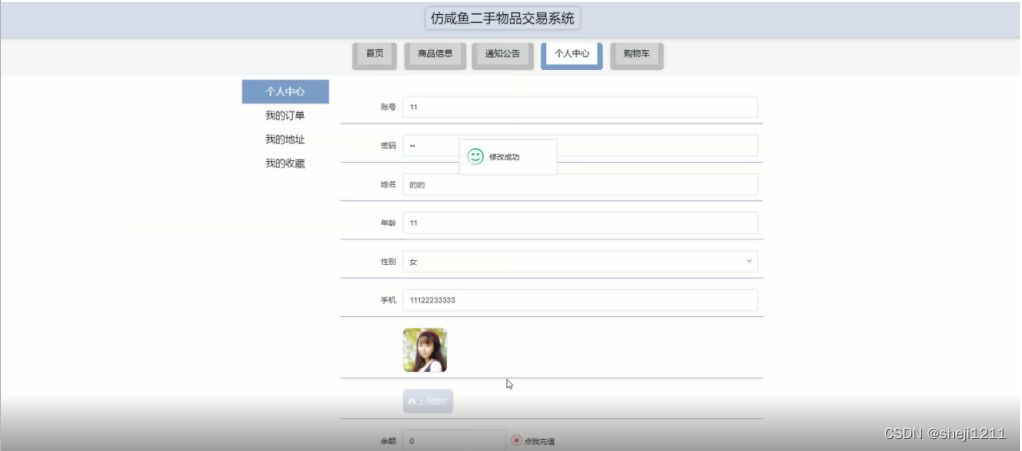
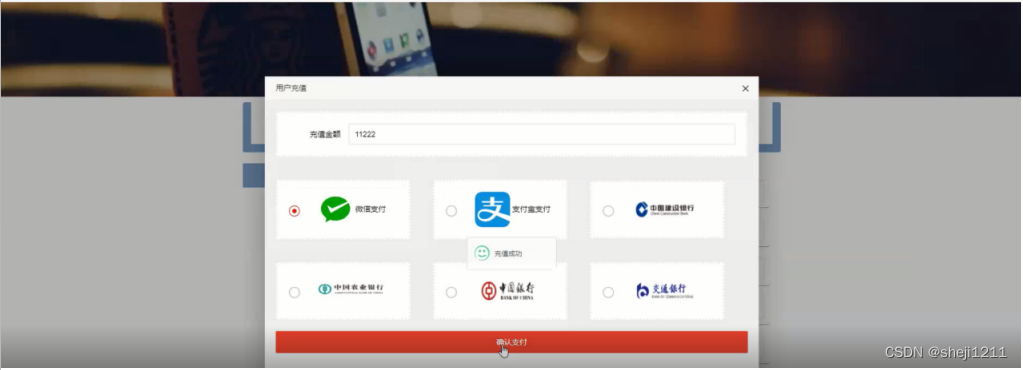
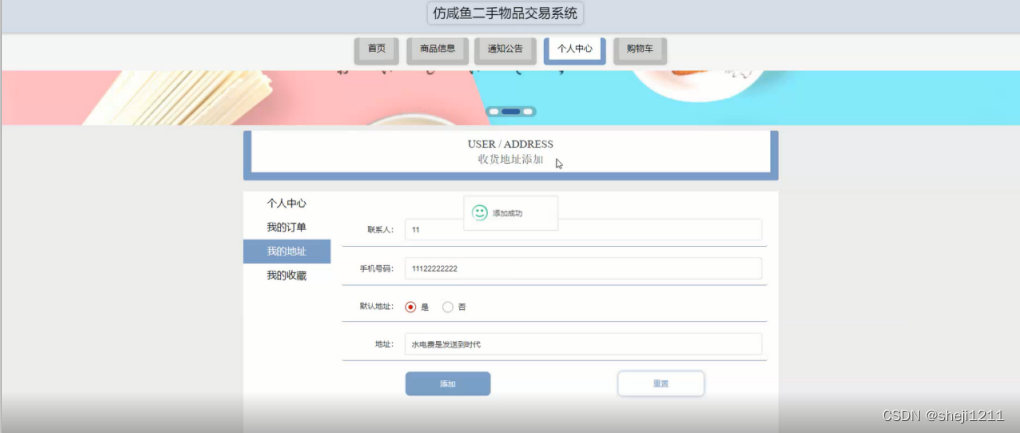
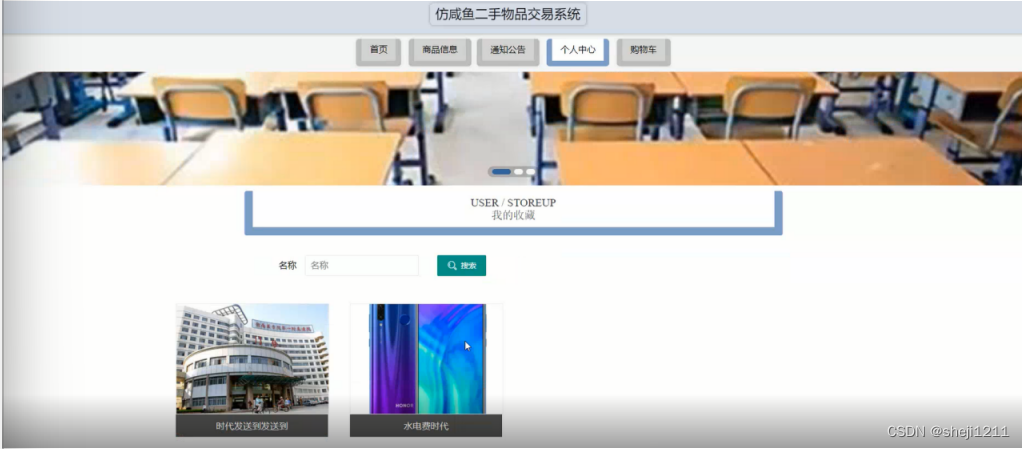
在个人中心页面通过查看我的订单、我的地址、我的收藏,并且可以进行编辑账号、姓名、年龄、性别、手机、照片、余额等信息进行更新信息操作,如遇余额不足可进行充值,如图5-16 5-17 5-18 5-19所示。

