系列文章目录
Android打造专有hook,让不规范的代码扼杀在萌芽之中
Android打造专有hook第二篇,走进规范第一步
Android打造专有Hook第三篇,实战全量代码规范检查
Android打造专有Hook第四篇,实战增量代码规范检查
Hello啊各位老铁,姗姗来迟了,前边的四章,大致概述了实现的过程以及最终的效果展示,可以负责任的说,基本上可以满足我们的实际需求,毕竟都是一些基本的规范验证,但是做到百分之百的准确率,这个暂时还达不到,毕竟是在脱离了项目,脱离了语言的情况下进行另类的规范验证,做到目前的这种,自我感觉已经很可以了,当然了,肯定还有优化的空间。
基于前四章,我们已经开发出了相关的功能,在本地,我们也是可以使用的,但是开发出的这套规范,如何让别人使用呢?复制给别人?放到一个链接中,让别人下载后使用?当然是可以的,但是21世纪的今天,这种方式确实有点Low了,有没有一种既简单又快捷的方式呢?有,必须有,今天,我们就一起把前边实现的功能,发布至npm,通过npm简单的命令,提供给别人下载使用。
今天的内容大概如下
1、简单了解npm
2、已有项目发布流程
3、新项目发布流程
4、更新和删除组件
5、npm常见的命令
6、问题总结
简单了解npm
官网:https://www.npmjs.com/
npm 是 JavaScript 的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系,其实就类似于Android中的Maven依赖,无非就是把功能托管到远程,本地之间下载安装即可,方便开发者便捷使用,这个没啥好阐述的。
已有项目发布流程
我们当前的项目就是属于已经开发好的项目,我们看下项目目录,具体的文件内容,大家可以回顾前边几章内容。

1、注册账号
既然要发布到npm,肯定要先去注册账号,跟Android中的aar发布到远程Maven类似,没有一个平台的账号,是无法执行下一步的。
大家可以去到官网,或者直接点击下面的注册页面,填写相关信息进行注册。
https://www.npmjs.com/signup

这个邮箱很重要,因为每次你发布相关信息都会通过邮箱下发通知到你,同样的,登录获取验证码,找回密码等也是通过这个邮箱。
我是比较推荐这种注册方式的,可视化,直观,当然了,除了这种的注册方式之外,还有一种是通过命令的方式注册。
命令:
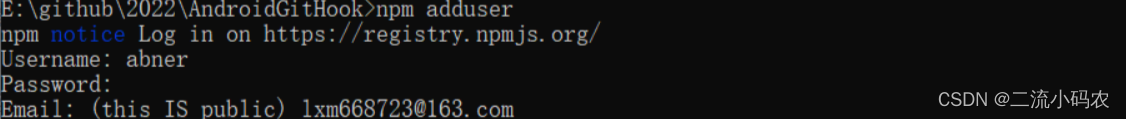
npm adduser具体执行:

2、登录账号
注册好账号之后,执行登录即可,输入自己注册时的用户名,密码,邮箱,然后输入验证码即可。
命令:
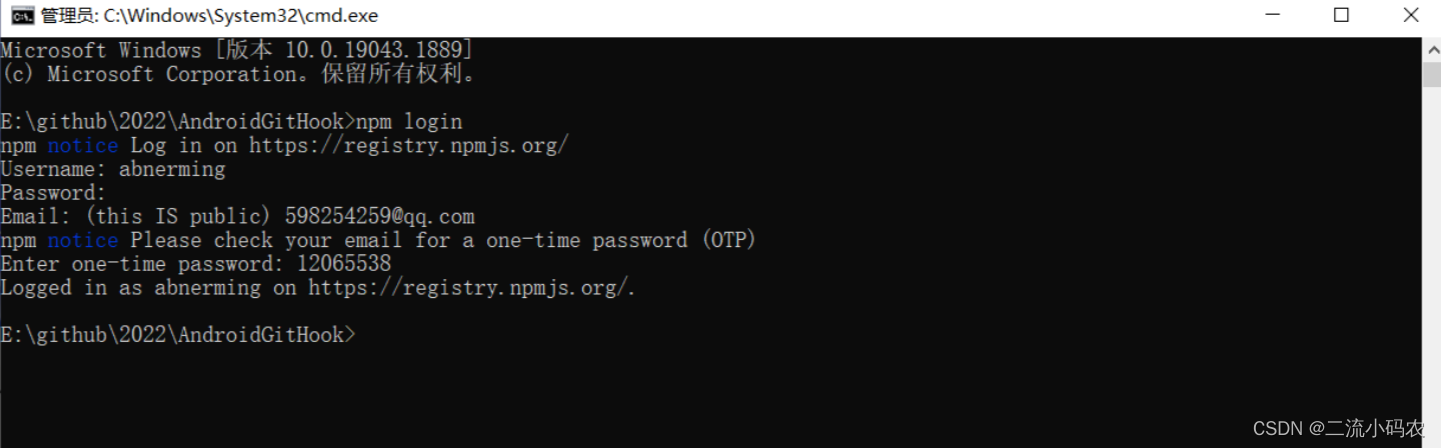
npm login具体执行:

3、发布包到npm包服务器
命令:
npm publish具体执行:

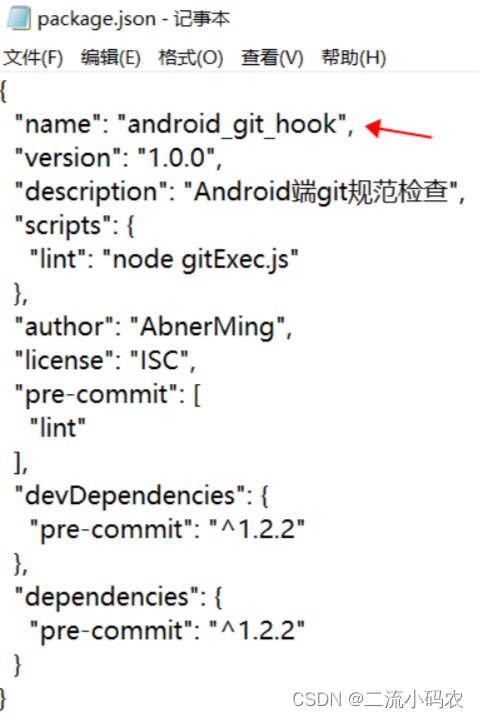
上述的执行流程就是发布成功之后的截图,当最后一行出现了,你的组件名字和版本号即为发布成功,这个组件的名字,就是你的package.json文件中的name。

发布成功之后,登录npm官网,就可以查看到自己刚才发布成功之后的组件了,如下图:

点击之后,右侧会展示一些基本的信息,如下载安装的命令,版本号,大小等。

至此,我们的项目已经成功发布到npm官网了,其他人再有node.js环境的基础上,就可以通过下载安装命令,很便捷的安装了。
npm i android_git_hook新项目发布流程
新项目的发布流程其实和已有项目基本流程是一样的,无非就是前边的创建项目过程,关于项目的创建,在前边的第二章中有过概述,这里再简单的陈列一下。
初始化npm
一个新的项目,一开始肯定是空的,找一个空的目录,执行初始化命令:
npm init当执行npm init时,会按照步骤,让输入很多东西,如果你不想一步一步输入,每次直接回车即可,反正也是可以修改的。
如果想进行一步一步输入,具体流程如下,中间不想输入,可以回车略过:
package name 包名,也就是工程名,默认是括号中的内容
version:版本号,默认是括号中的内容
description:描述信息
entry point:入口文件名,默认是括号中的内容
test command:测试命令
git repository:git仓库地址
keywords: 密码
author: 作者名字
license: (ISC)许可证具体的执行就不截图了,本身就是一步一步来执行,后续的package.json也是可以随意更改的,拿一个之前的项目执行的例子,给大家看一下:

项目初始化之后,你就会发现,你的空目录下,出现了一个package.json文件,这个里面有很多至关重要的信息,大家可以回顾下第二章内容,这里就不赘述了。
初始化好了npm,剩下的就是写代码的过程了,写好代码然后进行发布到npm,就和已有项目发布流程一样的,大家直接看已有项目发布流程即可。
更新和删除组件
组件的完成肯定不是一蹴而就的,有可能会持续好几个版本,那么,我们如何进行更新代码以及使用者如何更新到最新的版本呢?
开发者在更改了最新的代码之后,需要更改package.json文件的版本号,然后重新发包即可,也就是重新执行npm publish命令。

使用者更新到最新版本,执行下面的命令即可,android_git_hook为你的package.json文件中的name。
npm update android_git_hook --save-dev使用者如果不想用了,可以执行下面的卸载操作。
npm uninstall android_git_hook --save-dev也可以删除指定的版本
npm unpublish 包名@版本号或者删除整个包
npm unpublish 包名 --forcenpm常见的命令
关于常用到的npm命令,之前多多少少都介绍过,这里简单总结一下。
初始化npm
npm init
登录与退出登录npm(先注册)
npm login //登录要用户名密码邮箱及验证码
npm logout
安装包
npm i 包名
npm i 包名 -D //开发模式
安装包某一个包
npm install pre-commit
卸载某一个包
npm uninstall 包名
npm i 包名@1.1.1(指定版本号,可以一个数字表示大版本)
npm i 包名 -g //表示全局模式安装,卸载时也要-g
更新某一个包
npm update android_git_hook
发布包与将发布包删除
npm publish //在该包的终端下运行
npm unpublish 包名 -force
查看包版本和所有版本
npm view 包名 version
npm view 包名 versions问题总结
按照正常的执行流程,大家应该都能走的通,但是,肯定也有一些意外的产生,下面列举几个常见的错误,大家在发布的过程中,可以进行避免。
1、使用npm 命令注册:npm adduser
如果用户名被别人注册过,那么回报如下错误:Unable to authenticate, need:Basic

解决方式,换一个用户名。
2、npm publish
如果报错:'You do not have permission to publish "mypackage1". Are you logged in as the correct user?'
![]()
表示包’mypackage1‘已经在包管理器已经存在被别人用了,需要更该包名称,也就是去把package.json文件中的name,改一下。
Android专有GitHook系列就暂时完结了,后续有时间会专门再做一下优化,因为有一些细节性的规范匹配并不是很完美,好了老铁们,这篇就分享到这里,我们下篇见。



















![[SpringBoot] YAML基础语法](https://img-blog.csdnimg.cn/036a59853e7a4ad89c2b4d775759999d.png)