拯救球员
- 游戏需求
- 👇核心玩法👇
- 👇界面原型👇
- 👇成品演示👇
- 游戏开发
- 1.游戏素材准备
- 2.代码实现
- 1.创建index.html页面
- 2.首页转场动画实现
- 3.添加分数倒计时
- 4.卡片排序展示
- 5.游戏结束
世界杯开赛前夕,球员离奇失踪。经过调查,原来是被外星人关在了一个时间幻境中,球员被分散在不同的位置。经过世界杯足协的商议,决定派你前去解救被关在时间幻境中的球员。你需要在有限的时间中尽快的解救他们。
ps:一个消除游戏说的这么玄乎,吃我一刀!!!

游戏需求
不扯了,今天我们要开发的是一款常见的消除类游戏,接下来就对游戏得玩法和原型进行简单得说明。然后再进行开发
👇核心玩法👇
1️⃣.限时,当时间结束时游戏结束。
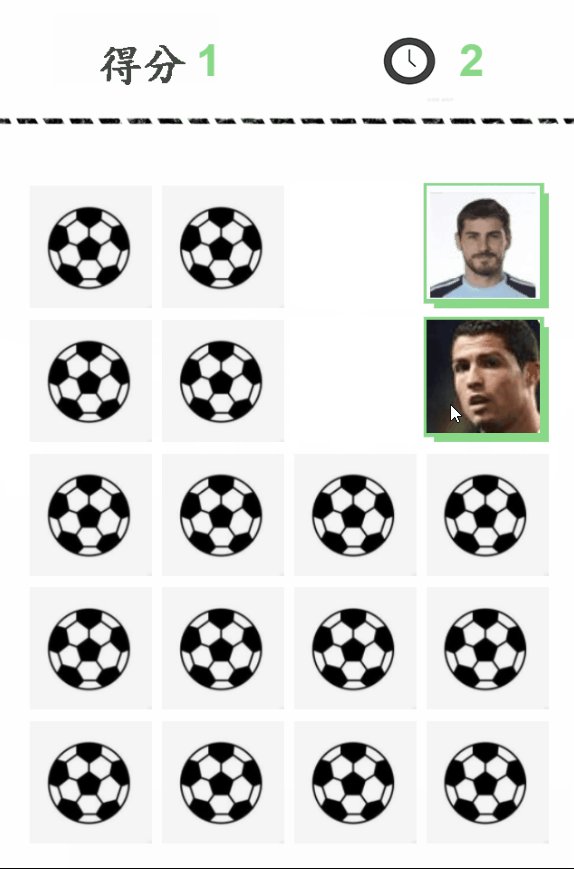
2️⃣.计分规则,消除一对卡牌得一分。
3️⃣.重玩规则,1.卡牌消除完毕 2.时间结束。
🟡.历史高分。
👇界面原型👇
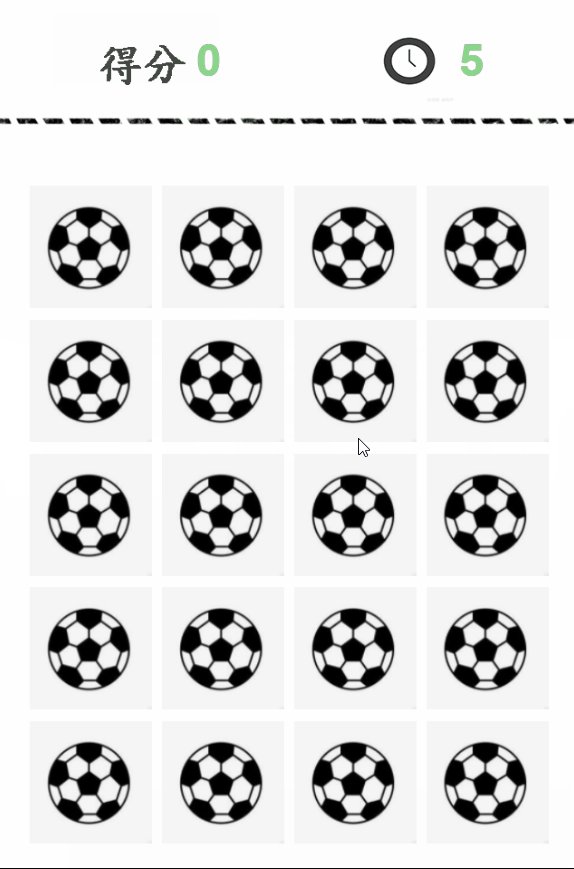
1️⃣.采用4*5布局
2️⃣.首页展示卡牌,分数,时间
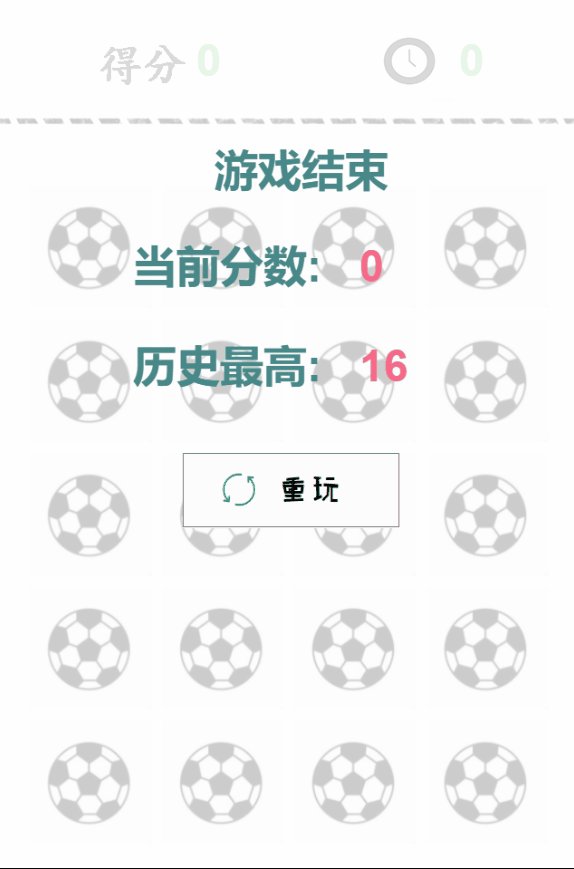
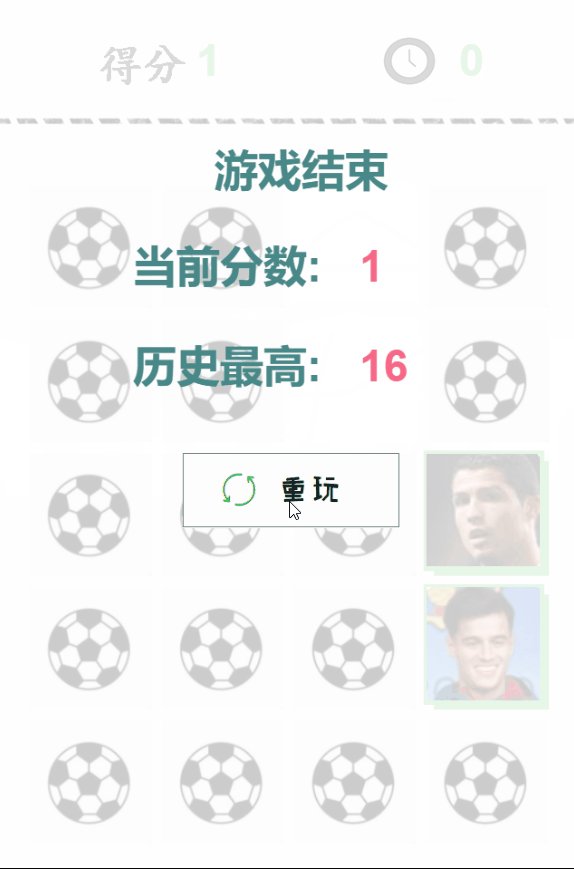
3️⃣.游戏结束页面,展示分数以及重玩
🟡.游戏开始过场动画
🟡.翻牌,消除 音效
👇成品演示👇
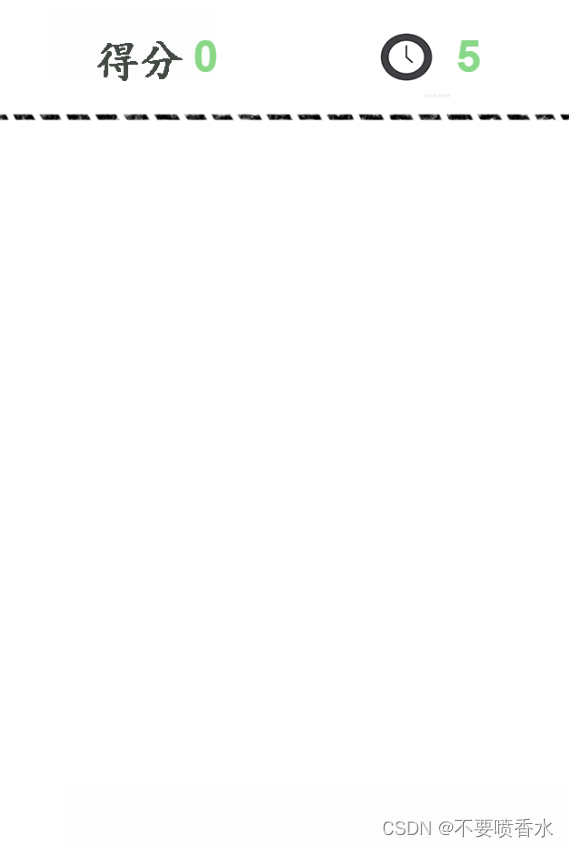
为快速展示成品,将时间设置为5秒

游戏开发
由于部分函数需要在之前的代码中引用,下方仅贴出核心代码以供参考
由于部分函数需要在之前的代码中引用,下方仅贴出核心代码以供参考
由于部分函数需要在之前的代码中引用,下方仅贴出核心代码以供参考
下面就总结下实现过程。
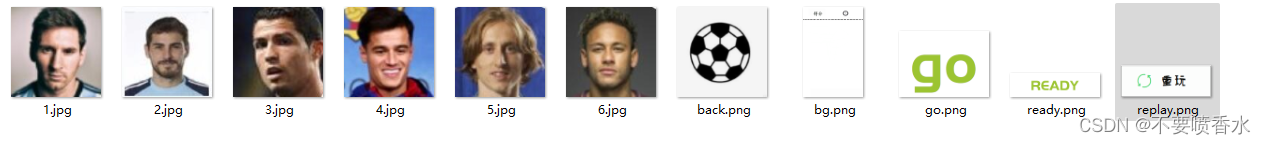
1.游戏素材准备
(素材来自网络)

以上素材作用如下👇
| 作用 | 图片 |
|---|---|
| 卡牌正面 | 1.jpg,…6.jpg |
| 卡牌背面 | back.png |
| 背景图 | bg.png |
| 过场准备图 | ready.png ,go.png |
| 重玩 | replay.png |
2.代码实现
1.创建index.html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>球星配对</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="js/createjs-2013.12.12.min.js"></script>
<script type="text/javascript" src="js/main.js"></script>
</head>
<style>
html,body,canvas {
margin: 0px;
padding: 0px;
border:none;
text-align: center;
background-color: black;
}
canvas {
background-color: white;
}
</style>
<body>
<canvas id="stage"> </canvas>
</body>
</html>
2.首页转场动画实现
//创建画布
var memory;
