流程控制
- if语句
- if else 语句(双分支语句)
- if -else if语句(多分支语句)
- 三元表达式
- switch语句
- for循环
- while循环
- do while 循环
- continue关键字
- break关键字
if语句
- 语法结构
if(条件表达式){
//条件成立执行的代码语句
}
例如:
var a = 10;
if(a > 1 ){
alert('Shao Yu is more handsome than Zheng Yu');
}
结果:

if else 语句(双分支语句)
- 语法结构
//条件成立,执行if里面的代码,否则执行else里面的代码
if(条件表达式){
//[如果]条件成立执行的代码
} else{
//[否则]执行的代码
}
例如:
var year = prompt('请输入年份:');
if (year%4==0 && year%100!=0 || year%400==0){
alert('闰年');
}
else{
alert('平年');
}
if -else if语句(多分支语句)
- 语法结构
if(条件表达式1){
语句1;
}else if (条件表达式2){
语句2;
}else if (条件表达式3){
语句3;
}
…
}else {
//上述条件都不成立执行此代码
}
例如:
var course = prompt('请输入成绩:');
if (course > 90) { console.log('A'); }
else if (course > 80) { console.log('B'); }
else if (course > 70) { console.log('C'); }
else if (course > 60) { console.log('D'); }
else { console.log('不及格'); }
三元表达式
- 语法格式
条件表达式 ? 表达式1 : 表达式2
如果条件表达式结果为真,则返回表达式1的值;如果条件表达式的结果为假,则返回表达式2的值
例如:
var num = 10;
var result = num > 5 ? 'YES' : 'NO';
console.log(result;)//结果为YES
switch语句
- 语法结构
switch(表达式){
case value 1:
//表达式 等于value1时要执行的代码
break;
case value 2:
//表达式 等于value2时要执行的代码
break;
default:
//表达式不等于任何一个value时要执行的代码
}
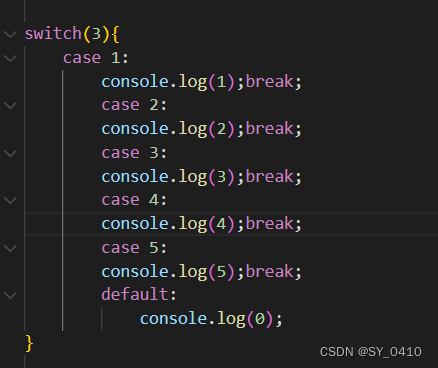
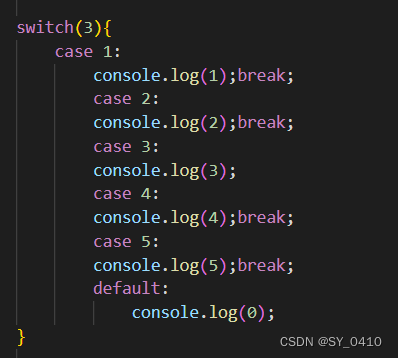
switc语句是遇到break停止,如果case里面没有break,则会继续执行下一个case,直到遇到break时停止
例如:

结果为 3

结果为3 4
for循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句。
- 语法结构
for(初始化变量;条件表达式;操作表达式){
//循环体
}
- 初始化变量:用var声明的一个普通变量,通常用于作为计数器使用;
- 条件表达式:用来决定每一次循环是否继续执行,是终止的条件;
- 操作表达式:每次循环最后执行的代码,经常用于计数器变量更新。
例如:
for (var i = 1; i <= 3; i++) {
console.log('你好');
}
//用户控制输出次数
var num = prompt('请输入你次数:');
for (var m = 1; m <= num; m++) {
console.log('hello');
}

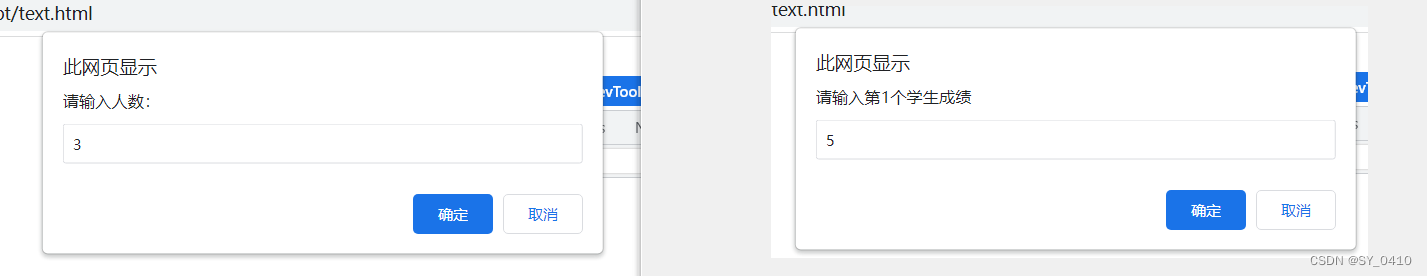
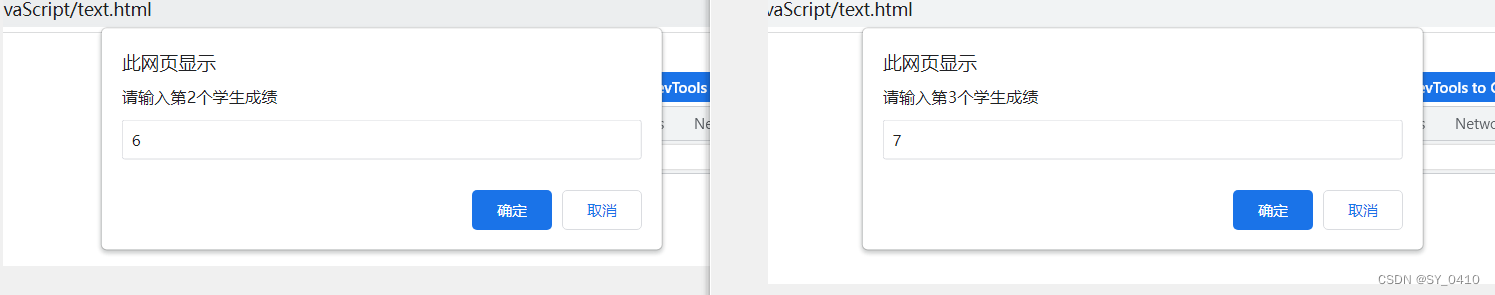
例二:
var num=prompt('请输入人数:');
var sum=0;
var ave=0;
for(var i=1;i<=num;i++){
s=parseFloat(prompt('请输入第'+i+'个学生成绩')) ;
sum+=s;
}
avg=sum/num;
console.log('学生总成绩为'+sum);
console.log('学生平均分为'+avg);


