介绍:
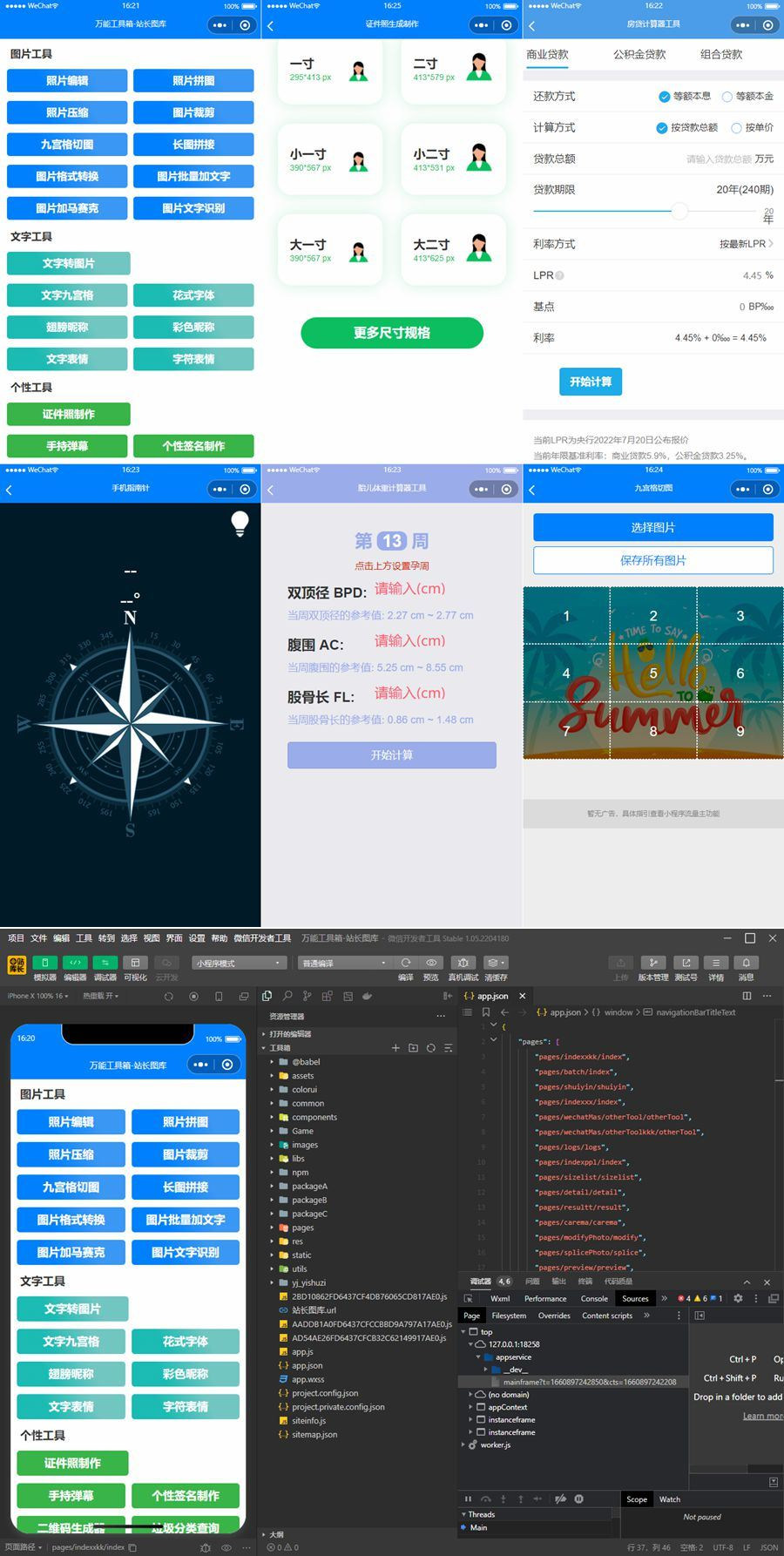
这是一款云开发超多功能工具箱组合微信小程序源码附带流量主功能,小程序内包含了40余个功能,堪称全能工具箱了,大致功能如下:
证件照制作 | 垃圾分类查询 | 个性签名制作
二维码生成丨文字九宫格 | 手持弹幕丨照片压缩 | 照片编辑丨照片裁剪 | 照片拼图丨长图拼接 | 图片格式转换丨图片批量加文字 | 图片加马赛克丨图片文字识别 | 九宫格切图
文字转图片 | 花式字体丨翅膀昵称 | 彩色昵称丨文字表情 | 字符表情
亲戚计算器 | 指南针丨闪光灯 | 计算器丨水平仪 | 量角器丨尺子
房贷计算器丨个税计算器 | 复利计算器丨养老金计算器 | 预产期计算器丨胎儿体重计算器 | 安全期计算器丨保质期计算器 | 血压分析计算器丨日期日历计算器等