该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3网站功能分析
考虑到实际生活中在线音乐网站方面的需要以及对该平台认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
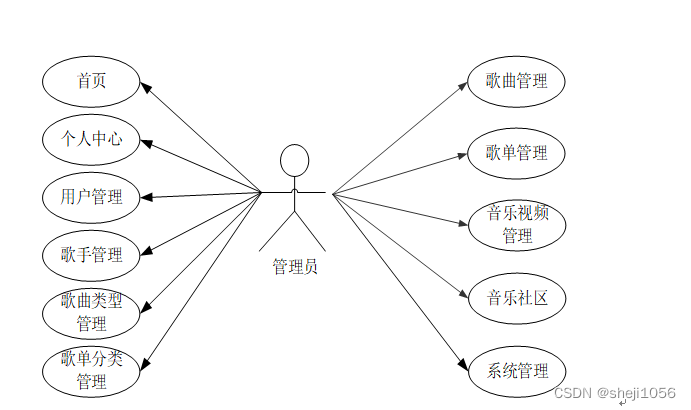
(a) 管理员;管理员使用本系统涉到的功能主要有:首页、个人中心、用户管理、歌手管理、歌曲类型管理、歌单分类管理、歌曲管理、歌单管理、音乐视频管理、音乐社区、系统管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
(b)用户;进入前台可以实现首页、歌手、歌曲、歌单、音乐视频、音乐社区、音乐资讯、个人中心等功能进行操作。用户用例图如图3-2所示。

图3-2用户用例图
3.4系统流程的分析
由于不同的系统实际使用用户角色的不同,他们的业务分析也会变得有所不一样,为了论述方便接下来都将以管理员和用户功能权限下的系统业务流程来分析,如下图所展示:
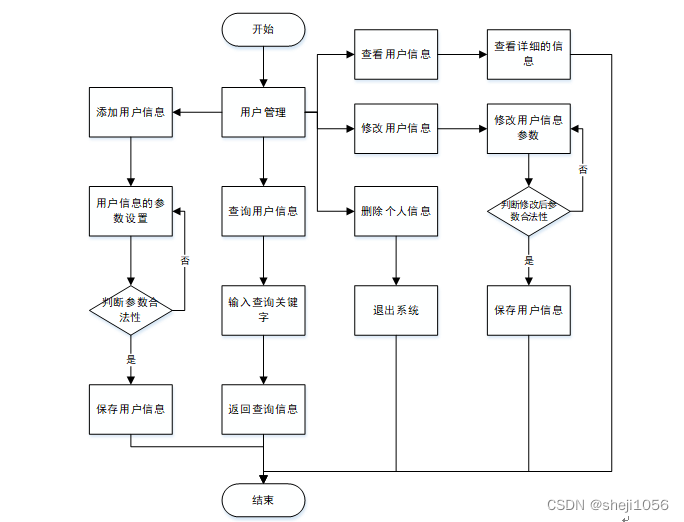
3.4.1 用户管理的流程

