文本绑定
普通文本渲染{{ }}
静态的文本绑定

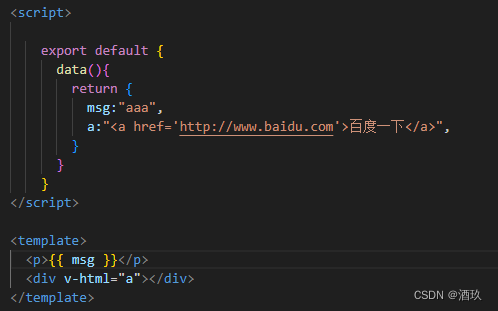
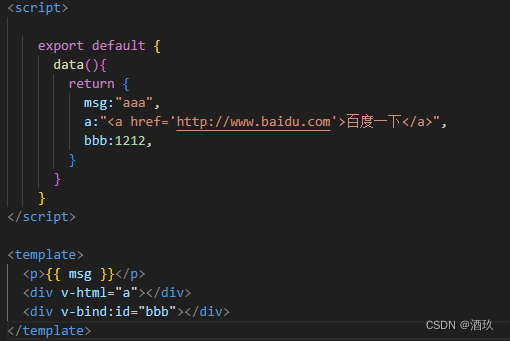
v-html
动态的文本绑定


b-bind(:)
动态的属性绑定,可简写(比如:v-bind:id = :id)


列表渲染
v-for
要有一个唯一id :key="item.id"(没有id就用index下标。:key="index",很少,基本没有。都有id)
<script>
export default {
data(){
return {
arr: [
{
id:111,
title:'法术暴击客服部肯定是'
},
{
id:222,
title:'法术暴击客服部肯定是'
},
{
id:333,
title:'法术暴击客服部肯定是'
},
{
id:444,
title:'法术暴击客服部肯定是'
},
]
}
}
}
</script>
<template>
<ul>
<li v-for="item in arr" :key="item.id">{{ item.id }}</li>
</ul>
</template>
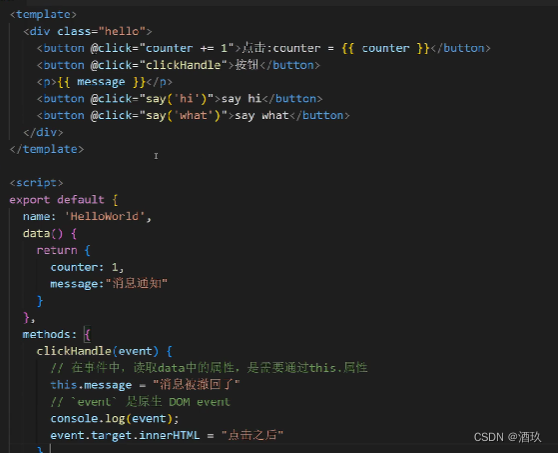
事件处理
v-on (缩写@)
<script>
export default {
data(){
return {
counter:1
}
}
}
</script>
<template>
<button v-on:click="counter += 1">点击:{{ counter }}</button>
<!-- <button @click="counter += 1">点击:{{ counter }}</button> -->
</template><script>
export default {
data(){
return {
msg: "消息通知"
}
},
methods:{
clickw(){
this.msg = '消息没了'
}
}
}
</script>
<template>
<button @click="clickw">werwr</button>
<p>{{ msg }}</p>
</template>上面这个是调用函数,也可以传递参数

表单输入绑定
v-model
<template>
<div>
<input type="text" v-model="username">
<p>{{ username }}</p>
</div>
</template>
<script>
export default {
data() {
return {
username: ""
}
},
}
</script>修饰符
.lazy
输入后点击回车后才会显示
<input type="text" v-model.lazy="username">
.trim
主动去掉空格
<input type="text" v-model.trim="username">










![【深度学习】遗传算法[选择、交叉、变异、初始化种群、迭代优化、几何规划排序选择、线性交叉、非均匀变异]](https://img-blog.csdnimg.cn/9b328783005d4848ab6b2df48e8d03bd.png)