目录
- SceneView类的常用属性
- SceneView类的常用方法
- vue3中使用SceneView类创建三维地球
- 项目准备
- 引入ArcGIS API
- 创建Vue组件
- 在OnMounted中调用初始化函数initArcGisMap
- 创建Camera对象
- Camera的常用属性
- Camera的常用方法
要在Vue 3中使用ArcGIS API for JavaScript加载和展示三维地球,需要用到ArcGIS提供的SceneView类。SceneView类是ArcGIS API for JavaScript中用于呈现和操作3D场景的类。下面我们先来了解下SceneView类的常用属性和方法
SceneView类的常用属性
container:设置场景视图的容器元素,比如一个div元素。map:设置或获取场景视图中使用的地图。spatialReference:获取或设置场景视图的空间参考。zoom:获取或设置场景视图的缩放级别。camera:获取或设置场景视图的相机位置和朝向。center:获取或设置场景视图的中心点。constraints:获取或设置一组约束条件,如缩放级别范围,相机倾角范围等。interacting:获取场景视图是否正在交互。navigating:是否正在导航视图(例如平移时)。navigation:用于配置视图导航行为的选项。Viewpoint:获取或设置场景视图的视图点,包括位置、缩放级别、相机朝向等信息。
SceneView类的常用方法
when:在场景视图及其所有相关资源加载完成后执行一个回调函数。可以通过该方法来执行一些场景加载完成后的操作。goTo:移动视图到指定位置,可以指定target参数来指定位置,如经纬度坐标、图层范围等。hitTest:从给定的屏幕坐标处执行一次命中测试,以查找命中的图形或要素。toMap:将屏幕坐标转换为场景坐标系对应的地理坐标。toScreen:将场景坐标转换为屏幕坐标。takeScreenshot:获取当前场景视图的屏幕截图。
vue3中使用SceneView类创建三维地球
项目准备
-
创建Vue 3项目:
使用vite构建工具创建一个新的Vue项目,运行以下命令:npm create vite@latest创建vite项目,输入项目名称vite-vue3-arcgis,选择vue框架,并选中JavaScript语音创建项目,创建成功后,进入
vite-vue3-arcgis文件夹,并使用npm i安装依赖 -
安装ArcGIS JS API依赖包:
在项目目录下,运行以下命令安装需要的依赖包:npm install @arcgis/core
引入ArcGIS API
