文章目录
- 创建一个基于Qt Widget的应用程序
- 创建Text Finder项目
- 素材文件
- 填补缺失的部分
- 设计用户界面
- 完成头文件
- 完成源文件
- 创建资源文件
- 编译和运行程序
- 参考文章
创建一个基于Qt Widget的应用程序
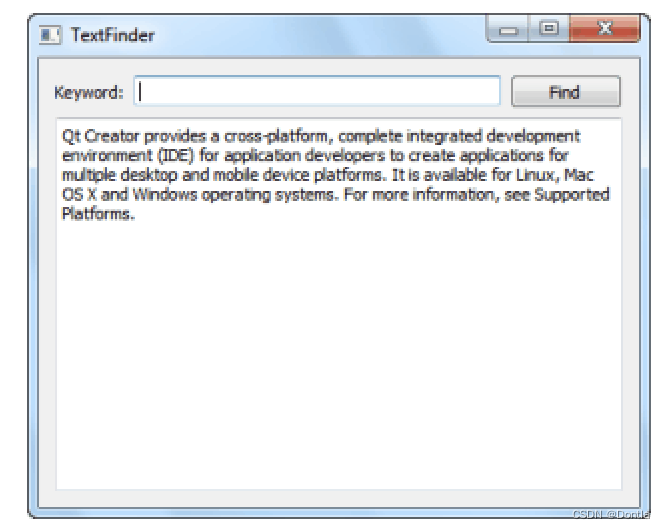
本教程介绍如何使用Qt Creator创建一个小型Qt应用程序,名为Text Finder。它是Qt UI工具中Text Finder示例的简化版本。应用程序的用户界面是使用Qt Designer通过Qt小部件构建的。应用程序逻辑是通过使用代码编辑器编写的C++代码。

创建Text Finder项目
-
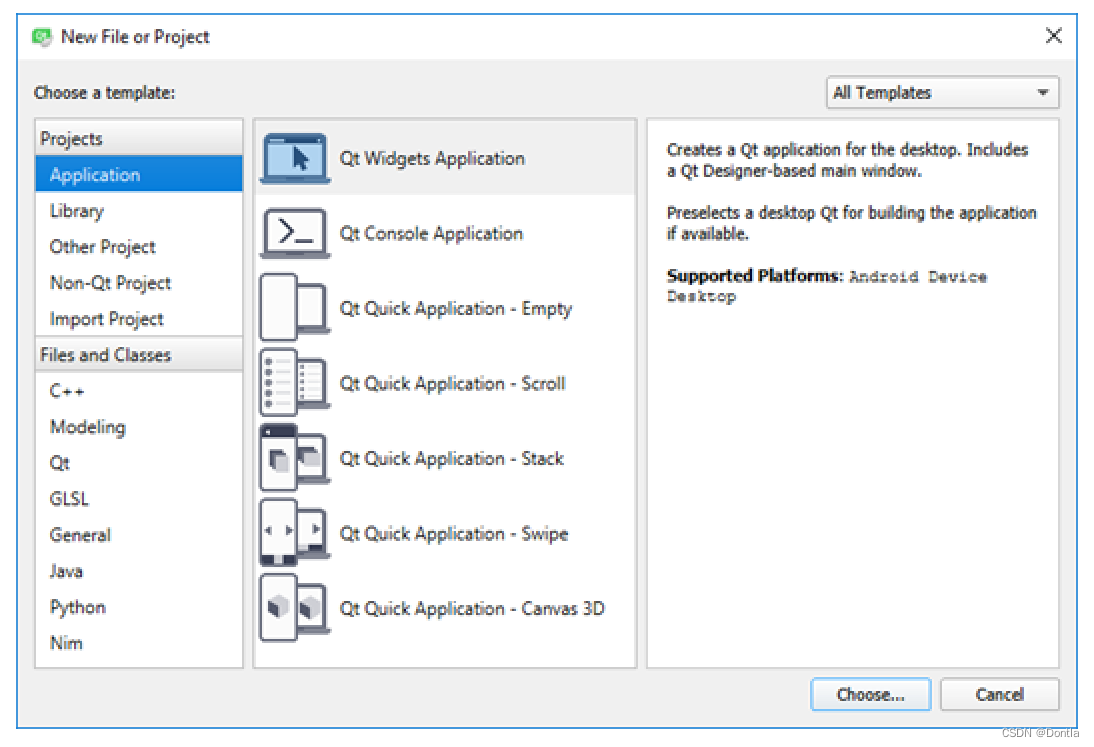
选择文件 > 新建文件或项目 > 应用程序 > Qt Widgets应用程序 > 选择。