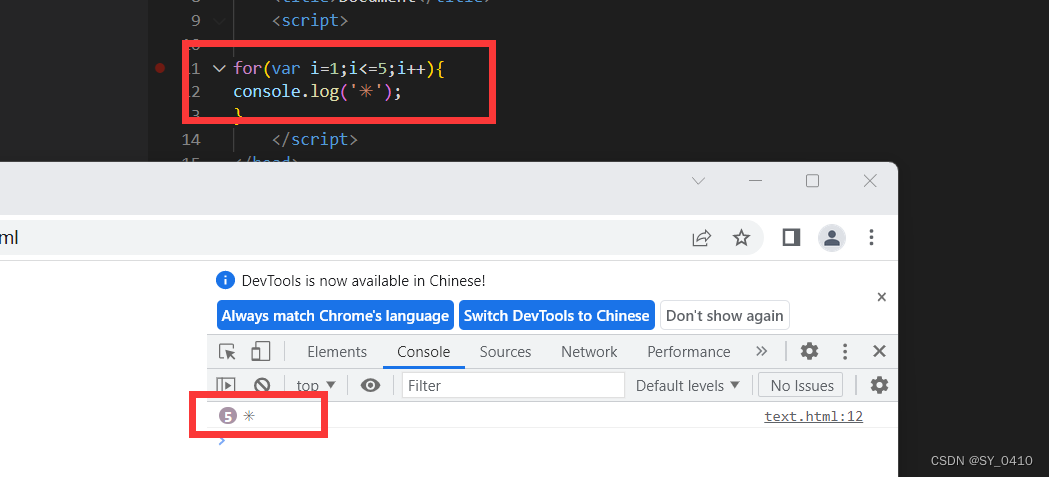
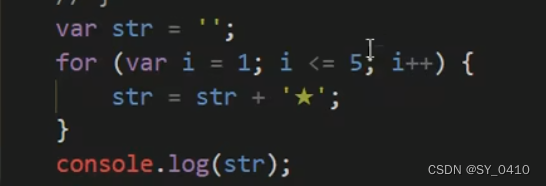
例三:一排打印五个五角星

如果这样写的话,五个星星不能排列在同一排,只会显示一个数字
正确解法:方法:采取追加字符串的方式,这样可以打印到控制台上

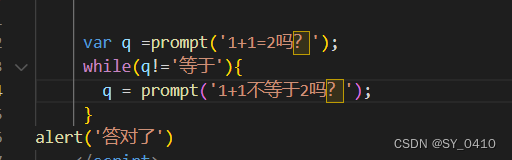
while循环
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时。
- 语法结构
while(条件表达式){
循环体代码
}
- 执行思路
1.先执行条件表达式,如果为true,则执行循环体代码;如果为false,则退出循环,执行后面的代码;
2.执行循环体代码;
3.循环体代码执行完毕后,程序会继续判断执行条件表达式,如果仍为true则执行第一步

do while 循环
do…while语句其实是while语句的变体,该循环会执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
- 语法结构
do{
循环体代码
}while(条件表达式);
例如:
var i = 1;
do {
console.log(i);
i += 1;
} while (i > 10);
//结果为1,先执行do,在执行while
注意:先执行一次循环体,在判断,do…while循环语句至少会执行一次循环体代码。
continue关键字
continue关键字用于立即跳出本次循环,继续下一次循环
for(var i = 1;i<=5;i++){
if ( i == 3){
continue;
}
console.log(i);
}
//结果为1 2 4 5,当i==3时,continue跳出本次i==3的循环,继续执行i++
break关键字
break关键字用于立即跳出整个循环(循环结束)
for(var i = 1;i<=5;i++){
if ( i == 3){
break;
}
console.log(i);
}
//结果为1 2,当i==3时,break结束本次for循环