引言
随着科技的发展,微信小游戏成为人们休闲娱乐的新选择。其中一些小游戏不仅仅是简单的娱乐,还融入了复杂的算法,如迷宫算法,为玩家带来了更多的挑战和乐趣。本文将带您深入了解什么是迷宫算法,以及如何在微信小游戏中应用这一算法。
什么是迷宫算法?
迷宫算法是一类用于生成迷宫结构的计算机算法。迷宫通常被定义为由墙壁和路径组成的结构,玩家需要找到从起点到终点的路径。在游戏设计中,迷宫的生成往往是一项关键任务,迷宫算法正是为了解决这个问题而被设计出来的。
迷宫算法可以分为多种类型,其中比较常见的有“随机Prim算法”、“深度优先搜索(DFS)”、“广度优先搜索(BFS)”、“Kruskal算法”等。这些算法都有各自的特点和应用场景,但它们的目标都是生成具有迷惑性和挑战性的迷宫结构。
随机Prim算法是一种用于生成迷宫或最小生成树的算法。它以随机选取的点为起始,逐步扩展,直到覆盖整个区域。其基本思想是从一个初始点开始,不断添加与当前生成树连接的边,直到所有节点都被连接为止。随机Prim算法在生成迷宫或构建通信网络时,能够确保生成的路径较为分散,从而增加了多样性和趣味性。
深度优先搜索是一种经典的图遍历算法,常用于寻找路径、图连通性等问题。在迷宫中,DFS就像是你在一个岔路口随意选择一条路,然后不断前进,直到无法继续为止,然后回退到上一个岔路口,继续尝试其他路径。DFS的优点是简单直观,但在某些情况下可能会导致路径偏长。
广度优先搜索是另一种图遍历算法,也常用于寻找最短路径、图连通性等问题。在迷宫中,BFS则是从起点开始,逐层探索,先考虑离起点最近的点,再依次考虑离起点距离逐渐增加的点。BFS保证了找到的路径是最短的,但可能会占用更多的计算资源。
Kruskal算法是用于生成最小生成树的一种贪心算法。在图的情况下,最小生成树是一棵包含所有节点但边权值之和最小的树。Kruskal算法首先将所有边按权值从小到大排序,然后逐个添加边,但要避免形成环。它以此方式选择边,直到最小生成树完成。Kruskal算法在网络设计、通信等领域中具有广泛应用。
这些算法各自具有不同的特点和应用领域。随机Prim算法适用于生成迷宫或最小生成树,DFS和BFS用于图的遍历和寻找路径,Kruskal算法则是构建最小生成树的优秀选择。无论在解谜游戏中还是在网络规划中,这些算法都为解决不同问题提供了有力的工具。
迷宫算法在微信小游戏中的应用
微信小游戏在玩法上通常力求简单易上手,但迷宫算法的引入为游戏增加了更多的趣味性和挑战性。以下是迷宫算法在微信小游戏中的几种应用方式:
- 冒险游戏中的关卡设计: 微信小游戏中的冒险类游戏常常要求玩家在迷宫中探索并解决谜题,这就需要一个精心设计的迷宫结构。迷宫算法可以用来生成各种不同类型的迷宫,如有多条通路、盲点等,为玩家带来截然不同的挑战。
- 逃脱游戏的场景生成: 在逃脱类游戏中,玩家通常需要从一个被困的地方找到出口。迷宫算法可以帮助生成错综复杂的迷宫,增加游戏难度和紧张感。
- 解谜游戏的谜题布局: 一些微信小游戏注重解谜元素,需要玩家通过解开谜题来找到正确的路径。迷宫算法可以生成各种需要特定策略的谜题布局,激发玩家的思维能力。
- 竞速游戏的挑战设计: 在一些竞速类游戏中,迷宫算法可以帮助生成充满惊险和刺激的赛道,玩家需要在短时间内找到最快的路径,增加游戏的乐趣和竞争性。
微信小游戏中的迷宫算法实践
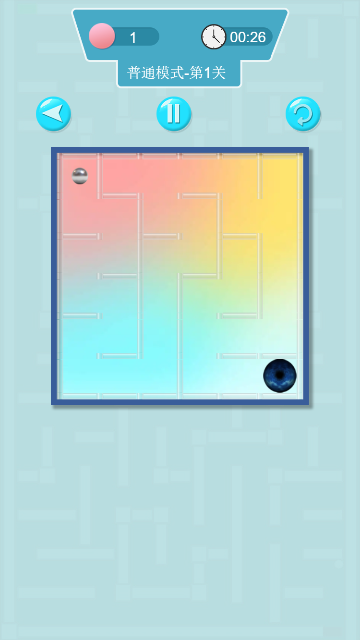
实践过程由笔者的微信小游戏《重力迷宫球》提供,小伙伴们感兴趣可以自行搜索体验。
在微信小游戏中使用迷宫算法来生成迷宫结构涉及一系列步骤,下面将详细介绍这个过程:
-
确定迷宫的基本参数: 在开始之前,需要确定迷宫的基本参数,如迷宫的大小(行数和列数)、起点和终点的位置,以及墙壁和路径的标记方式。
我们通过配置去读取迷宫的行数和列数,以6*6为例子,左上角为起点,右下角为终点:
var m: IMaze = this.getMazeByType(levelCfg.mazeType); m.Init(levelCfg.row, levelCfg.col); m.Build(); -
初始化迷宫: 首先,将整个迷宫初始化为完全封闭的状态,即所有格子都是墙壁。
代码如下:
protected InitM() { for (var i = 0; i < this.room_row; i++) { this.M[i] = []; for (var j = 0; j < this.room_col; j++) { this.M[i][j] = []; for (var k = 0; k < 5; k++) { this.M[i][j][k] = 0; } } } } -
选择起点和初始化数据结构: 选择一个起点作为迷宫的起点,通常为左上角或者中心点。然后,初始化一个数据结构,如堆栈、队列或优先级队列,用于后续的算法操作。
我们以左上角(0,0)为起点:
var r = 0; var c = 0; var history = new Array<MPosition>(); history.push(this.GetPosition(r,c)); -
