原谅我的三心二意,心血来潮写一个人力资源系统练练手
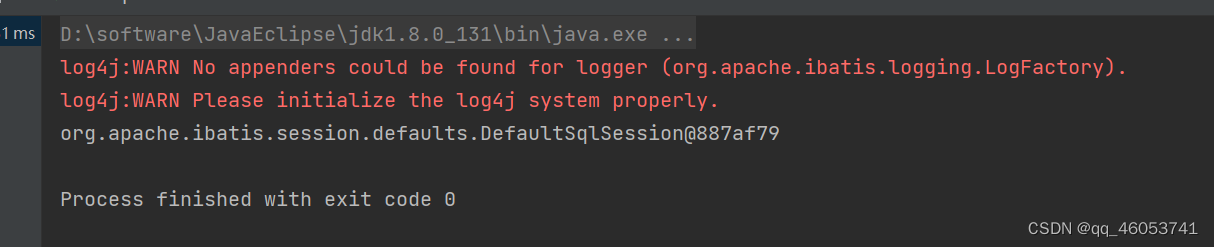
一上来就报错,老天待我不薄,手中拳头紧握。。。

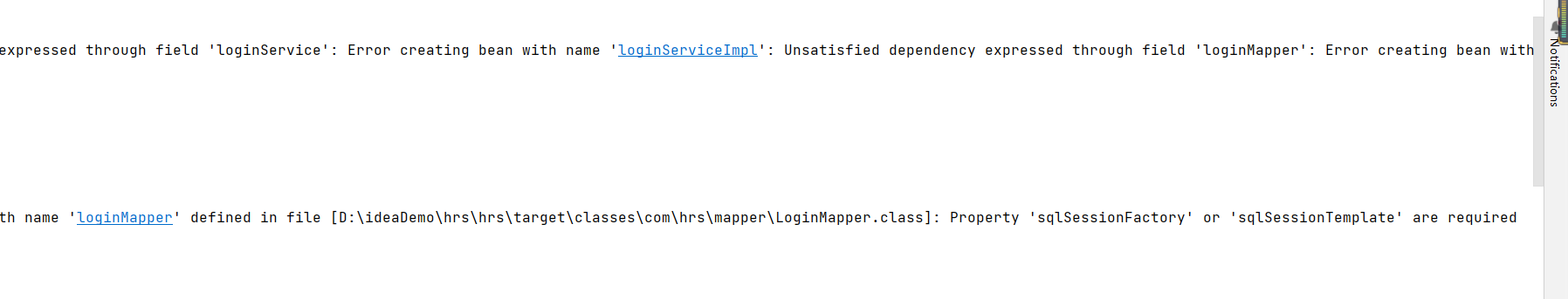
问题一:这个错误头疼,推测是因为用了是新建的springboot maven项目是springboot3.0以上要jdk17以上等导致的,哪里有些配置不兼容了吧,让我看一看找一找,
