VSCode入门
零、文章目录
文章地址
- 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789
- 个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn
代码仓库地址
- Gitee:https://gitee.com/bluecusliyou/TechLearn
- Github:https://github.com/bluecusliyou/TechLearn
一、简介
1、简介
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的现代化轻量化免费开源代码编辑器。
VSCode支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。
用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
Visual Studio Code 默认支持非常多的编程语言,包括 JavaScript、TypeScript、CSS 和 HTML;也可以通过下载扩展支持 Python、C/C++、Java 和 Go 在内的其他语言。支持功能包括语法高亮、括号补全、代码折叠和代码片段;对于部分语言,可以使用 IntelliSense。Visual Studio Code 也支持调试 Node.js 程序。
2、推荐理由
- 比sublime开源,比webstorm更轻
- 智能提示很强大
- 自带emmet
- 插件安装非常方便
- 自带强大的调试功能
- 软件跨平台支持Win、Mac以及Linux。
3、官网
- VSCode 官网地址:https://code.visualstudio.com/
- VSCode 官方文档:https://code.visualstudio.com/docs
- VSCode下载地址:https://code.visualstudio.com/Download
- VSCode 插件官网:https://marketplace.visualstudio.com/vscode
二、安装
1、下载安装包
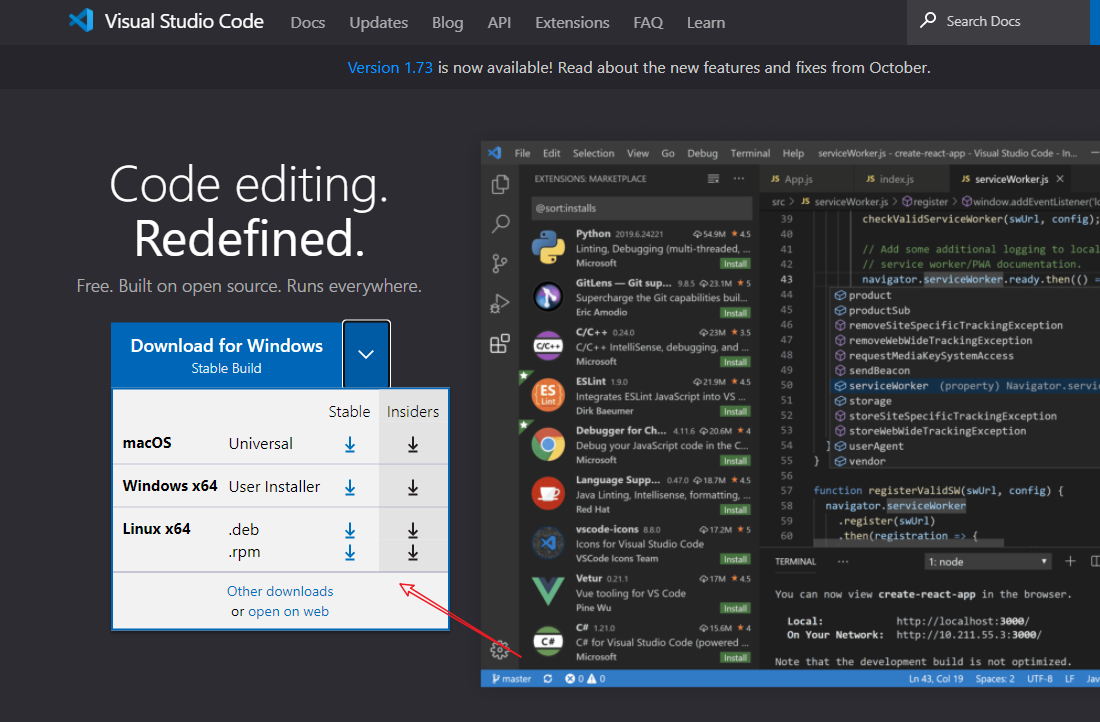
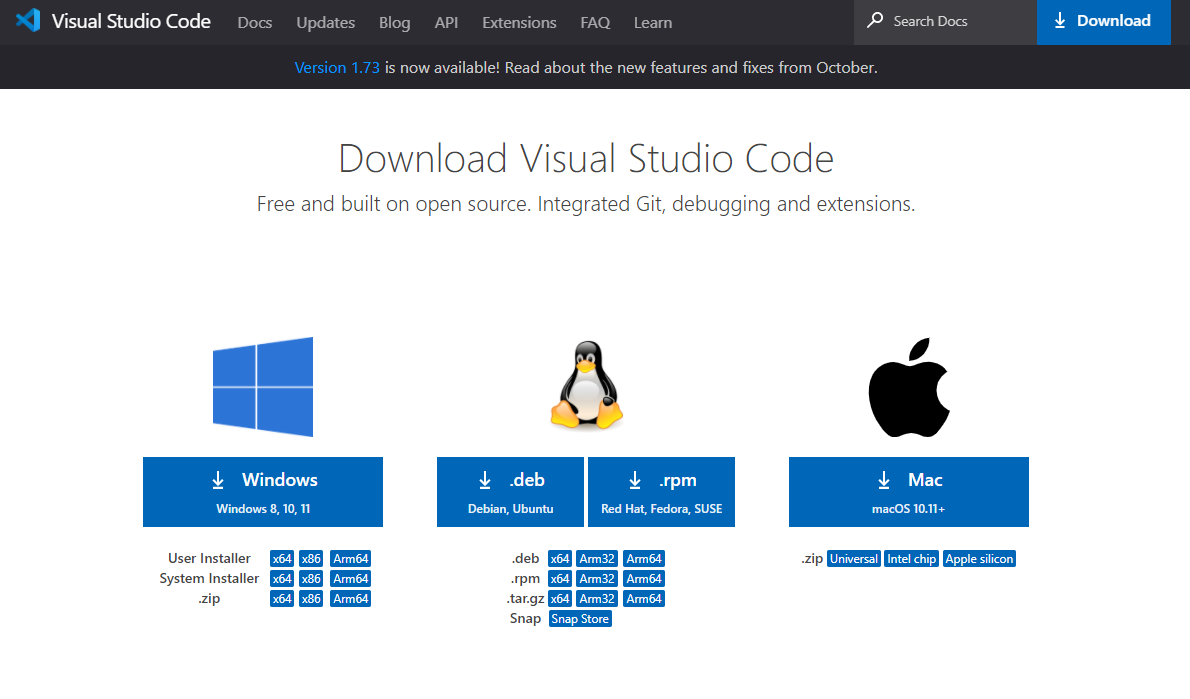
(1)进入官网下载
官网:https://code.visualstudio.com/

(2)或者进入下载页下载
下载页:https://code.visualstudio.com/Download

2、安装程序
(1)exe程序直接双击安装
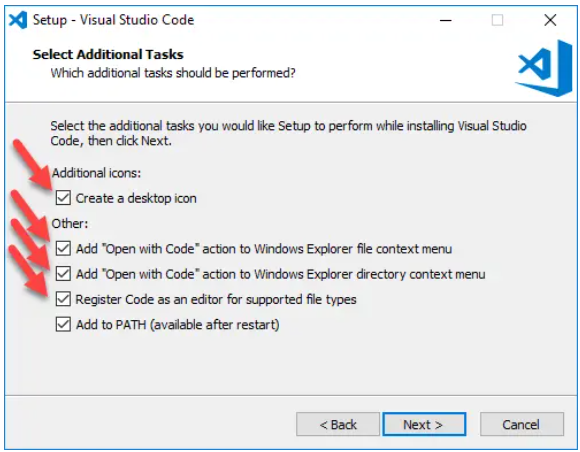
(2)安装选项
注意安装路径设置、环境变量默认自动添加到系统中,勾选以下所有选项:

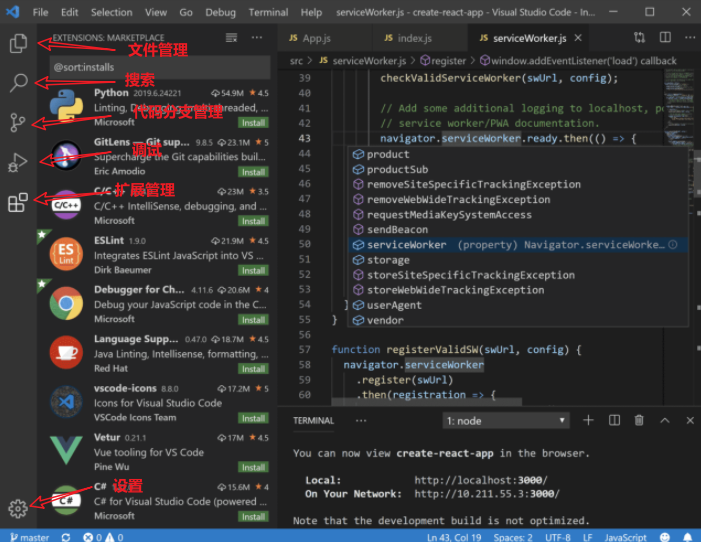
(3)界面主要功能概览

三、使用
1、文件管理
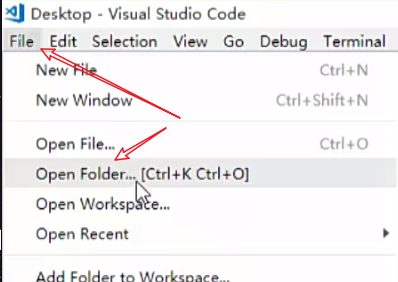
(1)选择管理的文件夹
File(文件)->Open Folder(打开文件夹)

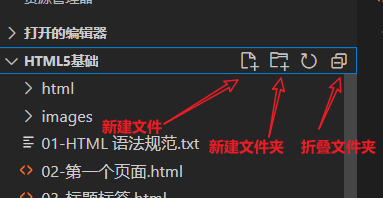
(2)文件管理
可以新建文件,新建文件夹,折叠文件夹,刷新列表

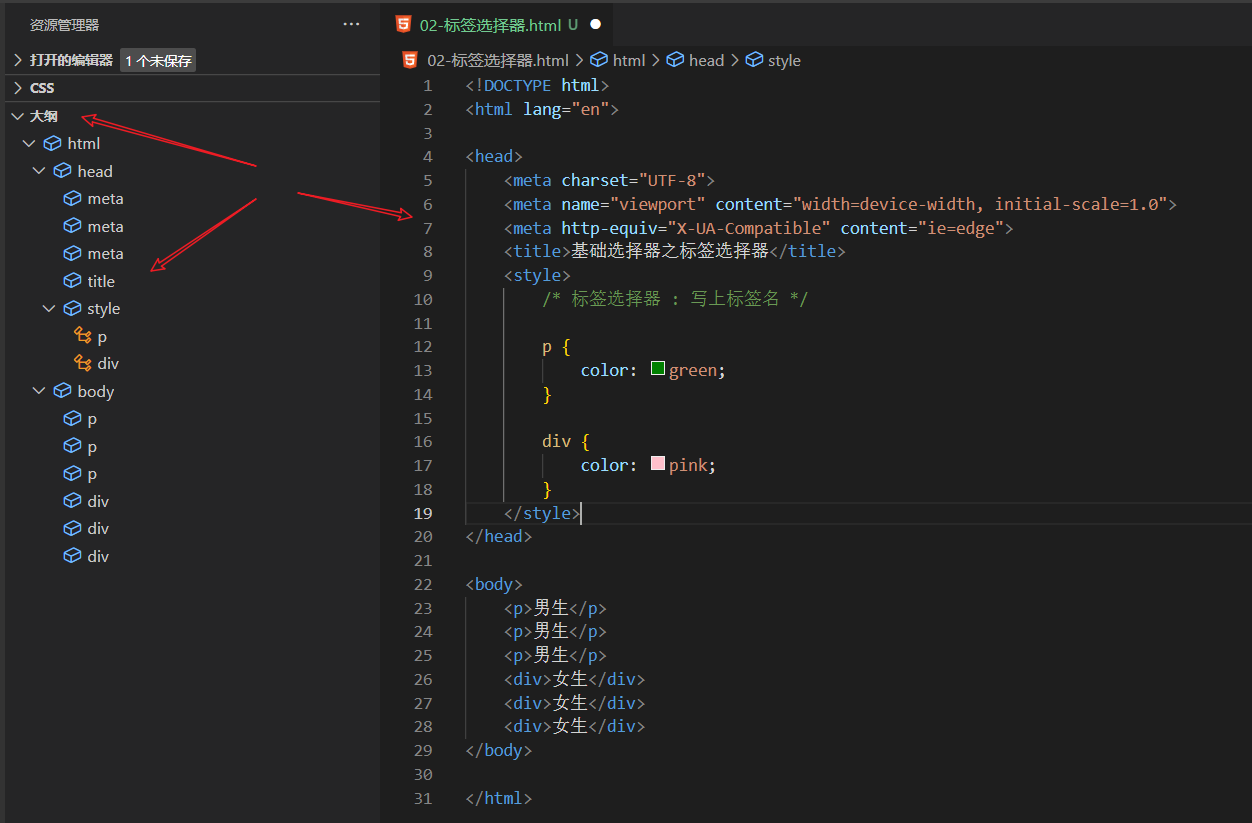
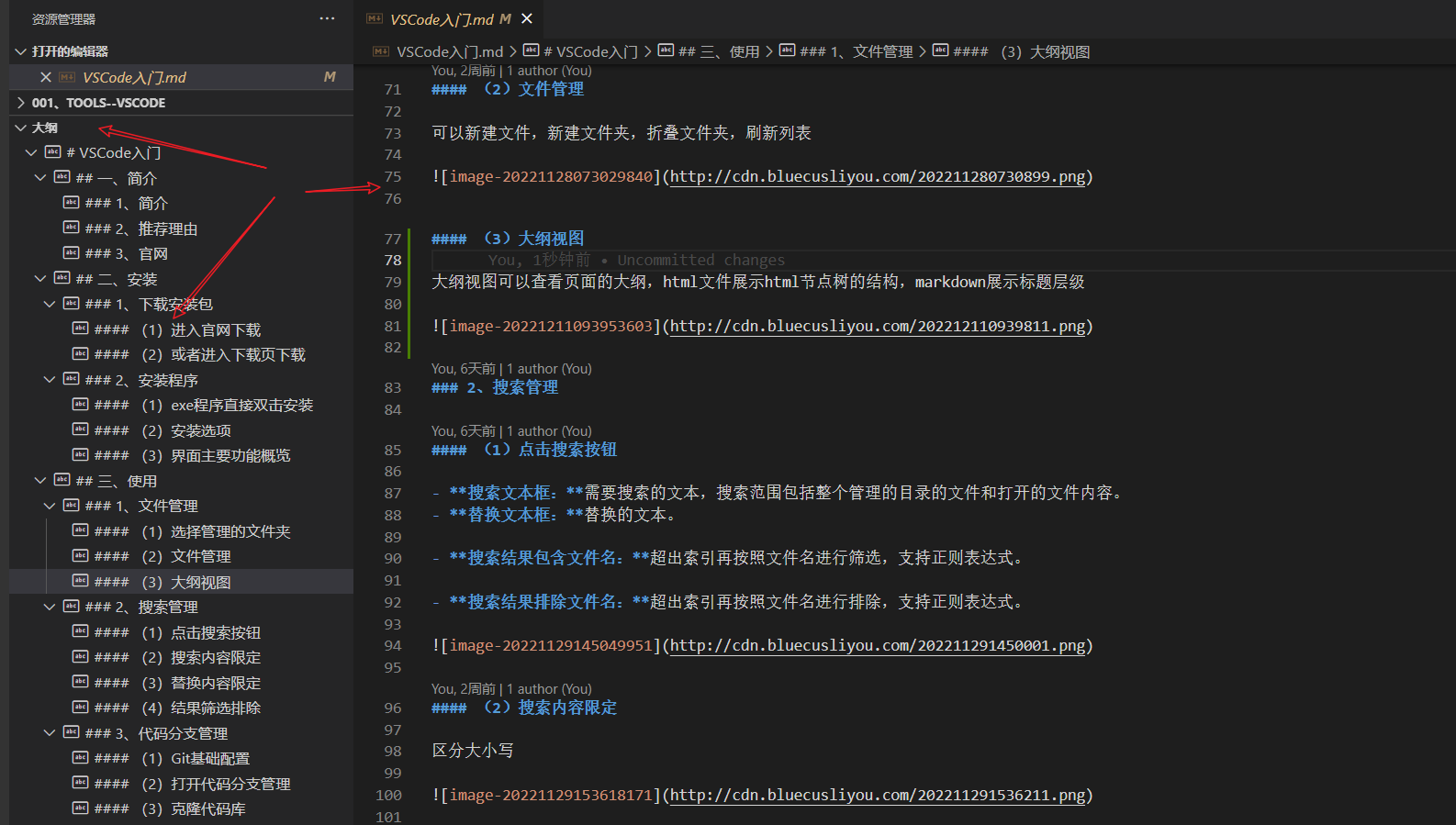
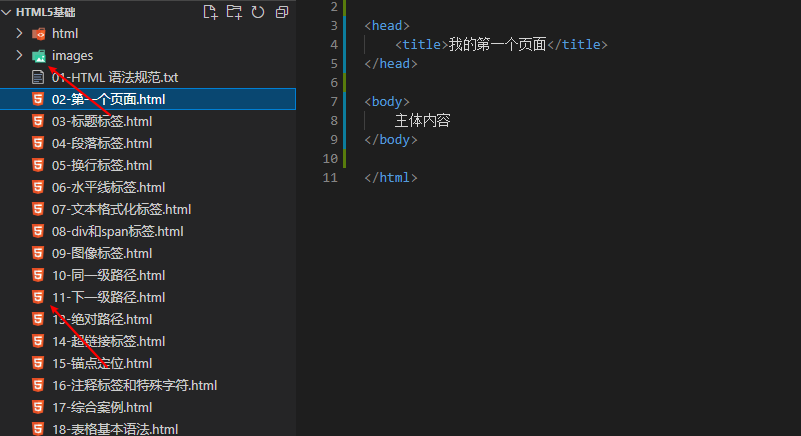
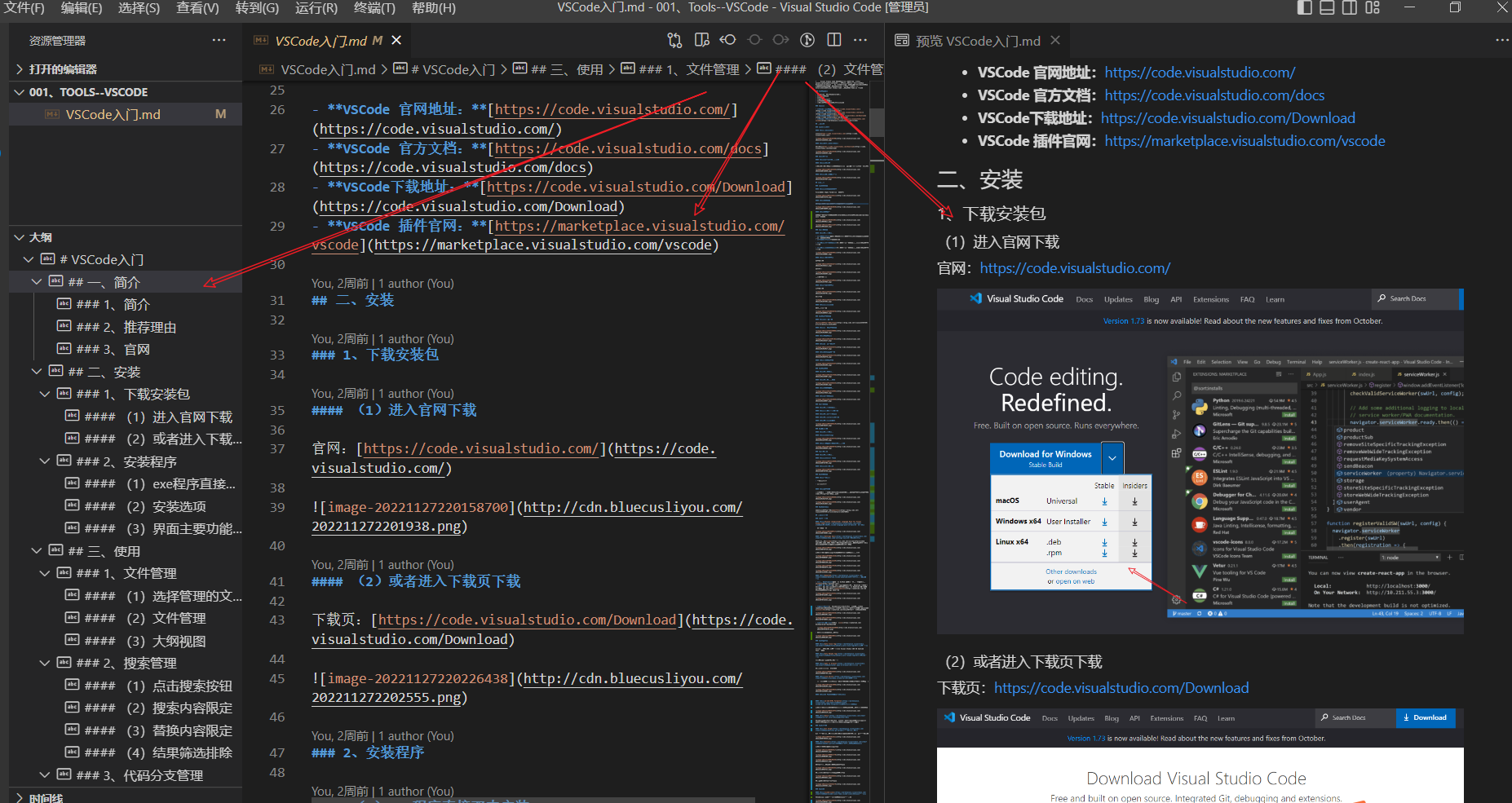
(3)大纲视图
大纲视图可以查看页面的大纲,html文件展示html节点树的结构,markdown展示标题层级


