cookie
HTTP无状态,每次请求都要携带cookie,以帮助识别用户身份;
服务端也可以向客户端set-cookie,cookie大小限制为4kb;
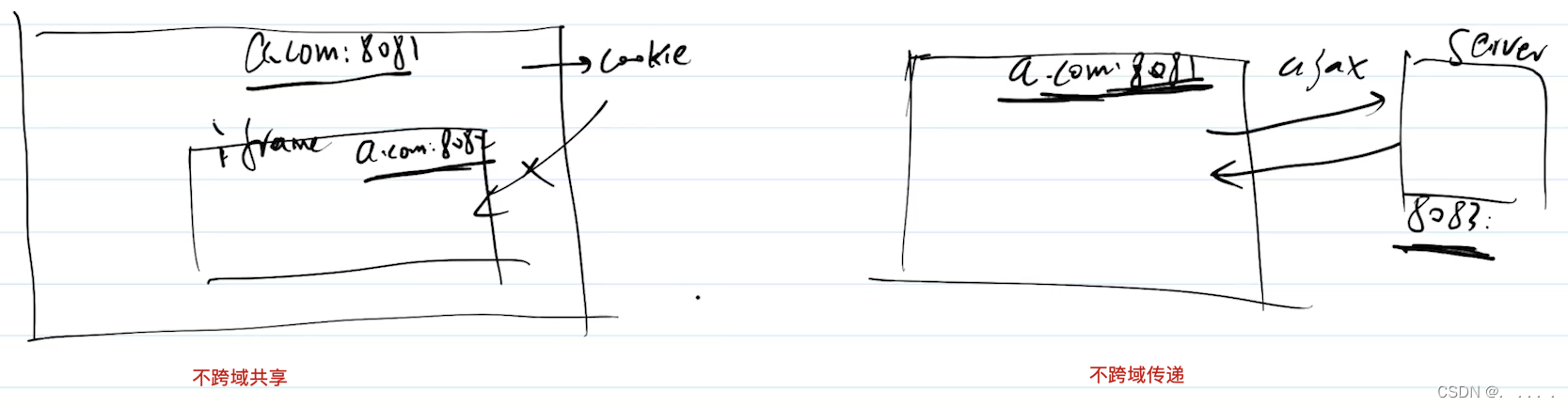
cookie默认有跨域限制,不跨域共享和传递,例如:

现代浏览器开始禁止第三方JS设置cookie
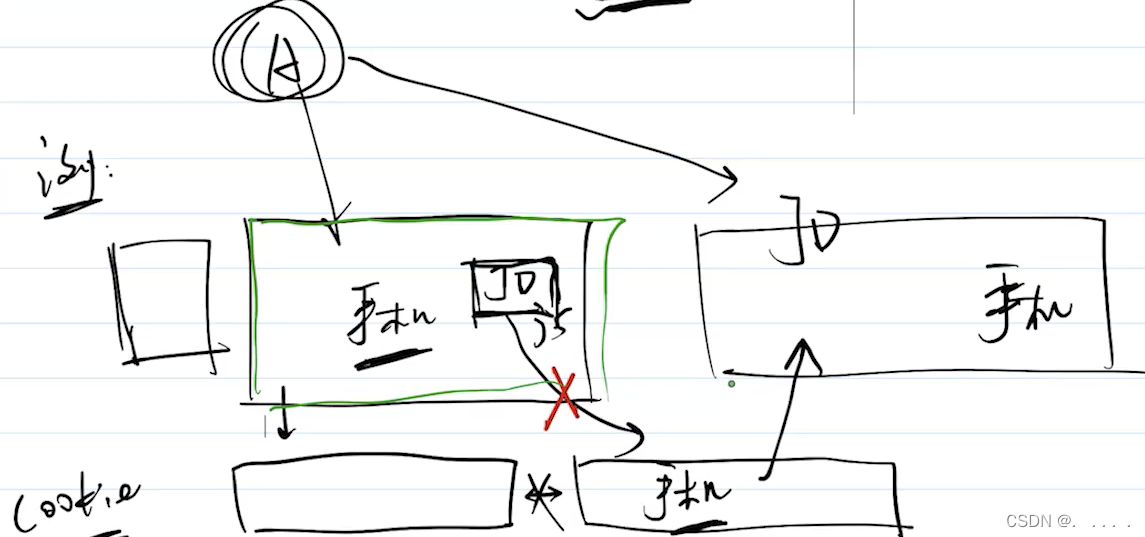
和跨域限制不同,这里是指禁止网页引入的第三方JS设置cookie,例如你有一个手机性能对比的网站,用户可以在你这个网站上来参考手机的性能,只访问你的网页你是没啥收入的,如果你想获得更多的收入,那么你可以植入一些JD的广告,而广告内容可能是一个图片,代码如下:
<img src="jd.com?info='华为手机'" >。
JD广告的js虽然访问不了你的cookie,因为cookie是不跨域共享的,但是可以拿到当前网页中的内容(它一看大概是和手机内容相关的),一旦你曾经登录过JD,那么上面的代码中的请求就会携带上你的cookie信息(jd就会知道你是谁),并顺路带上当前你访问的内容。
