1、AJAX的工作原理:

如图所示,工作原理可以分为以下几步:
网页中发生一个事件(页面加载、按钮点击)
由 JavaScript 创建 XMLHttpRequest 对象
XMLHttpRequest 对象向 web 服务器发送请求
服务器处理该请求
服务器将响应发送回网页
由 JavaScript 读取响应
由 JavaScript 执行正确的动作(比如更新页面)
2、AJAX(Asynchronous JavaScript And XML)的作用:
不刷新页面更新网页
在页面加载后从服务器请求数据
在页面加载后从服务器接收数据
在后台向服务器发送数据
3、CSS的三大特性:层叠性、继承性、优先级。
层叠性:主要用于解决样式冲突的问题,相同的选择器设置相同的样式,此时一个样式会覆盖(层叠)掉另一个冲突的样式。
继承性:子标签会继承父标签的某些样式,如文本颜色和字号。可以用于简化代码,降低CSS样式的复杂性。比如子元素可以继承父元素的样式(text- font- line- color)这些元素开头的属性可以继承。
优先级:同一个元素指定多个选择器,就会有优先级的问题,即权重。选择器相同,执行层叠性,选择不同则根据选择器权重执行。
选择器权重如下:

注意:
- 权重有4位数字组成,但并不是二进制的,也不会有进位产生。
- 类选择器的权重大于标签选择器,id选择器的权重大于类选择器。
- 等级判断从左往右比较,如果相同,则比较下一位。
- 继承的权重是0,如果该元素没有直接选中,不论父元素的权重多高,子元素得到的权重都是0.
- 可以在一个属性值后面加一个!important,表示优先级最高。

4、网页布局的本质:
网页元素基本都是盒子模型,可以先利用CSS设置好盒子的样式,摆放在相应的位置。最后往盒子里边装内容即可。其本质就是利用CSS摆盒子。
5、盒子模型:
把HTML页面中的布局元素看作一个盒子,装元素的容器,CSS盒子模型本质上是一个盒子,将边框、外边距、内边距和实际内容封装在一起。
边框:border可以设置元素的边框 eg:border: 1px solid red;
相邻盒子的边框合并在一起。border-collapse:表示相邻边框合并在一起。注意边框会影响实际盒子的大小,边框会额外增加盒子的实际大小,因此在测量盒子大小的时候,不测量边框,如果测量的时候包含了边框,需要将width/height减去边框宽度。

内边距:padding属性用于设置内边距,即边框与内容之间的距离。设置好以后,内容与边框间有了距离,添加了内边距,并且影响了盒子的实际大小。
可以简写:

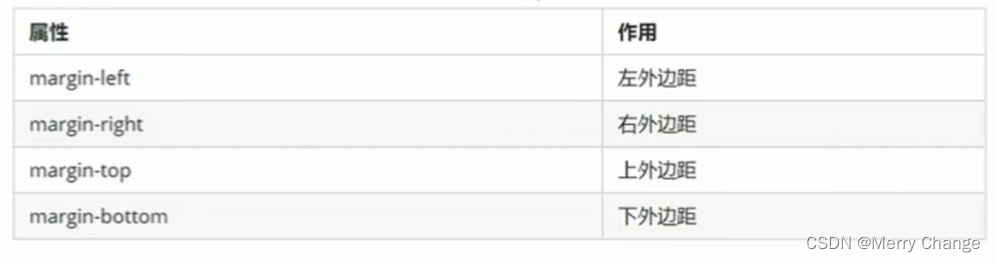
外边距:margin用于设置外边距,即盒子与盒子之间的距离。
让块级盒子水平居中的两个条件:盒子必须指定了宽度以及盒子左右的外边距都设置为了auto.

Margin:0 auto;
外边距合并:使用margin来定义块元素的垂直外边距时,可能会出现外边距的合并。在存在两个嵌套关系的块元素时,父元素有上外边距同时子元素也有上外边距,父元素会塌陷较大的外边距的值。
解决方案如下:
6、清除内外边距:
网页元素很多都带有默认的内外边距,不同的浏览器默认的也不一致,因此需要先清除网页元素的内外边距。
* {
Padding:0;
Margin:0
}
7、圆角边框:
border-radius属性用于设置元素的外边框圆角。
Border-radius:length;

8、盒子阴影:
使用box-shadow来添加阴影。

9、浮动(float):
需要用标准流来将多个盒子水平排成一行。浮动的元素会脱离标准流,成为脱标。浮动的元素不再保留预先的位置,会一行内显示并且元素顶部对齐,具有行内块元素的特性。
标准流:标签按照规定好的默认方式排列。
块级元素会独占一行,从上往下来排列。行内元素会按照顺序,从左到右的顺序来排列,碰到父元素会自动换行。
10、浮动特性:
如果多个盒子都设置了浮动,会按照属性值一行内显示并且顶端对齐排列。若宽度达不到要求,则会另起一行对齐。
任何元素都可以浮动,如果没有对浮动的元素设置宽度,则默认为父亲盒子的宽度,在添加浮动以后,宽度则跟内容的大小来调整。浮动的盒子中间是没有空隙的,默认紧挨在一起的。
11、浮动元素经常与标准流父级元素搭配使用。先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。如果一个子盒子浮动了,那么其余的子盒子也应该浮动,否则会影响后面的标准流盒子的位置,但是不影响前面的标准流盒子的位置。
12、清除浮动的理由:由于父盒子在很多情况下不方便给高度,会随着放入的子盒子的数量会随时进行调整,此时,如果子盒子设置了浮动,那么父盒子的高度为0,这时会影响后面的标准流盒子的位置。因此需要清除浮动。其本质是清除浮动元素脱离标准流后带来的影响。


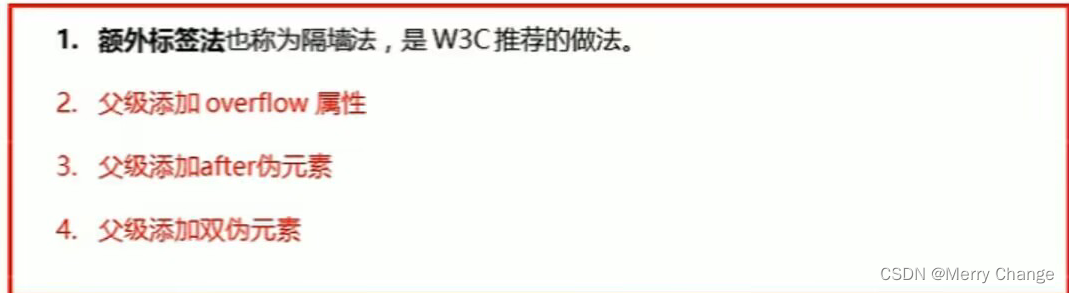
清除的方法:额外标签法,给父盒子设置overflow属性或者after伪属性,添加双伪元素。