在Vue组件中引入ArcGIS API for JavaScript模块:在需要使用地球的Vue组件中,使用import语句引入ArcGIS API:
import Map from '@arcgis/core/Map.js';
import SceneView from "@arcgis/core/views/SceneView.js";
创建Vue组件
- 创建vue组件,在components文件夹下新建ArcGisMap.vue组件
- 准备三维地球展示的容器元素:
在ArcGisMap.vue组件的模板中,准备一个div元素作为地球的容器:<template> <div id="viewDiv"></div> </template> - 创建一个初始化函数initArcGisMap()用于创建Map实例和SceneView实例:
const initArcGisMap = () => {
const map = new Map({
basemap: "topo-vector"
});
view = new SceneView({
center: [-118.80500, 34.02700],
zoom: 4,
container: "viewDiv",
map: map
});
view.ui.components = [];
}
在OnMounted中调用初始化函数initArcGisMap
引入vue的OnMounted生命周期函数,并在其中调用上面定义的initArcGisMap方法,
import { onMounted } from 'vue'
onMounted(() => {
initArcGisMap()
})
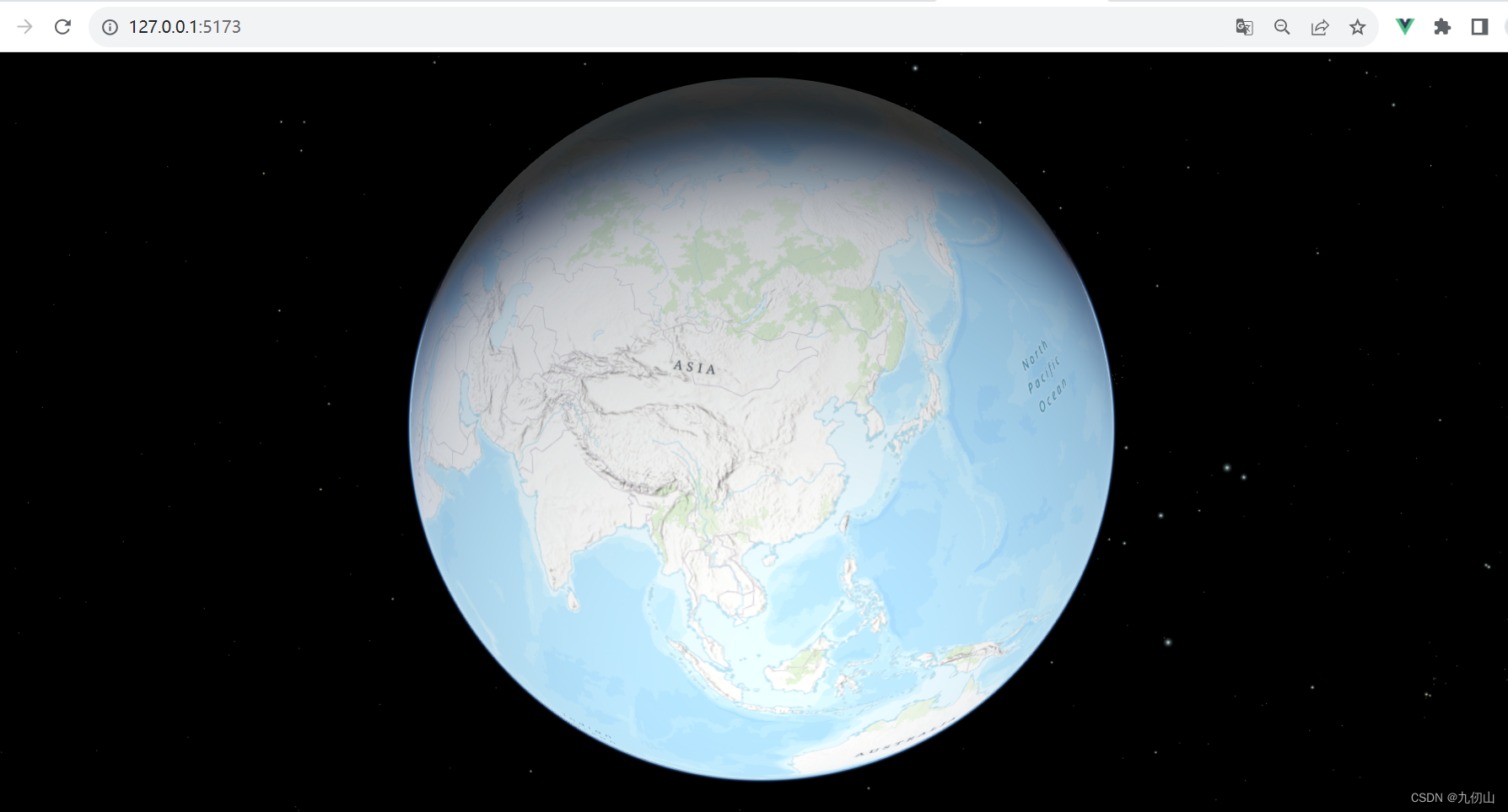
运行浏览器,可以看到三维地球已经呈现在了浏览器中

完整代码如下:
<template>
<div id="viewDiv">
</div>
</template>
<script setup>
import { onMounted } from 'vue'
import Map from '@arcgis/core/Map.js';
import SceneView from "@arcgis/core/views/SceneView.js";
let view
onMounted(() => {
initArcGisMap()
})
const initArcGisMap = () => {
const map = new Map({
basemap: "topo-vector"
});
view = new SceneView({
