JSCORE03
目录
前言
一、复习
二、块级作用域
三、声明提升
四、模板字符串
五、箭头函数
六、箭头函数的this
七、数组高阶函数
7.1.every
7.2.some
7.3.filter
7.4.map
7.5.join
八、ajax
九、作业
总结
前言
JSCORE学习开始
一、复习
函数的触发方式
call: 临时放到对象里执行, 目的: 修改函数中的this指向
bind: 把 运行时的对象 和 实参 和函数捆绑在一起, 形成一个新的函数; 以后随时触发
apply: 把 数组拆散成 1个1个 参数
- 函数this指向
- 函数(): 非严格-window 严格模式-undefined
- 对象.函数() : 代表对象
- new 函数() : 代表 实例对象 -- 构造函数创建出来的对象
- 构造函数
- 概念: 功能是用于构建对象的函数
- 命名规范: 要求 大驼峰命名法 -- 首字母大写
- 结合 new 运算符使用, 完成3件事
this = {} this.__proto__ = 构造函数.prototype return this- 原型机制
- 核心理念: 节省内存
- 构造函数可以创建出 无数个对象, 如果这些对象有方法需要调用, 应该存放在
共享区- 构造函数的 prototype -- 原型对象: 存放共享方法
- 对象的
__proto__原型链 -- 链接到其构造函数的 prototype 属性- 原型链机制
- 当对象读取一个属性时, 如果自身没有, 则自动到原型链中查找
- ES6的 class 语法
- 解决了 之前的 原型方式的构造函数 书写/理解 过难的问题
- 仿造 java 的面向对象语法
class 类名{ // 构造函数 constructor(x, y, z){ this.x = x this.y = y this.z = z } area(){} xx(){} yy(){} }
- 严格模式
- ES5出品, 2009年; 通过更多的报错 强制程序员书写更加健康的代码
- 开启方式, 在脚本开头书写 :
use strict- 解决全局变量污染
- 变量必须声明后, 才能使用
- 函数直接调用时, 其中的this是undefined
- 取消 静默失败
- ES6
- 从2015年6月之后 出的所有JS版本 统称 ES6
- 新的变量声明方式
- let: 变量
- const(
新): 常量; 声明时必须赋值, 后续无法修改 -- 非常安全- 新的作用域
- 脚本作用域: 存放
全局的+自定义的属性(代替了 匿名函数自调用 的方式 解决全局污染 )- 全局作用域: 存放
全局的+系统的属性- 块级作用域
二、块级作用域
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>块级作用域</title> </head> <body> <!-- 块级作用域: 代替 匿名函数自调用 --> <!-- ES6中大量去除: function 单词的出现 --> <script> // 闭包的私有写法 // 匿名函数自调用写法: 一致被人吐槽 -- 格式繁琐 // 为什么要写自调用??? // 生成1个局部的作用域, 来保存私有的变量 var show = (function () { var n = 10 return function () { n++ console.log(n) } })() show() show() // 块级语法 { // 用 {} 搭配 let/const 使用, 就能快速形成1个 块级作用域 // 代替 复杂的 匿名函数自调用 语法 let n = 10 function show1() { n++ console.log('n:', n) } } console.dir(show1) show1() show1() // 函数的{}: function show2() { // 在 函数{} 里, let/const/var 都属于函数作用域, 不会形成块级 // 规定 let a = 5 } /// // 如下代码有什么问题 // ES6前: 用匿名函数自调用, 形成局部作用域, 在这里声明变量i , 解决污染 (function () { for (var i = 0; i < 10; i++) { console.log(i) } })() // ES6 : 用 let 声明i, 就会自动形成块级作用域, 防止污染 for (let i = 0; i > 10; i++) { console.log(i) } console.log(window) </script> </body> </html>
三、声明提升