2、搜索管理
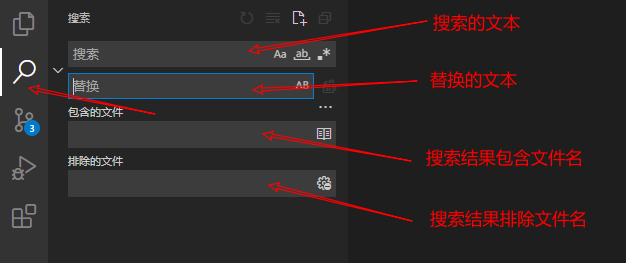
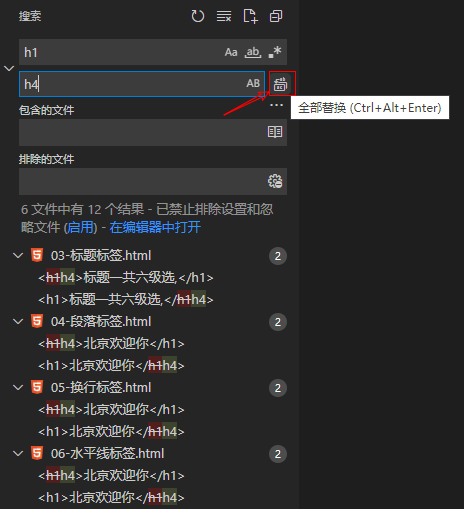
(1)点击搜索按钮
-
**搜索文本框:**需要搜索的文本,搜索范围包括整个管理的目录的文件和打开的文件内容。
-
**替换文本框:**替换的文本。
-
**搜索结果包含文件名:**超出索引再按照文件名进行筛选,支持正则表达式。
-
**搜索结果排除文件名:**超出索引再按照文件名进行排除,支持正则表达式。

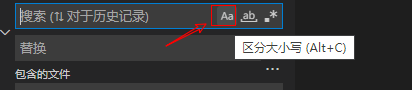
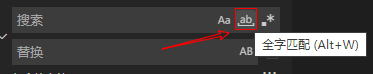
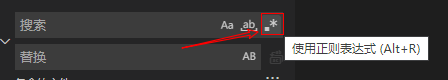
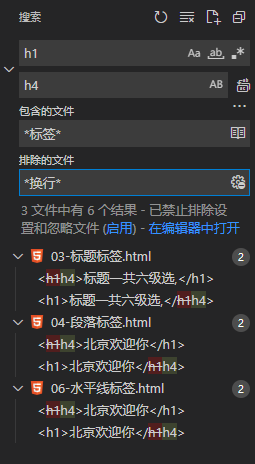
(2)搜索内容限定
区分大小写

全字匹配

使用正则表达式

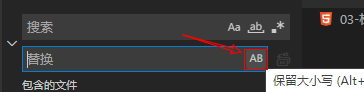
(3)替换内容限定
保留大小写

全部替换

(4)结果筛选排除
可以使用通配符

3、代码分支管理
(1)Git基础配置
Git相关知识请参考Git详解
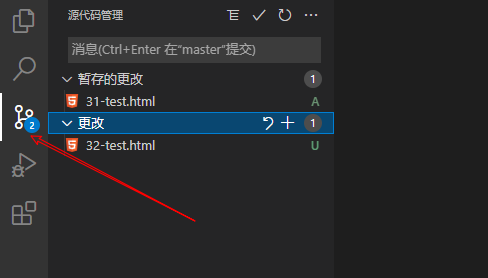
(2)打开代码分支管理