图3-3 用户管理流程
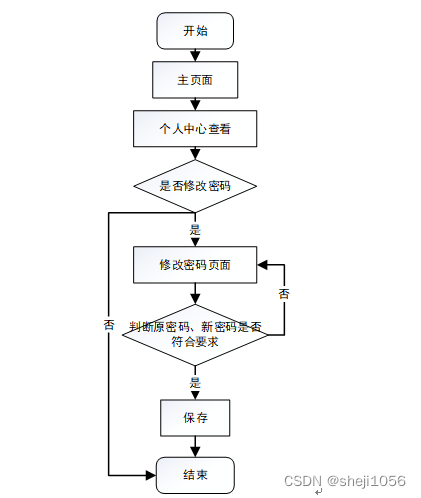
3.4.2个人中心管理流程

图3-4 个人中心管理流程
3.4.3登录流程

图3-5 登录流程
4.1 软件功能模块设计
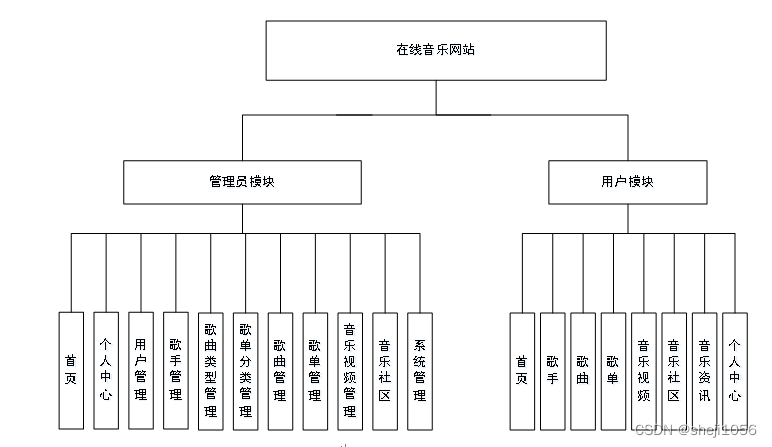
网站整功能如下图所示:

图 4-1 在线音乐总体功能模块图
4.2 数据库设计与实现
在每一个系统中数据库有着非常重要的作用,数据库的设计得好将会增加系统的效率以及系统各逻辑功能的实现。所以数据库的设计我们要从系统的实际需要出发,才能使其更为完美的符合系统功能的实现。
4.2.1 概念模型设计
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
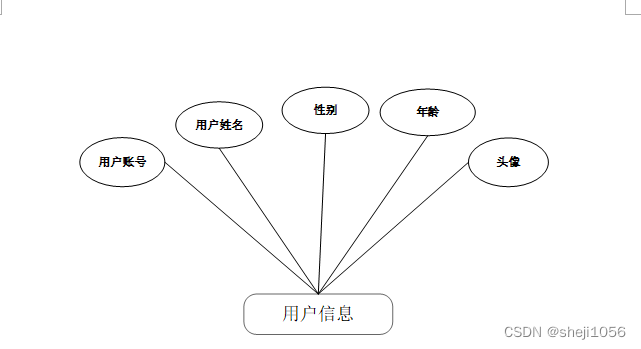
用户信息实体图如图4-2所示:

图4-2用户信息实体图
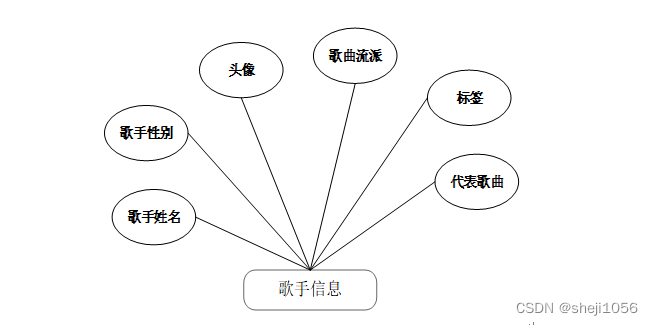
歌手信息实体图如图4-3所示:

图4-3歌手信息实体图
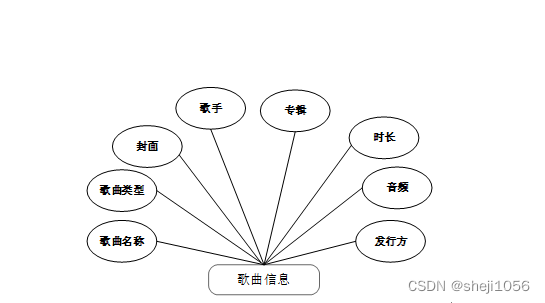
歌曲信息实体图如图4-4所示:

图4-4歌曲信息实体图
5.1管理员功能模块
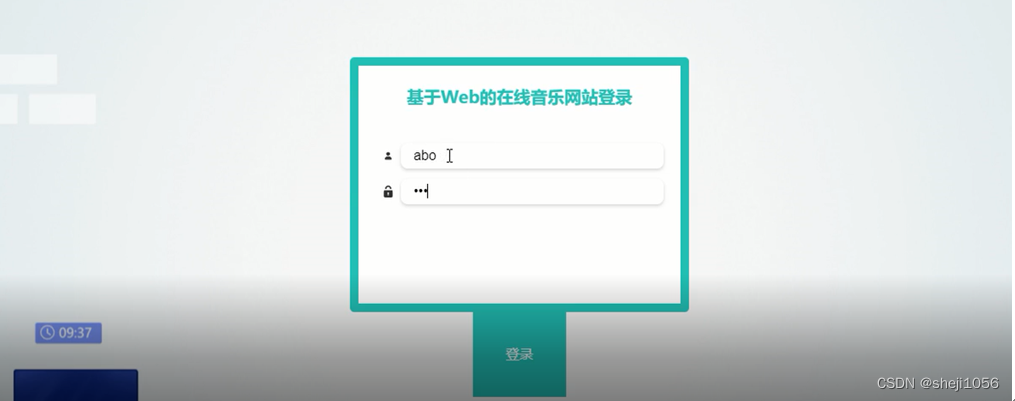
管理员登录,管理员通过登录页面输入用户名、密码并点击登录进行系统登录操作,如图5-1所示。