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>声明提升 09:45</title> </head> <body> <!-- 声明提升: JS引擎的智能化机制 - 会自动把用户书写的 不规范的代码 修正为 规范代码, 再执行 规范1: 变量必须先声明 后使用! 吐槽: 好多速成的JS程序员 不知道这个问题 -- 导致书写的代码 和 预期的运行结果不一样 let/const: 通过报错 强制用户 必须先声明 后使用 --> <script> // 误区: let/const 没有声明提升?? --- 错误说法 // 提升是 JS引擎的固有机制, 无法修改 // let/const 只是提升后 处于暂存死区状态, 没解锁而已 console.log(a) var a // 暂存死区: let/const 声明的变量 会提升, 但是处于暂存死区的状态 // 认为: 被锁住了, 无法使用 // 解锁: 当代码执行到 let/const 所在行时 console.log(b) //没解锁 -- 无法使用 let b //解锁 </script> </body> </html>
四、模板字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板字符串 10:16</title>
</head>
<body>
<ul id="box">
<li>泡泡</li>
</ul>
<script>
// 之前的字符串: 单引号 和 双引号
// 问题1: 不支持换行
// 问题2: 字符串拼接操作 过于繁琐
// 随着 JS 和 HTML 的交流增多, 在JS中书写 HTML 代码的需求越来越旺盛
const names = ['亮亮', '小新', '铭铭']
// 组合成 li 标签, 存放到 ul 里
box.innerHTML += '<li>' + names[0] + '</li><li>' + names[1] + '</li><li>' + names[2] + '</li>'
// ES6: 引入了 模板字符串语法, 能够在字符串中快速插入 JS 代码
// 外层使用 `` 反引号
// 1. 支持换行 -- HTML的格式可以保证, 容易阅读
// 2. ${} : 可以在 字符串中 书写 JS代码
box.innerHTML += `
<li>${names[0]}</li>
<li>${names[1]}</li>
<li>${names[2]}</li>
`
</script>
</body>
</html>五、箭头函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>箭头函数 10:31</title> </head> <body> <script> // 箭头函数 以更加简单的语法 代替 匿名函数 // 匿名函数: function(){} // 箭头函数: ()=>{} // 提供语法糖, 可以进一步简化函数 const x = () => { console.log(11) } x() // 糖1: 形参只有1个 可以省略形参的() const y = n => { return n * 2 } // 糖2: 函数体仅有一行代码, 可以省略 { return } const z = n => n * 2 // 练习: 尝试对想法代码用语法糖省略 // const aa = (x) => { return x * x } const aa = x => x * x // const bb = (x, y) => { return x * y } const bb = (x, y) => x * y const cc = x => { x = x * 2; return x } // const dd = (x, y) => { return { x: x, y: y } } // 坑: 对象类型带有 {} 包围, 会被错误的识别为 函数的{} // 用() 括起来, ()本身无含义, 仅仅是改造 产生歧义的格式 const dd = (x, y) => ({ x: x, y: y }) // 巧合 {属性名: 值} 如果值是变量, 这个变量名和属性名 又恰好一样 // 触发 合并 语法糖 {x: x} -> { x } const ee = (x, y) => ({ x, y }) </script> </body> </html>
六、箭头函数的this
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>箭头函数的this 11:11</title> </head> <body> <!-- function - 函数() : 严格 - undefined 非严格 - window - 对象.函数() : 对象 - new 函数() : 实例对象 ()=>{} - 没有this - 如果函数中没有this变量, 会按照作用域链的就近原则从其他作用域找 --> <script> var x = 10 { let x = 29 function show() { console.log(x) } } show() // console.log(this) // 全局区中的this 是 window const y = () => { console.log(this) } y() var emp = { show: function () { console.log('show的this:', this) const x = () => { console.log('箭头this', this) } x() } } emp.show() </script> </body> </html>