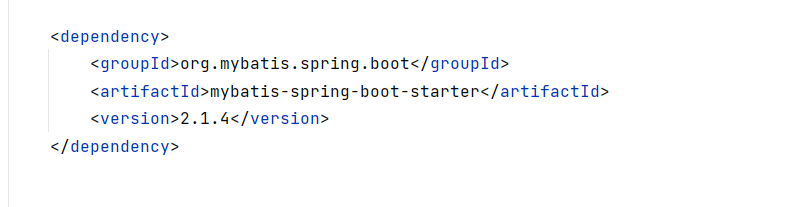
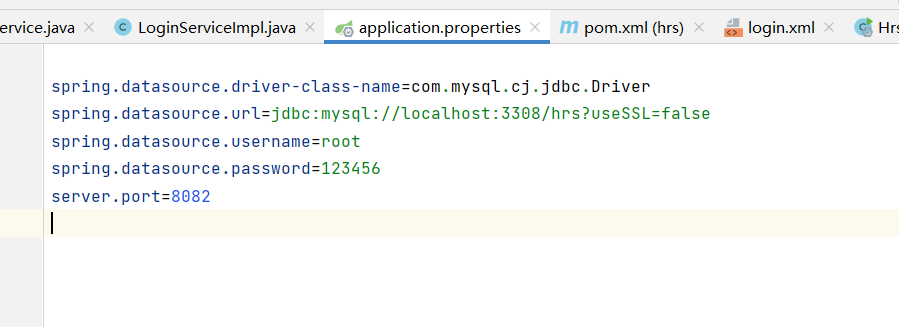
看看我的配置先,用的是




嗯,,为什么驱动类是灰色的,先放着。。
聪明的你们有没有发现问题出在哪里呢。。。给你1min的时间思考。相信已经有大佬知道问题原因了,不要说话,启动默认装叉模式。
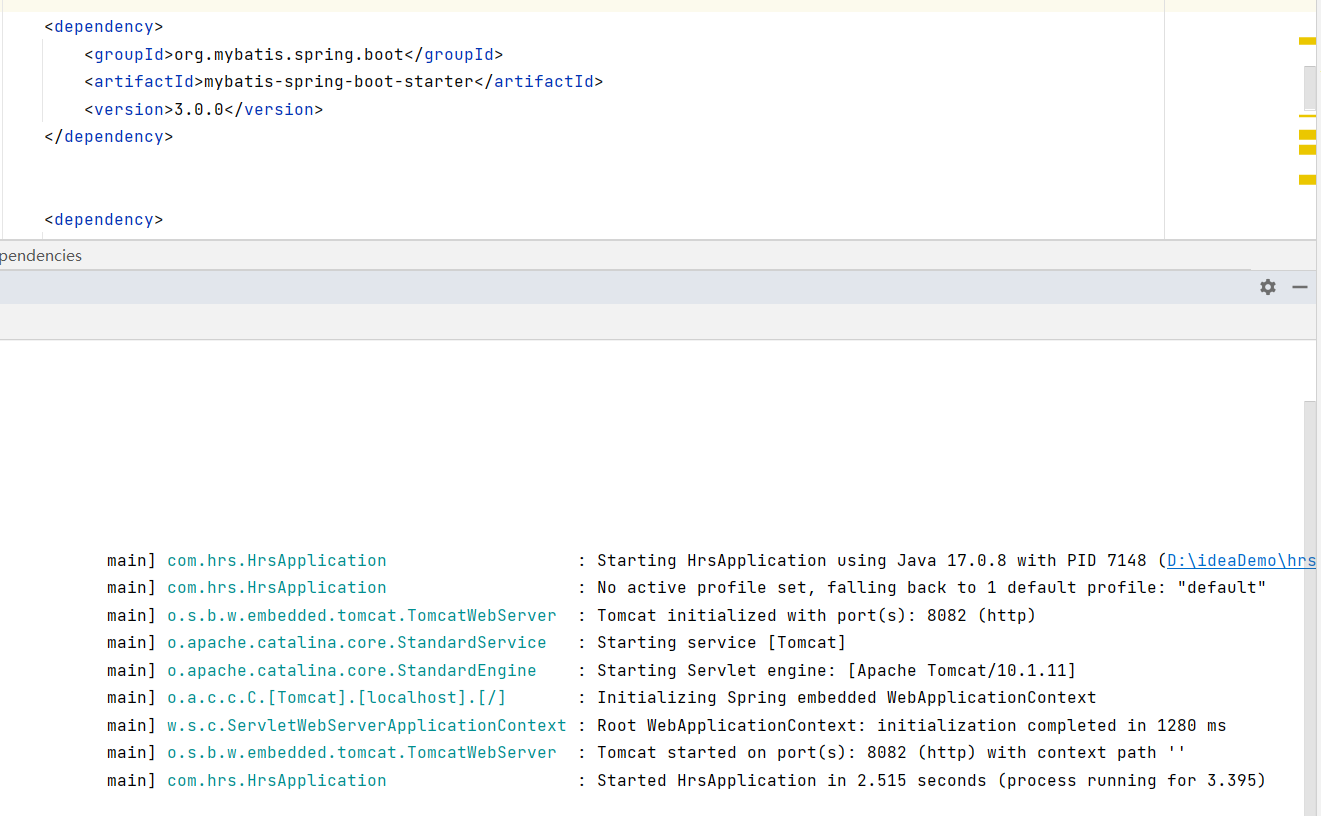
下面就是见证奇迹的时候,叮!!!!