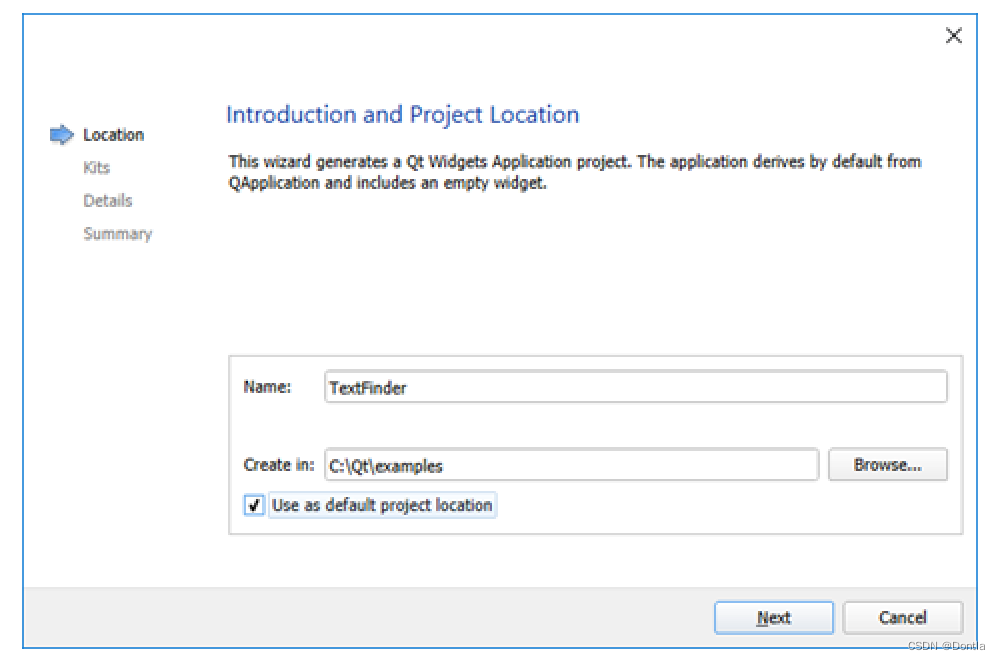
打开介绍和项目位置对话框。

-
在名称字段中,输入TextFinder。
-
在创建位置字段中,输入项目文件的路径。例如,
C:\Qt\examples,然后点击下一步(在Windows和Linux上)或继续(在macOS上)。
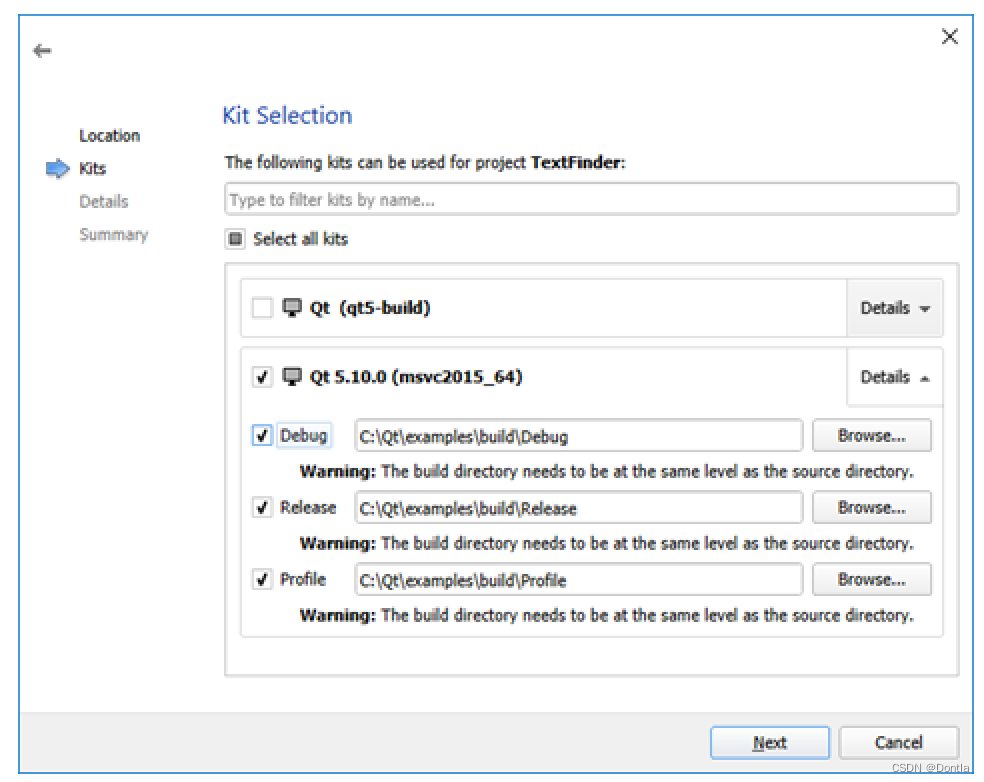
打开套件选择对话框。