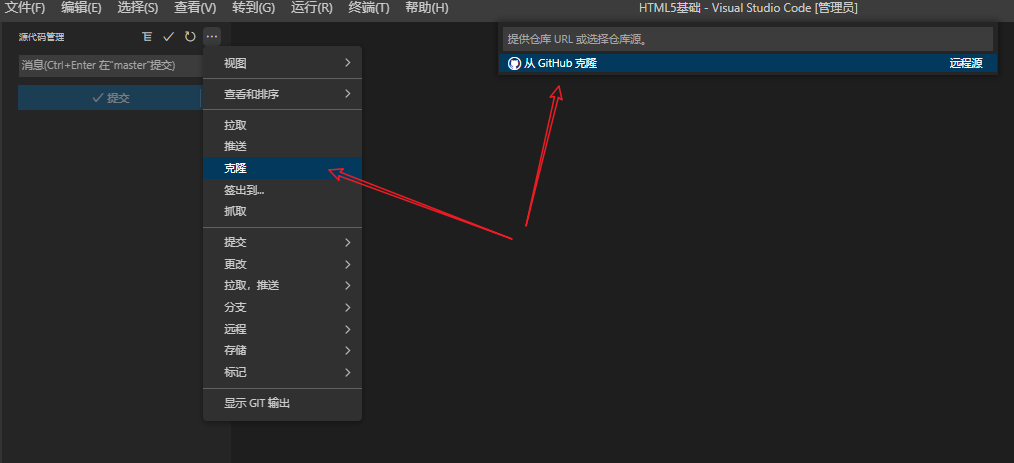
(3)克隆代码库

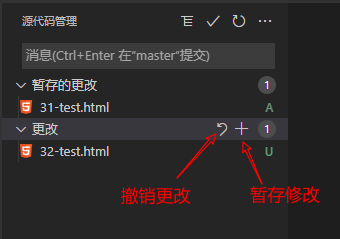
(4)撤销、暂存修改

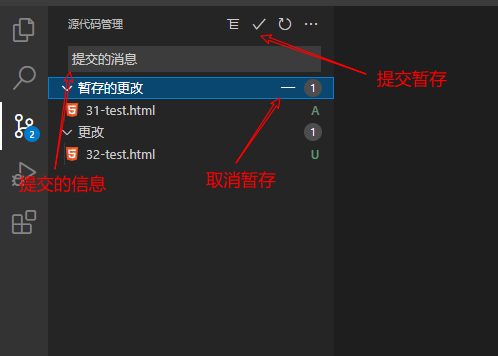
(5)取消、提交暂存

(6)拉取推送分支

4、代码调试
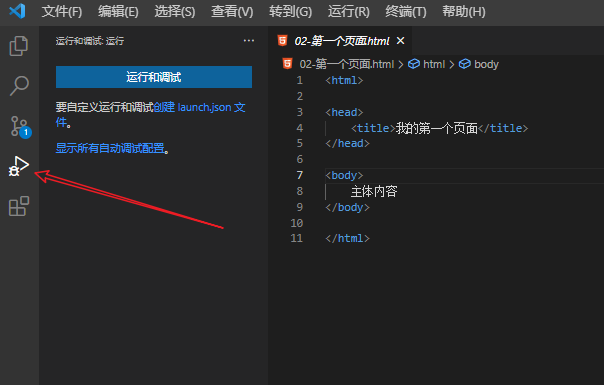
(1)点击调试按钮

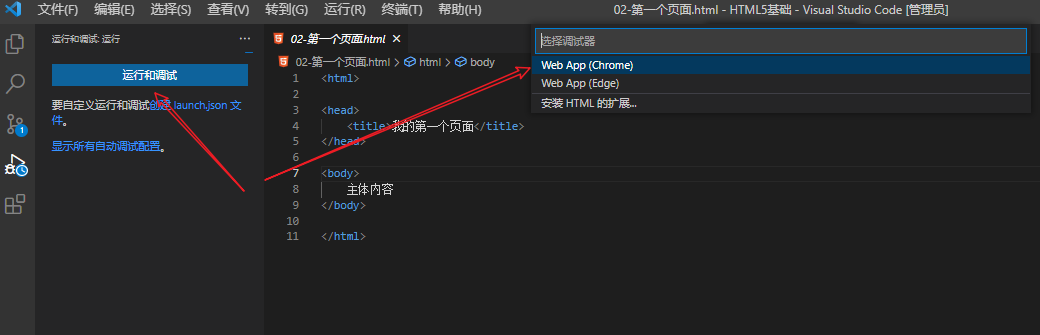
(2)点击运行和调试

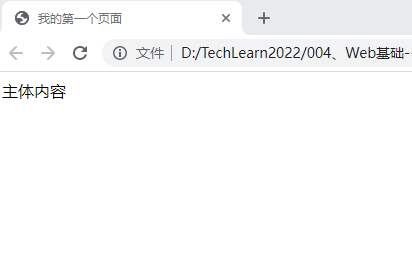
(3)页面成功运行

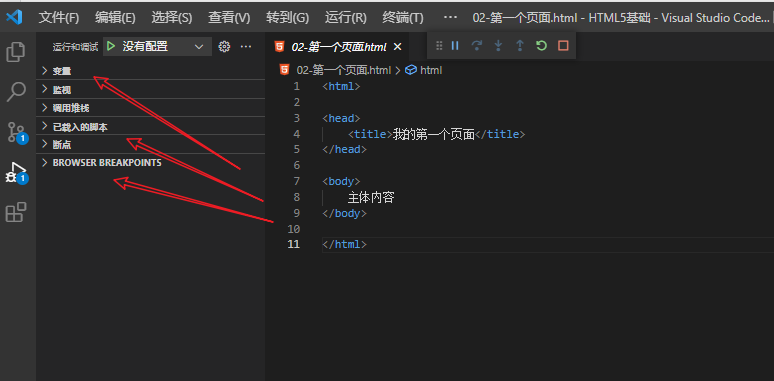
(4)查看调试信息

5、插件管理
(1)点击插件管理按钮
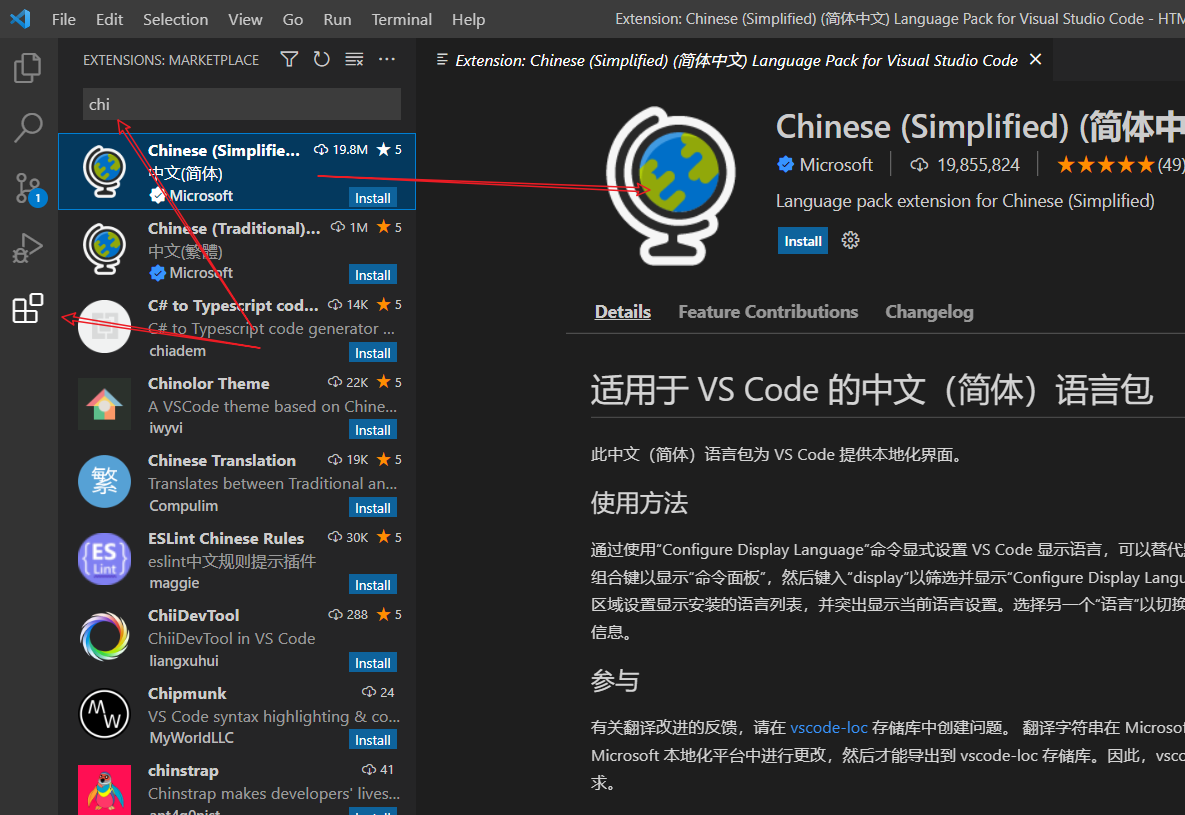
(2)在搜索栏中搜索插件
(3)点击查看插件信息
(4)点击install安装插件
(5)重启vscode生效

6、功能设置
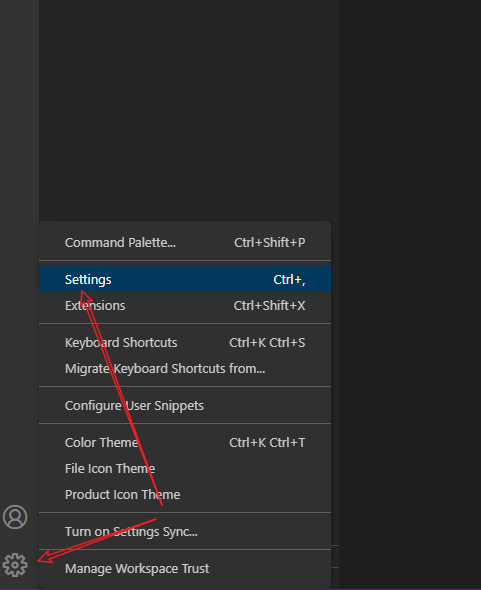
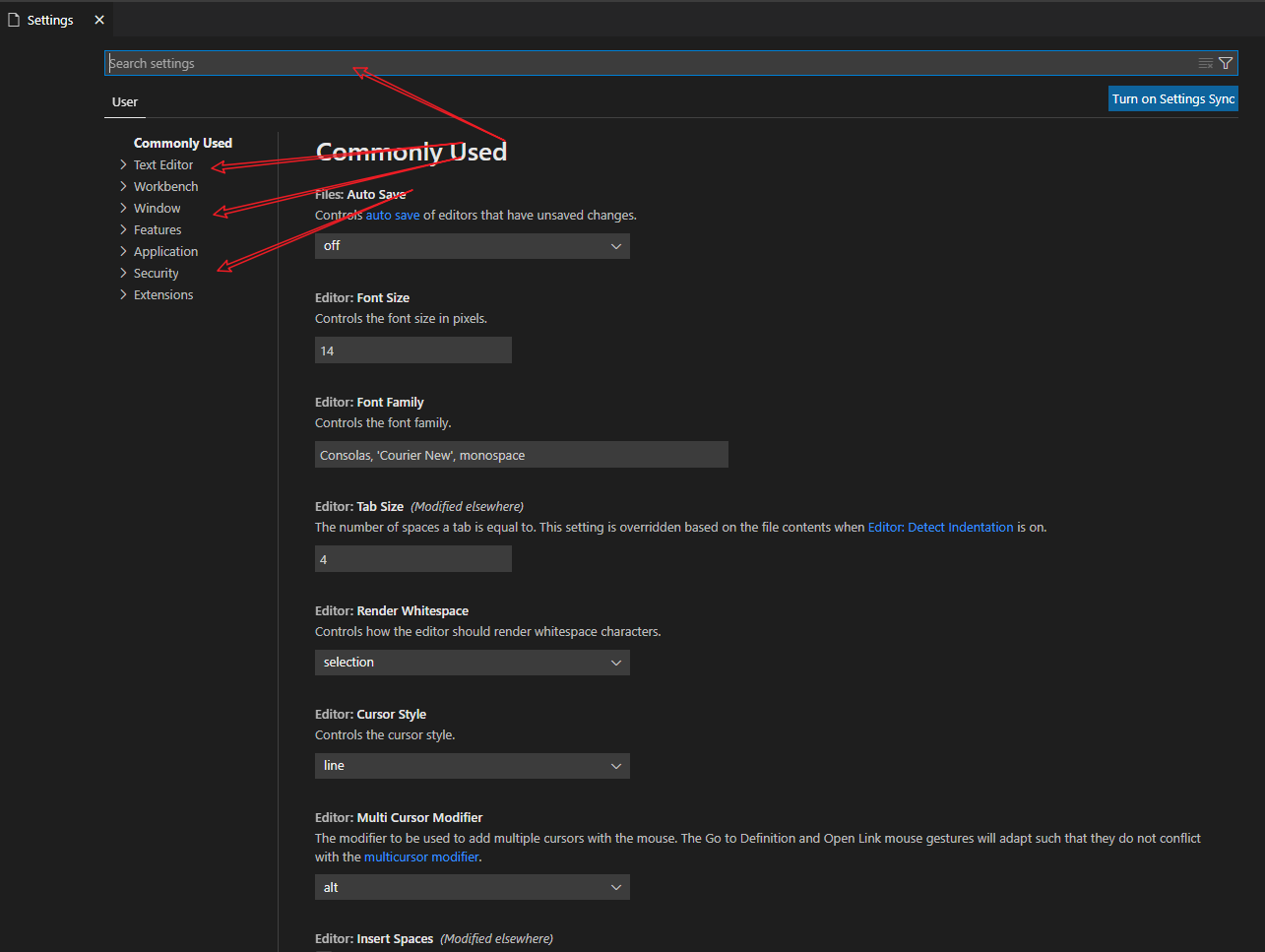
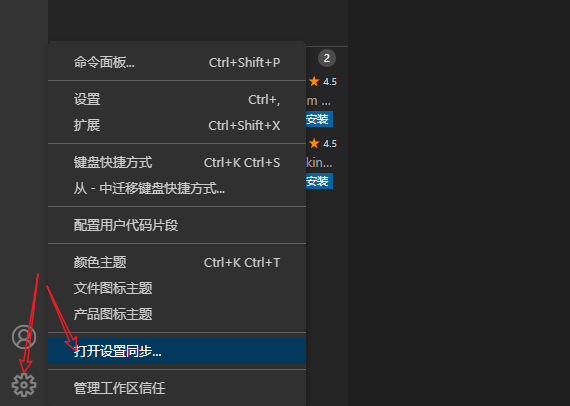
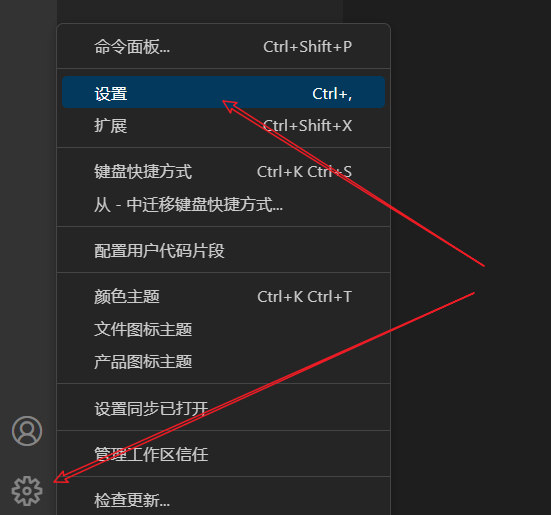
(1)点击设置按钮
(2)选择Settings

(3)搜索你要设置的内容进行设置

7、颜色主题
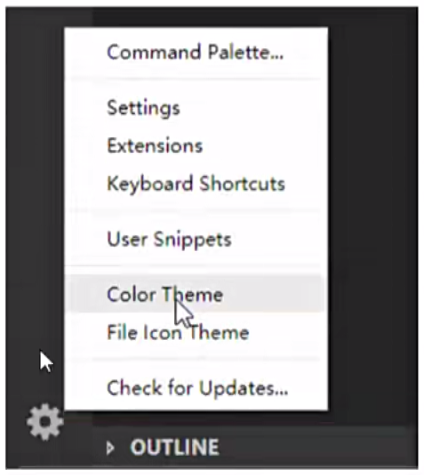
(1)点击设置按钮
(2)选择Color Theme

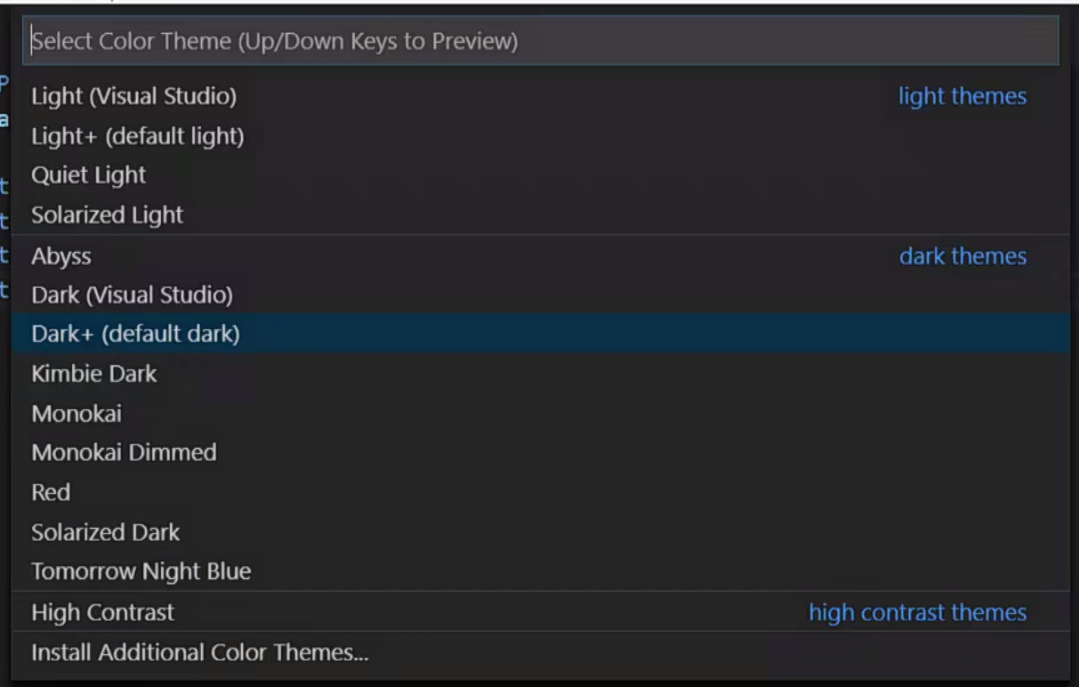
(3)选择颜色主题

8、页面管理
(1)放大缩小
-
放大:ctrl++
-
缩小:ctrl±
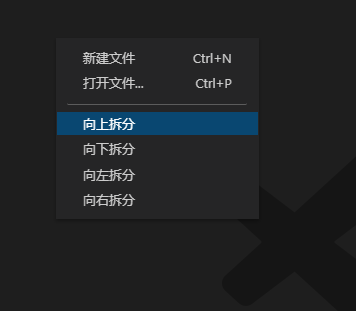
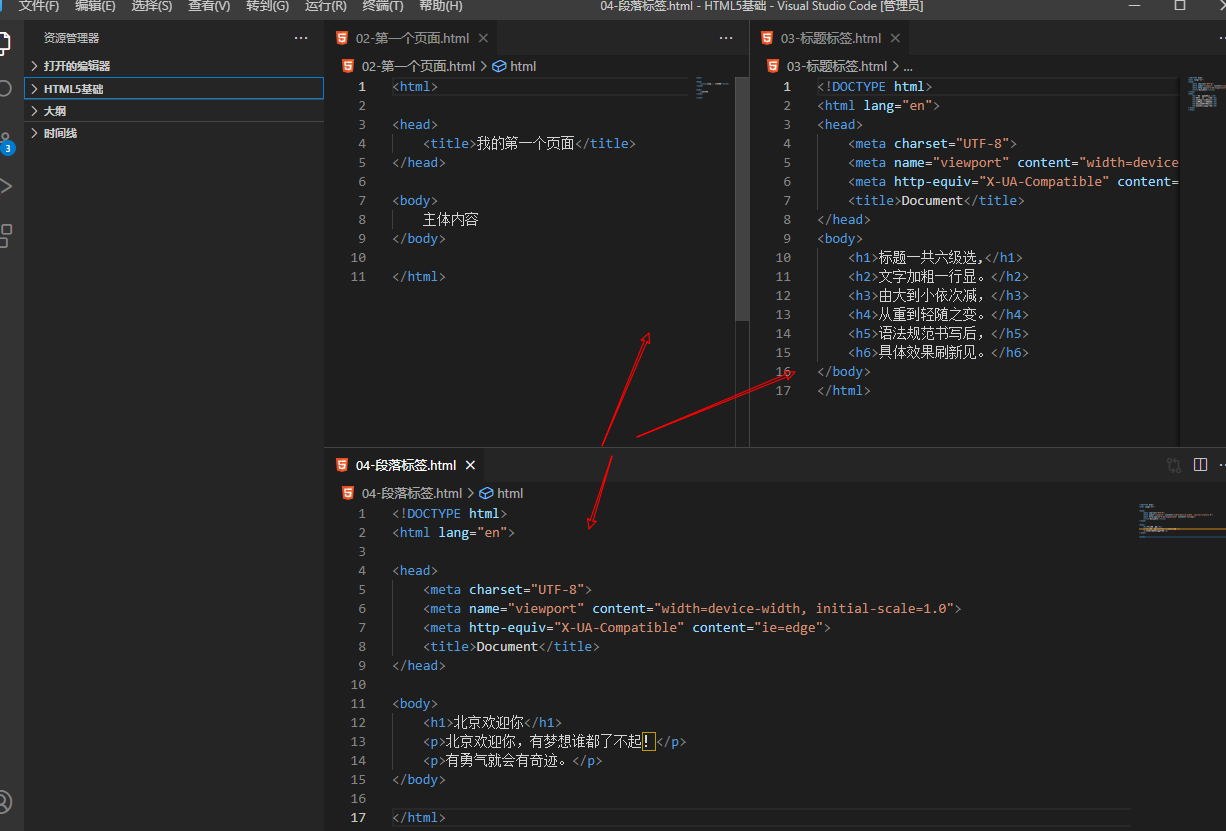
(2)拆分页面
空白页面,鼠标右键,可以把VScode的页面进行左右拆分或者上下拆分成不同的部分,方便查看代码和对比


