一. 在vue3中使用动态组件问题警告处理
1. 代码如下
<template>
<div v-for="(item, index) in navItems" :key="index">
<component :is="item.component" :key="item.gameId"></component>
</div>
</template>
<script setup>
import Com1 from '@/components/xxxx'
import Com2 from '@/components/xxxx'
const navItem = reactive([
{
component: Com1
},
{
component: Com2
}
])
</script>
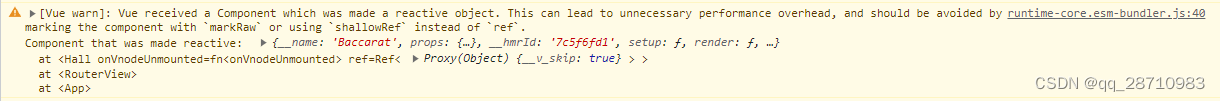
2.报错提示

3.解决方案
3.1 把响应式对象加上markRaw即可
3.2 代码如下
const navItem = reactive([
{
component: markRaw(Com1)
},
{
component: markRaw(Com2)
}
])