-
选择您的项目的构建和运行套件,然后点击下一步或继续。
注意:如果在工具 > 选项 > 套件(在Windows和Linux上)或Qt Creator > 首选项 >
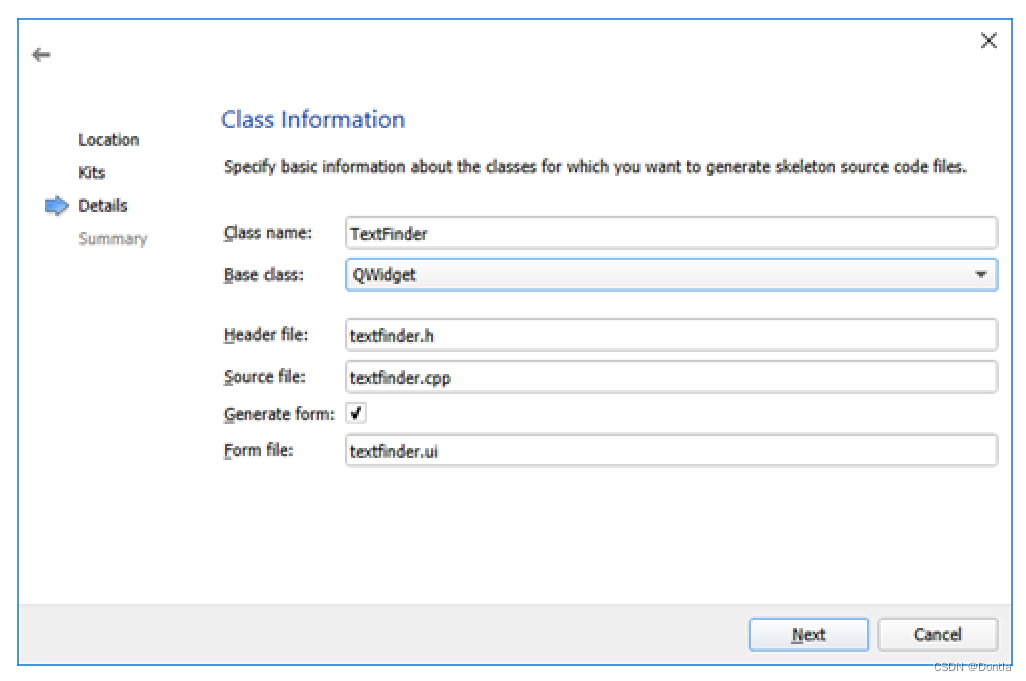
套件(在macOS上)中只指定了一个套件,则会跳过此对话框。打开类信息对话框。

-
在类名字段中,输入TextFinder作为类名。
-
在基类列表中,选择QWidget作为基类类型。
注意:头文件、源文件和表单文件字段会自动更新以匹配类的名称。
-
点击下一步或继续。
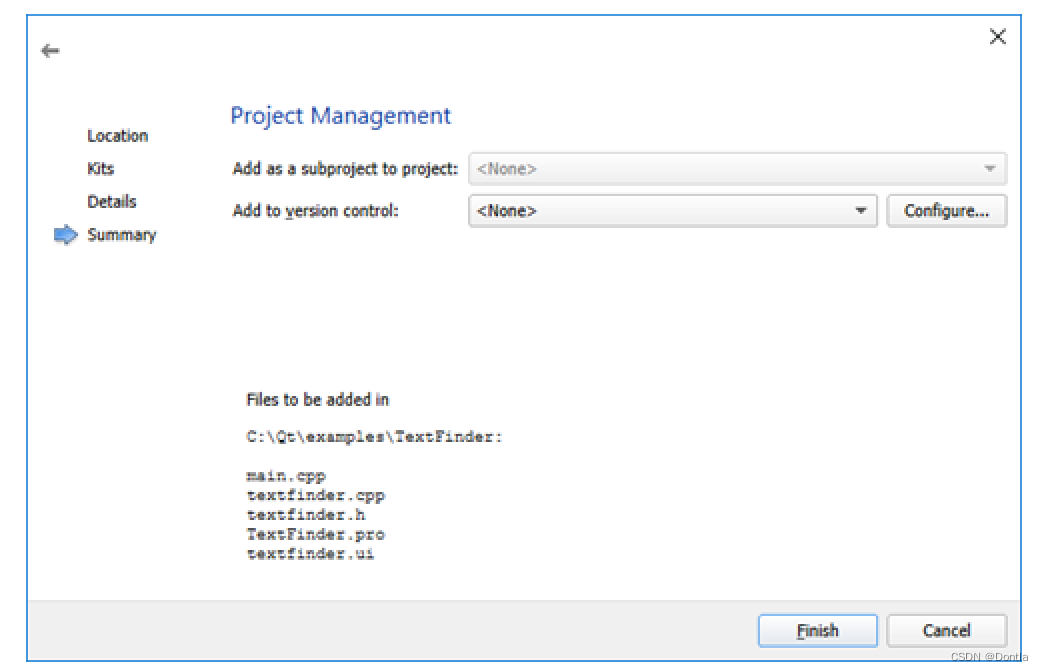
打开项目管理对话框。

-
查看项目设置,并点击完成(在Windows和Linux上)或完成(在macOS上)创建项目。
注意:项目将以编辑模式打开,并隐藏这些说明。要返回到这些说明,请打开帮助模式。
素材文件
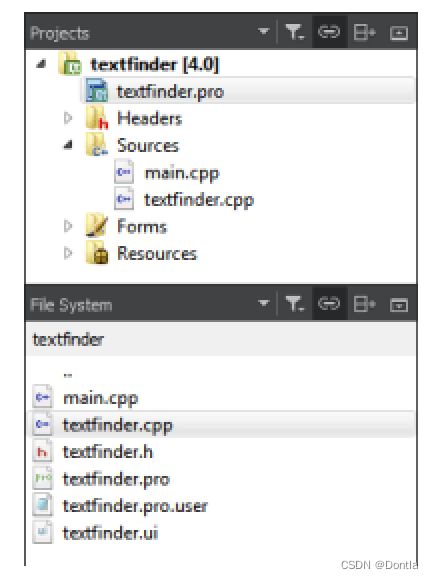
TextFinder项目现在包含以下文件:
- textfinder.h
- textfinder.cpp
- main.cpp
- textfinder.ui
- textfinder.pro

