物理像素
-
指的是物理设备上真实的小方块个数,就是拿放大镜看屏幕时看到的像素点,
-
每个物理像素具体的大小是不固定的,不同设备不相同,由厂家设置
逻辑像素
-
指的就是我们css用到的px这个单位的像素
像素比(DPR)
-
物理像素和逻辑像素就是靠像素比关联起来的。
-
像素比=物理像素/逻辑像素
-
那么,比如说在像素比为1的设备上,使用css绘制一个2*2的盒子(也就是长宽都是2px),所用到的物理像素也是2*2个(4个)
-
当我们ctrl+滚轮 调整浏览器的窗口大小时,其实就是调整了设备的像素比
window.devicePixelRatio //获取当前设备的像素比
分辨率
-
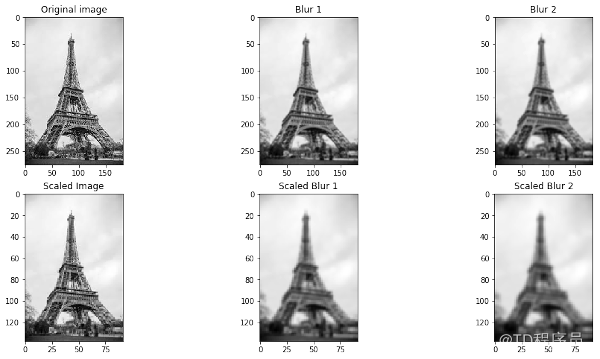
像素点总数即为分辨率,通过以上介绍,我们知道,像素有逻辑像素、物理像素之分,分辨率也一样,有逻辑分辨率和物理分辨率之分。
物理分辨率
![]()
正在上传…重新上传取消
![]()
正在上传…重新上传取消
逻辑像素
![]()
正在上传…重新上传取消
![]()
正在上传…重新上传取消