Browser | Playwright Python
方法
创建page页面
from playwright.sync_api import sync_playwright
def run(playwright):
firefox = playwright.firefox
browser = firefox.launch()
page = browser.new_page()
page.goto("https://example.com")
browser.close()
with sync_playwright() as playwright:
run(playwright)关闭浏览器
如果使用 browser_type.launch() 创建浏览器,则使用该方法可以关闭浏览器及其所有页面(如果打开了任何页面),如果使用 browser.new_context() 创建了 BrowserContext ,则需要先关闭浏览器山下文browser_context.close(),再关闭浏览器。
browser.close()
new_browser_cdp_session
返回新创建的浏览器会话。
browser.new_browser_cdp_session()
创建浏览器上下文
创建新的浏览器上下文。它不会与其他浏览器上下文共享 cookie/缓存。
context = browser.new_context()
browser = playwright.firefox.launch() # or "chromium" or "webkit".
# create a new incognito browser context.
context = browser.new_context()
# create a new page in a pristine context.
page = context.new_page()
page.goto("https://example.com")
# gracefully close up everything
context.close()
browser.close()创建新的页面
browser.new_page()
开始跟踪结束跟踪
start_tracing方法可以用于开启跟踪,并将跟踪结果保存到文件中。测试者可以通过分析这些跟踪数据来检测页面的性能问题,比如卡顿、加载时间过长等等。同时,这些跟踪数据也可以帮助测试者编写更加精准的测试用例,以便更好地模拟用户的操作行为
browser.start_tracing(page, path="trace.json")
page.goto("https://www.google.com")
browser.stop_tracing()
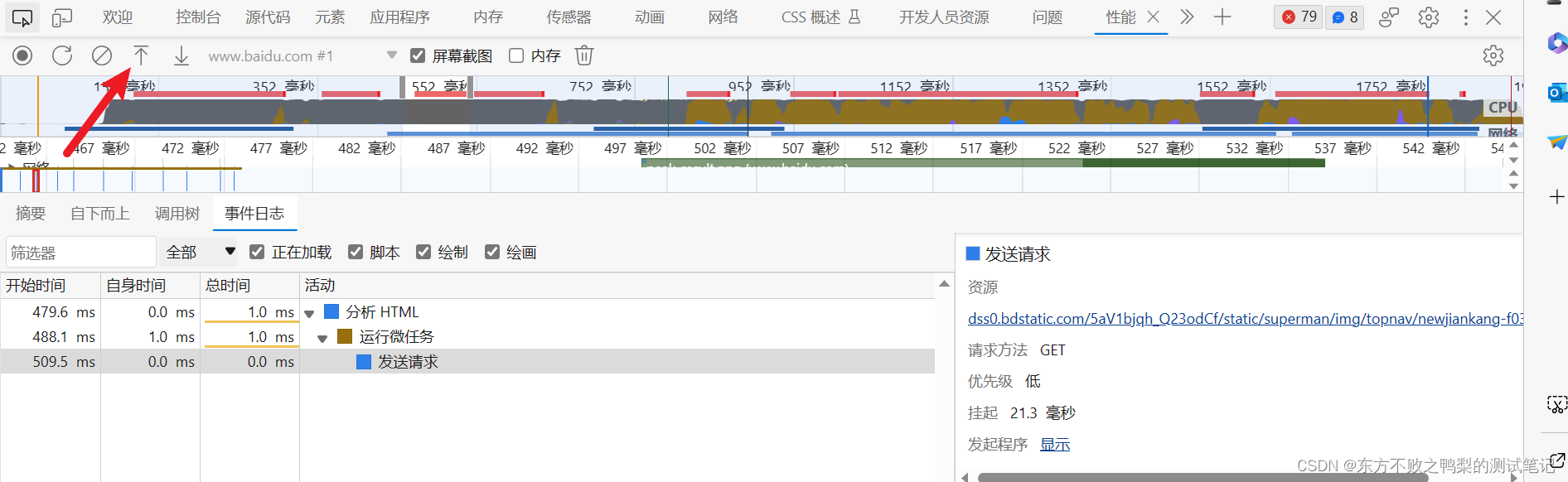
使用这两个方法,可以生成跟踪文件,跟踪文件可以在 Chrome 开发人员工具性能面板中打开。
示例:
from playwright.sync_api import sync_playwright
def run(playwright):
firefox = playwright.chromium
browser = firefox.launch(headless=False)
page = browser.new_page()
browser.start_tracing(page=page, path="trace.json")
# page.goto("https://www.google.com")
page.goto("http://www.baidu.com")
browser.stop_tracing()
browser.close()
with sync_playwright() as playwright:
run(playwright) 
该文件可以在浏览器开发者工具的性能面板中打开。
属性
browser_type
获取浏览器所属的浏览器类型(chromium,Firefox或webkit)。
browser.browser_type
contexts
返回所有打开的浏览器上下文的数组。在新创建的浏览器中,这将返回零个浏览器上下文
browser = pw.webkit.launch()
print(len(browser.contexts())) # prints `0`
context = browser.new_context()
print(len(browser.contexts())) # prints `1`
is_connected
指示浏览器已连接。
browser.is_connected()
version
浏览器的版本
browser.version
事件
on("disconnected")
当浏览器与浏览器应用程序断开连接时发出。这可能是由于以下原因之一而发生的:
- 浏览器应用程序已关闭或崩溃。
- 浏览器.close() 方法被调用。
browser.on("disconnected", handler)