如果你需要某个 action,不必自己写复杂的脚本,直接引用他人写好的 action 即可,整个持续集成过程,就变成了一个 actions 的组合。这就是 GitHub Actions 最特别的地方。
GitHub 做了一个官方市场,可以搜索到他人提交的 actions。另外,还有一个 awesome actions 的仓库,也可以找到不少 action。
node项目基本都可以参考github官网:构建和测试 Node.js - GitHub Docs
GitHub Actions的基本概念(What)
-
workflow (工作流程):持续集成一次运行的过程,就是一个 workflow。
-
job (任务):一个 workflow 由一个或多个 jobs 构成,含义是一次持续集成的运行,可以完成多个任务。
-
step(步骤):每个 job 由多个 step 构成,一步步完成。
-
action (动作):每个 step 可以依次执行一个或多个命令(action)。
在本地项目创建 Github Actions 的配置文件:workflow 工作流文件。
- Github 识别到配置文件后,会自动执行配置中的工作流。
- 配置文件存放在代码才能够库的
.github/workflows目录。 - workflow 文件采用 YAML 格式,文件名可以任意取,但是后缀统一为
.yml。 - 创建
.github/workflows/ci.yml文件,复制 example 示例代码,并进行调整。 - 创建一个分支gh-pages,用于发布的时候用
# 以下以一个构建vue项目的yml文件为例子
name: CI
on:
push:
branches:
- main # 这里只配置了main分支,所以只有推送main分支才会触发以下任务
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: "14.x"
- run: node -v
- run: npm install
- run: npm run build
- name: Deploy # 部署