图5-1管理员登录界面图
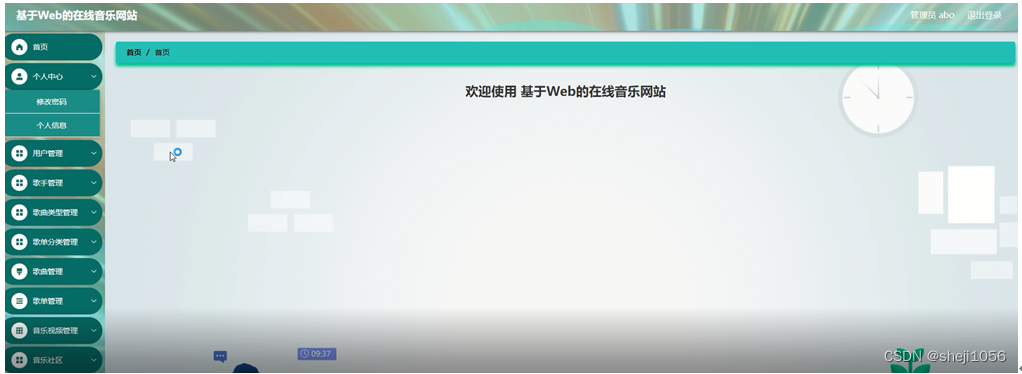
管理员登录系统后,可以对首页、个人中心、用户管理、歌手管理、歌曲类型管理、歌单分类管理、歌曲管理、歌单管理、音乐视频管理、音乐社区、系统管理等功能进行相应操作,如图5-2所示。

图5-2管理员功能界图面
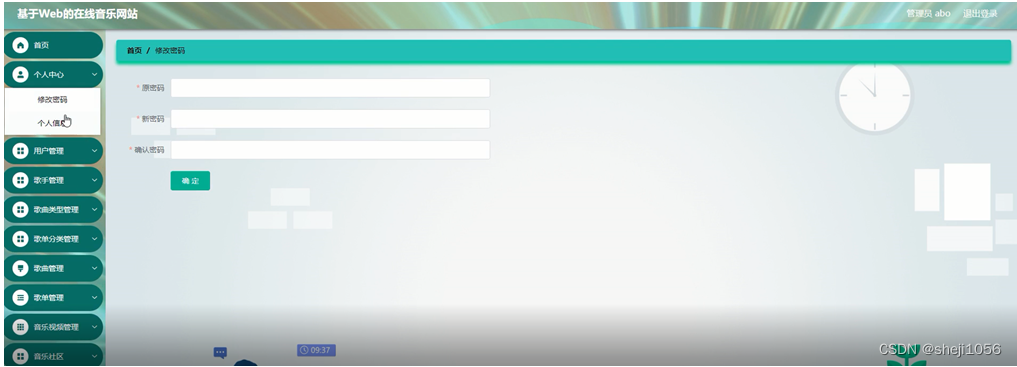
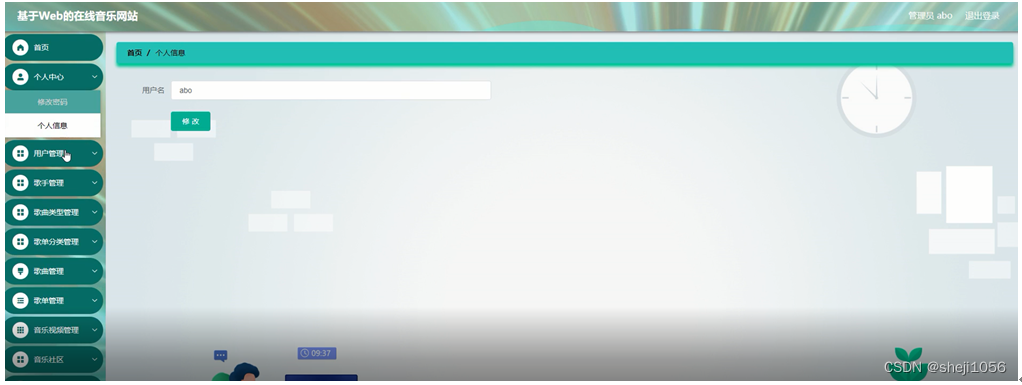
个人中心,在个人中心页面可以修改密码、个人信息修改操作,如图5-3所示。