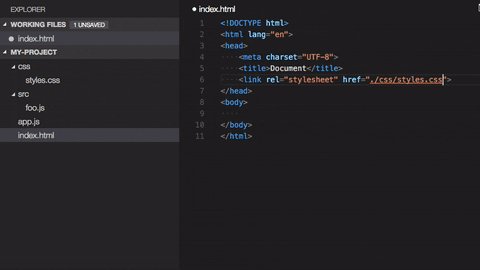
9、Emmet语法
vscode内置了emmet,不需要进行插件的安装,emmet相关知识请参考emmet详解
四、常用插件
1、必备插件
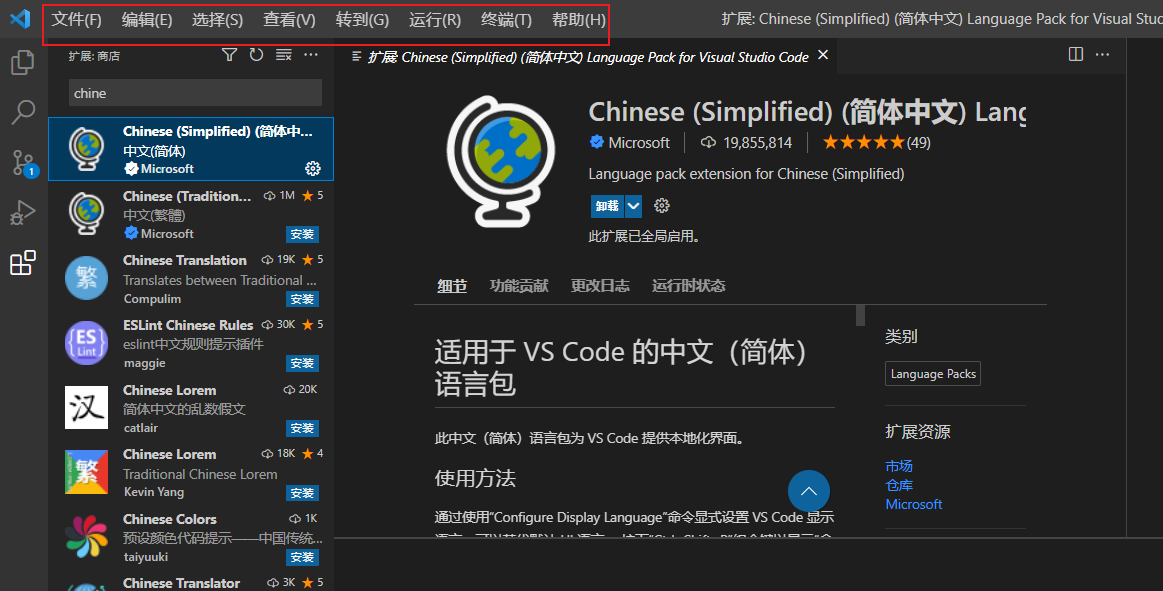
(1)Chinese (Simplified) Language Pack for Visual Studio Code(简体中文)
简体中文语言包

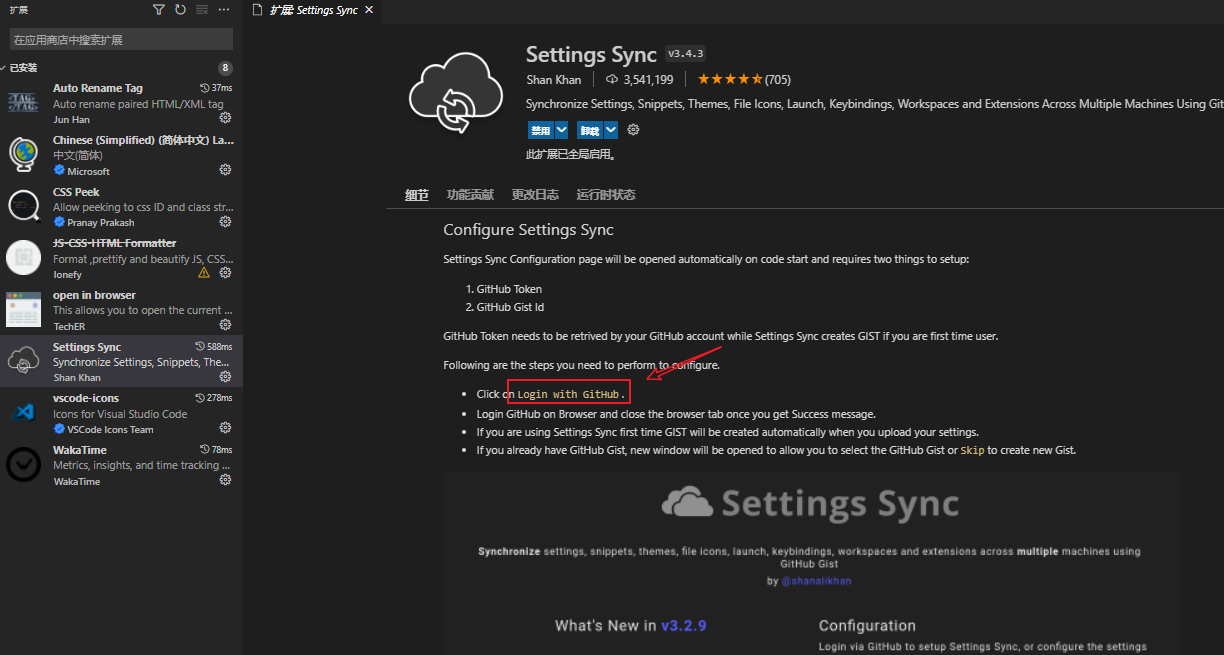
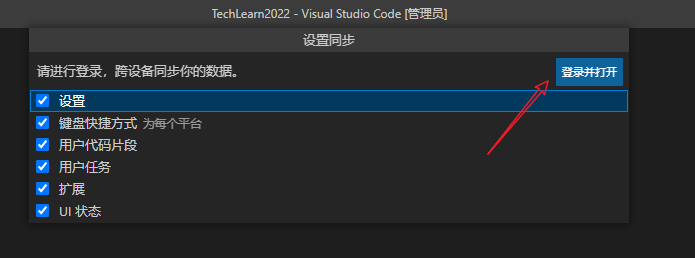
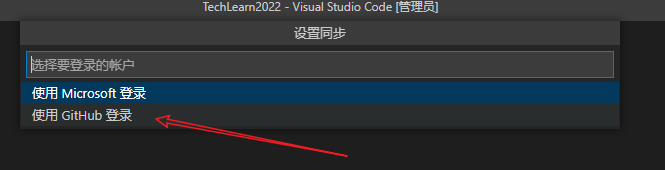
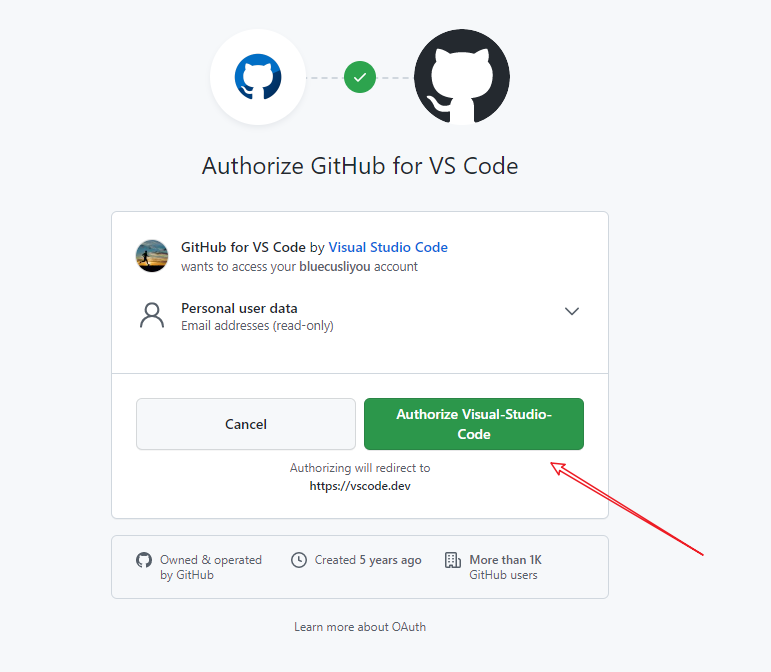
(2)Settings Sync(配置云端同步)
可以让我们的vscode配置同步到云端,当我们跟换电脑或者再次安装vscode的时候,只需要登录账号即可同步配置了

安装完插件,需要登录github账号或者微软账号才能进行同步




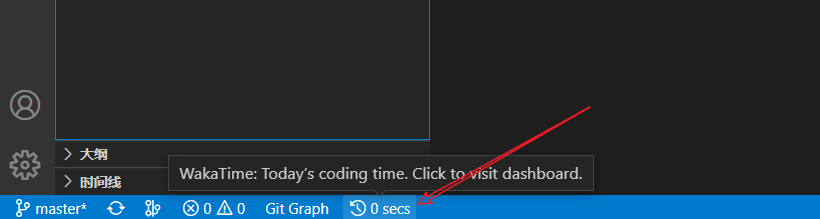
(3)WakaTime(编程时间及行为跟踪统计)
- **注册 WakaTime:**需要一个 GitHub 账号,所以第一步需要注册 GitHub
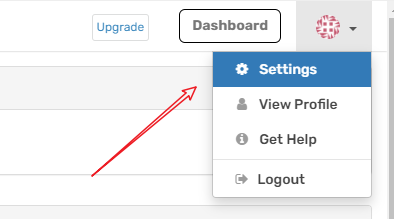
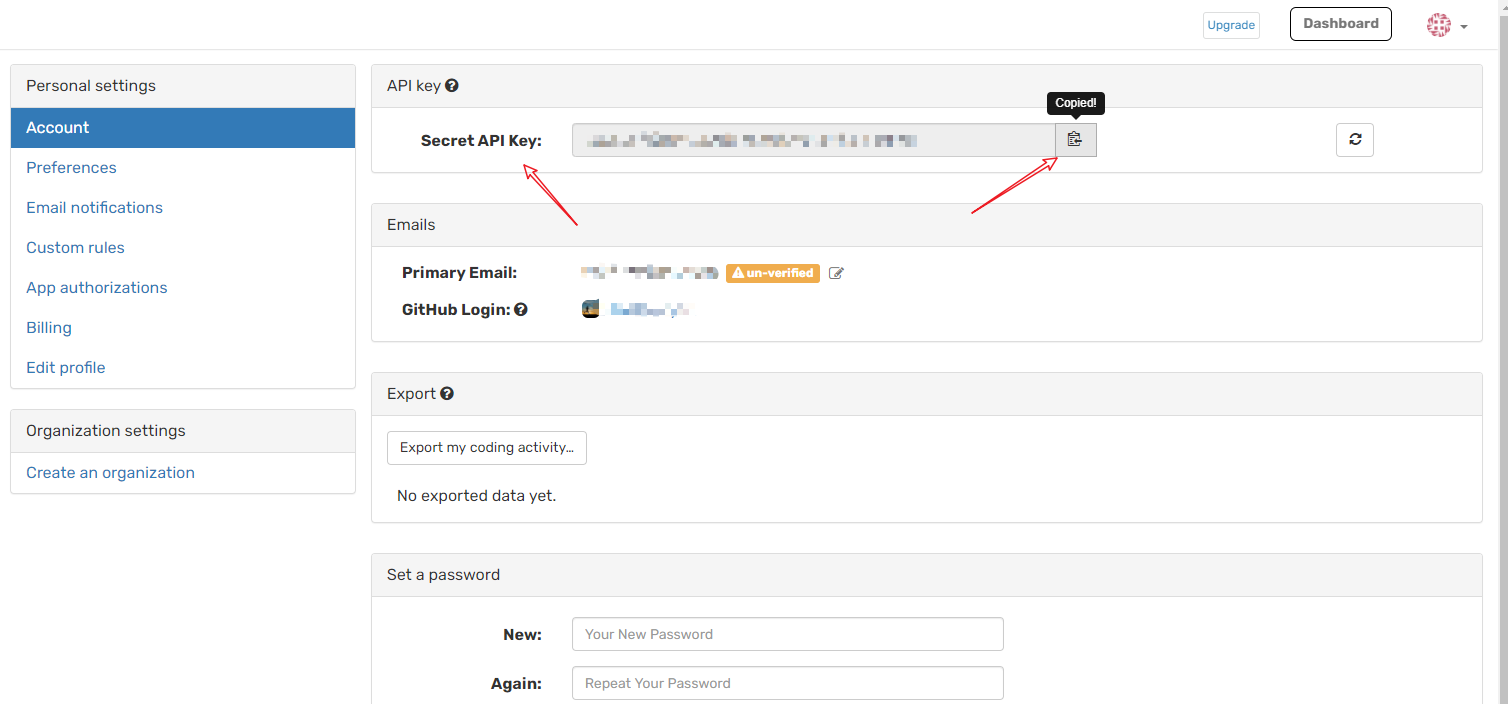
- **生成 Api Key:**Api key 是绑定你的工作站和 Wakatime 插件的中介,通过 Api key 相关的工作都可以汇聚到同一个 WakaTime 统计账户上,你的 Api key 可以在waketime官网的 右上角账户的Settings 处查看。


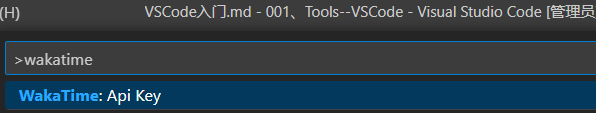
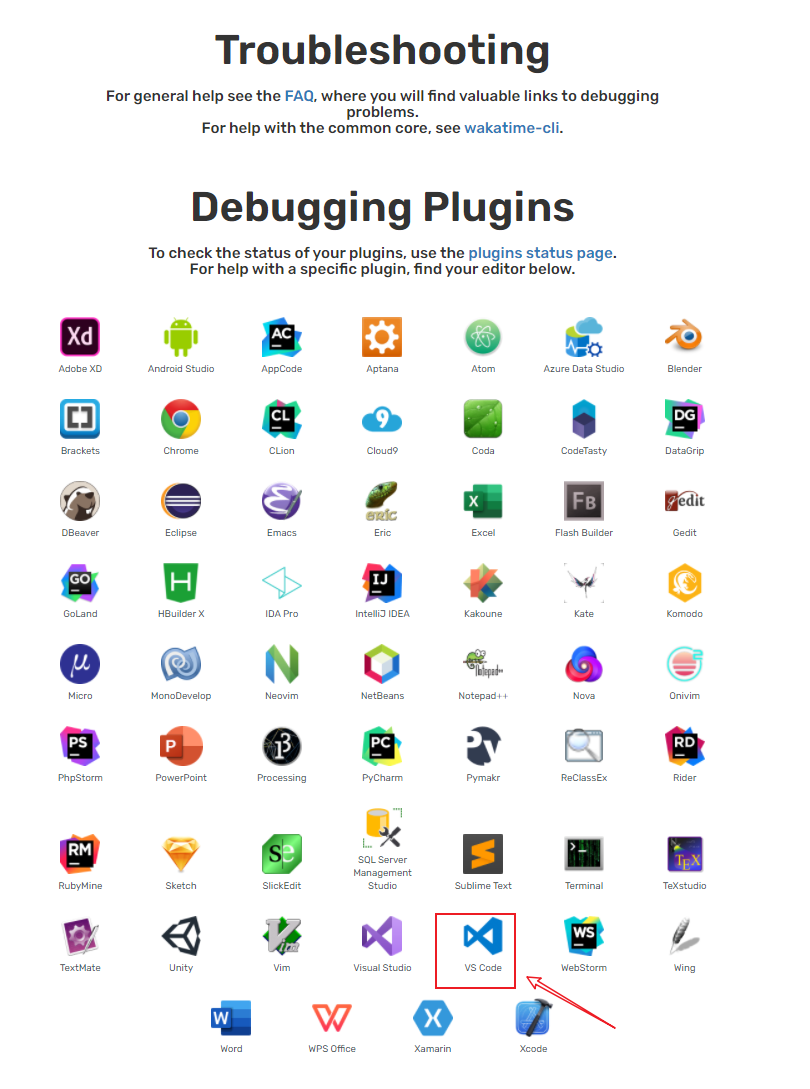
- **绑定插件:**打开VScode,Ctrl+Shift+P打开命令面板,输入>wakatime,填入刚才官网复制的API Key,后续的工作都会统计到官网了。官网帮助页可以查看所有支持的IDE。


