前端代码优化
–其他的优化可以具体在网上搜索
压缩项目打包后的体积大小、提升打包速度,是前端性能优化中非常重要的环节,结合工作中的实践总结,梳理出一些 常规且有效 的性能优化建议
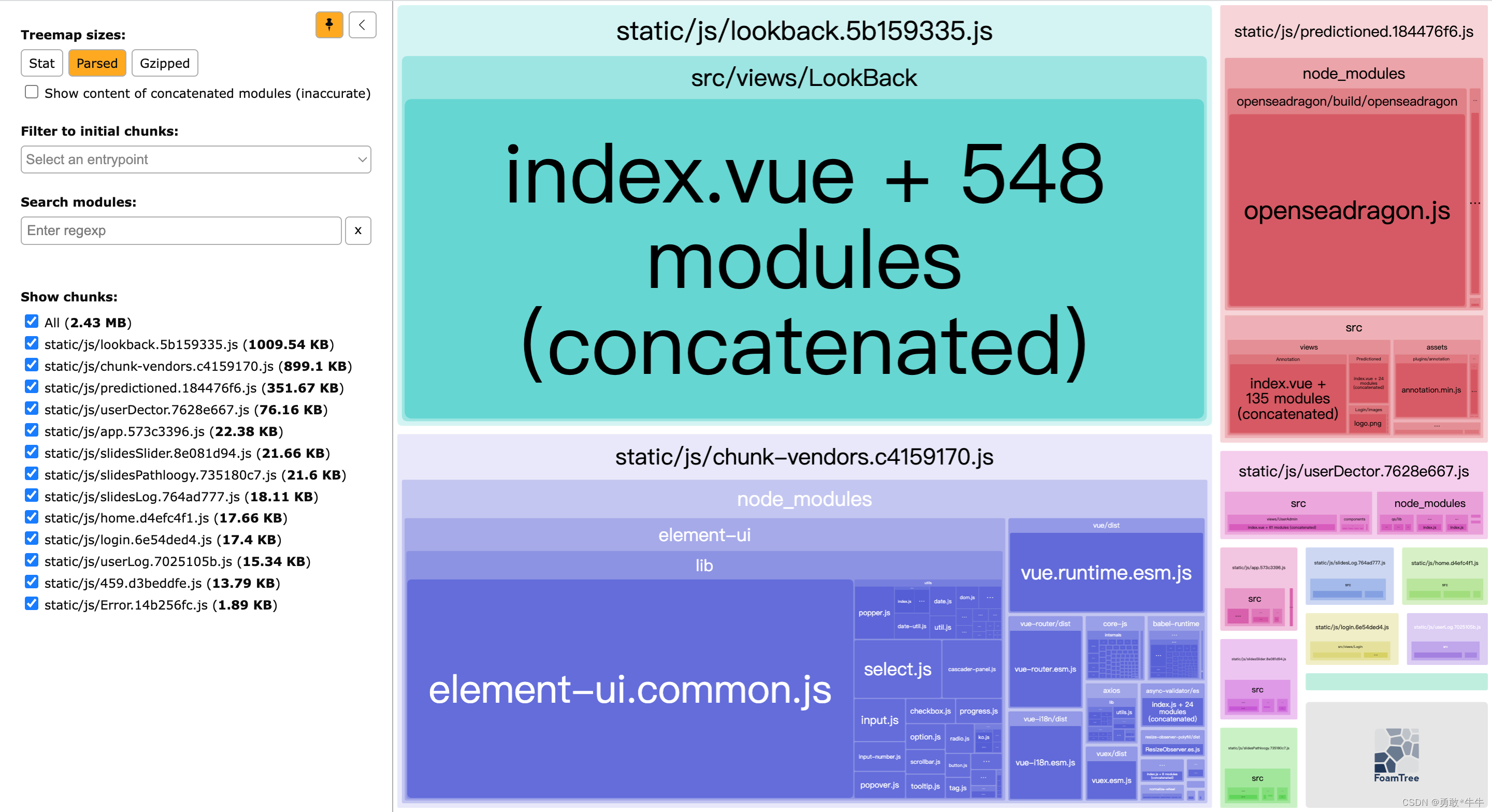
ue 项目可以通过添加–report命令: "build": "vue-cli-service build --report",打包后 dist 目录会生成 report.html 文件,用来分析各文件的大小
代码中,去除没有利用到的库文件,去除没有关于业务方面的demo程序以及页面。
代码未开启压缩,进行分析研究

js包体积有2.43MB.构建的文件就多而大,整个项目包括静态资源14MB多,之前用了部分高清的背景图,替换为精灵图之后以及删除部分代码和优化之后。项目整体为11MB大小。