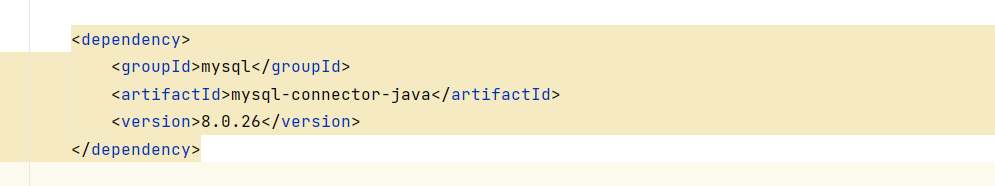
把mybatis的版本升级下,与springboot版本兼容就好啦!
问题二:叮!-->常见的错误又来啦:Invalid bound statement (not found): com.hrs.mapper.LoginMapper.register
解决问题 方式:睁大双眼,扫描
1.mapper.xml中的namespace和实际的mapper文件不一致(赏自己一个巴掌)
2.mapper接口中的方法名和mapper.xml中的id标签不一致(赏自己一个巴掌)
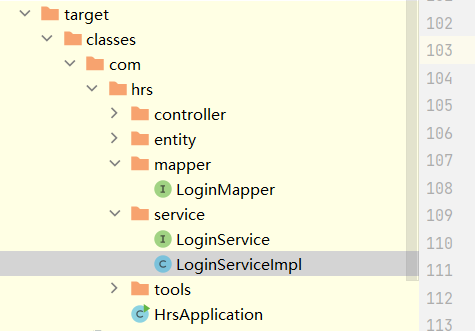
