文章目录
- GridLayout概述
- 常见属性
- 子控件属性
- 项目结构
- 主要代码
GridLayout概述
GridLayout也名网格布局,该布局与TableLayout类似,但与其相比,GridLayout会更加的灵活,比如
TableLayout不能将两行进行一个合并,只能将两列进行一个合并;而GridLayout既能合并行也能合并列,而且布局也会更加的灵活
常见属性
android:orientation:设置水平显示还是垂直显示,默认水平显示android:columnCount:设置行的显示个数android:rowCount:设置列的显示个数
子控件属性
android:layout_column显示在第几列android:layout_columnSpan:横向跨几列android:layout_columnWeight:横向剩余空间分配方式android:layout_gravity:在网格中的显示位置android:layout_row:显示在第几行android:layout_rowSpan:纵向跨几行android:layout_rowWeight:纵向剩余空间分配方式
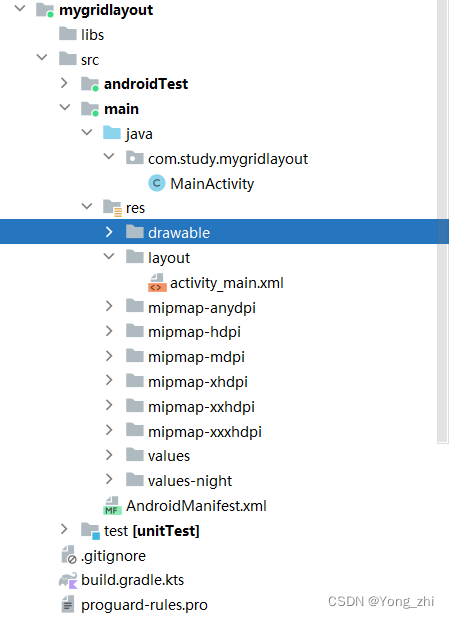
项目结构

主要代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="按钮0"/>
<Button
android:layout_gravity="center"
android:layout_columnSpan="2"
android:layout_row="1"
android:layout_column="0"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="按钮1"/>
<Button
android:layout_rowSpan="1"
android:layout_rowWeight="2"
android:layout_columnWeight="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="按钮2"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="按钮3"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="按钮4"/>
</GridLayout>