花费时间29653ms构建成功。此图为打包后的结构目录。

响应gz模式的打包
即compression-webpack-plugin插件的使用
线上的项目,一般都会结合构建工具 webpack 插件或服务端配置 nginx,来实现 http 传输的 gzip 压缩,目的就是把服务端响应文件的体积尽量减小,优化返回速度
html、js、css资源,使用 gzip 后通常可以将体积压缩70%以上
这里介绍下使用 webpack 进行 gzip 压缩的方式,使用 compression-webpack-plugin 插件
浏览器可以自己解析gz包
npm install compression-webpack-plugin -D
配置:
configureWebpack:config => {
// 开发环境不配置
if (process.env.NODE_ENV !== 'production') return
return {
plugins: [new CompressionPlugin({
filename: "[path][base].gz", // 这种方式是默认的,多个文件压缩就有多个.gz文件,
// filename: '[path].gz[query]', // 使得多个.gz文件合并成一个文件,这种方式压缩后的文件少,本项目初次学习不建议使用
algorithm: 'gzip', // 官方默认压缩算法也是gzip
test: /\.js$|\.css$|\.html$|\.ttf$|\.eot$|\.woff$/, // 使用正则给匹配到的文件做压缩,这里是给html、css、js以及字体(.ttf和.woff和.eot)做压缩
threshold: 10240, //以字节为单位压缩超过此大小的文件,使用默认值10240吧
minRatio: 0.8, // 最小压缩比率,官方默认0.8
//是否删除原有静态资源文件,即只保留压缩后的.gz文件,建议这个置为false,还保留源文件。以防:
// 假如出现访问.gz文件访问不到的时候,还可以访问源文件双重保障也就是配置为false,我这里就直接使用gz单模式
deleteOriginalAssets: true
})]
}
}
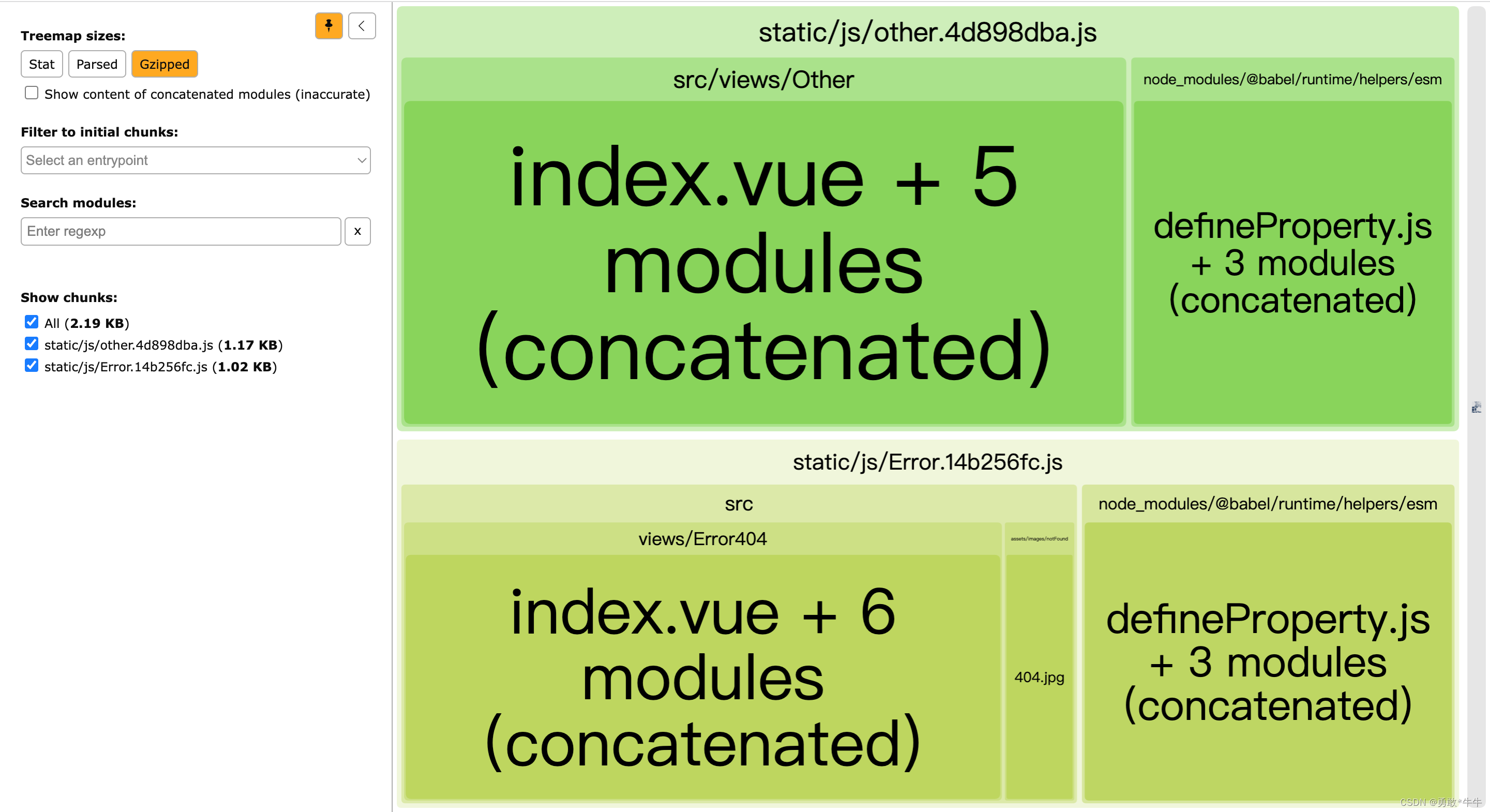
打包后的代码目录结构
现在整个打包好后的包是5.6MB。很极限的压缩