 图5-16个人中心界面图
图5-16个人中心界面图

图5-17我的地址界面图

图5-18我的订单界面图

图5-19我的收藏界面图
通知公告;在通知公告页面中可以查看标题、简介、发布时间、封面、点击次数等内容,如有需要可以进行收藏以及评论等操作;如图5-20所示。
 图5-20通知公告界面图
图5-20通知公告界面图
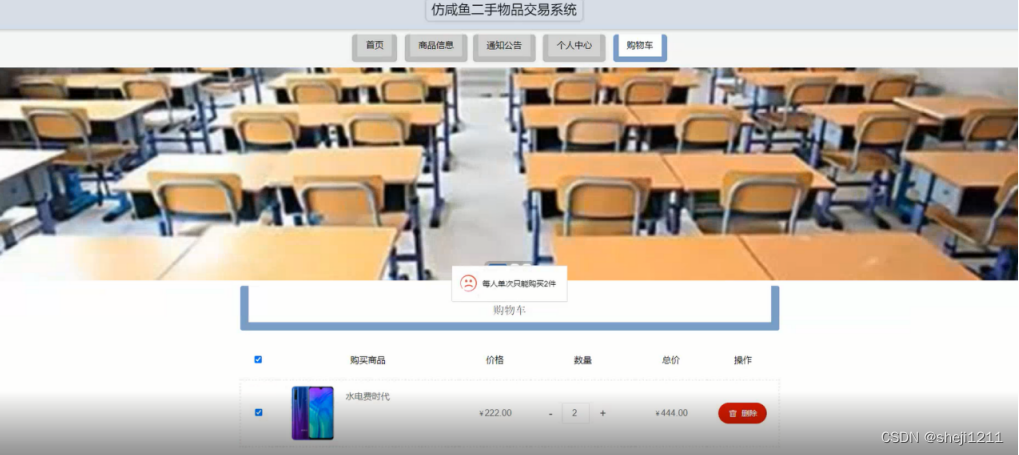
购物车;在购物车页面中可以查看购买商品、价格、数量、总价等内容,进行点击购买、删除等操作;如图5-21所示。
图5-21购物车界面图