//创建画布
var stage, W = 640, H = 960;
onload = function () {
//舞台创建 stage为canvas标签的 id值
stage = new createjs.Stage("stage");
//检测是否支持触摸,然后把stage设置为可以接受触摸事件,如果不设置的话,在移动设备上不能点击
if (createjs.Touch.isSupported()) {
createjs.Touch.enable(stage, !0);
// 创建一个形状对象
var s = new createjs.Shape;
s.graphics.f("white").r(0, 0, W, H);
stage.addChild(s);
}
//刷新频率
createjs.Ticker.setFPS(60);
setTimeout(setCanvas, 100);
//setCanvas();
createjs.Ticker.on("tick", stage);
loadResource();
};
//窗体适配
function setCanvas() {
var canvasAttr = stage.canvas,
formWidth = window.innerWidth,
formHeight = window.innerHeight - 3;
d = W * formHeight / H, formWidth >= d ? (formWidth = d, stage.x = 0) : stage.x = (formWidth - d) / 2;
canvasAttr.width = W;
canvasAttr.height = H;
canvasAttr.style.width = formWidth + "px";
canvasAttr.style.height = formHeight + "px";
}
// 加载资源 2
function loadResource() {
queue = game.queue = new createjs.LoadQueue(!1);
queue.setMaxConnections(30);
//执行setup 函数
queue.on("complete", setup, null, !0);
//加载资源
queue.loadManifest({path:RES_DIR + "img/", manifest:[{src:"1.jpg", id:"1"}, {src:"2.jpg", id:"2"}, {src:"3.jpg", id:"3"}, {src:"4.jpg", id:"4"}, {src:"5.jpg", id:"5"}, {src:"6.jpg", id:"6"}, {src:"back.png", id:"back"}, {src:"ready.png", id:"ready"}, {src:"go.png", id:"go"}, {src:"bg.png", id:"bg"}, {src:"replay.png", id:"replaybtn"}]}, !1);
queue.load();
}
function setup() {
game.view = new memory.initIndexView;
stage.addChild(game.view);
game.gamePlay();
}
此时首页算是完成了一部分了,下面看下效果👇