七、数组高阶函数
7.1.every
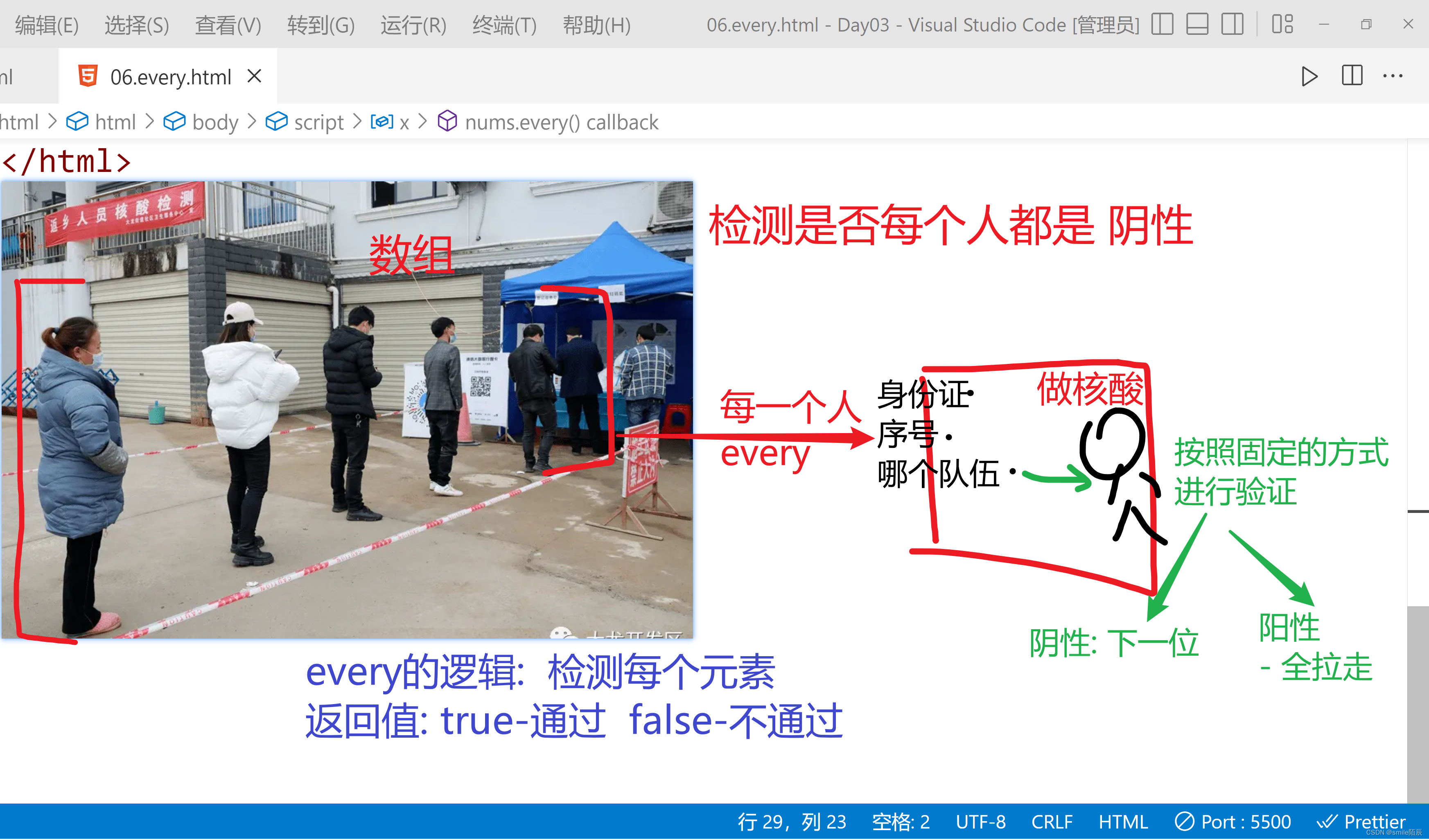
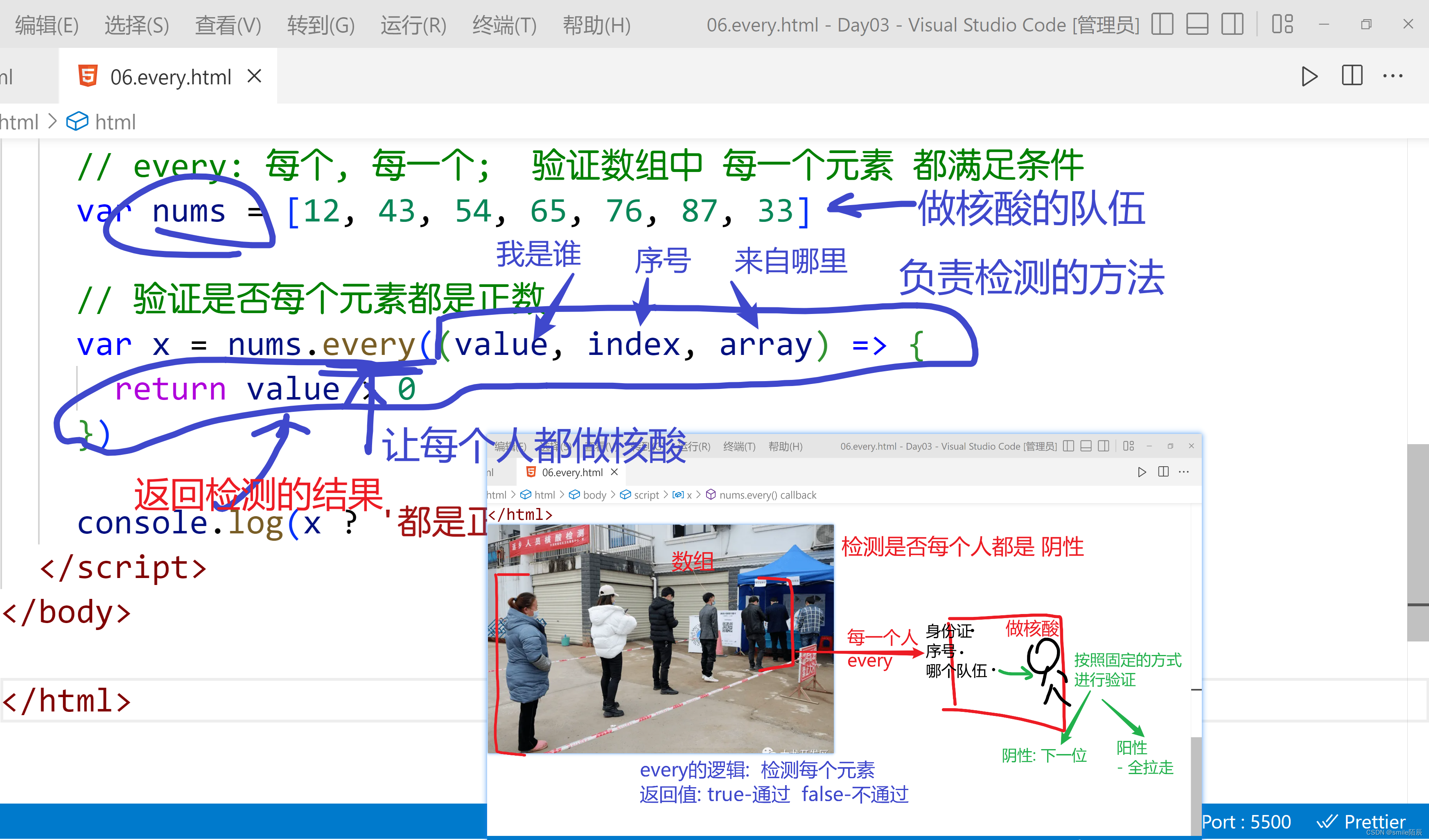
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数组的高阶函数 11:25</title> </head> <body> <!-- 高阶函数: 函数中 使用了其他函数, 就叫高阶函数 - 带有回调函数的 函数都是高阶函数 数组提供了一套 高阶函数, 能够对数组进行更加个性化的操作 而 数组 是AJAX 请求而来的 数据的 主要数据类型 以后工作时, 需要大量和数组打交道 --> <script> // 所有数组对象 可用的方法, 都在 数组的原型里 console.log(Array.prototype) // every: 每个, 每一个; 验证数组中 每一个元素 都满足条件 var nums = [12, 43, 54, 65, 76, 87, 33] // 验证是否每个元素都是正数 // every: 会让每个元素 都被 箭头函数所检测 var x = nums.every((value, index, array) => { console.log('value', value) // 我是谁 console.log('index', index) // 序号 console.log('array', array) // 来自哪个数组 // 三个值的关系是: value == array[index] return value > 0 }) // every的最终结果: 除非每个元素都正确, 结果才正确 // 有一个元素不通过, 就为假 // 整体逻辑 同 逻辑与操作 && console.log(x ? '都是正数' : '非都是正数') </script> </body> </html>
- 语法糖简化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>every 11:48</title> </head> <body> <!-- 利用语法糖简化 every --> <script> var nums = [12, 43, 54, 65, 76, 87, 33] var x = nums.every((value, index, array) => { return value > 0 }) // 函数体仅有一行, 省略 {return } var x = nums.every((value, index, array) => value > 0) // 形参 没有被用到的 可以不写 var x = nums.every((value) => value > 0) // 形参只有1个, ()可以省略 var x = nums.every(value => value > 0) </script> </body> </html>
- 练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习 11:54</title> </head> <body> <script> var nums = [12, 123, 435, 546, 567] // 判断是否每个值 都是偶数; 对 2 取余结果是 0 代表偶数 var x = nums.every((value, index, array) => { return value % 2 == 0 }) var x = nums.every(value => value % 2 == 0) // 形参名: 见名知意, 拿 v 代表 value var x = nums.every(v => v % 2 == 0) </script> </body> </html>
- every续