-
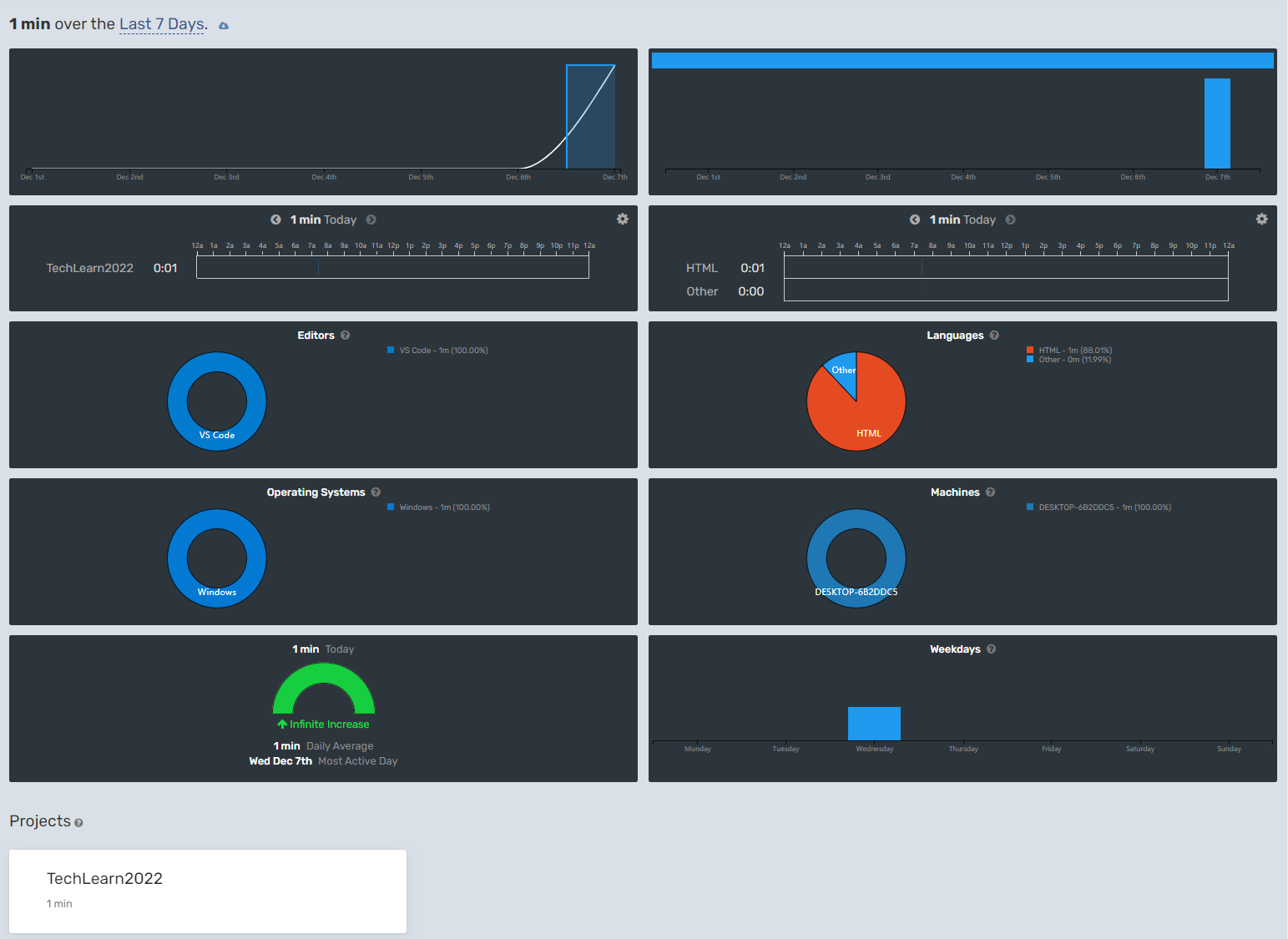
**查看工作统计:**直接打开官网查看dashboard。

-
或者在vscode左下角也可以打开

2、效率工具
(1)Auto Close Tag(自动关闭标签)
自动添加 HTML/XML 关闭标签,与 Visual Studio IDE 或 Sublime Text 一样。
(2)Auto Rename Tag(自动重命名标签)
自动重命名配对的HTML/XML标签
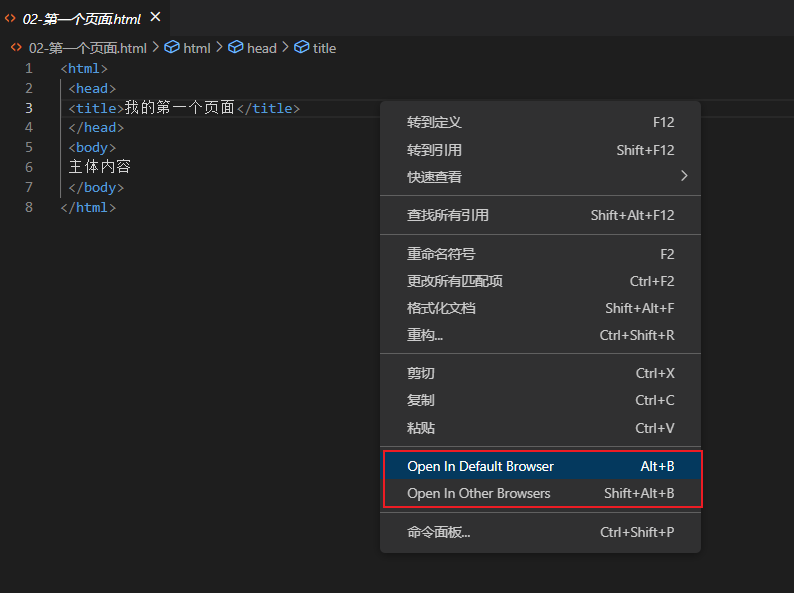
(3)open in browser(浏览器打开)
右击选择浏览器打开html文件

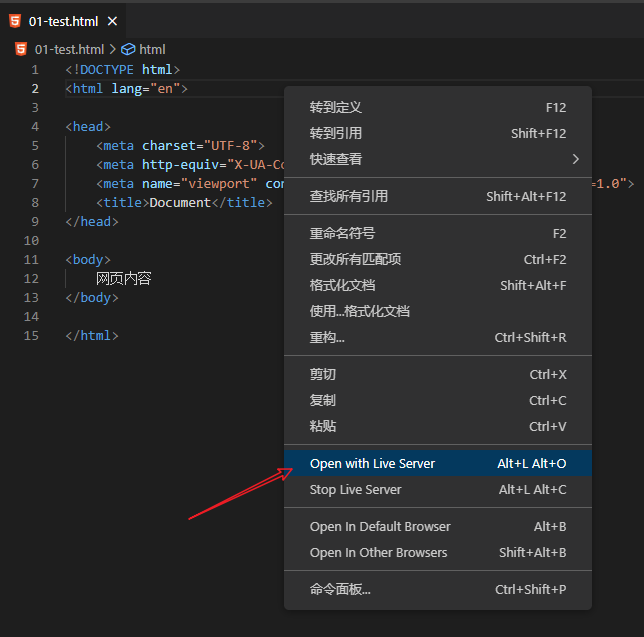
(4)Live Server(本地服务器)
开启一个本地服务器,然后通过端口访问页面,页面修改可以实时重新加载


(5)CSS Peek(快速查看CSS定义)
- 可以直接跳转到css文件或者用新的编辑器打开(
F12) - 内联加载 css 文件并在此处进行快速编辑。(
Ctrl+Shift+F12) - 在符号 (
Ctrl+hover)上悬停时显示定义
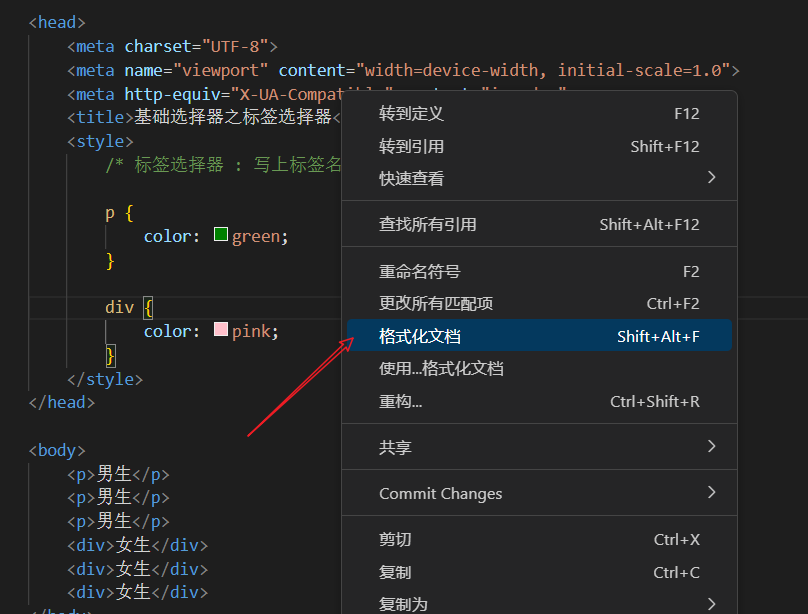
(6)JS-CSS-HTML Formatter(保存时自动格式化代码)
安装完插件后,保存页面时会自动格式化代码。右键也可以格式化文档。

(7)Vetur(官方钦定Vue插件)
VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
(8)Path Intellisense(路径补全)

(9)IntelliSense for CSS class names in HTML(CSS类名自动补全)
(10)Code Runner(支持多种语言的代码片段或代码文件)
3、Git集成
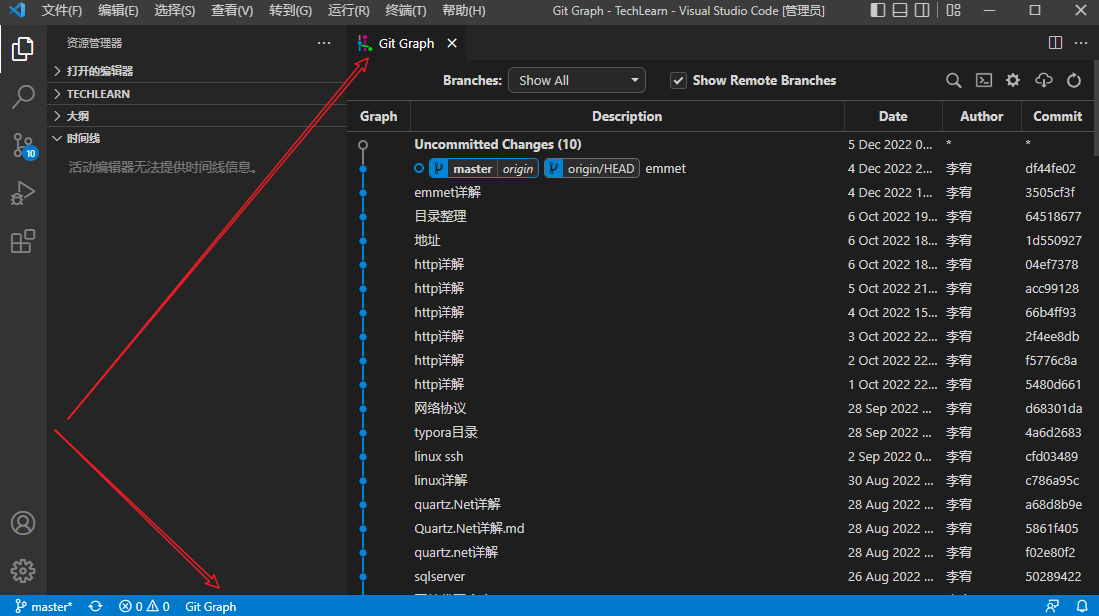
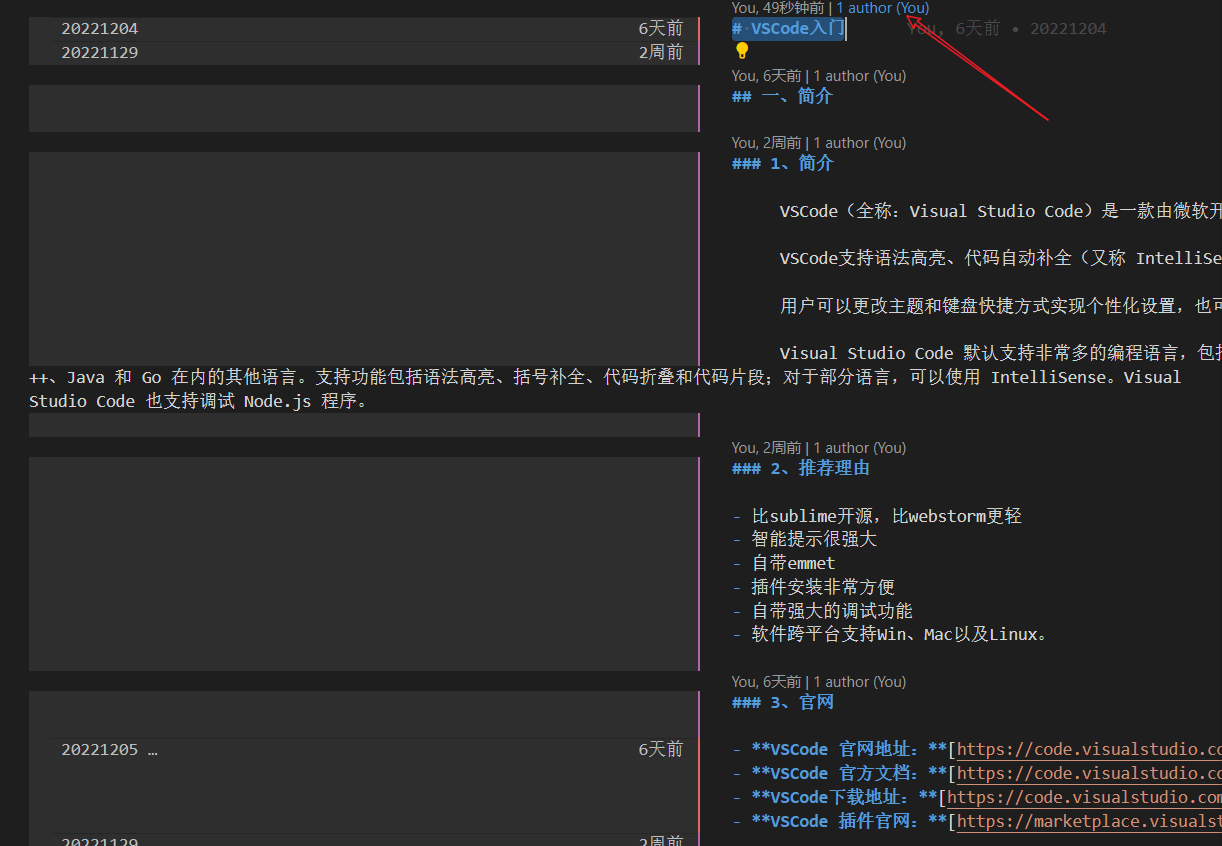
(1)Git Graph(图形化显示和操作)
Git 图形化显示和操作,安装完成后,左下角可以点击打开git图形化界面

