助解:解析=编译,加载=运行
浏览器的渲染过程
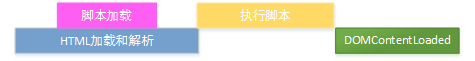
JS加载+执行
普通js/sync:阻塞 DOM加载+解析

async:下载完就执行,无依赖
<script type="text/javascript" src="x.min.js" async="async"></script>


defer:渲染完再执行,依赖
<script type="text/javascript" src="x.min.js" defer="defer"></script>


CSS 、JS 阻塞 DOM 解析和渲染
浏览器将页面从网络下载到本地后:
解析HTML,创建DOM,同时加载依赖的资源:CSS、图片等(加载资源的过程不会阻塞DOM解析),然后调用渲染进程渲染到界面上。
所谓渲染,就是显示
css不阻止dom的解析
js阻止dom的解析
js有可能影响dom的解析,比如在js里面新增dom等这些操作
css js都会阻止dom的渲染
dom的渲染 是需要等js,css都解析完成后才进行的
尽量将CSS放头部,JS放底部,这样可以提高页面的性能。
猜测预加载
为了减缓渲染被阻塞的情况,现代的浏览器都使用了猜测预加载。
当解析被阻塞的时候,浏览器会有一个轻量级的HTML(或CSS)扫描器(scanner)继续在文档中扫描,查找那些将来可能能够用到的资源文件的url,在渲染器使用它们之前将其下载下来。
优先级(高->低)
样式表
内联样式表<style="...">
<p style="background:red"></p>
嵌入样式表<style type="text/css">p{...}</style>
<head>
<title></title>
<style type="text/css">
p{
background-color:yellow;
}
</style>
</head>
外部样式表<link type="text/css" href="xxx.css" rel="stylesheet" />
rel=relationship
href=hypertext Reference
<head>
<title></title>
<link href="xxx.css" rel="stylesheet" type="text/css"/>
</head>通过 link 进行对外部CSS样式文件的引用,也可以引用网上别人写好的样式
选择器(权值):层级越深的优先级越高
权值:解决样式冲突
div p.myClass#myId:元素选择器(1) + 元素选择器(1)+ 类选择器(10)+ ID选择器(100),权重为 112。
!important (会覆盖CSS的任何声明,其实与优先级毫无关系)
内联样式(1000):style
ID 选择器(100):#
类、属性、伪类选择器、特殊符号选择器(10): .classname、[attribute]、:hover 、ul li
属性选择器:[attribute^$*=value]
/* 选择所有含有 "data-attribute" 属性的元素 */
[data-attribute] {
}
[title]
{
color:blue;
}
/* 选择所有 "data-attribute" 属性值为 "value" 的元素 */
[data-attribute=value] {
/* 样式 */
}
[title=runoob]
{
border:5px solid green;
}
/* 选择所有 "data-attribute" 属性值以 "prefix-" 开头的元素 */
[data-attribute^=prefix-] {
/* 样式 */
}
/* 选择所有 "data-attribute" 属性值以 "-suffix" 结尾的元素 */
[data-attribute$=-suffix] {
/* 样式 */
}
/* 选择所有 "data-attribute" 属性值包含 "substring" 的元素 */
[data-attribute*="substring"] {
/* 样式 */
}
/*复合选择*/
/* 选择所有 "data-attribute" 属性值以 "start" 开头且以 "end" 结尾的元素 */
[data-attribute^=start][data-attribute$=end] {
/* 样式 */
}
伪类选择器::hover/active/nth-child(even)/first-child/last-child
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */特殊符号选择器
子元素选择器:ul li
直接子元素选择器:h1>son
兄弟选择器:h1~bros
相邻兄弟选择器:h1+bro
群组选择器:h1,h2 同时选择
元素/HTML标签、伪元素选择器(1): div、::before
通用选择器(0):*
查询选择器:document/元素.querySelector /querySelectorAll
// 选择 ID 为 "myElement" 的元素
const elementById = document.querySelector("#myElement");
// 选择类名为 "myClass" 的第一个匹配元素
const firstElementWithClass = document.querySelector(".myClass");
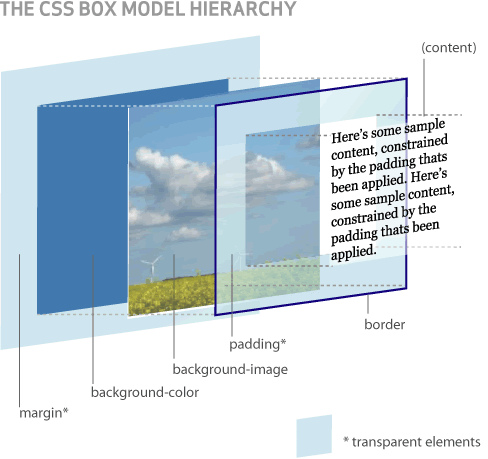
const tabElement = this.$refs.tabs.$el.querySelector(`[name="${domId}"][id="1"]`);盒模型:width=