图5-3个人中心界面图
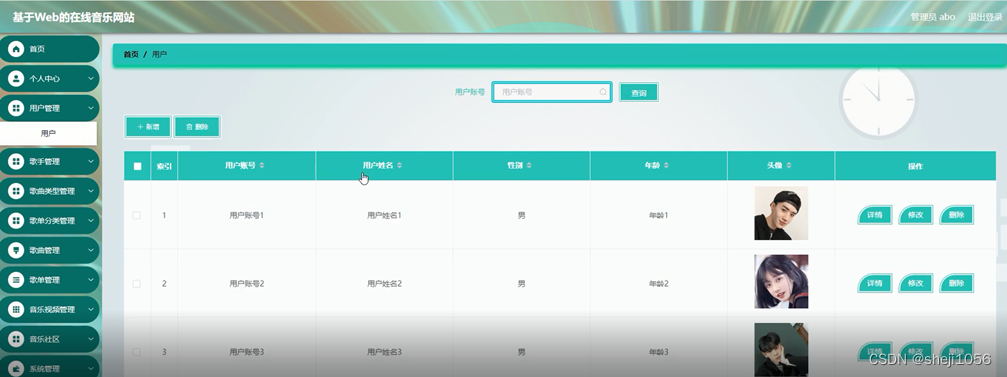
用户管理,在用户管理页面可以对用户账号、用户姓名、性别、年龄、头像等内容进行详情、修改、删除等操作,如图5-4所示。

图5-4用户管理界面图
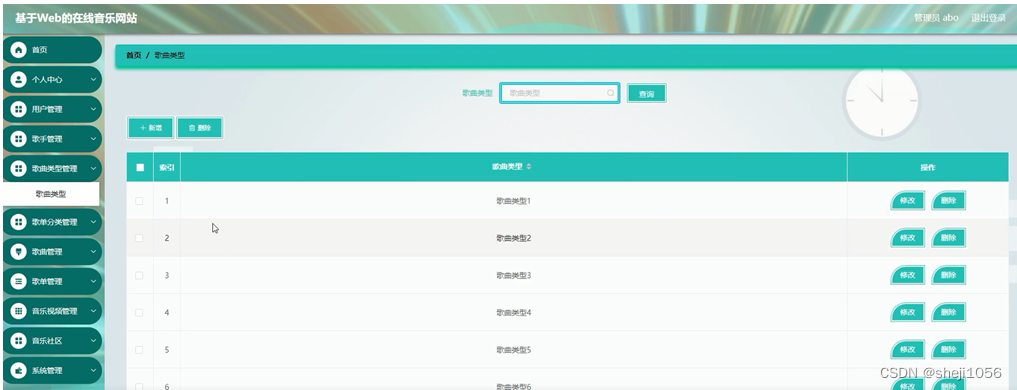
歌曲类型管理,在歌曲类型管理页面可以新增歌曲类型信息等内容,以及对歌曲类型管理进行修改、删除等操作,如图5-5所示。