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>every 14:01</title> </head> <body> <!-- every: 判断数组中的每一项是否全都符合条件 --> <script> class Emp { constructor(ename, age, married) { this.ename = ename this.age = age this.married = married } } const emps = [ new Emp('泡泡', 18, true), new Emp('凯凯', 32, false), new Emp('亮亮', 38, true), new Emp('铭铭', 34, true), ] console.log(emps) // 1. 判断 是否所有员工 都超过20岁 var x = emps.every(value => { // 数组中每个元素是 Emp 类型的对象 console.log('value', value) // 年龄是对象中的属性 return value.age > 20 }) console.log(x ? '都大于20' : '非都大于20'); // 糖 var x = emps.every(v => v.age > 20) // 2. 判断 是否所有员工 都已婚 // married 属性本身就是 布尔类型, 不需要再 == true 来比较 var x = emps.every(v => v.married) console.log(x ? '都结婚' : '非都已婚'); </script> </body> </html>
7.2.some
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>some 14:21</title> </head> <body> <script> // some: 一些, 至少有一个; // 判断数组中的元素 是否 至少有一个满足条件 // 类似 逻辑或 || , 有真则真, 全假则假 var nums = [21, 4, 43, 154, 6, 76] // 是否有数字大于100 var x = nums.some((value, index, array) => { return value > 100 }) var x = nums.some(v => v > 100) console.log(x ? '有超过100的' : '没有超过100的'); </script> </body> </html>
- 练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习 14:28</title> </head> <body> <script> class Emp { constructor(ename, age, married) { this.ename = ename this.age = age this.married = married } } const emps = [ new Emp('泡泡', 18, true), new Emp('凯凯', 32, false), new Emp('亮亮', 38, true), new Emp('铭铭', 34, true), ] //1. 是否有人年龄小于20 var x = emps.some(v => v.age < 20) console.log(x ? '有小于20' : '没有小于20'); // 2. 是否有未婚 var x = emps.some(v => v.married == false) // ! 逻辑非 var x = emps.some(v => !v.married) console.log(x ? '有未婚' : '没有未婚'); </script> </body> </html>
7.3.filter
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>filter 14:37</title> </head> <body> <script> // filter: 过滤; 把满足条件的元素过滤出来 var nums = [12, 32, 43, 54, 7676, 87, 78, 9889] // 找出所有的偶数 var x = nums.filter((value, index, array) => { // 反馈 元素是否满足条件 return value % 2 == 0 }) var x = nums.filter(v => v % 2 == 0) console.log(x) </script> </body> </html>
- 练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习 14:42</title> </head> <body> <script> class Emp { constructor(ename, age, married) { this.ename = ename this.age = age this.married = married } } const emps = [ new Emp('泡泡', 18, true), new Emp('凯凯', 32, false), new Emp('亮亮', 38, true), new Emp('铭铭', 34, true), ] //1. 找出年龄大于20 var x = emps.filter(v => v.age > 20) console.log(x) //2. 找出所有已婚 var x = emps.filter(v => v.married) console.log(x) </script> </body> </html>