.h和.cpp文件包含了必要的样板代码。.pro文件是完整的。
填补缺失的部分
首先设计用户界面,然后继续填写缺失的代码。最后,添加查找功能。
设计用户界面

- 在“项目”视图中以编辑器模式双击打开textfinder.ui文件,启动集成的Qt Designer。
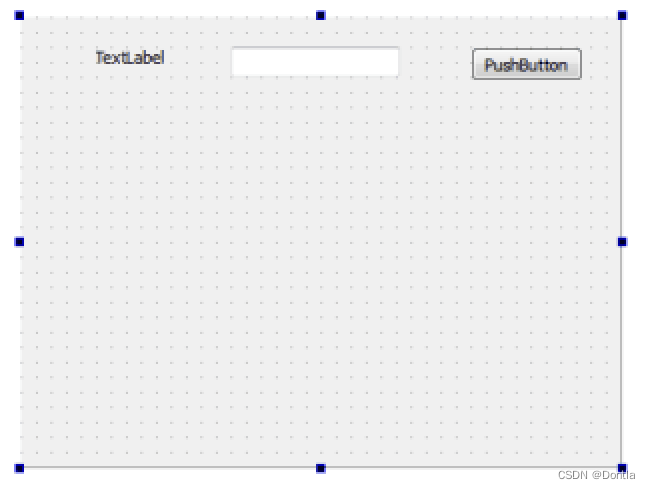
- 将以下小部件拖放到表单中:
-
标签(QLabel)
-
文本编辑框(QLineEdit)
-
按钮(QPushButton)

请注意:要轻松定位小部件,请使用侧边栏顶部的搜索框。例如,要找到标签小部件,开始键入“label”即可。

-
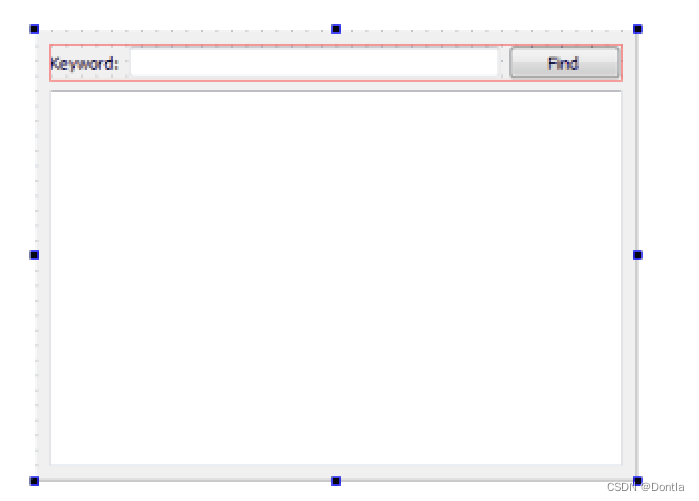
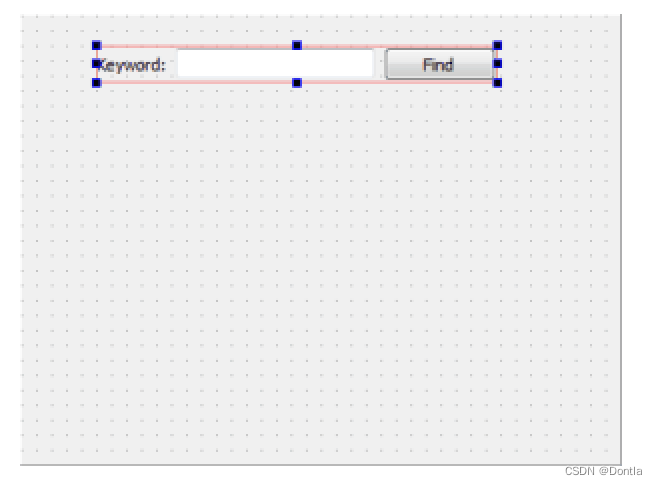
双击标签小部件,输入关键词文本。
-
双击按钮小部件,输入查找文本。
-
在属性窗格中,将对象名称更改为findButton。

-
按下Ctrl+A(或Cmd+A)选择小部件,点击水平布局(或在Linux或Windows上按Ctrl+H,或在macOS上按Ctrl+Shift+H)应用水平布局(QHBoxLayout)。