图5-5歌曲类型管理界面图
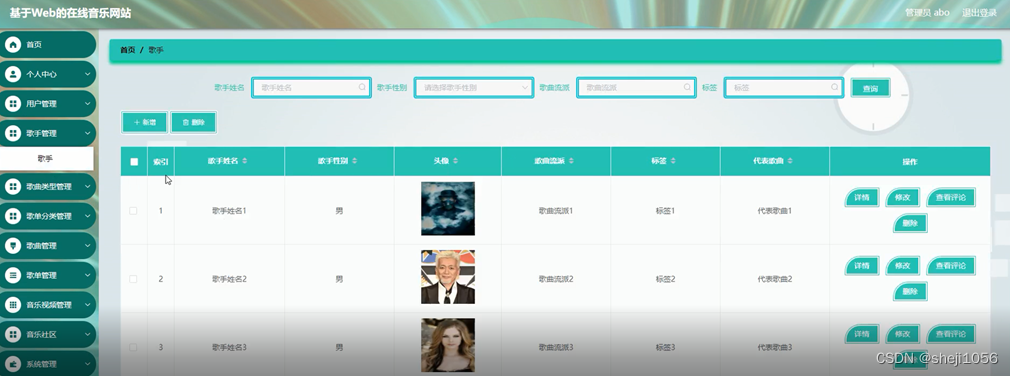
歌手管理,在歌手管理页面可以对歌手姓名、歌手性别、头像、歌曲流派、标签、代表歌曲等内容进行详情、修改、删除等操作,如图5-6所示。
 图5-6歌手管理界面图
图5-6歌手管理界面图
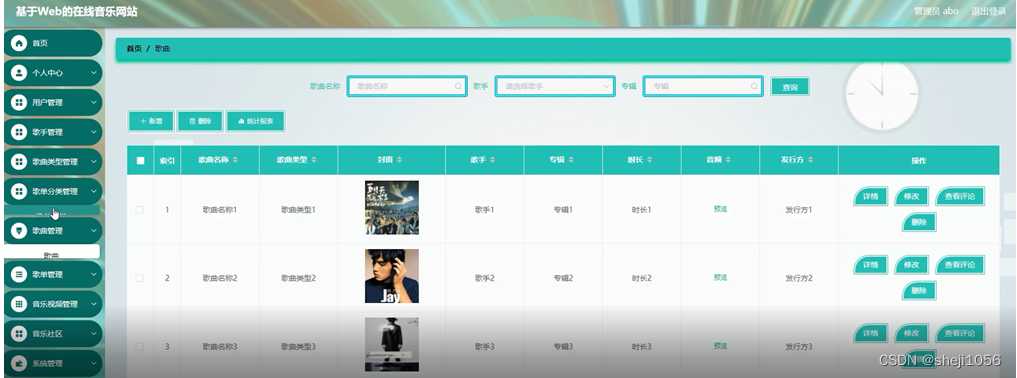
歌曲管理,在歌曲管理页面可以对歌曲名称、歌曲类型、封面、歌手、专辑、时长、音频、发行方等内容进行详情、修改、删除等操作,如图5-7所示。
 图5-7歌曲管理界面图
图5-7歌曲管理界面图
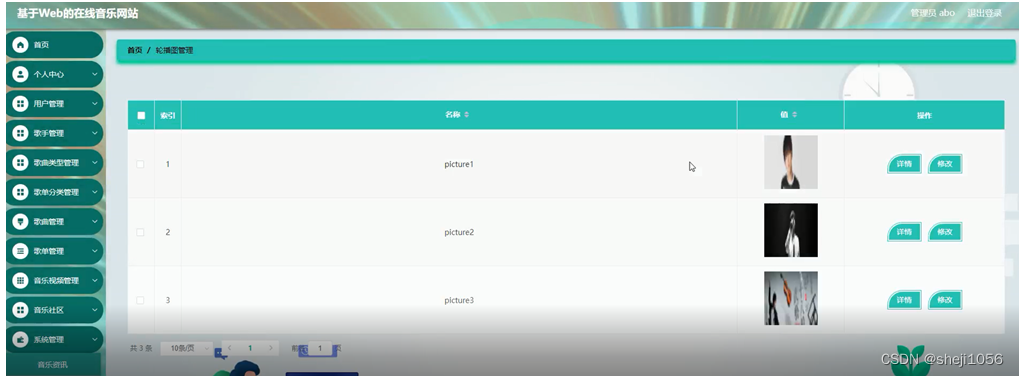
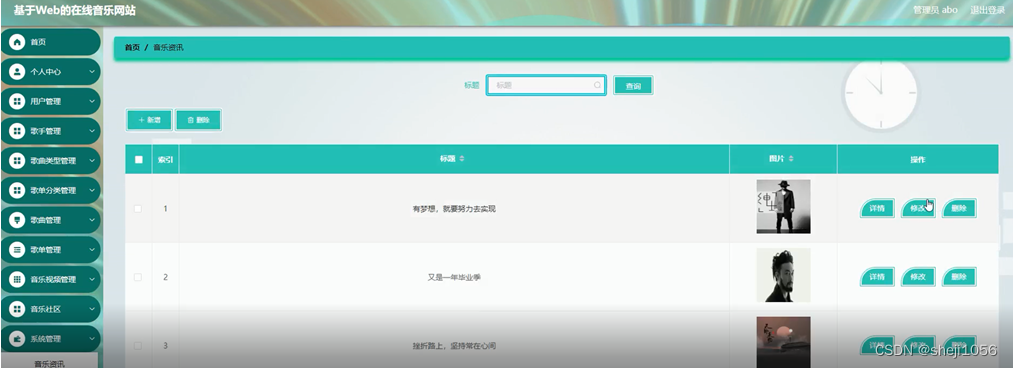
系统管理;管理员在该页面为轮播图管理界面、音乐资讯。管理员可以在此页面进行首页轮播图的管理,音乐资讯发布,通过新建操作可在轮播图中加入新的图片,还可以对已上传的图片进行修改操作,以及图片的删除操作,如图5-8 5-9所示。

