三维模型OSGB格式轻量化重难点分析
在三维模型应用中,为了适应移动设备的硬件和网络限制等问题,OSGB格式轻量化处理已经成为一个重要的技术手段。但是,在实际应用中,OSGB格式轻量化仍然存在着一些重难点问题。下面将对这些问题进行分析。
1、数据压缩与性能平衡
数据压缩和性能平衡是OSGB格式轻量化处理中一个重要而又困难的问题。压缩率越高,存储空间占用就越少,但是会影响模型的精度和质量;相反,如果追求更高的精度和质量,必然会导致较大的存储空间和传输带宽要求,影响模型的渲染速度和用户体验。因此,在进行OSGB格式轻量化处理时,需要根据具体需求,选择合适的压缩算法、格式和压缩比来平衡数据压缩和性能之间的关系。
2、大规模场景的加载和渲染
大规模场景的加载和渲染是OSGB格式轻量化处理中的另一个重要难点。在使用OSGB格式进行轻量化处理后,场景数据变得更小,但是依然包含大量的几何信息和纹理数据,这对于移动设备的处理能力和内存容量都是一种挑战。为了解决这个问题,可以采用场景分割、LOD技术等方法来实现大规模场景的加载和渲染。
3、纹理压缩和质量保持
在OSGB格式轻量化处理中,纹理的质量往往也是一个难以解决的问题。纹理压缩虽然可以将纹理数据的大小减小到原来的几十分之一,但是会影响纹理的质量和精度。为了保证纹理的质量,需要选择合适的压缩算法和格式,并根据具体需求进行设置。此外,还可以使用高保真度的纹理重建技术来提高纹理的质量。
4、跨平台兼容性
OSGB格式作为三维模型领域的一个通用数据格式,往往被多个软件和平台所支持和应用。因此,在进行OSGB格式轻量化处理时,必须考虑到不同平台和软件之间的兼容性问题。为了保证兼容性,需要选择常见的OSGB格式和压缩算法,并进行简化和滤波等预处理,从而使得OSGB格式点云和纹理数据具有更好的跨平台兼容性。
总之,OSGB格式轻量化处理是三维模型应用中不可或缺的一部分。在进行处理时,需要考虑到数据压缩与性能平衡、大规模场景的加载和渲染、纹理压缩和质量保持以及跨平台兼容性等重难点问题。通过选择合适的压缩算法、格式和预处理方法等技术手段,可以实现OSGB格式三维模型的高效存储、传输和渲染,从而为移动设备上的三维模型应用提供支持。
5、如何实现超大规模的三维模型的轻量化压缩,快速高效的处理工具软件非常重要,保证轻量化数据大小和质量降低存储和传输成本、提高可视化性能和拓展应用场景。
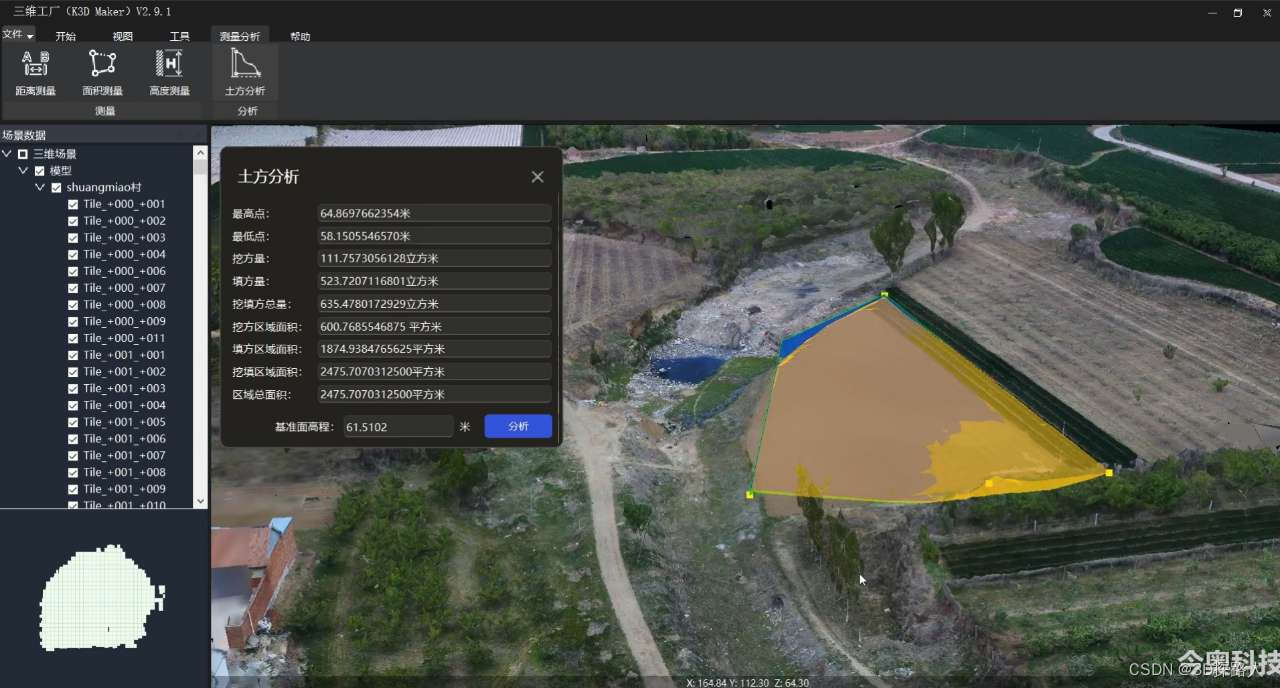
三维工厂软件简介

三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,处理速度快,超大模型支持;优秀数据处理和转换工具,支持将OSGB格式三维模型转换为3DTiles等格式,可快速进行转换,快来体验一下吧。


















![[PCIE 5.0] 第5代PCIe SSD 发展前沿(2023 Q2 更新)](https://img-blog.csdnimg.cn/cba15bd492824237b008d2424b09f920.png)