7.4.map
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>map 14:48</title> </head> <body> <script> // map: 映射; 通过一定的规则 把数组中的每个元素进行转换, 得到新的数组 var nums = [12, 34, 457, 45, 76, 76, 878, 7] // 数组中每个元素 翻倍 var x = nums.map((value, index, array) => { return value * 2 }) var x = nums.map(v => v * 2) // map 不会修改原数组 console.log(x) / var names = ['lucy', 'lily', 'shirley', 'john'] // 把每个元素变全大写 var x = names.map(v => v.toUpperCase()) console.log(x); </script> </body> </html>
7.5.join
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>关于数组的join 函数</title> </head> <body> <script> // 数组有一个 join 方法, 把数组中的元素连接 合并成字符串 // join: 连接, 合并 var names = ['lucy', 'lily', 'mike', 'tom'] // 默认用逗号间隔 console.log(names.join()) // "lucy,lily,mike,tom" // join() 方法的参数1: 可以设置间隔的符号 console.log(names.join('|')) // "lucy|lily|mike|tom" // 不需要间隔 console.log(names.join('')) //lucylilymiketom </script> </body> </html>
八、ajax
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ajax 15:15</title> </head> <body> <ul id="box"></ul> <script> // AJAX: 通过XHR 通过网络 从服务器上获取数据的方式 // 接口网站: https://api.xin88.top/ var url = 'https://api.xin88.top/car/news.json' var xhr = new XMLHttpRequest() xhr.open('get', url) xhr.send() xhr.onload = function () { const data = JSON.parse(xhr.response) console.log(data) // 把数据数组中的 title 改成 li标签 const els = data.data.list.map(value => { return `<li>${value.title}</li>` }) console.log(els) // 放到ul里 // 把数组的元素 拼接成字符串 - join // 手动把数组 合并成字符串, 指定间隔符号为 空字符串, 即没有 box.innerHTML = els.join('') } </script> </body> </html>
- 练习
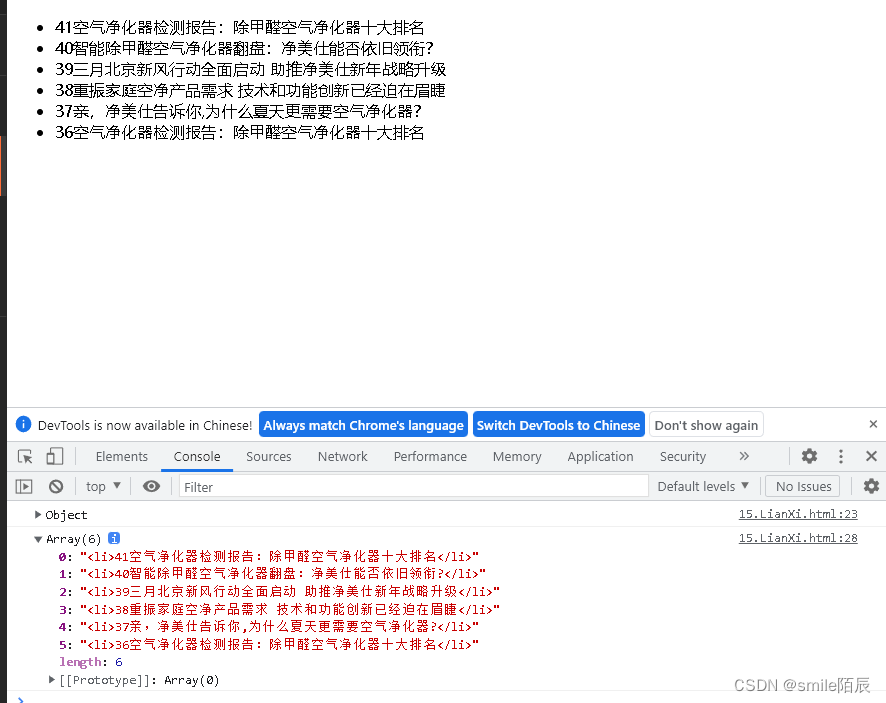
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习 15:41</title> </head> <body> <ul id="box"></ul> <script> var url = 'https://web.codeboy.com/mfresh/data/news_select.php' // 发请求, 把返回的数据中的 title 放到 li 标签里, 添加到 ul 中展示 var xhr = new XMLHttpRequest() xhr.open('get', url) xhr.send() xhr.onload = function () { const data = JSON.parse(xhr.response) console.log(data) const els = data.data.map(value => { return `<li>${value.title}</li>` }) console.log(els) box.innerHTML = els.join('') } </script> </body> </html>
- ajax封装