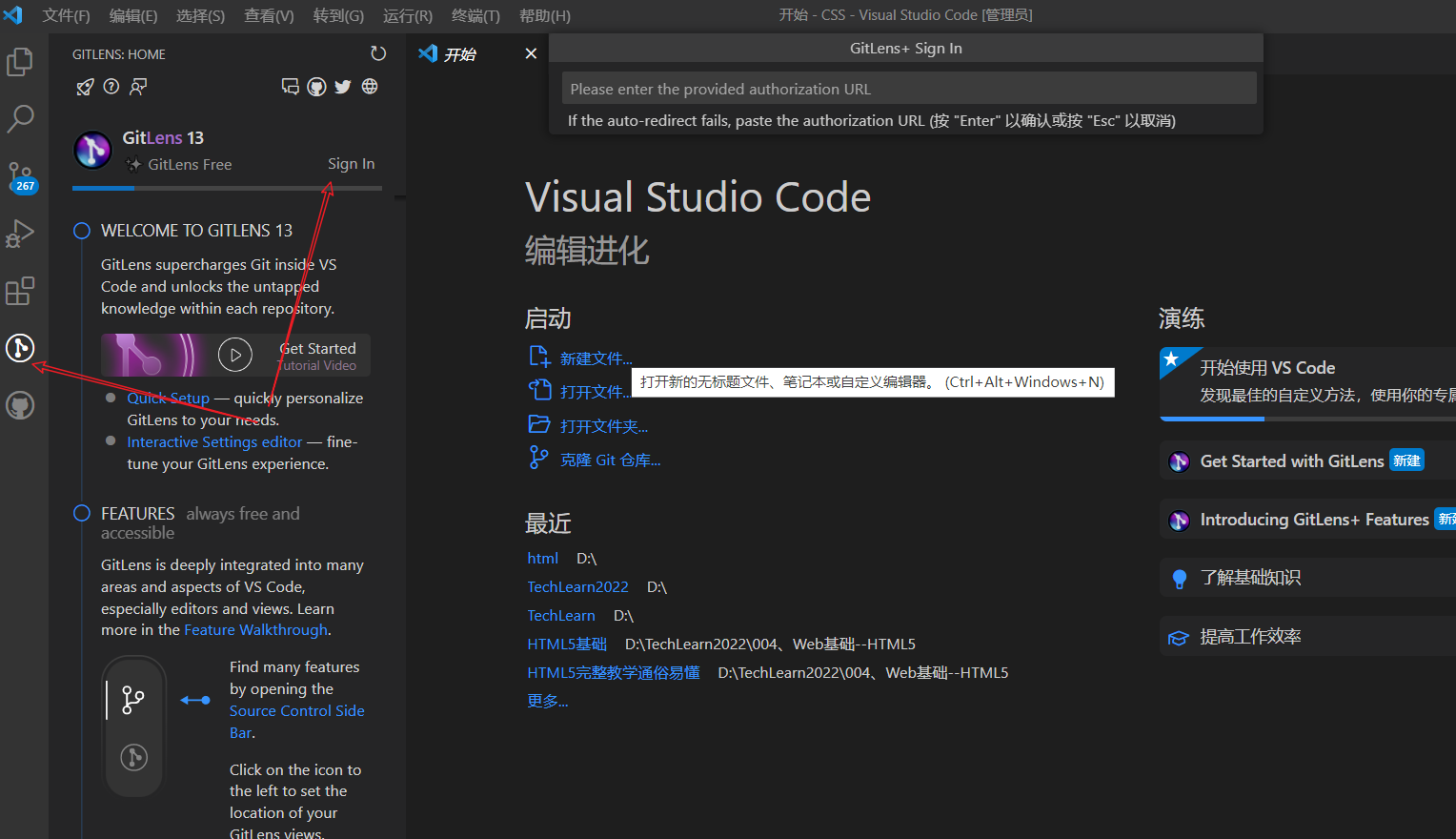
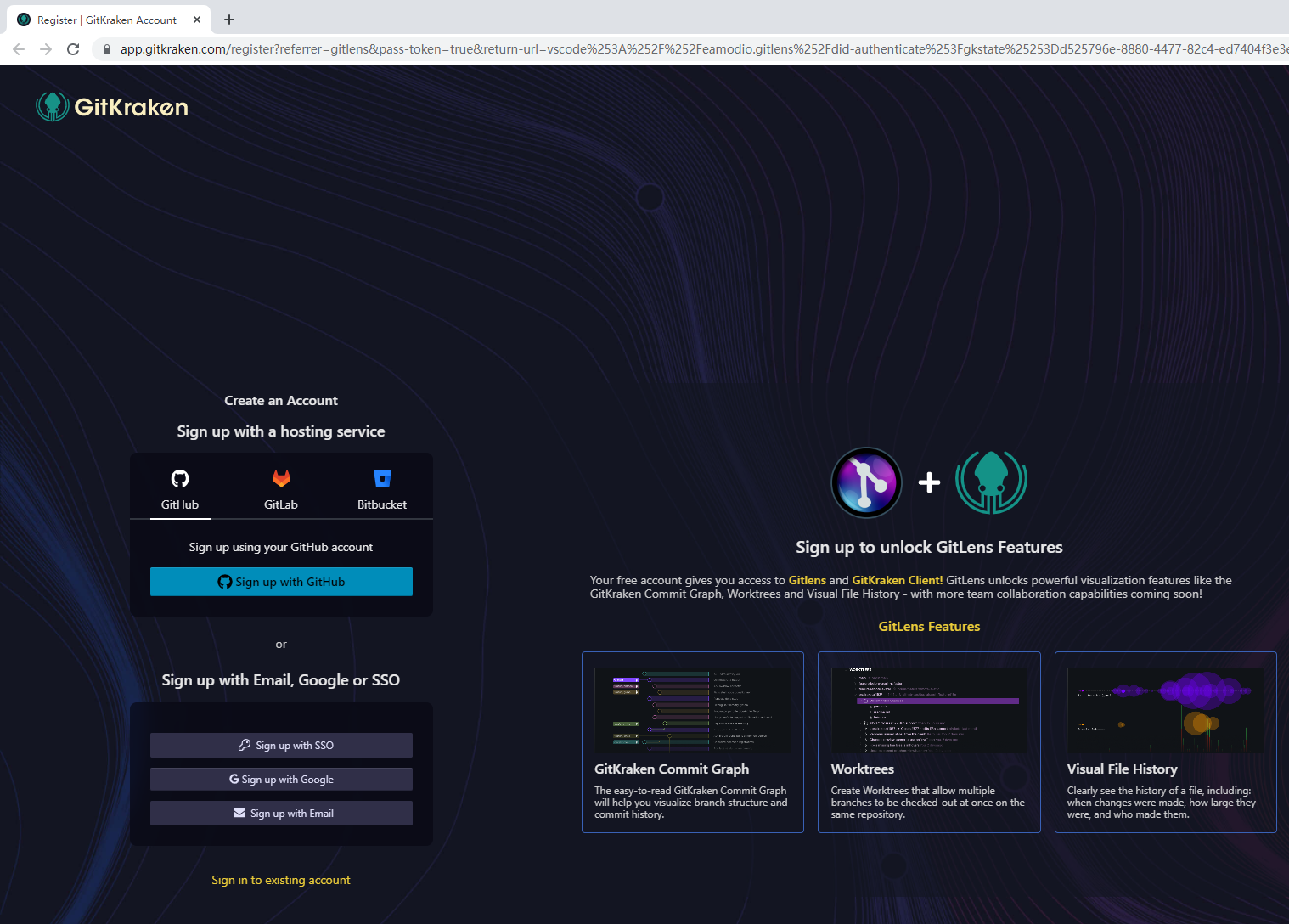
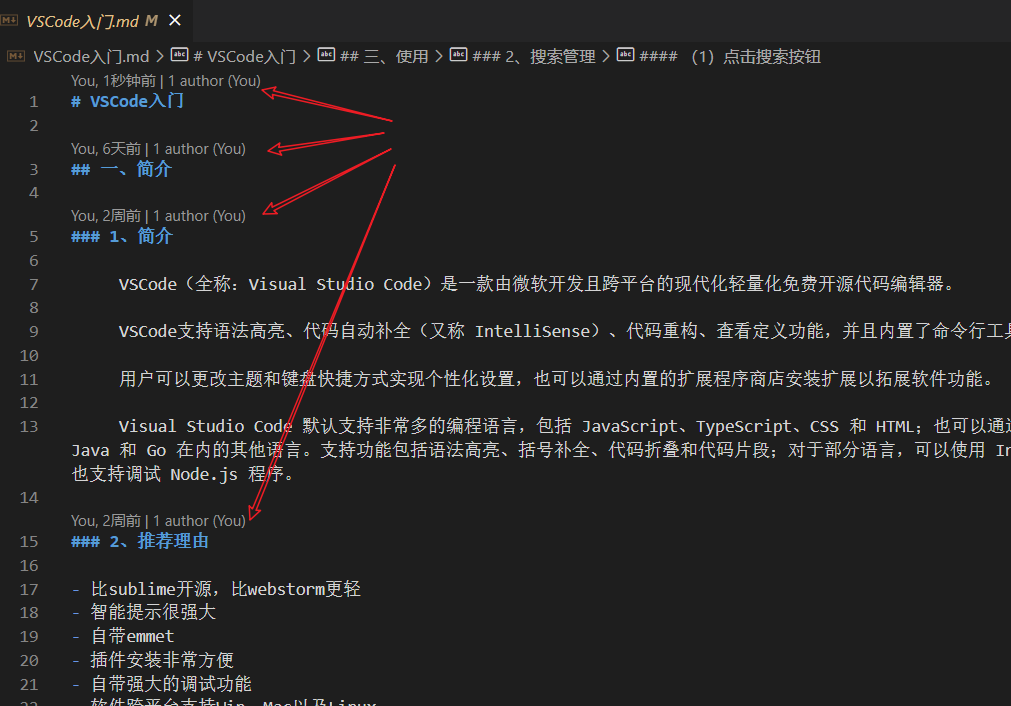
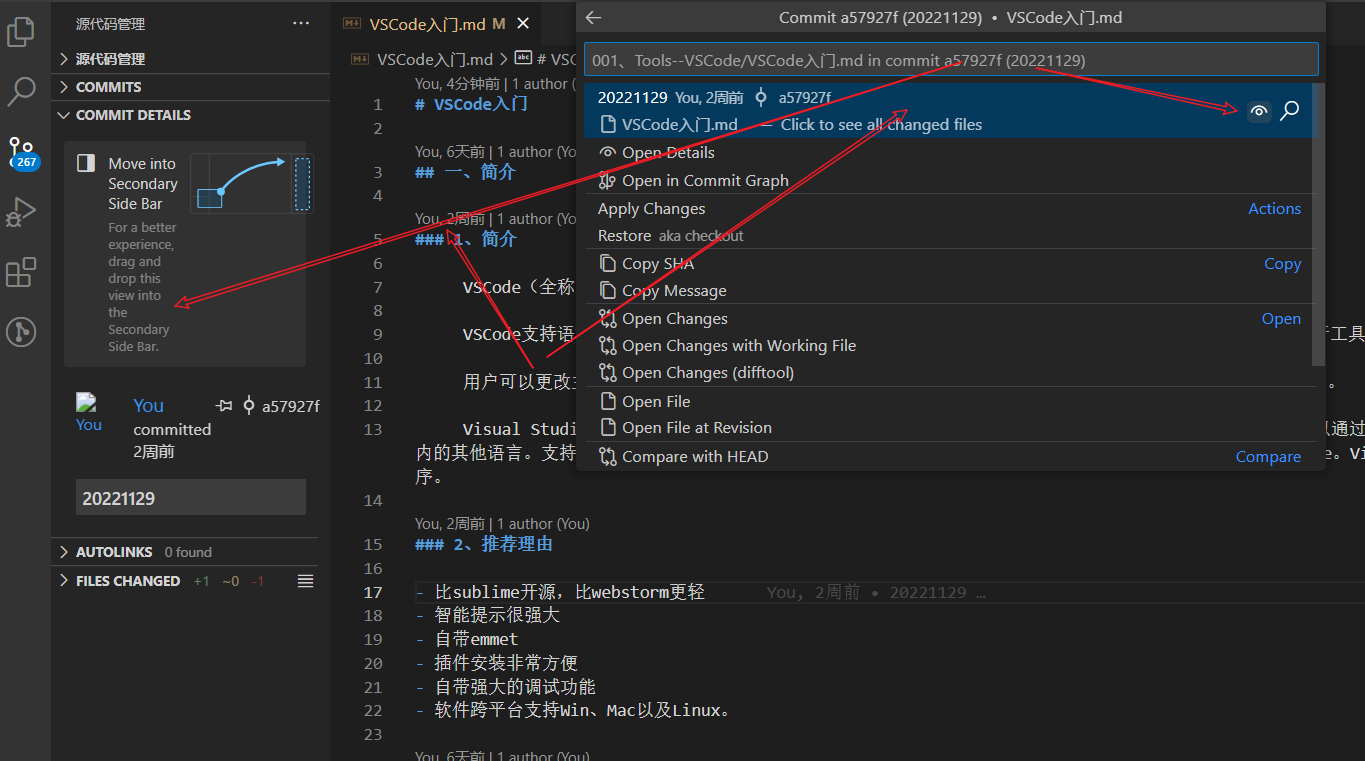
(2)GitLens(快速查看更改行或代码块的信息)
安装完插件之后需要登录github



可以查看每行代码或每块代码的更改信息

点击作者,可以查看作者的提交操作详情

点击提交,可以查看明细信息

4、视觉美化
(1)vscode-icons(目录树图标库)
VSCode官方出品的图标库,漂亮的目录树图标主题

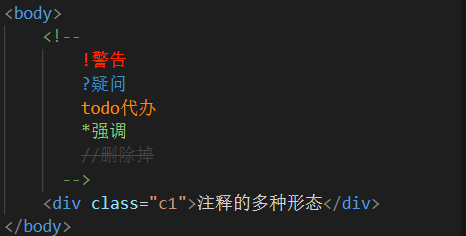
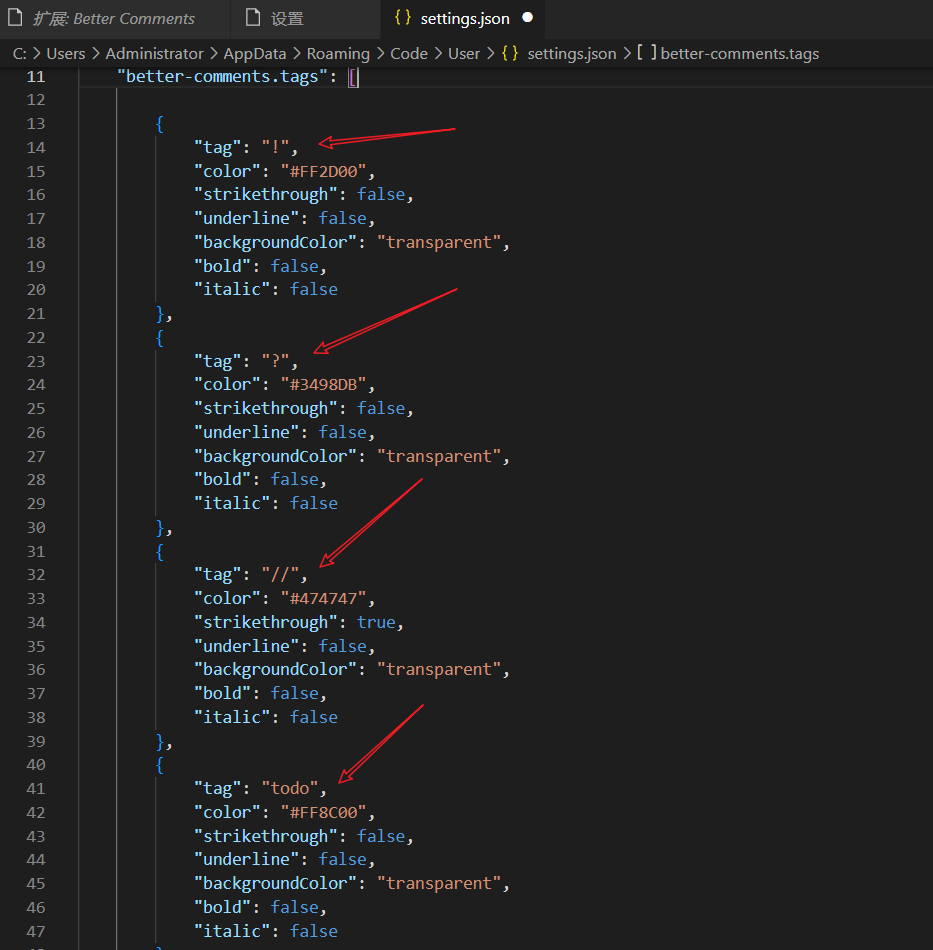
(3)Better Comments(注释着色)
可以将注释代码细分成警告,疑问,TODO等,使用不同的符号标记,会展示不同的颜色,支持各种不同的语言

