目录
前言
一、将设置内容写在一个类里
二、设置小蜜蜂的造型
三、设置猫蜜蜂的参数
四、绘制猫蜜蜂到窗口
总结
前言
昨天我们设置好了窗口,下面我们需要向窗口中添加元素了。
一、将设置内容写在一个类里
我个人理解书上的意思是要创建一个类,将所有需要设置的属性都放在这里,这样后期需要升级改变的时候,在这里修改参数就行了,例如我们昨天设置的窗口背景颜色,可以将这个参数设置放在设置类里,需要的时候再调用,这就是面向对象的编程思维。那么我们现在建立一个settings文件,在里面创建一些参数。代码如下:
class Settings():
def __init__(self):
self.screen_width = 800
self.screen_height = 600
self.bg_color = (220,220,220)可以看出,我们创建了窗口的长和宽,然后设置了颜色,颜色我做了修改,感觉昨天的青色不好看。现在我们需要修改alien_invasion文件里的代码,导入这个类,从而调用这些参数,我们看代码。
import sys
import pygame
import settings
def run_game():
pygame.init()
new_setting=settings.Settings()
screen = pygame.display.set_mode((new_setting.screen_width,new_setting.screen_height))
pygame.display.set_caption("Alien Invasion")
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
screen.fill(new_setting.bg_color)
pygame.display.flip()
run_game()可以看出,我们首先使用import导入我们创建的类,然后实例化setting类,实例为new_setting,最后通过new_setting调用提前设置好的参数。单看这一段代码来说比之前好像要复杂一点,也要难理解一点,但是当你的程序达到一定的复杂度以后,这样分类编写会更容易维护。下面我们来看一下效果。

运行成功,颜色也变成了灰色(我看是灰色)
二、设置小蜜蜂的造型
书上说,pygame默认使用bmp位图,使用其他的文件类型,要安装库,这么麻烦吗?在网上找一下说明看看。
pygame.image.load可以加载多种类型的图片文件,包括但不限于:
- BMP
- GIF
- JPG/JPEG
- PNG
- TGA
- TIFF
- WebP
需要注意的是,如果加载的图片文件不是pygame支持的格式,将会抛出异常。
按照网上说的,pygame支持的格式有很多啊,我们就偏偏用JPG格式试试(我个人就喜欢jpg格式)
现在我们需要注意两点:一是背景为透明的jpg图片,二是免费的。找了半天没找到,为了不浪费时间,找了一只猫,凑合用吧,大家欣赏下。

三、设置猫蜜蜂的参数
按照之前的编程思维,我们要创建单独的类来定义这只猫蜜蜂的各种属性,包括大小、位置、动作等。跟书上一样,我们创建ship文件,不知道为什么命名为ship,ship不是船的意思吗?
首先我们先展示类里面的代码:
import pygame
class Ship():
def __init__(self,screen):
self.screen = screen
self.image = pygame.image.load('cat.webp')
self.rect = self.image.get_rect()
self.screen_rect = screen.get_rect()
self.rect.centerx = self.screen_rect.centerx
self.rect.bottom=self.screen_rect.bottom
def blitme(self):
self.screen.blit(self.image,self.rect)这一段代码不是很好理解,书上讲的也不是很清楚,我先说说我的初步理解,后面如果发现错了,再进行解释。
首先初始化方法里传入的screen就是我们的窗口,然后我们导入我们下载好的图片“cat.webp”(我们看看这个格式能不能直接用)。
self.rect = self.image.get_rect()这段代码就是获取图片的边框,同理,下面的代码就是获取窗口的边框,然后通过centerx和bottom属性将图片实现在屏幕最下边居中对齐。
最后我们定义了blitme方法,它里面调用了pygame的blit函数,blit函数的作用就是将图片绘制到屏幕上,self.rect已经设置好了位置。
四、绘制猫蜜蜂到窗口
下面我们只需要在主程序调用Ship类的blitme方法就可以绘制猫蜜蜂到指定位置。
import sys
import pygame
import settings
from ship import Ship
def run_game():
pygame.init()
new_setting=settings.Settings()
screen = pygame.display.set_mode((new_setting.screen_width,new_setting.screen_height))
ship = Ship(screen)
pygame.display.set_caption("Alien Invasion")
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
screen.fill(new_setting.bg_color)
ship.blitme()
pygame.display.flip()
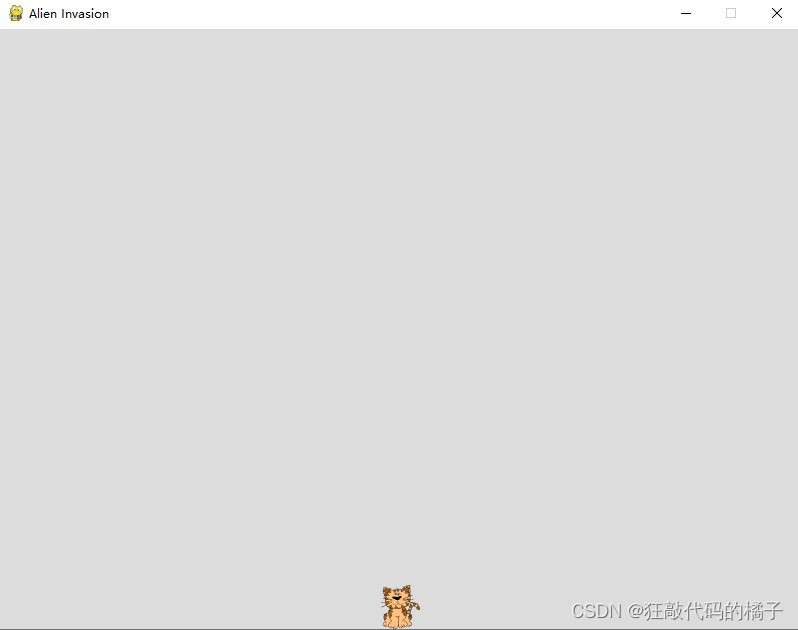
run_game()这段代码就没有设么好解释的了,只是调用函数。我们直接看效果。

成功了,证明图片的格式不是bmp也是可以的,但是我们的猫蜜蜂有点太大了,我们需要把它改小一点,最好在窗口里像一只小苍蝇,这里就不赘述怎么改了,我们直接看效果。

嗯,这样效果好多了。
总结
今天主要学习如何设置绘制图像的位置,以及如何绘制。