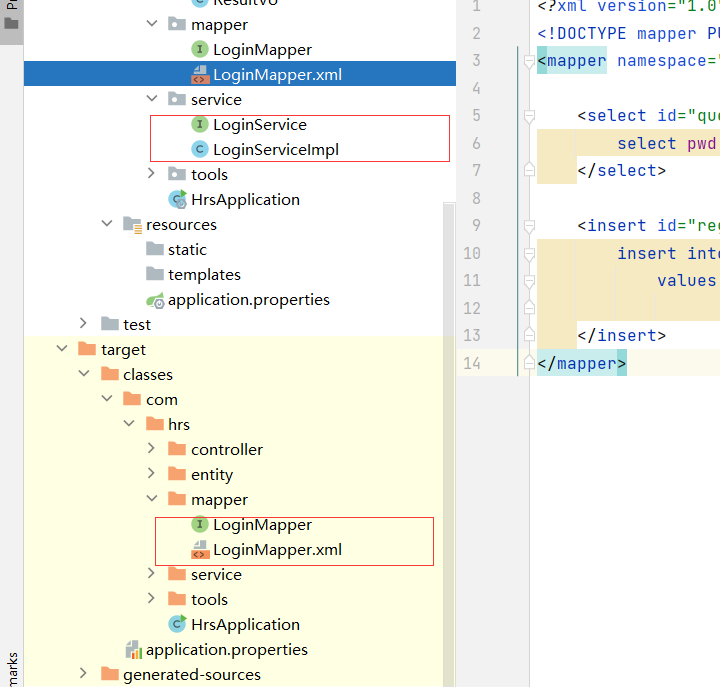
3.上两步的问题都没有,但是还是不行,可能原因就是,没有构建进去,打开target看看对应的mapper.xml文件在不在(图片有问题,留个悬念,各位看官思考下是不是看出问题了)
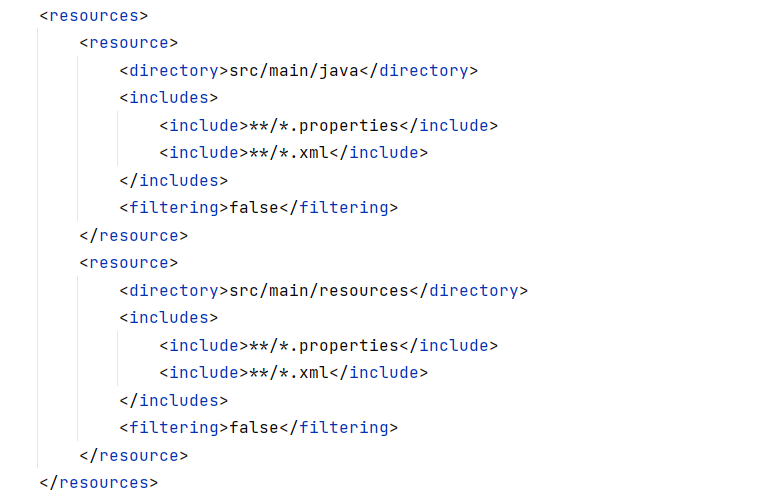
4.最后pom文件里添加resource
5.启动类上加个@MapperScan("com.hrs.mapper") 对应好包名
6. 就是mapper文件的接口类跟xml文件命名要对应上不然不会构建生成
写完收工,问题解决,膜拜大佬。。有其它原因,可以评论区留言+点赞+收藏,帅哥靓女都会这么做,么么哒
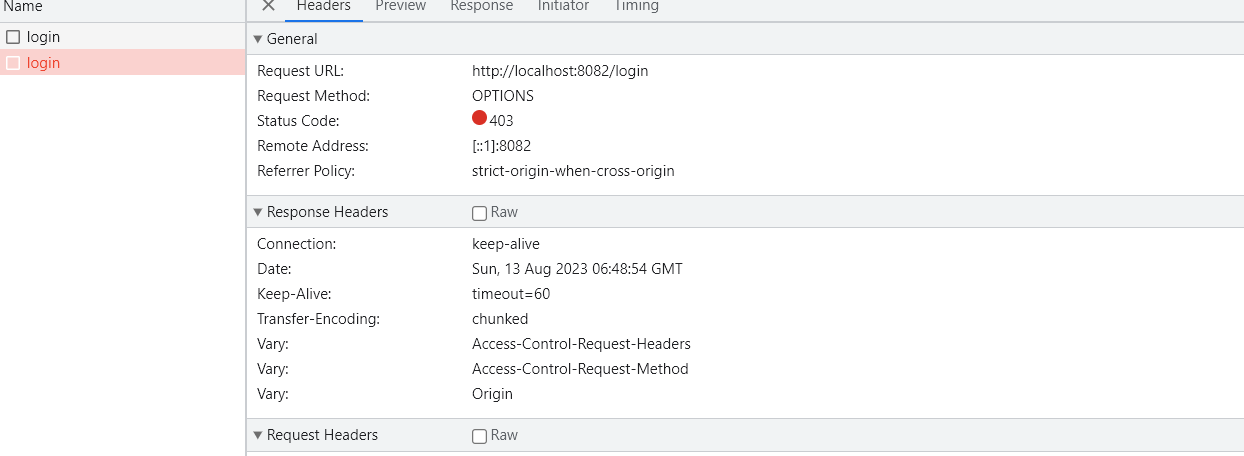