3.添加分数倒计时
设置分数,时间,并将对象添加到主页面中的合适位置中
memory.indexViewTop = function () {
this.initialize();
//得分
var score = new createjs.Text("0", "bold 49px Arial", "#88D888");
score.x = 220;
//剩余时间
var timeRemaining = new createjs.Text(memory.gameTime, "bold 49px Arial", "#88D888");
timeRemaining.x = 510;
score.y = timeRemaining.y = H / 8 /2.5;
this.addChild(score, timeRemaining);
this.on("tick", function () {
score.text = game.score;
timeRemaining.text = game.remainingTime;
});
};
效果如下:

4.卡片排序展示
初始化卡牌,卡牌默认为背面
1.卡牌数组生成
6为使用卡牌数,对应的6个卡牌,如果改为2的话,则生成的卡牌数组中只会有两个
game.cardArr = function () {
game.arrOpenedCard = [];
game.gv.clearCard();
game.gv.mouseChildren = !0;
for (var a = [], b = 0; 10 > b; b++) {
a[2 * b] = a[2 * b + 1] = b % 6 + 1;
}
game.gv.setupCard(a);
};
2.初始化卡牌布局
memory.ininGameView = function (rowIndex, columnIndex, cardId) {
this.initialize();
this.x = game.gamePlayCard(rowIndex, columnIndex)[0];
this.y = game.gamePlayCard(rowIndex, columnIndex)[1];
this.scaleX = this.scaleY = this.initScale = 150 / 130;
//牌id
this.cid = cardId;
this.mouseChildren = !1;
//创建卡片对象
cardAttr = new createjs.Bitmap(game.loading_resources(cardId));
var backImg = new createjs.Bitmap(game.loading_resources("back"));
this.regX = backImg.getBounds().width / 2;
this.regY = backImg.getBounds().height / 2;
this.addChild(cardAttr, backImg);
};
3,卡牌添加点击对象
👇生成卡牌后,就应该为卡牌绑定点击事件了。需要注意以下两点👇
1️⃣卡牌点击后两两比对,如果匹配成功则消除。如果匹配不成功则在点击第三个时前两个卡牌牌面反转。
2️⃣分数,卡牌匹配成功后分数加1
2.1卡牌判断.成功消除,加分数,不成功则翻转牌面
game.checkCard = function (card) {