-
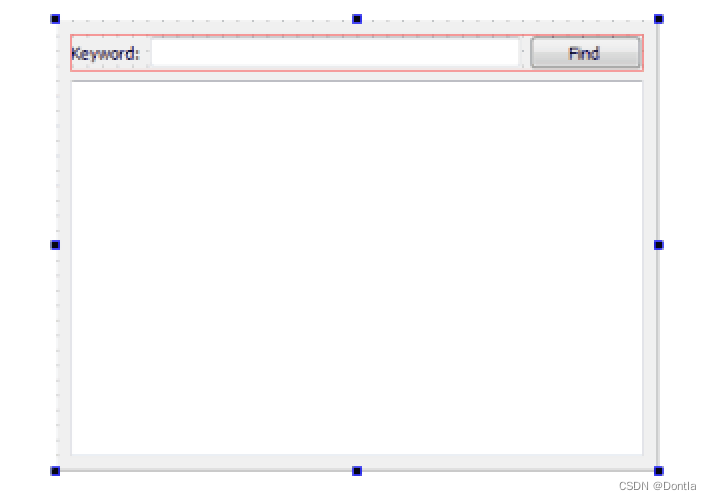
拖放一个文本编辑框小部件(QTextEdit)到表单中。
-
选择屏幕区域,点击垂直布局(或按Ctrl+L)应用垂直布局(QVBoxLayout)。

应用水平和垂直布局确保应用程序界面适应不同的屏幕尺寸。
-
要在用户按下查找按钮时调用查找函数,可以使用Qt的信号和槽机制。当特定事件发生时,会发出一个信号,而槽是响应特定信号的函数。Qt小部件具有预定义的信号和槽,可以直接在Qt Designer中使用。要为查找函数添加一个槽:
- 右键点击查找按钮以打开上下文菜单。
- 选择“转到槽”> “clicked()”,然后选择“确定”。
会在头文件textfinder.h中添加一个私有槽on_findButton_clicked(),并在源文件textfinder.cpp中添加一个私有函数TextFinder::on_findButton_clicked()。
-
按下Ctrl+S(或Cmd+S)保存更改。
有关使用Qt Designer设计表单的更多信息,请参阅Qt Designer手册。
完成头文件
textfinder.h文件已经有必要的#include,一个构造函数,一个析构函数和Ui对象。你需要添加一个私有函数loadTextFile(),以读取并显示输入文本文件的内容在QTextEdit中。
-
在编辑视图的项目窗格中,双击打开textfinder.h文件进行编辑。
-
在private部分添加一个私有函数,在Ui::TextFinder指针后面,如下代码片段所示:
private slots: void on_findButton_clicked(); private: Ui::TextFinder *ui; void loadTextFile();
完成源文件
现在头文件已经完成,转到源文件textfinder.cpp。
-
在编辑视图的项目窗格中,双击打开textfinder.cpp文件进行编辑。
-
添加代码使用QFile加载文本文件,用QTextStream读取,并使用QTextEdit::setPlainText()在textEdit中显示它。如下代码片段所示:
void TextFinder::loadTextFile() { QFile inputFile(":/input.txt"); inputFile.open(QIODevice::ReadOnly); QTextStream in(&inputFile); QString line = in.readAll(); inputFile.close(); ui->textEdit->setPlainText(line); QTextCursor cursor = ui->textEdit->textCursor(); cursor.movePosition(QTextCursor::Start, QTextCursor::MoveAnchor, 1); } -
为了使用QFile和QTextStream,在textfinder.cpp中添加以下#include:
#include <QFile> #include <QTextStream> -
对于on_findButton_clicked()槽函数,添加代码提取搜索字符串,并使用QTextEdit::find()函数在文本文件中查找该字符串。如下代码片段所示:
void TextFinder::on_findButton_clicked()
{
QString searchString = ui->lineEdit->text();
ui->textEdit->find(searchString, QTextDocument::FindWholeWords);
}
-
一旦这两个函数都完成了,在构造函数中添加一行调用loadTextFile()的代码,如下代码片段所示:
TextFinder::TextFinder(QWidget *parent) : QWidget(parent), ui(new Ui::TextFinder) { ui->setupUi(this); loadTextFile(); }
通过这行代码,在uic生成的ui_textfinder.h文件中会自动调用on_findButton_clicked()槽函数:
QMetaObject::connectSlotsByName(TextFinder);
创建资源文件
你需要一个资源文件(.qrc),其中嵌入输入文本文件。输入文件可以是任何带有文本段落的.txt文件。创建一个名为input.txt的文本文件,并将其存储在textfinder文件夹中。
添加资源文件的步骤:
-
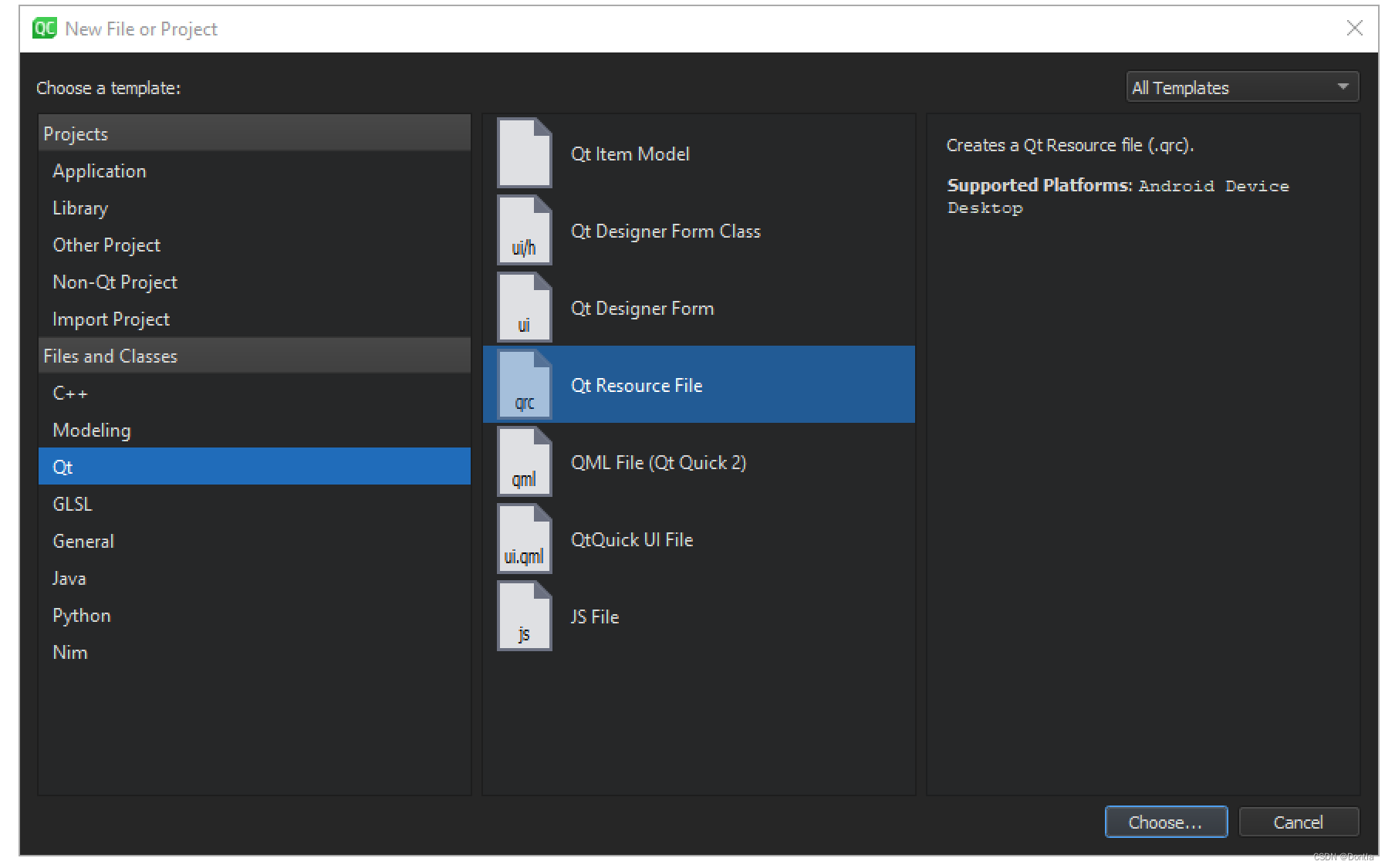
选择文件 > 新建文件或项目 > Qt > Qt资源文件 > 选择。