可以看出,全部变成了.gz的文件包,浏览器是可以解析这样的包的。

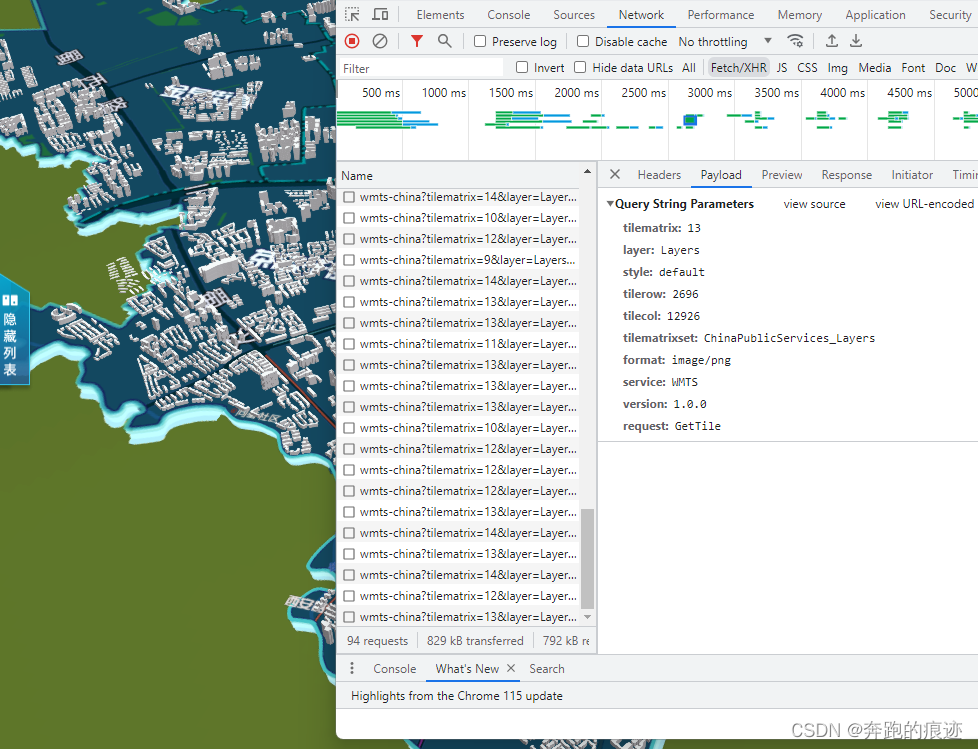
之后将这个包推到nginx环境下,浏览器就可以请求(情空缓存,秒显首页等资源),因为gz文件是在网络传输时候减小网络开销用的,如何请求的话在服务器配置开启gzip,请求会优先匹配同文件名的gz压缩格式返回,要注意页面请求后的Response Headers中的Content-Encoding的值为“gzip”,Request Headers中Accept-Encoding的值存在“gzip”值就可以了。