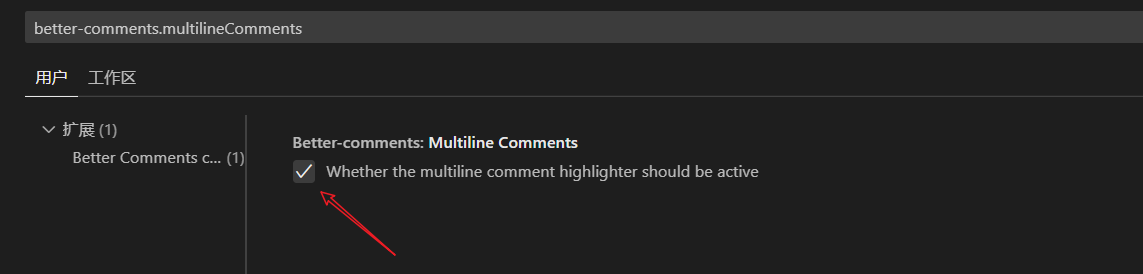
设置better-comments.multilineComments=true将控制是否使用注释标签设置多行注释的样式。

设置better-comments.highlightPlainText=true将控制纯文本文件中的评论是否使用注释标签设置样式。

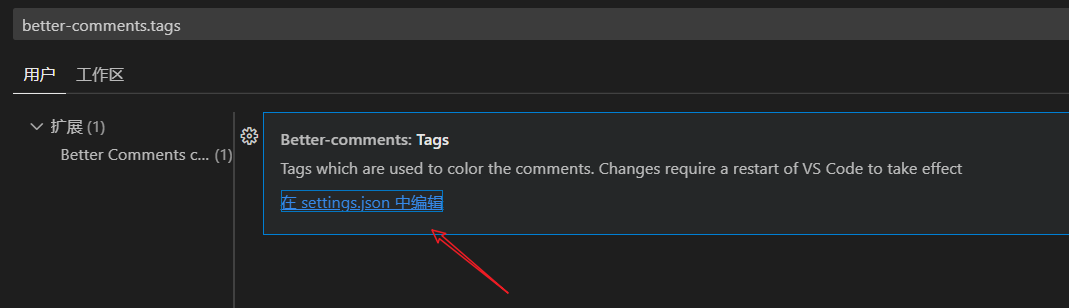
可以设置better-comments.tags更换注释的符号


5、代码规范
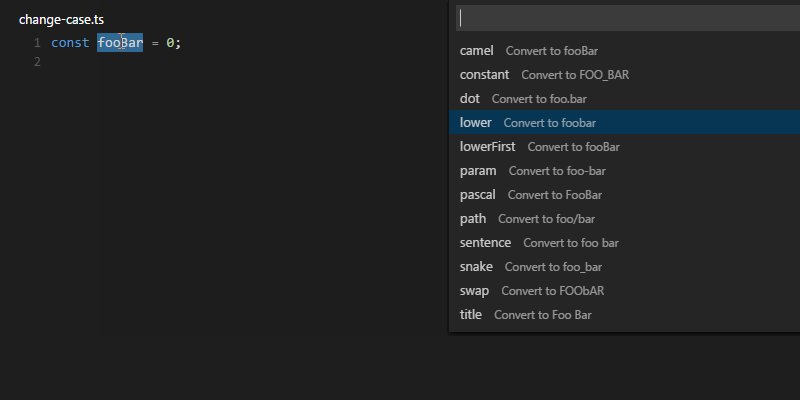
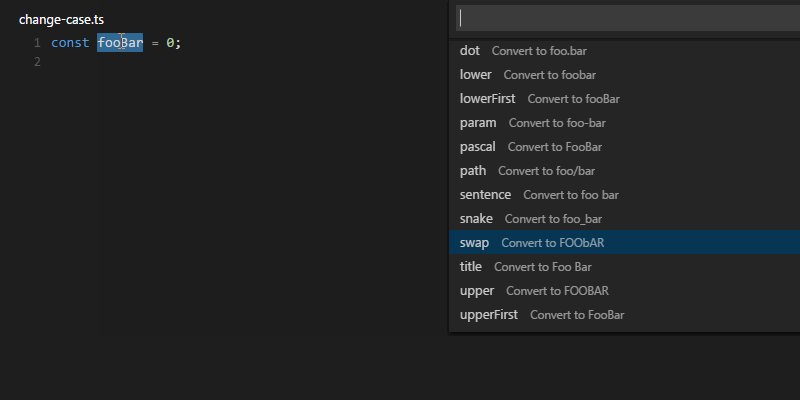
(1)change-case(变量命名规范)

(2)JavaScript Booster(代码改进)
使用代码动作为您完成重复性任务,在 JavaScript(或 TypeScript/Flow)中编辑代码时,此 VS Code 扩展提供了各种代码操作(快速修复)。只需注意左侧的灯泡并按下它即可了解如何转换光标下的代码。
代码动作
- 条件
- 翻转if-else
- 删除多余的其他
- 将 if-else 替换为 ?:
- 简化 if-else
- 翻动 ?:
- 简化 ?:
- 合并嵌套
if语句**(新)**
- 声明
- 将 var/const 转换为 let
- 将变量转换为常量
- 拆分成多个声明
- 拆分为声明和初始化
- 合并声明和初始化
- 字符串
- 用模板字符串替换字符串
- 用常规字符串替换模板字符串
- 拆分光标下的字符串
- 修剪字符串内的空格**(新)**
- 功能
- 将速记箭头函数转换为语句
- 转换为速记箭头函数
- 将括号添加到单箭头函数参数
- 将函数转换为箭头函数
- 将箭头函数转换为常规函数**(新)**
- 将函数声明转换为箭头函数**(新)**
- 异步
- [on selection] 并行运行选定的 await 语句
Promise.all
- [on selection] 并行运行选定的 await 语句
- TypeScript
- 将枚举转换为字符串枚举**(新)**
- 将字符串枚举转换为联合类型**(新)**
- 将字符串的联合类型转换为字符串枚举**(新)**
- JSX / TSX
- 用 {} 包装值(JSX 属性)
- 从 JSX 属性中移除 {}
- 折叠/展开空标签
- React
- 将函数包装到 useCallback() 挂钩中**(新)**
- React:使用 React.forwardRef() 包装组件函数**(新)**
- React:用 React.memo() 包装组件函数**(新)**
- React:将函数转换为 React.FunctionComponent 声明**(新)**
(3)JavaScript (ES6) code snippets(快速代码片段)
(同时支持 JavaScript 和 TypeScript)的 ES6 语法中的 JavaScript 代码片段。支持的文件类型如下:
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- Html (.html)
- Vue (.vue)
下面是所有可用代码段的列表以及每个代码段的触发器。⇥表示键TAB。
导入导出
| Trigger | Content |
|---|---|
imp→ | imports entire module import fs from 'fs'; |
imn→ | imports entire module without module name import 'animate.css' |
imd→ | imports only a portion of the module using destructing import {rename} from 'fs'; |
ime→ | imports everything as alias from the module import * as localAlias from 'fs'; |
ima→ | imports only a portion of the module as alias import { rename as localRename } from 'fs'; |
rqr→ | require package require(''); |
req→ | require package to const const packageName = require('packageName'); |
mde→ | default module.exports module.exports = {}; |
env→ | exports name variable export const nameVariable = localVariable; |
enf→ | exports name function export const log = (parameter) => { console.log(parameter);}; |
edf→ | exports default function export default function fileName (parameter){ console.log(parameter);}; |
ecl→ | exports default class export default class Calculator { }; |
ece→ | exports default class by extending a base one export default class Calculator extends BaseClass { }; |
类帮助
| Trigger | Content |
|---|---|
con→ | adds default constructor in the class constructor() {} |
met→ | creates a method inside a class add() {} |
pge→ | creates a getter property get propertyName() {return value;} |
pse→ | creates a setter property set propertyName(value) {} |
各种方法
| Trigger | Content |
|---|---|
fre→ | forEach loop in ES6 syntax array.forEach(currentItem => {}) |
fof→ | for … of loop for(const item of object) {} |
fin→ | for … in loop for(const item in object) {} |
anfn→ | creates an anonymous function (params) => {} |
nfn→ | creates a named function const add = (params) => {} |
dob→ | destructing object syntax const {rename} = fs |
dar→ | destructing array syntax const [first, second] = [1,2] |
sti→ | set interval helper method setInterval(() => {}); |
sto→ | set timeout helper method setTimeout(() => {}); |
prom→ | creates a new Promise return new Promise((resolve, reject) => {}); |
thenc→ | adds then and catch declaration to a promise .then((res) => {}).catch((err) => {}); |
控制台方法
| Trigger | Content |
|---|---|
cas→ | console alert method console.assert(expression, object) |
ccl→ | console clear console.clear() |
cco→ | console count console.count(label) |
cdb→ | console debug console.debug(object) |
cdi→ | console dir console.dir |
cer→ | console error console.error(object) |
cgr→ | console group console.group(label) |
cge→ | console groupEnd console.groupEnd() |
clg→ | console log console.log(object) |
clo→ | console log object with name console.log('object :>> ', object); |
ctr→ | console trace console.trace(object) |
cwa→ | console warn console.warn |
cin→ | console info console.info |
clt→ | console table console.table |
cti→ | console time console.time |
cte→ | console timeEnd console.timeEnd |
(4)ESlint(严谨的规范书写)
规范js代码书写规则,如果觉得太过严谨,可自定义规则
(5)TSLint(书写规范)
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
(6)Code Spell Checker(拼写检查程序)
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
(7)koroFileHeader(生成文件头部注释和函数注释)
用于生成文件头部注释和函数注释的插件,支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!说明文档参考地址
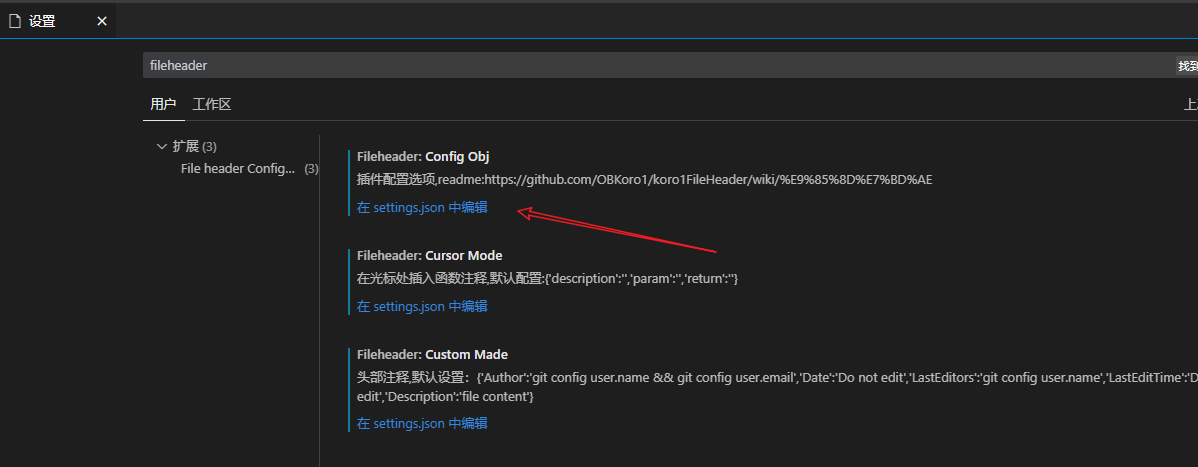
打开设置面板,搜索fileheader,打开配置文件settings.json,配置文件头注释和函数注释


把下面的内容贴进去,也可以自定义,保存,重启编辑器
// 头部注释
"fileheader.customMade": {
// Author字段是文件的创建者 可以在specialOptions中更改特殊属性
// 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/
// 自动提取当前git config中的: 用户名、邮箱
"Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱
// "Author": "git config user.name", // 仅获取用户名
// "Author": "git config user.email", // 仅获取邮箱
// "Author": "OBKoro1", // 写死的固定值 不从git config中获取
"Date": "Do not edit", // 文件创建时间(不变)
// LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。
"LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致
// 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge
// 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat
"LastEditTime": "Do not edit", // 文件最后编辑时间
// 输出相对路径,类似: /文件夹名称/src/index.js
"FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
// 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改
"Description": "", // 介绍文件的作用、文件的入参、出参。
// custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息
// 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等
"custom_string_obkoro1": "",
// 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱
// 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email}
"custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by ${git_name_email}, All Rights Reserved. "
// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. "
},
// 函数注释
"fileheader.cursorMode": {
"description": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"return": "",
}
文件头部注释快捷键:window:ctrl+win+i,mac:ctrl+cmd+i, linux: ctrl+meta+i,Ubuntu: ctrl+super+i
函数注释注释快捷键:window:ctrl+win+t,mac:ctrl+cmd+t,linux: ctrl+meta+t, Ubuntu: ctrl+super+t
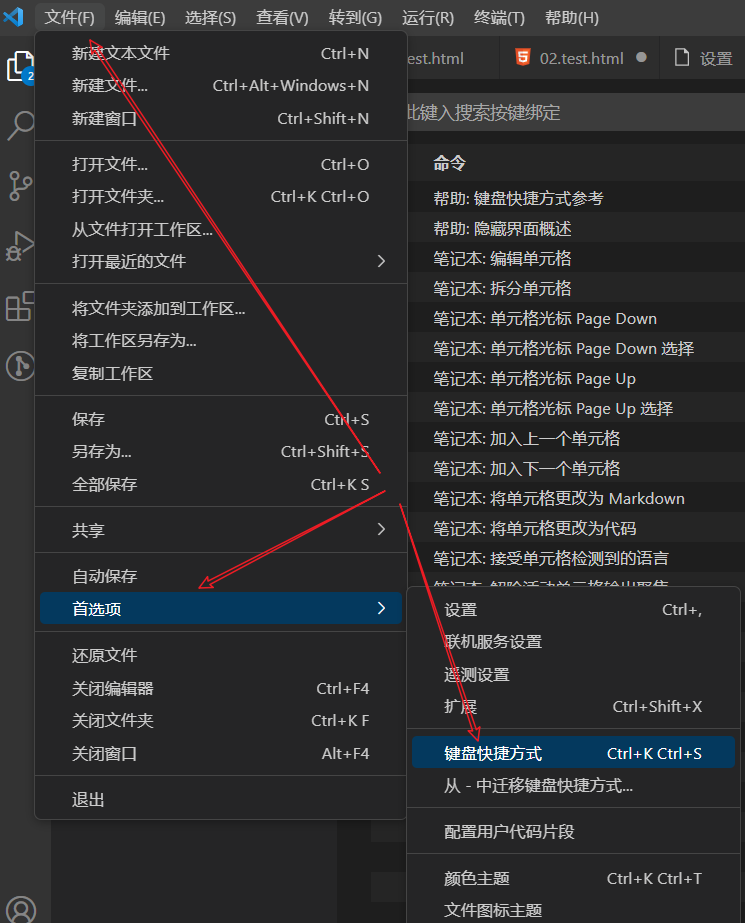
快捷键冲突问题:可以在文件->首选项->键盘快捷方式 中进行配置和修改
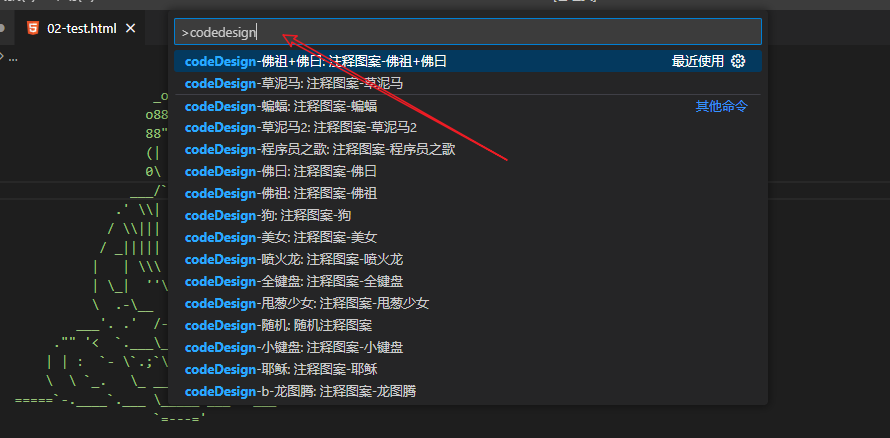
图形注释:在命令面板输入codedesign可以查看各种图形注释,一键生成图形注释