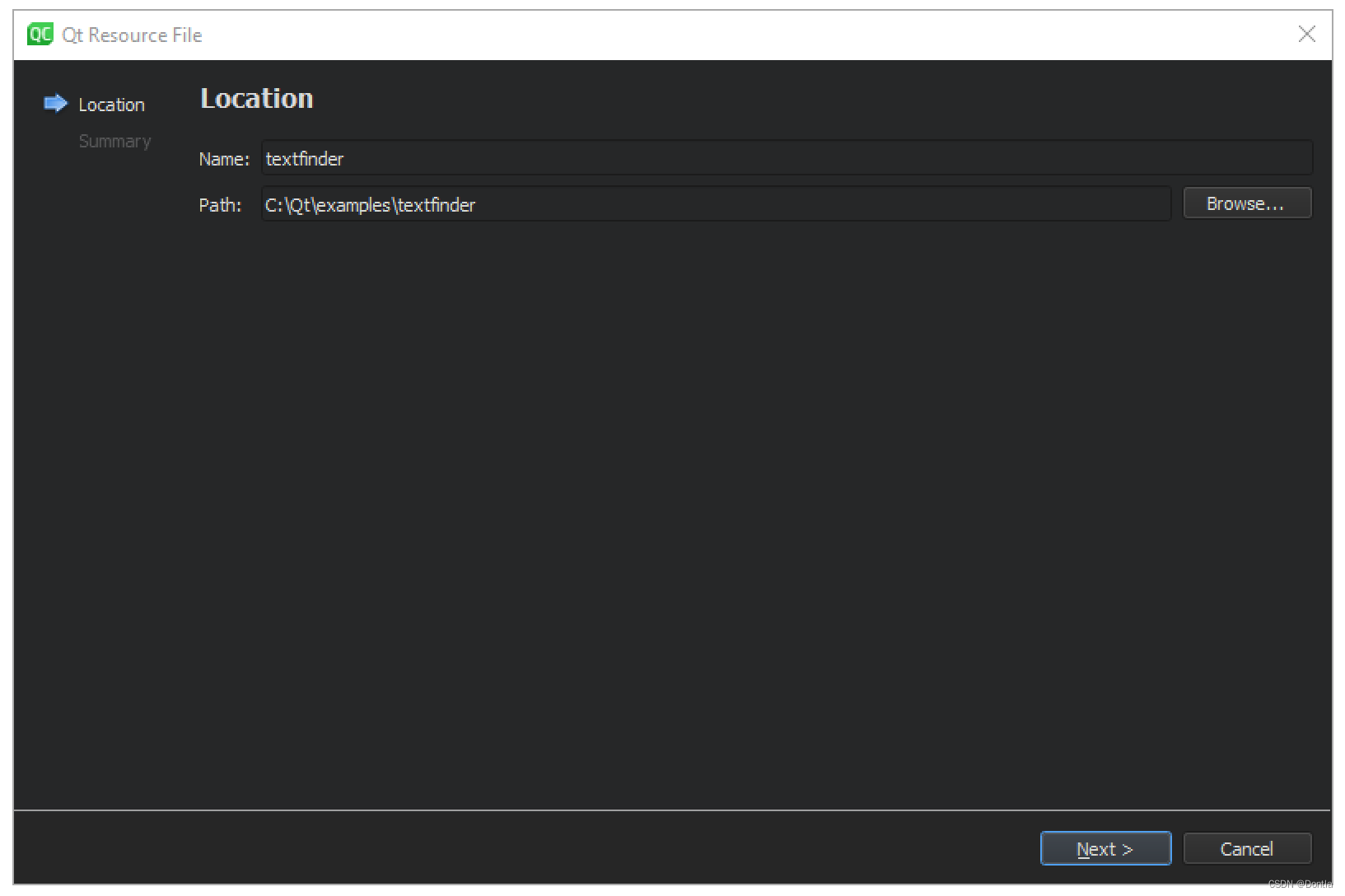
打开"选择位置"对话框。

-
在名称字段中输入textfinder。
-
在路径字段中,输入
C:\Qt\examples\TextFinder,然后点击下一步或继续。
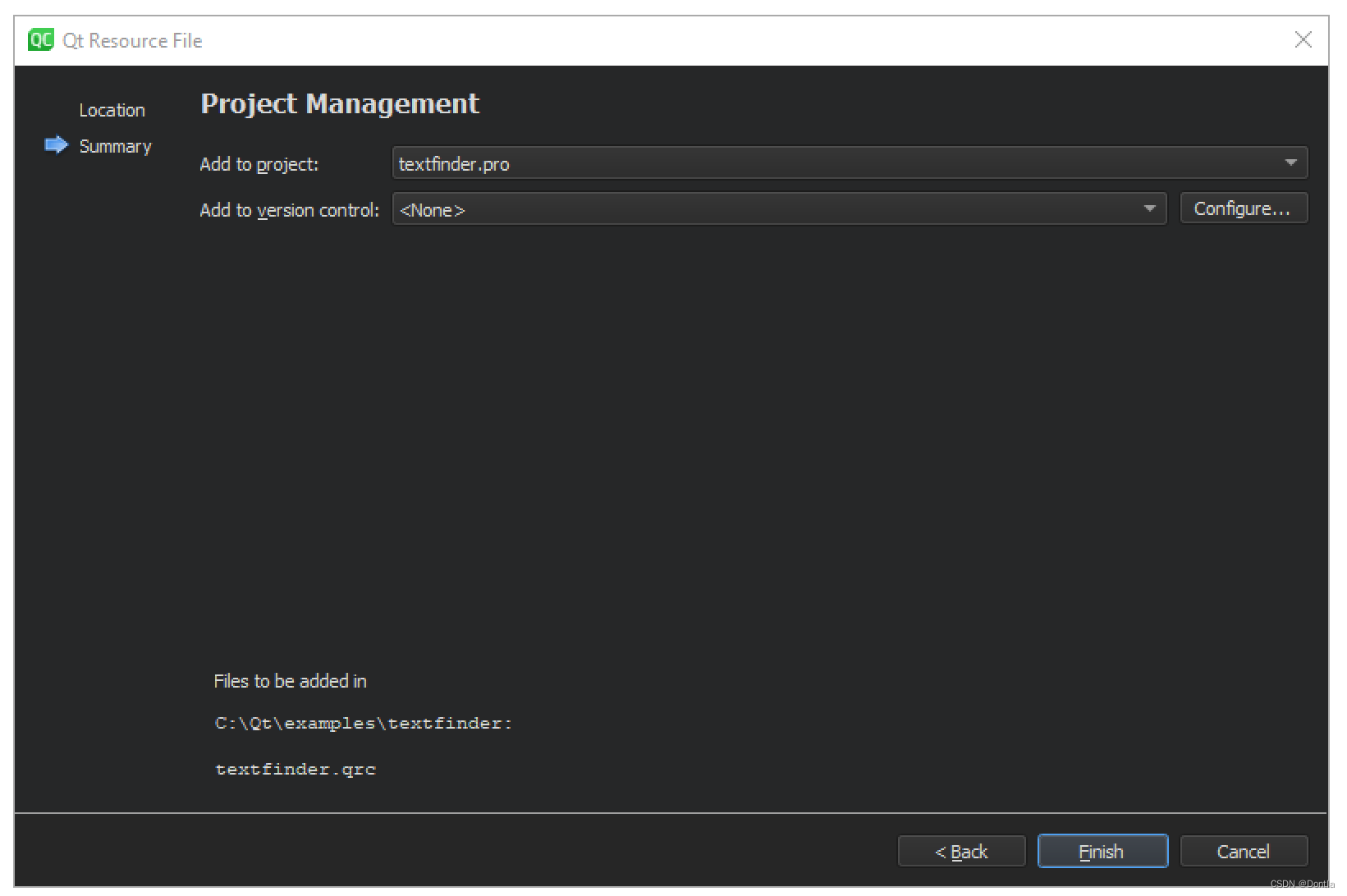
打开"项目管理"对话框。