// common.js // 通用的自己封装的 api // 把我们封装的内容, 放在 $ 对象里 const $ = { // get(请求地址, 对请求结果的处理方式) // -- 异步请求 得到的结果, 要用回调函数进行处理 // callback 回调, 习惯缩写为 cb // get: function (url, cb) {}, // ES6语法糖, 可以省略 :function get(url, cb) { var xhr = new XMLHttpRequest() xhr.open('get', url) xhr.send() xhr.onload = function () { const data = JSON.parse(xhr.response) // 请求结果, 通过回调函数传递给使用者 cb(data) } }, }
- 练习
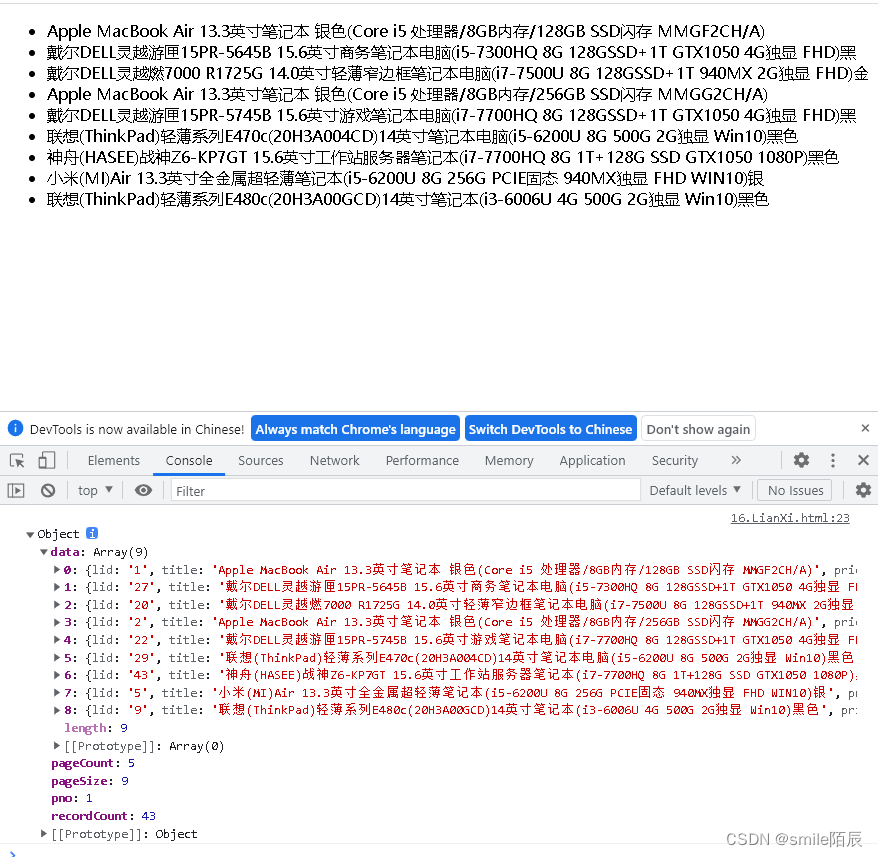
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习 16:12</title> </head> <body> <ul id="box"></ul> <script> var url = 'https://web.codeboy.com/xuezi/data/product/list.php' var xhr = new XMLHttpRequest() xhr.open('get', url) xhr.send() xhr.onload = function () { const data = JSON.parse(xhr.response) console.log(data) const els = data.data.map(value => { return `<li>${value.title}</li>` }) box.innerHTML = els.join('') } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习 16:37</title> </head> <body> <ul id="box"></ul> <script src="./common.js"></script> <script> var url = 'https://serverms.xin88.top/mall?page=1' $.get(url, data => { console.log(data) // const els = data.data.map(value => { // return `<li>${value.name}</li>` // }) box.innerHTML = data.data.map(value => { return `<li>${value.name}</li>` }).join('') }) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习 16:51</title> </head> <body> <ul id="box"> <!-- 技巧: 在JS中书写 HTML 代码没有提示, 推荐在HTML中先把代码书写, 然后复制到JS中使用 --> <!-- <li> <img src="" alt=""> <span></span> <span></span> </li> --> </ul> <script src="./common.js"></script> <script> var url = 'https://api.xin88.top/game/items.json' $.get(url, data => { console.log(data); box.innerHTML = data.items.map(value => { return `<li> <img src="${value.iconPath}" alt=""> <span>${value.name}</span> <span>${value.price}</span> </li>` }).join('') }) </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>练习 17:23</title> <!-- 默认图片有防盗链, 需要添加代码解除 --> <meta name="referrer" content="no-referrer"> </head> <body> <ul id="box"> <!-- <li> <img src="" alt=""> <div> <span></span> <span></span> </div> </li> --> </ul> <script src="./common.js"></script> <script> var url = 'https://api.xin88.top/douban/movies.json' $.get(url, data => { console.log(data) box.innerHTML = data.subjects.map(value => { return `<li> <img src="${value.cover}" alt=""> <div> <span>${value.title}</span> <span>${value.rate}</span> </div> </li>` }).join('') }) </script> </body> </html>