图5-8轮播图管理界面图

图5-9音乐资讯界面图
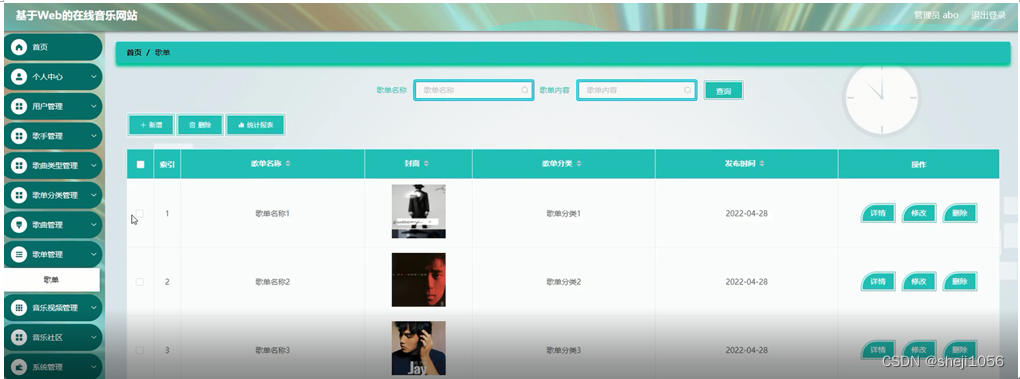
歌单管理,在歌单管理页面可以对歌单名称、封面、歌单分类、发布时间等内容进行详情、修改、删除等操作,如图5-10所示。

图5-10歌单管理界面图
音乐视频管理,在音乐视频管理页面可以对视频名称、视频、区域、歌手、发布时间、视频封面等内容进行详情、修改、删除等操作,如图5-11所示。

图5-11音乐视频管理界面图
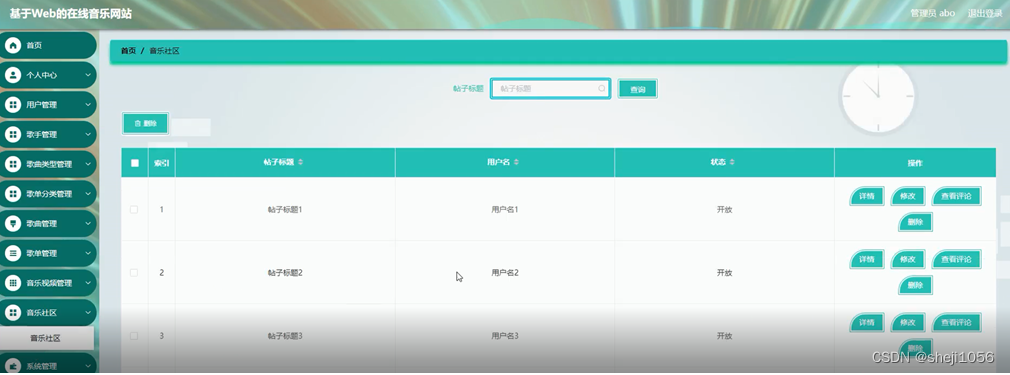
音乐社区,在音乐社区页面可以对帖子标题、用户名、状态等内容进行详情、修改、删除等操作如图5-12所示。
 图5-12音乐社区界面图
图5-12音乐社区界面图














![[附源码]Python计算机毕业设计感动校园人物投稿网站Django(程序+LW)](https://img-blog.csdnimg.cn/e060aa7ade674821926f5aa0a01ef533.png)