问题三:又来了一个老朋友,那就是跨域问题,strict-origin-when-cross-origin

Vue调用后端api接口出现跨域问题,只要三步解决问题 (Vue)
如果是写的是login.html里其它不变加上这个
//跨域问题
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});接下来直接上干货
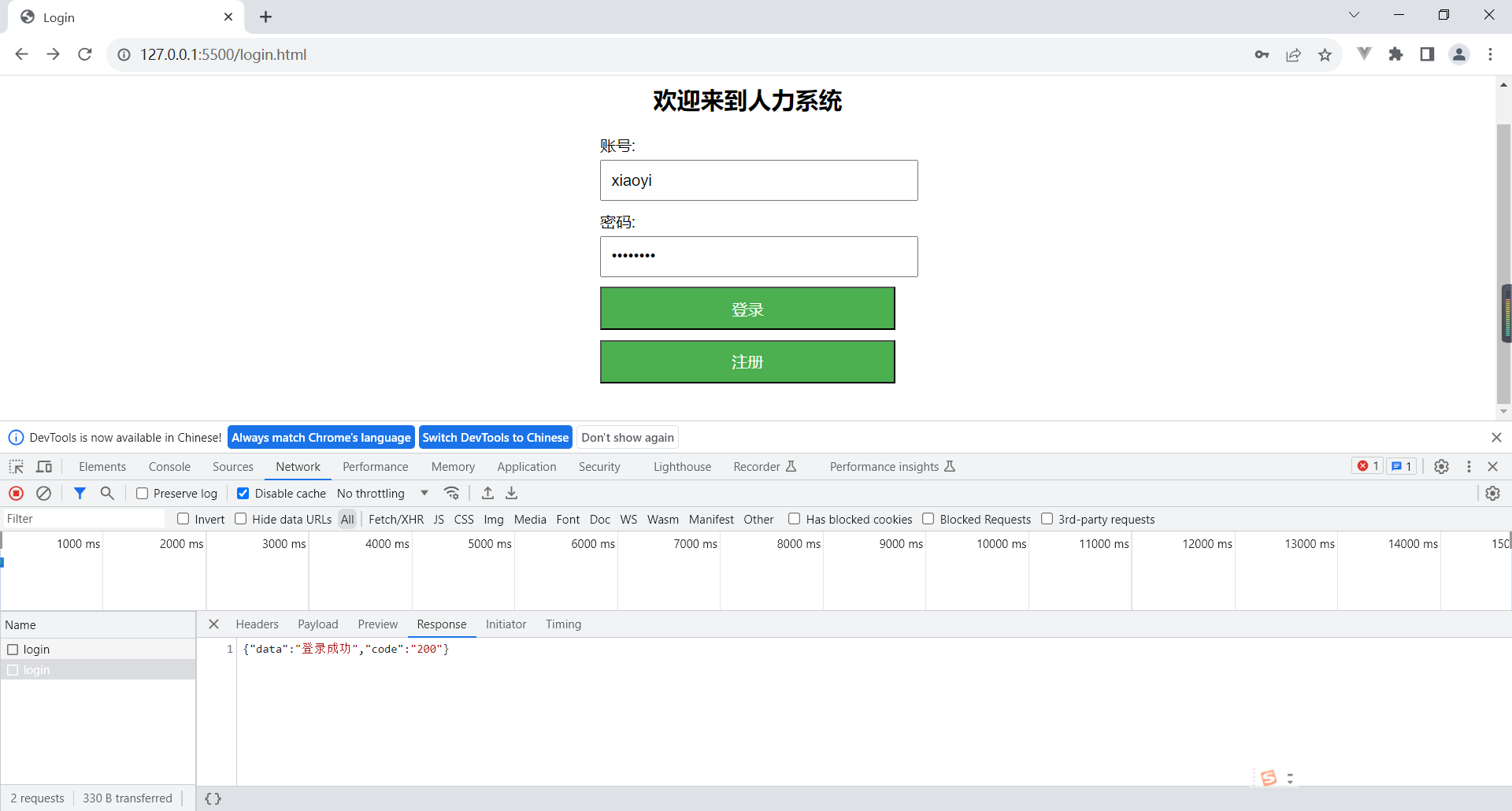
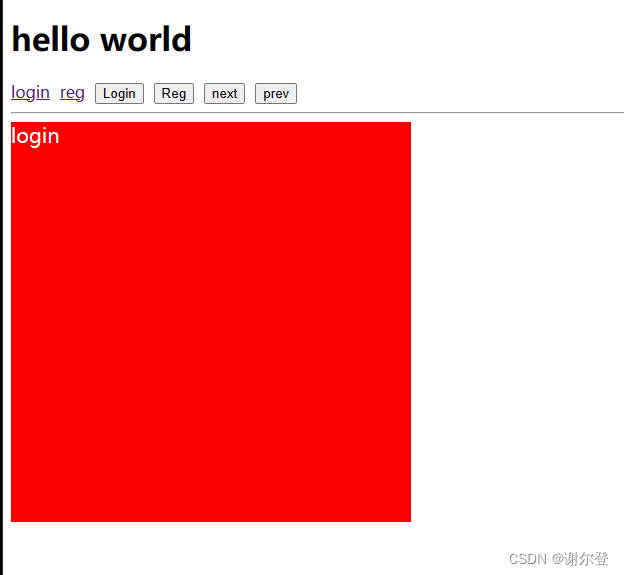
前端页面展示:提供登录跟注册俩个按钮,密码可以点框内的小眼睛可视,嗯,为什么按钮是绿色,嗯,养眼,要想生活过得好,头上嗯嗯嗯。。