九、作业
- 作业1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>作业1</title> <meta name="referrer" content="no-referrer"> <style> ul{ display: flex; width: 60rem; justify-content: space-around; flex-wrap: wrap; align-items: center; } ul li{ width: 21rem; list-style: none; margin: 0.5rem; line-height: 2rem; } img{ display: block; width: 20rem; } .title{ display: block; width: 21rem; white-space: nowrap; overflow: hidden; text-overflow:ellipsis; text-align: left; } .title{ font-weight: 800; } .view{ width: 50%; } .danmaku{ width: 50%; float: right; } </style> </head> <body> <ul id="box"> <!-- <li> <img src="" alt=""> <span></span> <span></span> <span></span> </li> --> </ul> <script src="./common.js"></script> <script> var url = 'https://api.xin88.top/bilibili/news.json' $.get(url,data => { console.log(data); box.innerHTML = data.data.archives.map(value => ` <li> <img src="${value.pic}" alt=""> <span class='title'>${value.title}</span> <span class='view'>${value.stat.view>10000?(value.stat.view/10000).toFixed(1)+'万':value.stat.view}</span> <span class="danmaku">${value.stat.danmaku>10000?(value.stat.danmaku/10000).toFixed(1)+'万':value.stat.danmaku}</span> </li>`).join('') }) </script> </body> </html>
- 作业2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>作业2</title> <meta name="referrer" content="no-referrer"> <style> ul{ width: 60rem; justify-content: space-around; flex-wrap: wrap; align-items: center; } ul li{ list-style: none; margin: 0.5rem; line-height: 2rem; } img{ width: 20rem; } span{ padding-right: 0.5rem; width: 10rem; white-space: nowrap; overflow: hidden; text-overflow:ellipsis; text-align: center; } </style> </head> <body> <ul id="box"> <li> <img src="" alt=""> <span></span> <span></span> <span></span> <span></span> </li> </ul> <script src="./common.js"></script> <script> var a = 1 a.toFixed var url = 'https://api.xin88.top/bilibili/recommend.json' $.get(url,data =>{ console.log(data); box.innerHTML = data.data.season.map(value => ` <li> <img src="${value.new_ep.cover}" alt=""> <span >${value.title}</span> <span >${value.new_ep.index_show}</span> <span >${value.stat.view>10000?