- 06-微信小程序-注册程序
文章目录
- 注册小程序
- 参数 Object object
- 案例代码
- 场景值
- 场景值作用
- 场景值列表
- 案例代码
注册小程序
每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
详细的参数含义和使用请参考 App 参考文档 。
注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
参数 Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| onLaunch | function | 否 | 生命周期回调——监听小程序初始化。 | ||
| onShow | function | 否 | 生命周期回调——监听小程序启动或切前台。 | ||
| onHide | function | 否 | 生命周期回调——监听小程序切后台。 | ||
| onError | function | 否 | 错误监听函数。 | ||
| onPageNotFound | function | 否 | 页面不存在监听函数。 | 1.9.90 | |
| onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数。 | 2.10.0 | |
| onThemeChange | function | 否 | 监听系统主题变化 | 2.11.0 | |
| 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是 进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。需要注意的是:只有当小程序进入 后台一定时间,或者系统资源占用过高,才会被真正的销毁。
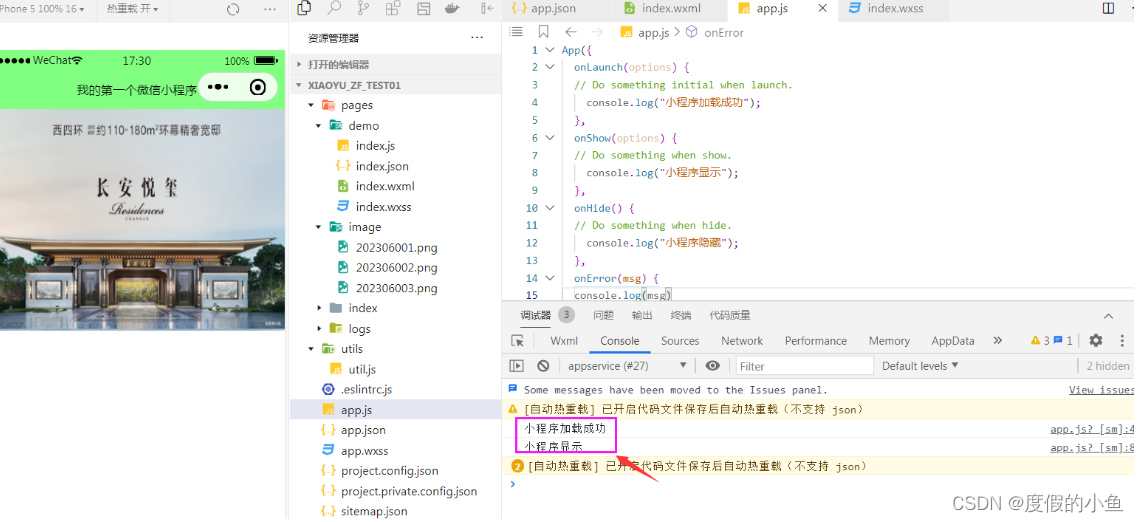
案例代码
App({
onLaunch(options) {
// Do something initial when launch.
console.log("小程序加载成功");
},
onShow(options) {
// Do something when show.
console.log("小程序显示");
},
onHide() {
// Do something when hide.