6、MD文档
(1)Markdown All in One(markdown书写预览)
markdown相关知识可以查看Typora详解
可以写markdown,同时预览markdown,大纲可以查看标题树。

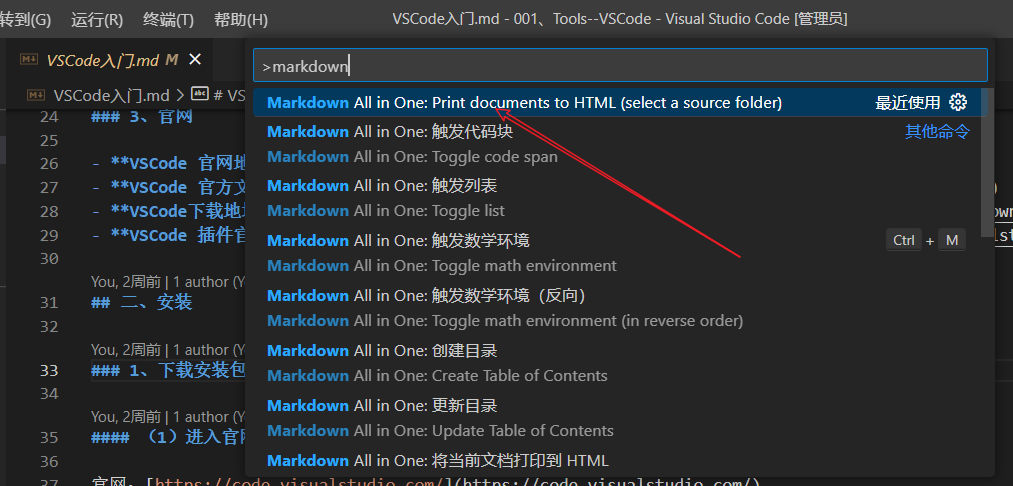
命令面板输入markdown,还能轻松转换成html文件。html文件可以用浏览器打开,导出pdf。

(2)markdownlint(Markdown语法规范)
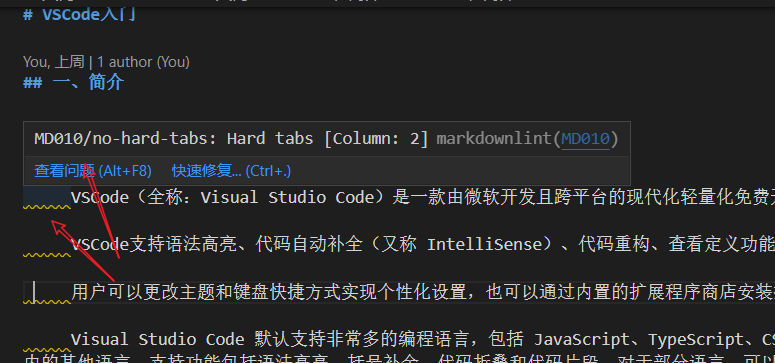
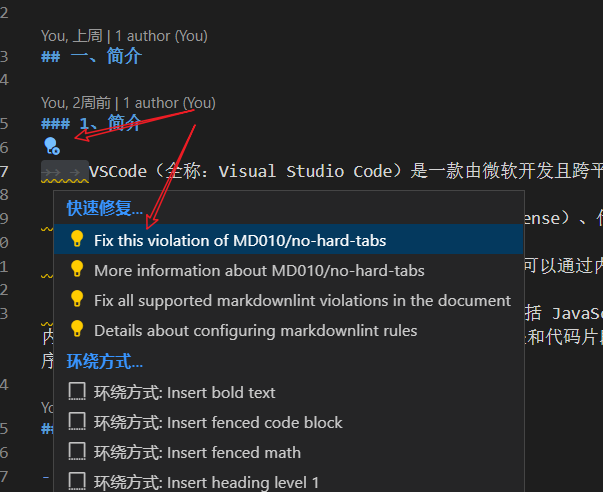
- 任何违反markdown规则的行都将在编辑器中触发警告。警告由绿色波浪下划线表示。
- 将鼠标指针悬停在绿线上以查看警告或按
F8和Shift+F8/⇧F8循环显示所有警告。 - 有关
markdownlint警告的更多信息,请将光标放在一条线上并单击灯泡图标打开快速修复对话框。单击对话框中的警告之一将在默认 Web 浏览器中显示该规则的帮助条目。


五、常用快捷键
快捷键可以在文件->首选项->键盘快捷方式 中进行配置和修改

| Ctrl + Shift + P,F1 | 显示命令面板 Show Command Palette |
|---|---|
| 按 Press | 功能 Function |
| Ctrl + P | 快速打开 Quick Open |
| Ctrl + Shift + N | 新窗口/实例 New window/instance |
| Ctrl + Shift + W | 关闭窗口/实例 Close window/instance |
1、基础编辑
| 快捷键 | 功能 |
|---|---|
| Ctrl+X | 剪切行(空选定) Cut line (empty selection) |
| Ctrl+C | 复制行(空选定)Copy line (empty selection) |
| Alt+ ↑ / ↓ | 向上/向下移动行 Move line up/down |
| Shift+Alt + ↓ / ↑ | 向上/向下复制行 Copy line up/down |
| Shift+Alt | 竖向选择 |
| Ctrl+Shift+K | 删除行 Delete line |
| Ctrl+Enter | 在下面插入行 Insert line below |
| Ctrl+Shift+Enter | 在上面插入行 Insert line above |
| Ctrl+Shift+\ | 跳到匹配的括号 Jump to matching bracket |
| Ctrl+] / [ | 缩进/缩进行 Indent/outdent line |
| Home | 转到行首 Go to beginning of line |
| End | 转到行尾 Go to end of line |
| Ctrl+Home | 转到文件开头 Go to beginning of file |
| Ctrl+End | 转到文件末尾 Go to end of file |
| Ctrl+↑ / ↓ | 向上/向下滚动行 Scroll line up/down |
| Alt+PgUp / PgDown | 向上/向下滚动页面 Scroll page up/down |
| Ctrl+Shift+[ | 折叠(折叠)区域 Fold (collapse) region |
| Ctrl+Shift+] | 展开(未折叠)区域 Unfold (uncollapse) region |
| Ctrl+K Ctrl+[ | 折叠(未折叠)所有子区域 Fold (collapse) all subregions |
| Ctrl+K Ctrl+] | 展开(未折叠)所有子区域 Unfold (uncollapse) all subregions |
| Ctrl+K Ctrl+0 | 折叠(折叠)所有区域 Fold (collapse) all regions |
| Ctrl+K Ctrl+J | 展开(未折叠)所有区域 Unfold (uncollapse) all regions |
| Ctrl+K Ctrl+C | 添加行注释 Add line comment |
| Ctrl+K Ctrl+U | 删除行注释 Remove line comment |
| Ctrl+/ | 切换行注释 Toggle line comment |
| Shift+Alt+A | 切换块注释 Toggle block comment |
| Alt+Z | 切换换行 Toggle word wrap |
2、导航
| 快捷键 | 功能 |
|---|---|
| Ctrl + T | 显示所有符号 Show all Symbols |
| Ctrl + G | 转到行… Go to Line… |
| Ctrl + P | 转到文件… Go to File… |
| Ctrl + Shift + O | 转到符号… Go to Symbol… |
| Ctrl + Shift + M | 显示问题面板 Show Problems panel |
| F8 | 转到下一个错误或警告 Go to next error or warning |
| Shift + F8 | 转到上一个错误或警告 Go to previous error or warning |
| Ctrl + Shift + Tab | 导航编辑器组历史记录 Navigate editor group history |
| Alt + ←/→ | 返回/前进 Go back / forward |
| Ctrl + M | 切换选项卡移动焦点 Toggle Tab moves focus |
3、搜索和替换
| 快捷键 | 功能 |
|---|---|
| Ctrl + F | 查找 Find |
| Ctrl + H | 替换 Replace |
| F3 / Shift + F3 | 查找下一个/上一个 Find next/previous |
| Alt + Enter | 选择查找匹配的所有出现 Select all occurences of Find match |
| Ctrl + D | 将选择添加到下一个查找匹配 Add selection to next Find match |
| Ctrl + K Ctrl + D | 将最后一个选择移至下一个查找匹配项 Move last selection to next Find match |
| Alt + C / R / W | 切换区分大小写/正则表达式/整个词 Toggle case-sensitive / regex / whole word |
4、多光标和选择
| 快捷键 | 功能 |
|---|---|
| Alt +单击 | 插入光标 Insert cursor |
| Ctrl + Alt +↑/↓ | 在上/下插入光标 Insert cursor above / below |
| Ctrl + U | 撤消上一个光标操作 Undo last cursor operation |
| Shift + Alt + I | 在选定的每一行的末尾插入光标 Insert cursor at end of each line selected |
| Ctrl + I | 选择当前行 Select current line |
| Ctrl + Shift + L | 选择当前选择的所有出现 Select all occurrences of current selection |
| Ctrl + F2 | 选择当前字的所有出现 Select all occurrences of current word |
| Shift + Alt + → | 展开选择 Expand selection |
| Shift + Alt + ← | 缩小选择 Shrink selection |
| Shift + Alt + (拖动鼠标) | 列(框)选择 Column (box) selection |
| Ctrl + Shift + Alt +(箭头键) | 列(框)选择 Column (box) selection |
| Ctrl + Shift + Alt + PgUp / PgDown | 列(框)选择页上/下 Column (box) selection page up/down |
5、丰富的语言编辑
| 快捷键 | 功能 |
|---|---|
| Ctrl + 空格 | 触发建议 Trigger suggestion |
| Ctrl + Shift + Space | 触发器参数提示 Trigger parameter hints |
| Tab | Emmet 展开缩写 Emmet expand abbreviation |
| Shift + Alt + F | 格式化文档 Format document |
| Ctrl + K Ctrl + F | 格式选定区域 Format selection |
| F12 | 转到定义 Go to Definition |
| Alt + F12 | Peek定义 Peek Definition |
| Ctrl + K F12 | 打开定义到边 Open Definition to the side |
| Ctrl + . | 快速解决 Quick Fix |
| Shift + F12 | 显示引用 Show References |
| F2 | 重命名符号 Rename Symbol |
| Ctrl + Shift + . /, | 替换为下一个/上一个值 Replace with next/previous value |
| Ctrl + K Ctrl + X | 修剪尾随空格 Trim trailing whitespace |
| Ctrl + K M | 更改文件语言 Change file language |
6、编辑器管理
| 快捷键 | 功能 |
|---|---|
| Ctrl+F4, Ctrl+W | 关闭编辑器 Close editor |
| Ctrl+K F | 关闭文件夹 Close folder |
| Ctrl+\ | 拆分编辑器 Split editor |
| Ctrl+ 1 / 2 / 3 | 聚焦到第1,第2或第3编辑器组 Focus into 1st, 2nd or 3rd editor group |
| Ctrl+K Ctrl+ ←/→ | 聚焦到上一个/下一个编辑器组 Focus into previous/next editor group |
| Ctrl+Shift+PgUp / PgDown | 向左/向右移动编辑器 Move editor left/right |
| Ctrl+K ← / → | 移动活动编辑器组 Move active editor group |
7、文件管理
| 快捷键 | 功能 |
|---|---|
| Ctrl+N | 新文件 New File |
| Ctrl+O | 打开文件… Open File… |
| Ctrl+S | 保存 Save |
| Ctrl+Shift+S | 另存为… Save As… |
| Ctrl+K S | 全部保存 Save All |
| Ctrl+F4 | 关闭 Close |
| Ctrl+K Ctrl+W | 关闭所有 Close All |
| Ctrl+Shift+T | 重新打开关闭的编辑器 Reopen closed editor |
| Ctrl+K | 输入保持打开 Enter Keep Open |
| Ctrl+Tab | 打开下一个 Open next |
| Ctrl+Shift+Tab | 打开上一个 Open previous |
| Ctrl+K P | 复制活动文件的路径 Copy path of active file |
| Ctrl+K R | 显示资源管理器中的活动文件 Reveal active file in Explorer |
| Ctrl+K O | 显示新窗口/实例中的活动文件 Show active file in new window/instance |
8、显示
| 快捷键 | 功能 |
|---|---|
| F11 | 切换全屏 Toggle full screen |
| Shift+Alt+1 | 切换编辑器布局 Toggle editor layout |
| Ctrl+ = / - | 放大/缩小 Zoom in/out |
| Ctrl+B | 切换侧栏可见性 Toggle Sidebar visibility |
| Ctrl+Shift+E | 显示浏览器/切换焦点 Show Explorer / Toggle focus |
| Ctrl+Shift+F | 显示搜索 Show Search |
| Ctrl+Shift+G | 显示Git Show Git |
| Ctrl+Shift+D | 显示调试 Show Debug |
| Ctrl+Shift+X | 显示扩展 Show Extensions |
| Ctrl+Shift+H | 替换文件 Replace in files |
| Ctrl+Shift+J | 切换搜索详细信息 Toggle Search details |
| Ctrl+Shift+C | 打开新命令提示符/终端 Open new command prompt/terminal |
| Ctrl+Shift+U | 显示输出面板 Show Output panel |
| Ctrl+Shift+V | 切换Markdown预览 Toggle Markdown preview |
| Ctrl+K V | 从旁边打开Markdown预览 Open Markdown preview to the side |
9、调试
| 快捷键 | 功能 |
|---|---|
| F9 | 切换断点 Toggle breakpoint |
| F5 | 开始/继续 Start/Continue |
| Shift+F5 | 停止 Stop |
| F11 / Shift+F11 | 下一步/上一步 Step into/out |
| F10 | 跳过 Step over |
| Ctrl+K Ctrl+I | 显示悬停 Show hover |
10、集成终端
| 快捷键 | 功能 |
|---|---|
| Ctrl+` | 显示集成终端 Show integrated terminal |
| Ctrl+Shift+` | 创建新终端 Create new terminal |
| Ctrl+Shift+C | 复制选定 Copy selection |
| Ctrl+Shift+V | 粘贴到活动端子 Paste into active terminal |
| Ctrl+↑ / ↓ | 向上/向下滚动 Scroll up/down |
| Shift+PgUp / PgDown | 向上/向下滚动页面 Scroll page up/down |
| Ctrl+Home / End | 滚动到顶部/底部 Scroll to top/bottom |
![[附源码]Node.js计算机毕业设计高校创新学分申报管理系统Express](https://img-blog.csdnimg.cn/b1e9540c62794d8fb5f689560c82ad81.png)




![SpringSecurity[3]-自定义登录逻辑,自定义登录页面,以及认证过程的其他配置](https://img-blog.csdnimg.cn/c525c1e81f9f44d6ae2a073d0af3763a.png)