class="content-box"内容盒模型(W3C盒)
width = content宽度
class="border-box"边框盒模型(IE 盒)
width = content宽度 + padding + border
单位⭐⭐⭐
绝对长度单位:px 像素
相对长度单位:% 父元素
字体:em/rem(默认16px)根元素
视窗:vw,vh
position关键字⭐⭐⭐
static(默认):无相对(top, right, bottom, left , z-index无效
absolute,fixed,relative:相对 static 外的第一个父元素,视窗,正常位置


float:沿其容器的水平方向,允许文本和内联元素环绕它。sticky(CSS3新增) :屏幕滚出时会粘住
inherit
overflow:溢出padding
visible(默认):超出可见
内容不能被裁减并且可能渲染到边距盒(padding)的外部。
hidden:可scrollTo()滚动
如果需要,内容将被裁减以适应边距(padding)盒。不提供滚动条,也不支持允许用户滚动(例如通过拖拽或者使用滚轮)。
内容可以以编程的方式滚动(例如,通过设置 scrollLeft 等属性的值或 scrollTo() 方法), 因此该元素仍然是一个滚动的容器。
clip:禁止所有滚动
clip 和 hidden 之间的区别是 clip关键字禁止所有滚动,包括以编程方式的滚动。该盒子不是一个滚动的容器,并且不会启动新的格式化上下文。
scroll:无论是否超出都显示滚动条
auto:超出才显示滚动条
flex布局
容器属性
flex-direction:row(默认)/column(-reverse)
flex-wrap: nowrap(默认) | wrap | wrap-reverse
flex-flow=flex-direction flex-wrap
justify-content:flex-start(默认)/end、center、space-between/around/evenly
align-items:flex-start/end、center、stretch(默认)、baseline(center,text在交叉轴)

align-content:多根主轴,以交叉轴为对齐 flex-start |end | center | space-between | around | stretch(默认)
项目属性
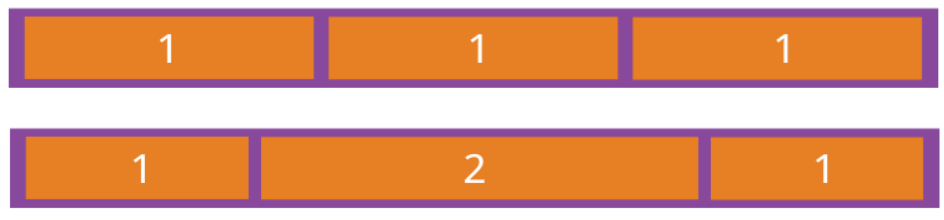
flex-grow: 默认0,若存在剩余空间

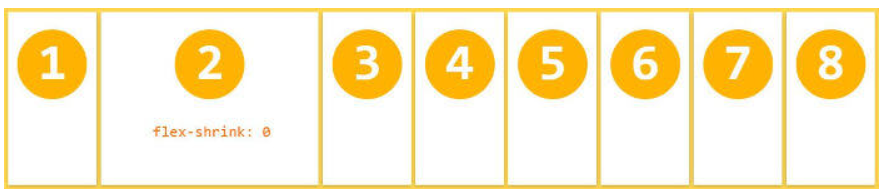
flex-shrink :默认为1,若空间不足
默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。

