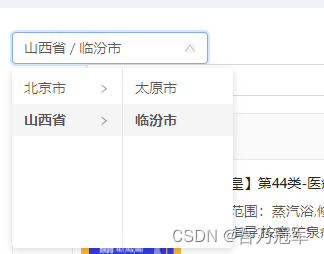
一、效果图

二、代码块
<a-cascader v-model:value="value" :options="options"/>
data () {
return {
value:'',
options:[{
"value": "北京市",
"label": "北京市",
"children": [
{
"value": "昌平区",
"label": "昌平区",
},{
"value": "海淀区",
"label": "海淀区",
}]
}, {
"value": "山西省",
"label": "山西省",
"children": [
{
"value": "太原市",
"label": "太原市",
}, {
"value": "临汾市",
"label": "临汾市",
}]
},
],
}
}