生成路径: 选择一个起始格子作为当前格子,将其标记为路径,然后从当前格子开始寻找未被访问过的相邻格子。根据所选的迷宫算法不同,这里可以使用深度优先搜索(DFS)或广度优先搜索(BFS)等算法。每次移动到相邻格子时,将当前格子和相邻格子之间的墙壁标记为路径,将相邻格子入队或入栈。
我们以DFS为例:
while (history.length != 0) { this.M[r][c][4] = 1; var directions = new Array(); if (c > 0 && this.M[r][c - 1][4] == 0) { directions.push('L'); } if (r > 0 && this.M[r - 1][c][4] == 0) { directions.push('U'); } if (c < this.room_col - 1 && this.M[r][c + 1][4] == 0) { directions.push('R'); } if (r < this.room_row - 1 && this.M[r + 1][c][4] == 0) { directions.push('D'); } if (directions.length != 0) { history.push(this.GetPosition(r,c)); var direction_index = Math.floor(Math.random() * directions.length); var direction = directions[direction_index]; switch (direction) { case 'L': this.M[r][c][0] = 1; c = c - 1; this.M[r][c][2] = 1; break; case 'U': this.M[r][c][1] = 1; r = r - 1; this.M[r][c][3] = 1; break; case 'R': this.M[r][c][2] = 1; c = c + 1; this.M[r][c][0] = 1; break; case 'D': this.M[r][c][3] = 1; r = r + 1; this.M[r][c][1] = 1; break; } } else { var pos = history.pop(); r = pos.row; c = pos.col; } } -
连接路径: 重复步骤4,直到无法找到未访问的相邻格子为止。这时可以回溯到之前的格子,寻找其他未访问的路径,直到所有的路径都连接在一起。
-
添加死胡同和细节: 在迷宫中添加一些死胡同(盲点)是增加迷惑性的好方法。可以随机选择一些路径格子,将其周围的墙壁标记为死胡同。此外,还可以调整迷宫的细节,如调整墙壁的密度,增加迷宫的复杂性。
-
标记终点: 在迷宫的某个位置标记终点,确保至少有一条从起点到终点的路径。
代码如下:
protected ParseM() { for (var i = 0; i < this.ROW; i++) { for (var j = 0; j < this.COL; j++) { if (i == 0 || i == this.ROW - 1 || j == 0 || j == this.COL - 1) { this.maze[i][j] = 1; } else { if (i % 2 == 0) { if (j % 2 == 0) { this.maze[i][j] = 1; } else { this.maze[i][j] = this.M[i / 2 - 1][(j - 1) / 2][3] == 1 ? 0 : 1; } } else { if (j % 2 == 0) { this.maze[i][j] = this.M[(i - 1) / 2][j / 2 - 1][2] == 1 ? 0 : 1; } else { this.maze[i][j] = 0; } } } } } } -
绘制迷宫: 使用绘图技术,在游戏界面上绘制出生成的迷宫结构,墙壁和路径的样式可以根据游戏的风格进行美化。
Egret结合Box2d插件绘制如下:
function drawMaze(x, y, w, h, image = ""): void { var posX = x; var posY = y; var width = w; var height = h; var display: egret.DisplayObject; if (!image) { display = self.createBox(width, height); } else { display = self.createBitmapByName(image); if (width > height) { display.rotation = 90; display.width = height; display.height = width; } else { display.width = width; display.height = height; } } display.anchorOffsetX = display.width / 2; display.anchorOffsetY = display.height / 2; display.x = posX; display.y = posY; self.group.addChild(display); let groundBodyDef = new Box2D.Dynamics.b2BodyDef(); groundBodyDef.position.Set(posX / factor, posY / factor); groundBodyDef.type = Box2D.Dynamics.b2Body.b2_staticBody; groundBodyDef.userData = display; let groundBox = new Box2D.Collision.Shapes.b2PolygonShape();//这是个矩形 groundBox.SetAsBox(width / 2 / factor, height / 2 / factor); var fixDef = new Box2D.Dynamics.b2FixtureDef();//这个就是材质 fixDef.shape = groundBox; self._world.CreateBody(groundBodyDef).CreateFixture(fixDef); } var pW = gameModel.levelCfg.pW; var lW = gameModel.levelCfg.lW; var width = Math.floor(m.COL / 2) * lW + Math.ceil(m.COL / 2) * pW; var height = Math.floor(m.ROW / 2) * lW + Math.ceil(m.ROW / 2) * pW; var offset = 25; this.mazebg.width = width + offset * 2; this.mazebg.anchorOffsetX = this.mazebg.width / 2; this.mazebg.height = height + offset * 2; this.mazebg.verticalCenter += height / 2; var sW = this.mazebg.x; var sH = this.mazebg.y + 25 + pW / 2; for (var i = 0; i < m.ROW; i++) { for (var j = 0; j < m.COL; j++) { if (m.maze[i][j] == 1) { var w = pW; var h = pW; if (i % 2 == 0 && j % 2 == 1) { w = lW; } else if (i % 2 == 1 && j % 2 == 0) { h = lW }; drawMaze( sW - (Math.floor(m.COL / 2) - j) * (lW + pW) / 2, sH + i * (lW + pW) / 2, w, h, "migongbi"); } } } -
游戏设计和逻辑: 结合生成的迷宫,设计游戏的玩法、规则和目标。确保玩家能够在迷宫中探索,解决谜题或完成任务。
本游戏通过手机的重力感应控制小球,解谜迷宫,并将小球送到迷宫终点的竞技游戏:

- 测试和优化: 在生成迷宫的过程中,可能会出现不符合预期的问题,如死胡同过多或者无法连接到终点。因此,需要对生成的迷宫进行测试,并根据反馈进行优化,确保玩家能够正常游玩。

通过以上步骤,开发者可以在微信小游戏中成功应用迷宫算法,为玩家提供有趣的游戏体验。不同的迷宫算法和参数设置会带来不同的迷宫结构,从而为游戏增加了多样性和挑战性。
总结
迷宫算法不仅仅是一种生成迷宫结构的技术,更是游戏设计中的一门艺术。微信小游戏中运用迷宫算法,不仅可以增加游戏的趣味性和挑战性,还可以提升玩家的游戏体验。通过精心设计的迷宫,玩家不仅在娱乐中获得乐趣,还可以锻炼逻辑思维、解决问题的能力。让我们期待更多创新的微信小游戏,它们将迷宫算法这一智慧巧妙地融入游戏的世界中。
本文的重点内容主要有以下几点,不知道小伙伴们是否已经理解:
- 什么是迷宫算法。
- 迷宫算法在微信小游戏中的应用。
- 迷宫算法在微信小游戏中实践。
- 本文迷宫算法源码关注"亿元程序员" 发送 “maze” 获取。包括DFS(深度优先算法)、随机Prim算法、递归切割算法和并查集算法。
- 本文实践小游戏《重力迷宫球》大家可以自行搜索体验。
此外笔者已经上线的小游戏《填色之旅》《贪吃蛇掌机经典》大家也可以自行搜索体验。
感兴趣的小伙伴记得关注"亿元程序员"哦,学习小游戏开发不迷路。欢迎大家一起交流。
喜欢的可以点个赞、点个在看哦!谢谢大家。
推荐阅读:
从零开始开发贪吃蛇小游戏到上线系列
如此高端大气上档次的WOL网络唤醒一键遥控远程开机,想不想学?