console.log("小程序隐藏");
},
onError(msg) {
console.log(msg)
},
globalData: 'I am global data'
})
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null
}
})
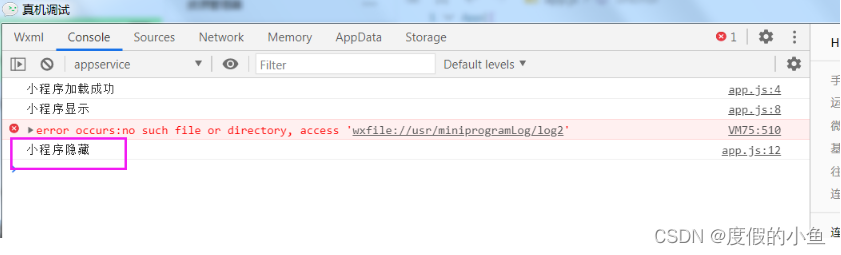
- 效果

当使用真机调试,手机按下home键,显示小程序隐藏

场景值
场景值作用
场景值在高级小程序开发中扮演重要角色,它可以帮助我们优化用户体验,提升程序性能。通过合理设置场景值,我们可以在不同场景下提供定制化的功能体验,实现流畅的交互效果。同时,场景值还可以帮助我们收集用户行为数据,为后续开发提供宝贵的反馈信息。
场景值列表
关于场景值的详细说明和获取方式请参考 指南-场景值
| 场景值ID | 说明 | 图例 |
|---|---|---|
| 1000 | 其他 | / |
| 1001 | 发现页小程序「最近使用」列表(基础库2.2.4-2.29.0版本包含「我的小程序」列表,2.29.1版本起仅为「最近使用」列表) | / |
| 1005 | 微信首页顶部搜索框的搜索结果页 | 查看 |
| 1006 | 发现栏小程序主入口搜索框的搜索结果页 | 查看 |
| 1007 | 单人聊天会话中的小程序消息卡片 | 查看 |
| 1008 | 群聊会话中的小程序消息卡片 | 查看 |
| 1010 | 收藏夹 | 查看 |
| 1011 | 扫描二维码 | 查看 |
| 1012 | 长按图片识别二维码 | 查看 |
| 1013 | 扫描手机相册中选取的二维码 | 查看 |
| 1014 | 小程序订阅消息(与1107相同) | 查看 |
| 1017 | 前往小程序体验版的入口页 | 查看 |
| 1019 | 微信钱包(微信客户端7.0.0版本改为支付入口) | 查看 |
| 1020 | 公众号 profile 页相关小程序列表(已废弃) | 查看 |
| 1022 | 聊天顶部置顶小程序入口(微信客户端6.6.1版本起废弃) | / |
| 1023 | 安卓系统桌面图标 | 查看 |
| 1024 | 小程序 profile 页 | 查看 |
| 1025 | 扫描一维码 | 查看 |
| 1026 | 发现栏小程序主入口,「附近的小程序」列表 | 查看 |
| 1027 | 微信首页顶部搜索框搜索结果页「使用过的小程序」列表 | 查看 |
| 1028 | 我的卡包 | 查看 |
| 1029 | 小程序中的卡券详情页 | 查看 |
| 1030 | 自动化测试下打开小程序 | / |
| 1031 | 长按图片识别一维码 | 查看 |
| 1032 | 扫描手机相册中选取的一维码 | 查看 |
| 1034 | 微信支付完成页 | 查看 |
| 1035 | 公众号自定义菜单 | 查看 |
| 1036 | App 分享消息卡片 | 查看 |
| 1037 | 小程序打开小程序 | 查看 |
| 1038 | 从另一个小程序返回 | 查看 |
| 1039 | 摇电视 | 查看 |
| 1042 | 添加好友搜索框的搜索结果页 | 查看 |
| 1043 | 公众号模板消息 | 查看 |
| 1044 | 带 shareTicket 的小程序消息卡片 详情 | 查看 |
| 1045 | 朋友圈广告 | 查看 |
| 1046 | 朋友圈广告详情页 | 查看 |
| 1047 | 扫描小程序码 | 查看 |
| 1048 | 长按图片识别小程序码 | 查看 |
| 1049 | 扫描手机相册中选取的小程序码 | 查看 |
| 1052 | 卡券的适用门店列表 | 查看 |
| 1053 | 搜一搜的结果页 | 查看 |
| 1054 | 顶部搜索框小程序快捷入口(微信客户端版本6.7.4起废弃) | / |
| 1056 | 聊天顶部音乐播放器右上角菜单 | 查看 |
| 1057 | 钱包中的银行卡详情页 | 查看 |