flex-basis:默认auto(计算main axis size)和width/height同单位
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
flex:默认1=flex-grow:0, flex-shrink:1 ,flex-basis:auto
flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。
auto (1 1 auto) ,none (0 0 auto)
/* 一个值,width/height: flex-basis */
flex: 10em;
flex: 30px;
flex: min-content;
/* 两个值:flex-grow | flex-basis */
flex: 1 30px;
/* 两个值:flex-grow | flex-shrink */
flex: 2 2;
/* 三个值:flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;align-self
display:inline、block、inline-block⭐⭐⭐
HTML 标签分类
文本级标签:p(段落)、span、a(超链接)、b(粗体)、i(斜体)、u(下划线)
容器级标签:div、h系列、ul、li
行显示标签分类
行内元素:文本级标签(除了p)
p在段落前后添加空行。
特征:只有在行内显示,不会自动进行换行,
宽、高不可设置,由内容决定
可替换元素:img、input、textarea文本域 可设置宽高,
它们的尺寸可以通过指定属性(如width和height)来进行设置。这些元素因为通常包含外部资源或用户输入,所以允许开发者设置宽度和高度,以便更好地控制它们的显示。
设置float后脱离了文档流,可以设置宽、高
对 margin 仅设置左右方向有效,上下无效
padding 设置上下左右都有效
块级元素:容器级标签+p
特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行
BFC规范
BFC块级格式化上下文(Block Fromatting Context)
问题
外边距重叠:magrin=max(top,bottom)
外边距合并(margin collapsing)是正常文档流中的一种行为,
块的上外边距margin-top和下外边距margin-bottom会合并为单个边距(为单个边距的最大值)
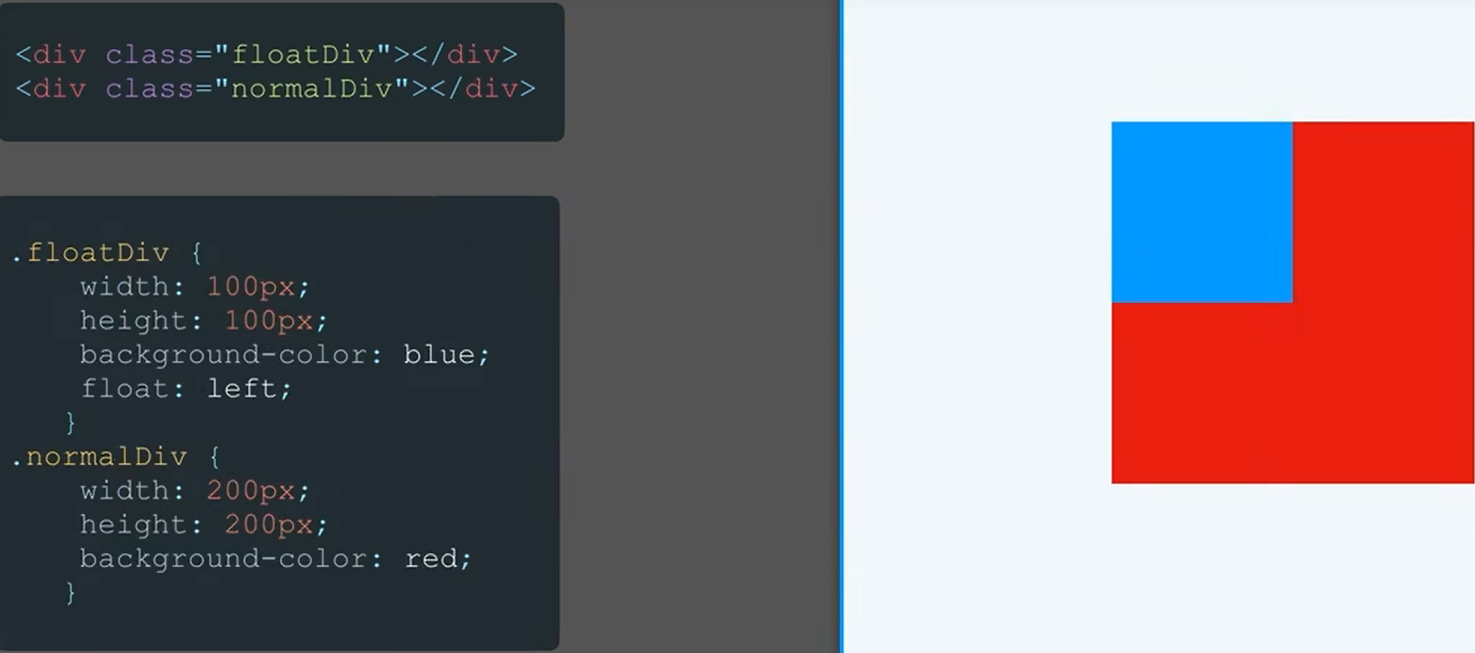
浮动导致父高度塌陷

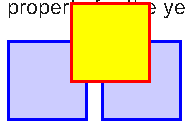
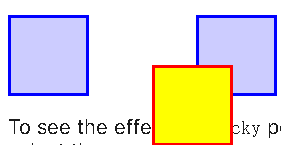
不浮动的元素被浮动元素覆盖

常见触发条件
独立布局,设置后不会被其他元素影响