center: [-118.80500, 34.02700],
zoom: 4,
container: "viewDiv",
map: map
});
view.ui.components = [];
}
</script>
<style scoped> #viewDiv {
width: 100%;
height: 100vh;
}
</style>
创建Camera对象
在 SceneView 中,可以通过创建 Camera 对象并将其设置为 SceneView 的 camera 属性来定义相机。Camera 对象将定义要在 SceneView 中使用的相机属性,如位置、方向、投影方式等。
- 引入Camera对象
要使用Camera对象,需要先引入Camera模块
import Camera from "@arcgis/core/Camera.js"; - 创建Camera实例
通过new Camera()方法来创建Camera的实例
var camera = new Camera({
position: { // 相机位置
x: -123.12,
y: 40.57,
z: 2000 // 高度
},
tilt: 60, // 相机俯仰角
heading: 0 // 相机偏航角
});
- 将SceneView实例的camera属性设置为上面的camera实例
view = new SceneView({
center: [-118.80500, 34.02700],
zoom: 4,
container: "viewDiv",
map: map,
camera: camera // 设置相机
});
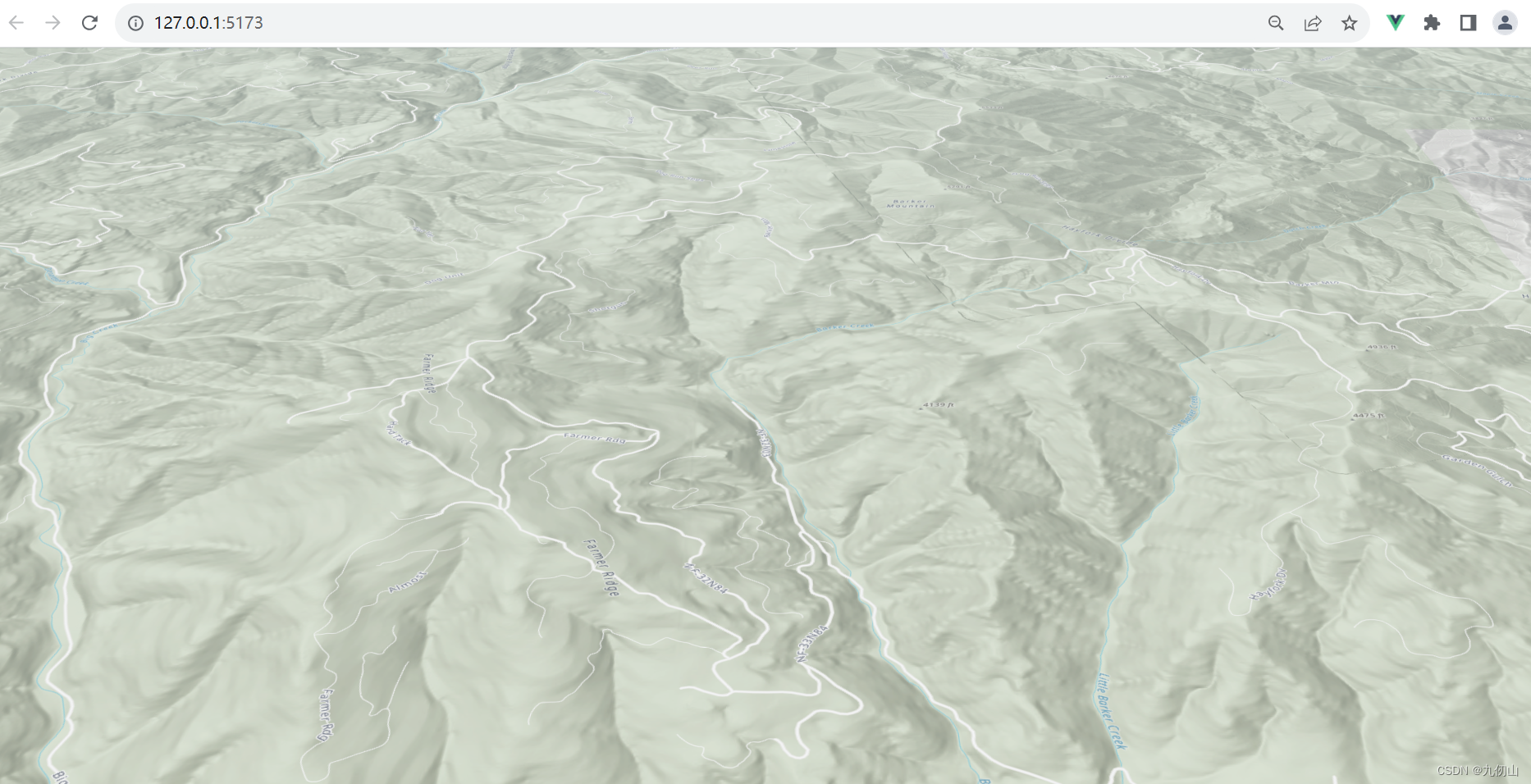
运行浏览器,可以看到,地图视角已经按照camera设置的参数显示了

Camera的常用属性
position:相机的位置,可以使用x、y和z坐标表示。例如:camera.position = { x: -118, y: 34, z: 5000 };heading:相机的偏航角,表示相机绕其位置的垂直轴旋转的角度。例如:camera.heading = 180;tilt:相机的俯仰角,表示相机绕其位置的水平轴旋转的角度。例如:camera.tilt = 45;fov:相机的视场角,表示可视范围的大小。例如:camera.fov = 60;
示例代码如下:
var camera = new Camera({
position: {
x: -118,
y: 34,
z: 5000
},
heading: 180,
tilt: 45,
fov: 60
});
Camera的常用方法