-
在"添加到项目"字段中,选择TextFinder.pro,然后点击完成或完成以在代码编辑器中打开该文件。
-
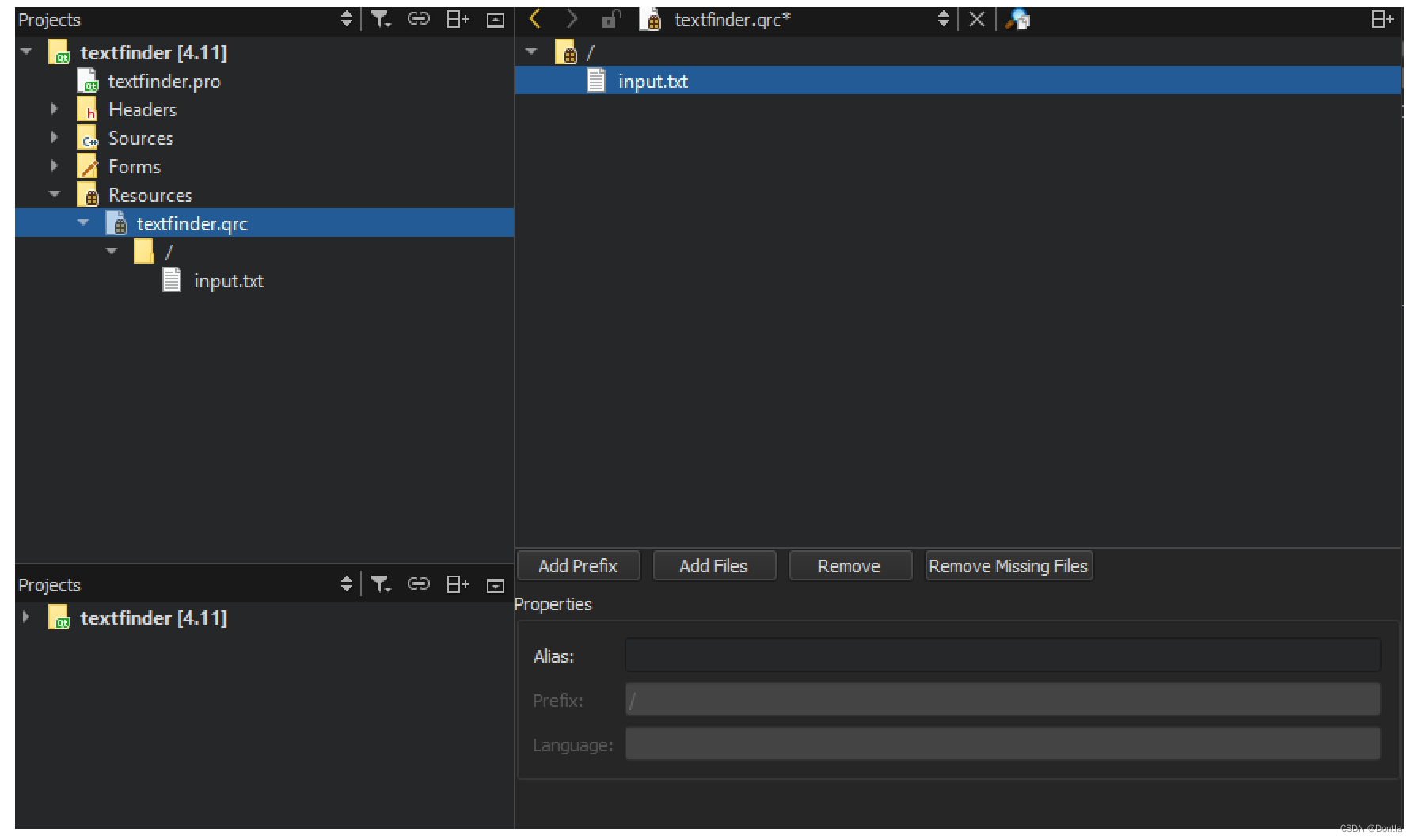
选择添加 > 添加前缀。
-
在前缀字段中,将默认前缀替换为斜杠(
/)。 -
选择添加 > 添加文件,以定位并添加input.txt。

编译和运行程序
现在你已经拥有了所有必要的文件,点击按钮来编译和运行你的程序。
参考文章
【Qt】Qt创建Qt Qt Widgets项目
用户界面开发框架Qt 6.x入门级教程 - 创建基于Qt Widget的应用(一)















![Java并发编程(五)线程同步 下 [CAS/原子类/同步容器类/同步工具类]](https://img-blog.csdnimg.cn/75d33836f5834a47ad455d40c0d485d7.png)