(value.stat.view/10000).toFixed(1):value.stat.view}</span>万播放 <span >${value.stat.danmaku>10000?(value.stat.danmaku/10000).toFixed(1):value.stat.danmaku}</span>万点赞 </li>`).join('') }) </script> </body> </html>
- 作业三
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>作业3</title> <meta name="referrer" content="no-referrer"> <style> ul{ display: flex; width: 60rem; justify-content: space-around; flex-wrap: wrap; align-items: center; } ul li{ width: 21rem; list-style: none; margin: 0.5rem; line-height: 2rem; position: relative; } img{ display: block; width: 20rem; } .title{ display: block; width: 21rem; white-space: nowrap; overflow: hidden; text-overflow:ellipsis; text-align: left; } .title{ font-weight: 800; } .view{ color: brown; position: absolute; top:0; right: 1rem; } .danmaku{ color: red; position: absolute; bottom:1.5rem; } </style> </head> <body> <ul id="box"> <!-- <li> <img src="" alt=""> <span></span> <span></span> <span></span> </li> --> </ul> <script src="./common.js"></script> <script> var url = 'https://douyu.xin88.top/api/room/list?page=1&type=yz' $.get(url,data => { console.log(data); box.innerHTML = data.data.list.map(value => ` <li> <img src="${value.roomSrc}" alt=""> <span class='title'>${value.roomName}</span> <span class='view'>${value.hn}</span> <span class="danmaku">${value.nickname}</span> </li>`).join('') }) </script> </body> </html>
总结
- ES6的新语法
- 块级作用域: 用
{}配合let/const可以快速生成块级作用域
- 作用是 代替 匿名函数自调用 方式生成的局部作用域
- let/const 的声明提升
- 有声明提升 但是 处于暂存死区状态 -- 只有执行到声明行代码 才能解锁
- 箭头函数
- 语法糖1: 一个形参, 省略()
- 语法糖2: 函数体只有一行, 省略
{return }- this: 没有this; 通过作用域链查找上层作用域的this 来使用
- 数组的高阶函数
- every: 每一个元素都符合条件
- some: 至少一个元素符合条件
- filter: 符合条件的元素过滤出来
- map: 把每个元素按照固定的规则处理, 返回值组成新的数组











![[附源码]Nodejs计算机毕业设计基于web的学生社团管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/96bcc320595d4d6e80d9c54e73f02a2e.png)
















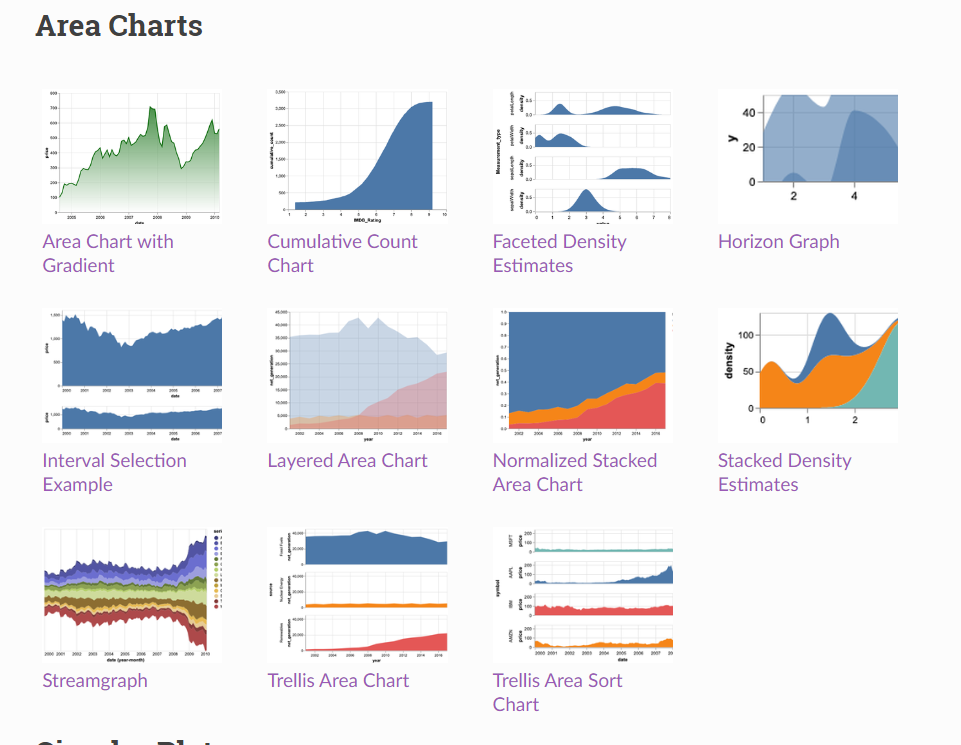
![[R语言]手把手教你如何绘图(万字)](https://img-blog.csdnimg.cn/img_convert/c76c1058d2825fedeb2301666ca431e0.png)