1 == game.arrOpenedCard.length && card.cid == game.arrOpenedCard[0].cid ? (card.dismiss(function () {
game.score += 1;
0 >= game.gv.getNumChildren() && (game.cardArr(), game.score += 5);
}),
game.arrOpenedCard.pop().dismiss()) : game.cardOther(card);
};
2.2 卡牌匹配成功,消除卡牌
//消除卡片
this.dismiss = function (card) {
createjs.Tween.get(this).wait(200).to({rotation:1080, scaleX:0, scaleY:0}, 100).call(function () {
this.parent.removeChild(this);
card && card();
});
};
2.3 卡牌不匹配处理
this.close = function () {
backImg.visible || (this.mouseEnabled = !1, createjs.Tween.get(this).to({scaleX:0}, 50).call(function () {
backImg.visible = !0;
shadow.visible = !1;
createjs.Tween.get(this).to({scaleX:this.initScale}, 50).call(function () {
this.mouseEnabled = !0;
});
}));
};
4.翻转卡牌添加阴影效果
//翻牌阴影效果
var shadow = new createjs.Shape;
shadow.name = "frame";
//阴影
shadow.graphics.beginFill("#88D888").drawRect(8, 8, cardAttr.getBounds().width + 2, cardAttr.getBounds().height + 2).endFill();
//图片边框颜色
shadow.graphics.beginStroke("#88D888").setStrokeStyle(10).drawRect(2, 2, cardAttr.getBounds().width - 2, cardAttr.getBounds().height - 2).endStroke();
shadow.visible = !1;
5.卡牌音效添加
1️⃣点击翻牌音效
2️⃣消除音效
1.使用以下代码
createjs.Sound.play("bonus", !0);
将对象addChild()即可,到这里主要的功能已经完成了,看下效果吧👇

5.游戏结束
👇游戏结束实现涉及到以下两点👇
1️⃣游戏结束时,跳转到结束页,展示当前分数和历史最高分数。需要注意的是游戏结束分为两种情况:
1.卡牌完全消除 2.游戏时间结束
2️⃣游戏重玩
5.1 游戏结束界面
//游戏结束布局
memory.gameOverView = function () {
console.log("gameOverView:")
this.initialize();
this.setBounds(0, 0, W, H);
//游戏结束