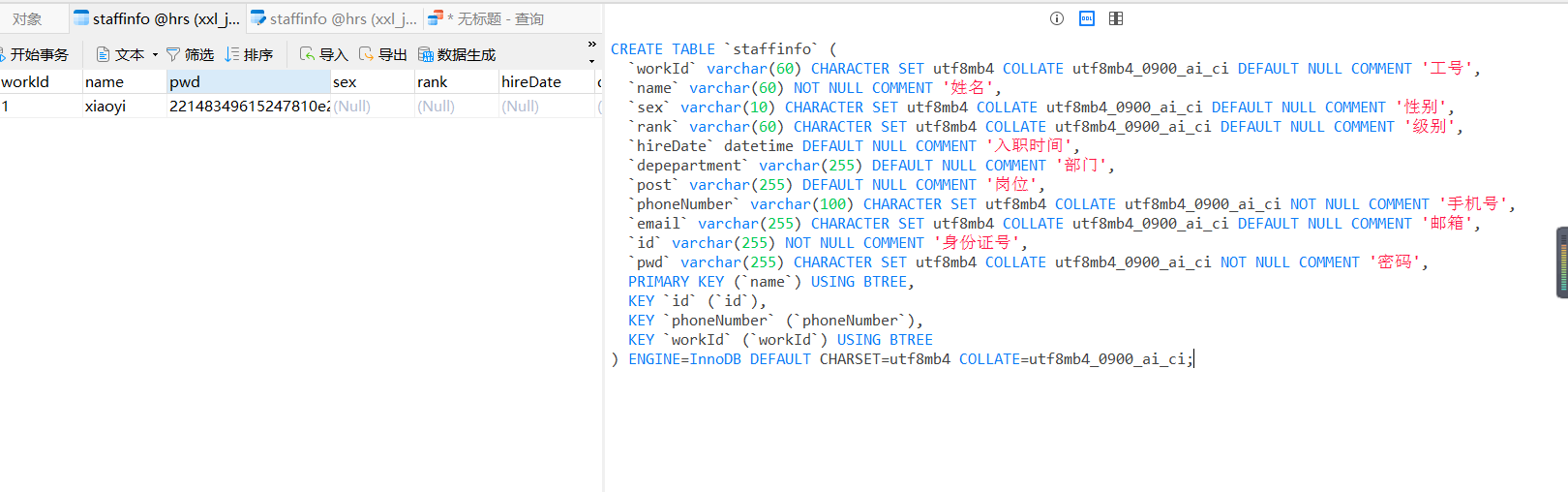
数据库中表的设计

这里登录成功之后使用了MD5加盐算法进行了加密、解密处理

来看下前端响应的结果

有登录当然也有注册啦,这里的注册只是非正式员工的注册,只需要填写简单信息,后续正式入职后,在完善信息
下一步写:注册,个人信息查询界面,在写一个切面注解去记录登录的信息



















![[Leetcode] [Tutorial] 多维动态规划(未完待续)](https://img-blog.csdnimg.cn/4e9a390120534b0286f50e517ad0aad8.png#pic_center)