一、React是什么

一个专注于构建用户界面的 JavaScript 库,和vue和angular并称前端三大框架
React有什么特点
1- 声明式UI(JSX)
写UI就和写普通的HTML一样,抛弃命令式的繁琐实现
2- 组件化
组件是react中最重要的内容,组件可以通过搭积木的方式拼成一个完整的页面,通过组件的抽象可以增加复用能力和提高可维护性

3- 跨平台
react既可以开发web应用也可以使用同样的语法开发原生应用(react-native),比如安卓和ios应用,甚至可以使用react开发VR应用,想象力空间十足,react更像是一个 元框架 为各种领域赋能
二、环境初始化
使用React脚手架创建一个react项目
打开命令行窗口 、执行命令
npx create-react-app 项目名字
如:npx create-react-app react-basic
npx create-react-app 是固定命令,create-react-app是React脚手架的名称
react-basic表示项目名称,可以自定义,保持语义化
npx 命令会帮助我们临时安装create-react-app包,然后初始化项目完成之后会自自动删掉,所以不需要全局安装create-react-app
启动项目
$ yarn start
or
$ npm start三、项目目录说明调整
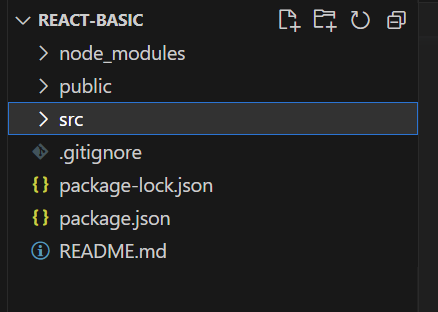
目录说明
1、src 目录是我们写代码进行项目开发的目录
2、package.json 中俩个核心库:react 、react-dom
目录调整
删除src目录下自带的所有文件,只保留app.js根组件和index.js
创建index.js文件作为项目的入口文件,在这个文件中书写react代码即可
入口文件说明:
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
// 引入根组件App
import App from './App'
// 通过调用ReactDOM的render方法渲染App根组件到id为root的dom节点上
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
)但是,实操需要修改,删掉严格模式节点,会影响useEffect的执行时机(React18问题说明)
//React:框架的核心包
//ReactDOM:专门做渲染相关的包
import React from 'react';
import ReactDOM from 'react-dom/client';
//应用的全局样式文件
import './index.css';
//引入根组件
import App from './App';
//渲染根组件APP到一个id为root的dom节点上
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
)
//严格模式节点需要去掉
//会影响useEffect的 执行时机
//root.render(
// <React.StrictMode>
// <App />
// </React.StrictMode>
//);

结构搭建好了,可以开始下一步学习 jsx