var gameOverText = new createjs.Text("游戏结束", "bold 48px Arial", "#488888");
gameOverText.x = 240;
gameOverText.y = 170;
//当前分数分数颜色
var nowSalleColer = new createjs.Text(game.score, "bold 48px Arial", "#F86888");
var nowSalleText = new createjs.Text("当前分数:", "bold 48px Arial", "#488888");
nowSalleColer.x = 400;
nowSalleText.x = 150;
nowSalleText.y=nowSalleColer.y = 300;
nowSalleColer.textBaseline=nowSalleText.textBaseline="middle";
var bestScaleColer = new createjs.Text(0 > best ? 0 : best, "bold 48px Arial", "#F86888");
var bestScaleText = new createjs.Text("历史最高:", "bold 48px Arial", "#488888");
bestScaleColer.x = 400;
bestScaleText.x=150;
bestScaleColer.y = bestScaleText.y=410;
bestScaleText.textBaseline = bestScaleColer.textBaseline = "middle";
//重玩
var replaybtn = new createjs.Bitmap(game.loading_resources("replaybtn"));
replaybtn.x = 320;
replaybtn.regX = 115;
replaybtn.regY = 40;
replaybtn.y = 540;
var backShpae = new createjs.Shape, k = this.getBounds();
backShpae.graphics.beginFill("#ffffff").drawRect(k.x, k.y, k.width, k.height);
backShpae.alpha = 0.8;
// 将实例添加到场景上
this.addChild(backShpae, gameOverText,bestScaleText, nowSalleColer,nowSalleText, bestScaleColer, replaybtn);
replaybtn.onClick(function (gameOverText) {
game.view.removeChild(gameOverText.target.parent);
game.gamePlay();
});
};
5.2 历史最高分
历史最高分存储在cookies中,当游戏结束时。计算分数,如果当前分数大于历史分数则更新历史分数。
👇最终效果如下👇











![[附源码]Python计算机毕业设计感动校园人物投稿网站Django(程序+LW)](https://img-blog.csdnimg.cn/e060aa7ade674821926f5aa0a01ef533.png)