项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
系统登录,用户通过填写注册时输入的用户名、密码、选择角色等信息进行登录操作,如图5-1所示。
 图5-1系统登录界面图
图5-1系统登录界面图
5.1管理员功能模块
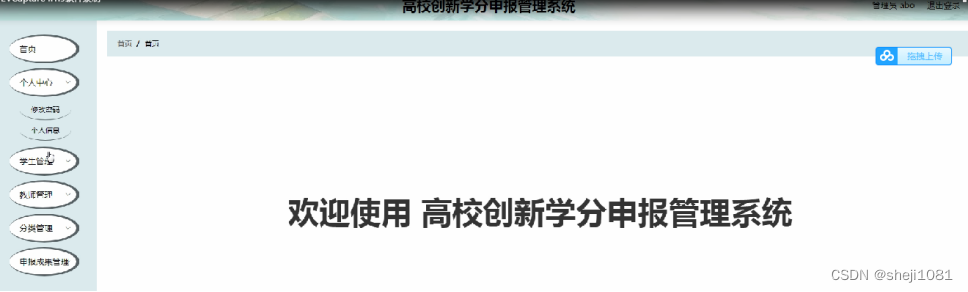
管理员登录进入高校创新学分申报管理系统可以查看首页,个人中心,学生管理,教师管理,分类管理,申报成果管理等功能进行详细操作,如图5-2所示。
 图5-2管理员功能界面图
图5-2管理员功能界面图
学生管理;在学生管理页面中可以对索引,学号,姓名,性别,专业,学院,年级,头像,学生电话等内容进行详情,修改和删除操作;如图5-3所示。
 图5-3学生管理界面图
图5-3学生管理界面图
教师管理;在教师管理页面中可以对索引,教师工号,教师姓名,性别,头像,联系电话等内容进行详情,修改和删除操作;如图5-4所示。

图5-4教师管理界面图
分类管理;在分类管理页面中可以对索引,分类,分数等内容进行详情,修改和删除操作;如图5-5所示。

图5-5分类管理界面图
申报成果管理;在申报成果管理页面中可以对索引,申报编号,标题,分类,分数,是否申报,申报时间,证明材料,教师工号,教师姓名,学号,姓名,专业,学院,年级,审核回复,审核状态等内容进行详情,修改和删除操作;如图5-6所示。

图5-6申报成果管理界面图
5.2教师功能模块
教师登录进入高校创新学分申报管理系统可以查看首页,个人中心,申报成果管理等功能,并进行详细操作,如图5-7所示。

图5-7教师功能界面图
申报成果管理;在申报成果管理页面中可以对索引,申报编号,标题,分类,分数,是否申报,申报时间,证明材料,教师工号,教师姓名,学号,姓名,专业,学院,年级,审核回复,审核状态等内容进行详情和删除操作;如图5-8所示。
 图5-8申报成果管理界面图
图5-8申报成果管理界面图
5.3学生功能模块
学生登录进入高校创新学分申报管理系统可以查看首页,个人中心,申报成果管理等功能,并进行详细操作,如图5-9所示。
 图5-9学生功能界面图
图5-9学生功能界面图




![SpringSecurity[3]-自定义登录逻辑,自定义登录页面,以及认证过程的其他配置](https://img-blog.csdnimg.cn/c525c1e81f9f44d6ae2a073d0af3763a.png)