| 1058 | 公众号文章 | 查看 |
| 1059 | 体验版小程序绑定邀请页 | / |
| 1060 | 微信支付完成页(与1034相同) | / |
| 1064 | 微信首页连Wi-Fi状态栏 | 查看 |
| 1065 | URL scheme 详情 | / |
| 1067 | 公众号文章广告 | 查看 |
| 1068 | 附近小程序列表广告(已废弃) | / |
| 1069 | 移动应用通过openSDK进入微信,打开小程序 | 查看 |
| 1071 | 钱包中的银行卡列表页 | 查看 |
| 1072 | 二维码收款页面 | 查看 |
| 1073 | 客服消息列表下发的小程序消息卡片 | 查看 |
| 1074 | 公众号会话下发的小程序消息卡片 | 查看 |
| 1077 | 摇周边 | 查看 |
| 1078 | 微信连Wi-Fi成功提示页 | 查看 |
| 1079 | 微信游戏中心 | 查看 |
| 1081 | 客服消息下发的文字链 | 查看 |
| 1082 | 公众号会话下发的文字链 | 查看 |
| 1084 | 朋友圈广告原生页 | 查看 |
| 1088 | 会话中查看系统消息,打开小程序 | / |
| 1089 | 微信聊天主界面下拉,「最近使用」栏(基础库2.2.4-2.29.0版本包含「我的小程序」栏,2.29.1版本起仅为「最近使用」栏 | 查看 |
| 1090 | 长按小程序右上角菜单唤出最近使用历史 | 查看 |
| 1091 | 公众号文章商品卡片 | 查看 |
| 1092 | 城市服务入口 | 查看 |
| 1095 | 小程序广告组件 | 查看 |
| 1096 | 聊天记录,打开小程序 | 查看 |
| 1097 | 微信支付签约原生页,打开小程序 | 查看 |
| 1099 | 页面内嵌插件 | / |
| 1100 | 红包封面详情页打开小程序 | 查看 |
| 1101 | 远程调试热更新(开发者工具中,预览 -> 自动预览 -> 编译并预览) | 查看 |
| 1102 | 公众号 profile 页服务预览 | 查看 |
| 1103 | 发现页小程序「我的小程序」列表(基础库2.2.4-2.29.0版本废弃,2.29.1版本起生效) | / |
| 1104 | 微信聊天主界面下拉,「我的小程序」栏(基础库2.2.4-2.29.0版本废弃,2.29.1版本起生效) | / |
| 1106 | 聊天主界面下拉,从顶部搜索结果页,打开小程序 | / |
| 1107 | 订阅消息,打开小程序 | / |
| 1113 | 安卓手机负一屏,打开小程序(三星) | / |
| 1114 | 安卓手机侧边栏,打开小程序(三星) | / |
| 1119 | 【企业微信】工作台内打开小程序 | 查看 |
| 1120 | 【企业微信】个人资料页内打开小程序 | 查看 |
| 1121 | 【企业微信】聊天加号附件框内打开小程序 | 查看 |
| 1124 | 扫“一物一码”打开小程序 | / |
| 1125 | 长按图片识别“一物一码” | / |
| 1126 | 扫描手机相册中选取的“一物一码” | / |
| 1129 | 微信爬虫访问 详情 | / |
| 1131 | 浮窗(8.0版本起仅包含被动浮窗) | / |
| 1133 | 硬件设备打开小程序 详情 | / |
| 1135 | 小程序profile页相关小程序列表,打开小程序 | 查看 |
| 1144 | 公众号文章 - 视频贴片 | 查看 |
| 1145 | 发现栏 - 发现小程序 | 查看 |
| 1146 | 地理位置信息打开出行类小程序 | 查看 |
| 1148 | 卡包-交通卡,打开小程序 | / |
| 1150 | 扫一扫商品条码结果页打开小程序 | 查看 |
| 1151 | 发现栏 - 我的订单 | 查看 |
| 1152 | 订阅号视频打开小程序 | 查看 |
| 1153 | “识物”结果页打开小程序 | 查看 |
| 1154 | 朋友圈内打开“单页模式” | 查看 |