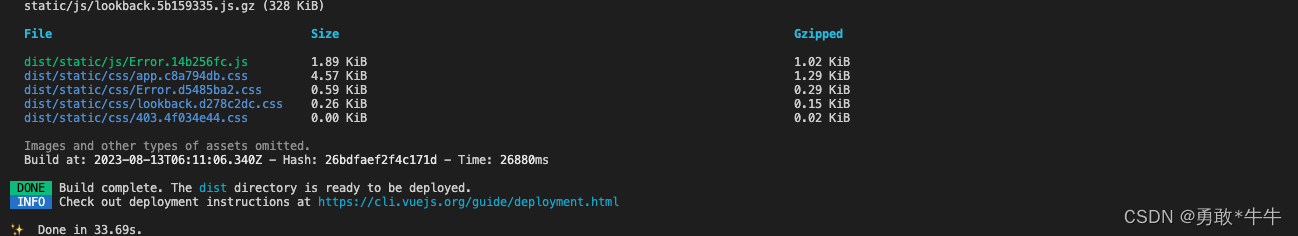
验证插件的有效性:

提升打包速度

开启gzip压缩之后,包的体积大幅缩减,但是打包的时间还是过长26880ms
HappyPack 多线程打包
由于运行在 Node.js 之上的 webpack 是单线程模型的,我们需要 webpack 能同一时间处理多个任务,发挥多核 CPU 电脑的威力
HappyPack 就能实现多线程打包,它把任务分解给多个子进程去并发的执行,子进程处理完后再把结果发送给主进程,来提升打包速度
- 安装
npm install HappyPack -D
- vue.config.js 中引入
const HappyPack = require('happypack');
const os = require('os');
// 开辟一个线程池,拿到系统CPU的核数,happypack 将编译工作利用所有线程
const happyThreadPool = HappyPack.ThreadPool({ size: os.cpus().length });
module.exports = {
configureWebpack: {
plugins: [
new HappyPack({
id: 'happybabel',
loaders: ['babel-loader'],
threadPool: happyThreadPool
})
]
}
}
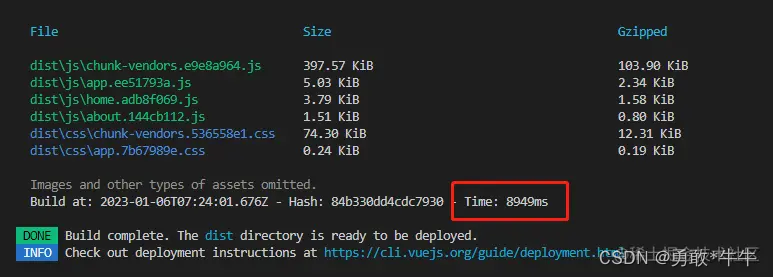
验证 HappyPack 的有效性:
重新打包,最新数据如下:
打包速度:8949ms
使用HappyPack后,打包速度进一步提升了65%

可根据项目的实际情况来做合理的项目优化
https://juejin.cn/post/7186315052465520698#heading-7