目录
$uri导致的CRLF注入漏洞
两种常见场景
表示uri的三个变量
案例
目录穿越漏洞
案例
Http Header被覆盖的问题
案例
$uri导致的CRLF注入漏洞
两种常见场景
-
用户访问
http://example.com/aabbcc,自动跳转到https://example.com/aabbcc -
用户访问
http://example.com/aabbcc,自动跳转到http://www.example.com/aabbcc
第二个场景主要是为了统一用户访问的域名,更加有益于SEO优化
在跳转的过程中,我们需要保证用户访问的页面不变,所以需要从Nginx获取用户请求的文件路径
表示uri的三个变量
-
$uri -
$document_uri -
$request_uri
1和2表示的是解码以后的请求路径,不带参数;3表示的是完整的URI(没有解码)
案例
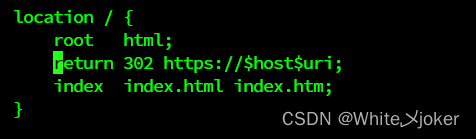
如果运维配置了下列的代码
location / {
return 302 https://$host$uri;
}
解析:
因为
$uri是解码以后的请求路径,所以可能就会包含换行符,也就造成了一个CRLF注入漏洞(换行符注入)这个CRLF注入漏洞可以导致会话固定漏洞、设置Cookie引发的CSRF漏洞或者XSS漏洞。其中,我们通过注入两个
\r\n即可控制HTTP体进行XSS,但因为浏览器认为这是一个301跳转,所以并不会显示我们注入的内容
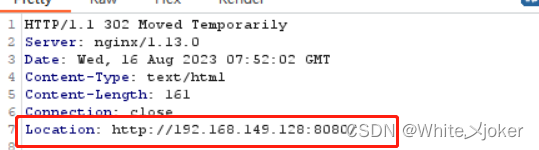
当我们正常访问http://192.168.149.128:8080/时,nginx重定向后,会在http响应头中出现Location字段

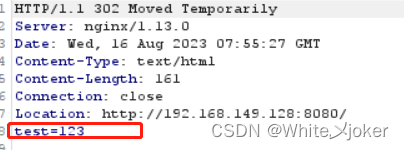
当我们正常访问http://192.168.149.128:8080/%0d%0atest=123 时会出现下一行中出现test=123

解析:
%0d%0a ---- \r\n,也就是换行符,所以在url中加入一个换行符即可将恶意数据写入http响应头
同理加两个换行符可以将数据写入响应体,就像访问http://192.168.119.131:8080/%0d%0a%0d%0a<script>alert(1)</script>,则会响应

如何解决
location / {
return 302 https://$host$request_uri;
}目录穿越漏洞
这个常见于Nginx做反向代理的情况,动态的部分被proxy_pass传递给后端端口,而静态文件需要Nginx来处理
案例
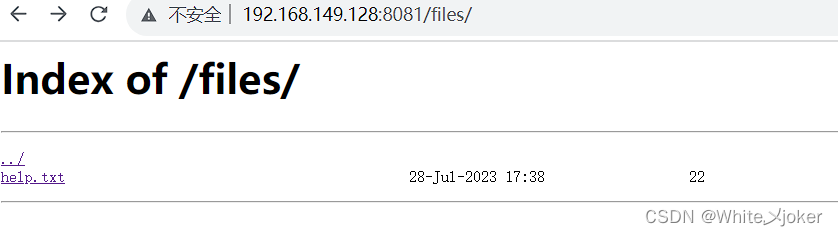
假设静态文件存储在/home/目录下,而该目录在url中名字为files,那么就需要用alias设置目录的别名http://192.168.149.128:8081/files/

设置别名
location /files/{
alias /home/;
}
www.192.168.149.128/files../
location /files/ {
alias /home/
}此时,访问 http://192.168.149.128:8081/files/help.txt,就可以获取/home/help.txt文件
解析
url上
/files没有加后缀/,而alias设置的/home/是有后缀/的,这个/就导致我们可以从/home/目录穿越到他的上层目录:进而我们获得了一个任意文件下载漏洞
Http Header被覆盖的问题
众所周知,Nginx的配置文件分为Server、Location、If等一些配置块,并且存在包含关系,和编程语言比较类似。如果在外层配置的一些选项,是可以被继承到内层的
这里的继承也有一些特性,比如add_header,子块中配置后将会覆盖父块中的add_header添加的所有HTTP头,造成一些安全隐患
案例
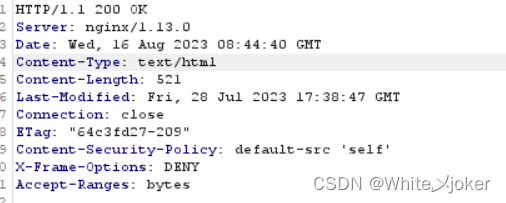
Server块添加了CSP头,如下代码:
server {
...
add_header Content-Security-Policy "default-src 'self'";
add_header X-Frame-Options DENY;
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
location = /test2 {
add_header X-Content-Type-Options nosniff;
rewrite ^(.*)$ /xss.html break;
}
}但/test2的location中又添加了X-Content-Type-Options头,导致父块中的add_header全部失效