clone():创建相机的副本。例如:var clonedCamera = camera.clone();fromJSON():根据传入的 JSON 对象,提取其中的属性值,并使用这些属性值创建一个新的 Camera 对象。这可以方便地将已存储的相机属性还原为 Camera 对象。toJSON():将相机属性转换为 JSON 对象。例如:var cameraJson = camera.toJSON();
下面的代码我们使用 fromJSON() 方法来初始化 Camera 对象:
const initArcGisMap = () => {
const map = new Map({
basemap: "topo-vector"
});
var cameraJson = {
"position": {
"x": -118,
"y": 34,
"z": 5000
},
"heading": 180,
"tilt": 45,
"fov": 60,
"near": 0.1,
"far": 100000
};
// 使用 fromJSON() 方法创建一个新的 Camera 实例
var camera = Camera.fromJSON(cameraJson);
console.log(camera)
view = new SceneView({
center: [-118.80500, 34.02700],
zoom: 4,
container: "viewDiv",
map: map,
camera: camera // 设置相机
});
view.ui.components = [];
}
在上面的代码中,我们创建了一个包含相机信息的 JSON 对象 cameraJson,然后通过 fromJSON() 方法将其转换为 Camera 对象 camera。这样可以快速将已存储的相机信息还原为可操作的对象。
需要注意的是,fromJSON() 方法只能用于从 ArcGIS 产品生成的 JSON 对象初始化 Camera 对象。如果传入的 JSON 对象不符合相机属性的结构,则该方法可能会抛出错误。确保传入的 JSON 对象与相机属性的期望结构相匹配。
通过使用 fromJSON() 方法,可以轻松地将相机的状态从一个应用程序传递到另一个应用程序,或者将相机属性保存到持久存储中以备将来使用。
好啦,这节就先到这里吧,更多内容小伙伴们可以上ArcGIS的官网进行查看学习。










![Java并发编程(五)线程同步 下 [CAS/原子类/同步容器类/同步工具类]](https://img-blog.csdnimg.cn/75d33836f5834a47ad455d40c0d485d7.png)