| 1155 | “单页模式”打开小程序 | 查看 |
| 1157 | 服务号会话页打开小程序 | 查看 |
| 1158 | 群工具打开小程序 | 查看 |
| 1160 | 群待办 | 查看 |
| 1167 | H5 通过开放标签打开小程序 详情 | / |
| 1168 | 移动/网站应用直接运行小程序 | / |
| 1169 | 发现栏小程序主入口,各个生活服务入口(例如快递服务、出行服务等) | 查看 |
| 1171 | 微信运动记录(仅安卓) | 查看 |
| 1173 | 聊天素材用小程序打开 详情 | 查看 |
| 1175 | 视频号主页商店入口 | 查看 |
| 1176 | 视频号直播间主播打开小程序 | 查看 |
| 1177 | 视频号直播商品 | 查看 |
| 1178 | 在电脑打开手机上打开的小程序 | 查看 |
| 1179 | #话题页打开小程序 | 查看 |
| 1181 | 网站应用打开PC小程序 | / |
| 1183 | PC微信 - 小程序面板 - 发现小程序 - 搜索 | 查看 |
| 1184 | 视频号链接打开小程序 | 查看 |
| 1185 | 群公告 | 查看 |
| 1186 | 收藏 - 笔记 | 查看 |
| 1187 | 浮窗(8.0版本起) | 查看 |
| 1189 | 表情雨广告 | 查看 |
| 1191 | 视频号活动 | 查看 |
| 1192 | 企业微信联系人profile页 | 查看 |
| 1193 | 视频号主页服务菜单打开小程序 | 查看 |
| 1194 | URL Link 详情 | / |
| 1195 | 视频号主页商品tab | 查看 |
| 1196 | 个人状态打开小程序 | 查看 |
| 1197 | 视频号主播从直播间返回小游戏 | 查看 |
| 1198 | 视频号开播界面打开小游戏 | 查看 |
| 1200 | 视频号广告打开小程序 | 查看 |
| 1201 | 视频号广告详情页打开小程序 | 查看 |
| 1202 | 企微客服号会话打开小程序卡片 | 查看 |
| 1203 | 微信小程序压测工具的请求 | / |
| 1206 | 视频号小游戏直播间打开小游戏 | 查看 |
| 1207 | 企微客服号会话打开小程序文字链 | 查看 |
| 1208 | 聊天打开商品卡片 | 查看 |
| 1212 | 青少年模式申请页打开小程序 | 查看 |
| 1215 | 广告预约打开小程序 | / |
| 1216 | 视频号订单中心打开小程序 | 查看 |
| 1223 | 安卓桌面Widget打开小程序 | 查看 |
| 1228 | 视频号原生广告组件打开小程序 | 查看 |
| 1230 | 订阅号H5广告进入小程序 | 查看 |
| 1231 | 动态消息提醒入口打开小程序 | 查看 |
| 1242 | 小程序发现页门店快送模块频道页进入小程序 | 查看 |
| 1245 | 小程序发现页门店快送搜索结果页进入小程序 | 查看 |
| 1248 | 通过小程序帐号迁移进入小程序 | / |
| 1252 | 搜一搜小程序搜索页「小功能」模块进入小程序 | 查看 |
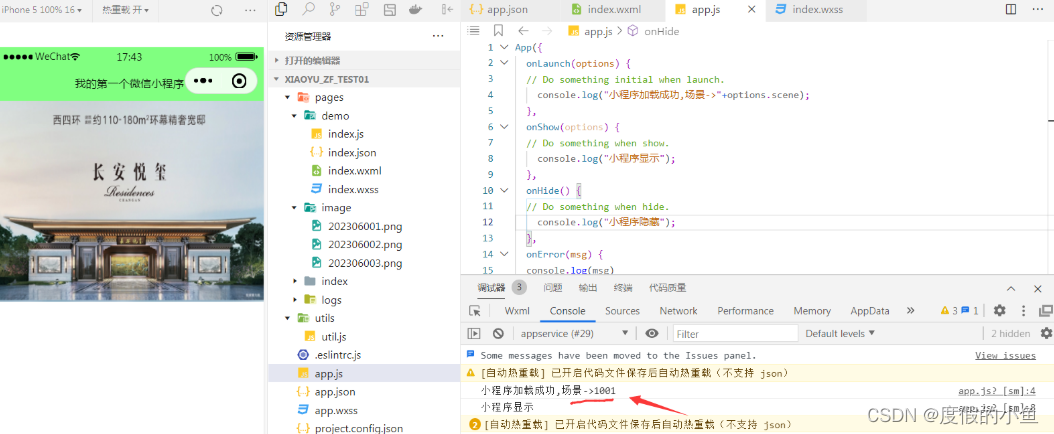
案例代码
App({
onLaunch(options) {
// Do something initial when launch.
console.log("小程序加载成功,场景->"+options.scene);
},
onShow(options) {
// Do something when show.
console.log("小程序显示");
},
onHide() {
// Do something when hide.
console.log("小程序隐藏");
},
onError(msg) {
console.log(msg)
},
globalData: 'I am global data'
})

- 模拟器

- 真机调试

下一章节 微信小程序-注册页面-模块化