当有一天你访问JD时,你就会发现JD给你智能推荐你想要那款华为手机了。

因此,cookie新增了一个SameSite属性,用来防止CSRF攻击和用户追踪。
SameSite有三个值,其中Strict最为严格,完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。换言之,只有当前网页的 URL 与请求目标一致,才会带上 Cookie。
参考链接:cookie和token的区别
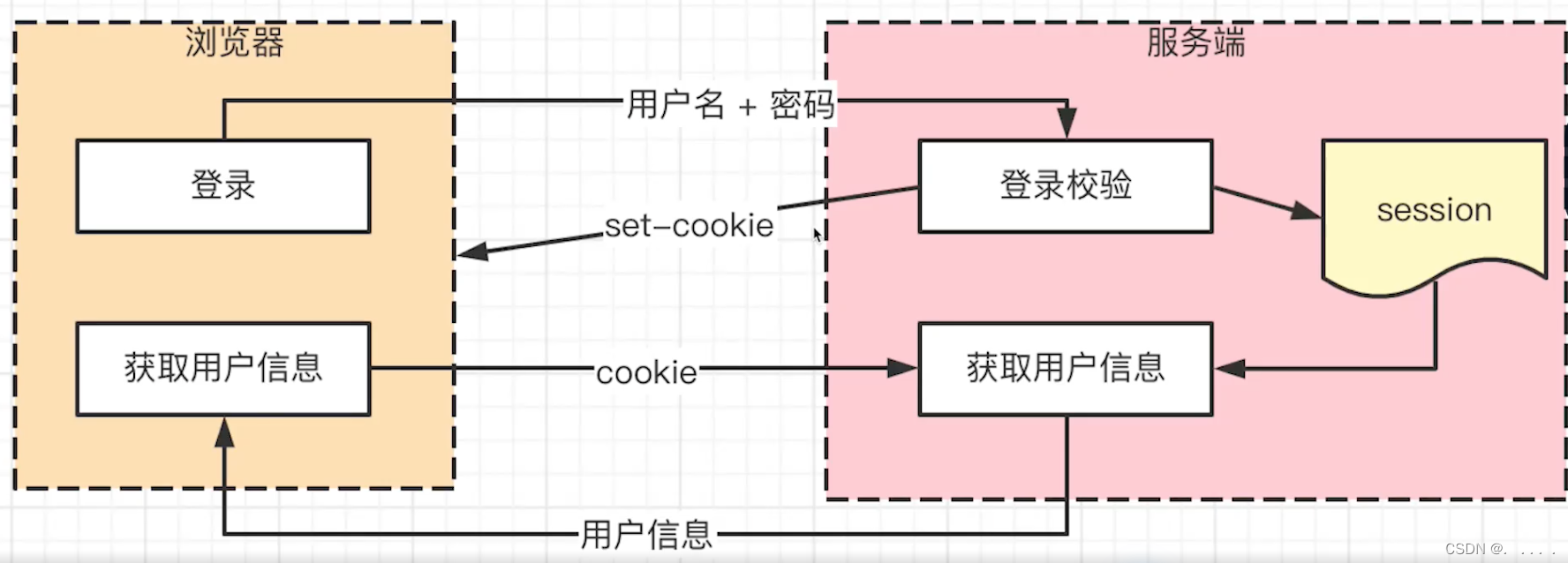
cookie 和 session
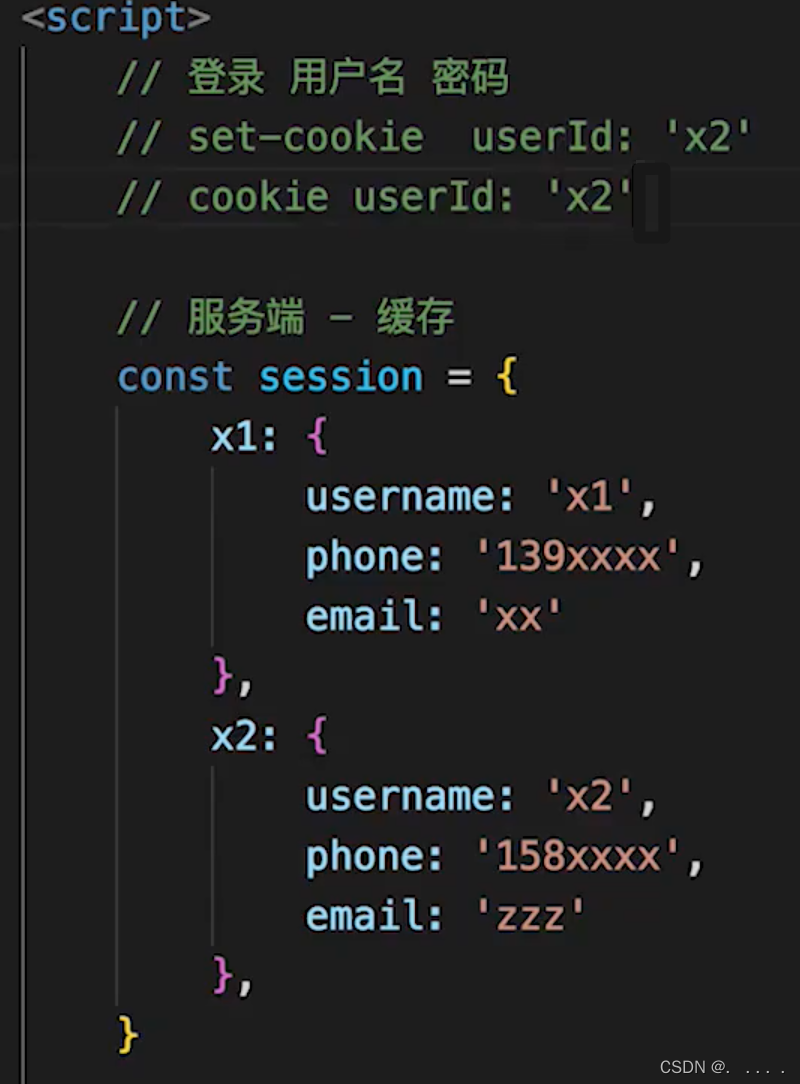
cookie在客户端,用于登录验证,存储用户标识 如useId;
session在服务端,存储用户详细信息,和cookie信息一一对应;
cookie+session是常见登录验证解决方案;


为什么要有session:
- 安全性
- cookie体积小,存储信息有限;
- cookie每次都会被携带,http携带信息少的话传输快;
cookie vs token
- cookie是http规范,会自动传递;而token需要开发者手动自己传递;
- cookie会被浏览器默认存储;而token需要自己存储(localstorage或sessionStorage);
- token没有跨域限制;
cookie是官方的登录验证方案,但虽然互联网的发展,cookie暴露出很多限制,因此有了民间发起的token方式,更加灵活。
实现token的方案jwt(json web token)
- 前端发起登录,后端验证成功后,返回一个加密的token;
- 前端自行存储这个token(其中包括用户信息,加密了的,非对称加密);
- 以后访问服务端接口,都会携带这个token,作为验证信息;
token vs cookie 优缺点以及使用场景
参考链接: token vs cookie 优缺点以及使用场景