uses: JamesIves/github-pages-deploy-action@v4.3.3
with:
branch: gh-pages # 部署后提交到那个分支
folder: dist # 这里填打包好的目录名称二级目录访问问题
- 当前配置,会在 master 分支有文件 push 推送时触发工作流任务
- 任务会在 ubuntu-latest 环境中执行
- 先将 BASE_BRANCH(
master) 分支下的代码 checkout - 然后运行构建脚本 BUILD_SCRIPT (
npm install && npm run build) - 然后将 FOLDER(
dist)目录下的文件,全部 push 推送到 BRANCH(gh-pages)分支 - 最后在项目 Settings 中配置 Github Pages 的 Source 后,通过生成的地址访问。

但是访问地址是一个二级路径(/仓库名称)。
而打包后的文件 dist/index.html 中引用资源的路径是在根目录,此时会访问不到。
例如:
<link href=/css/app.47edb1b2.css rel=preload as=style>
解决办法:配置 vue ,指定打包后的资源访问路径
// vue.config.js
module.exports = {
outputDir: 'dist',
publicPath: process.env.NODE_ENV === 'production' ? '/仓库名称/' : '/'
}
打包后结果
<link href=/仓库名称/css/app.47edb1b2.css rel=preload as=style>
提交代码 & 配置 GITHUB PAGES
提交代码后,GitHub 只要发现.github/workflows目录里面有.yml文件,就会自动运行该文件。
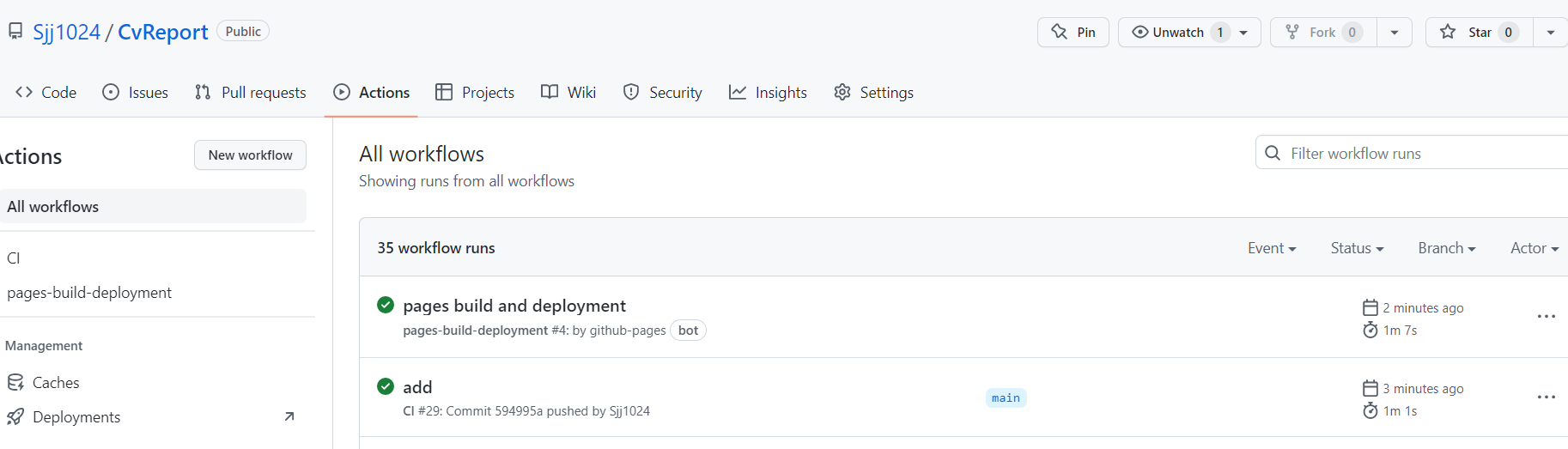
查看 Actions,及进度:
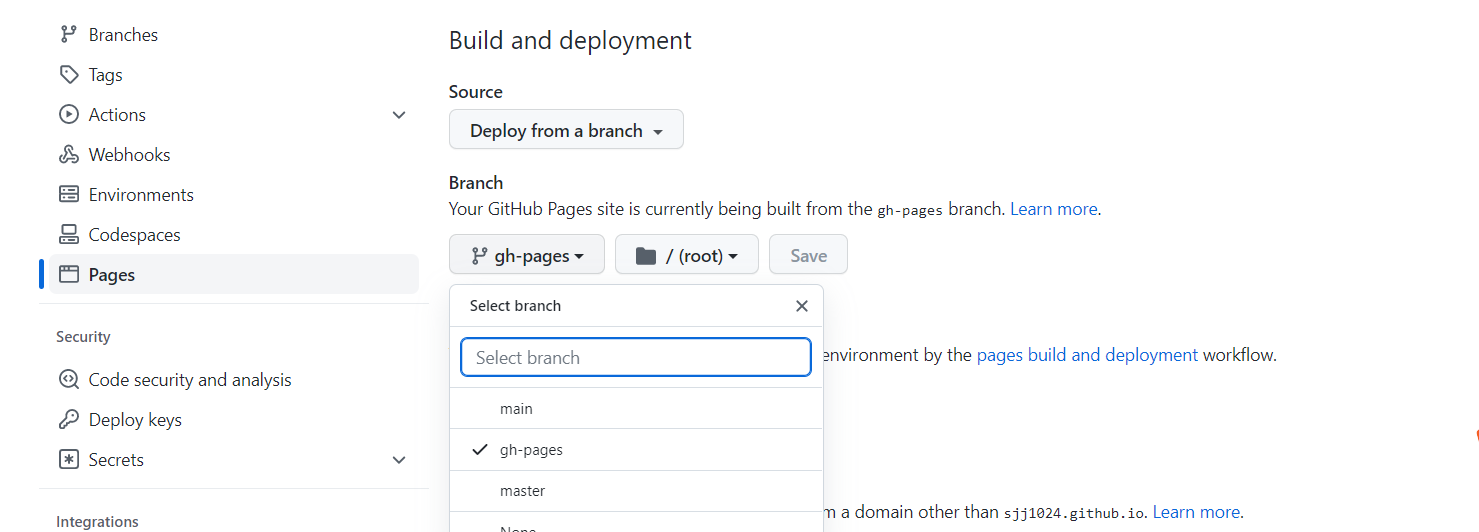
在项目 Settings 中配置 GitHub Pages,指定创建的 gh-pages 分支。
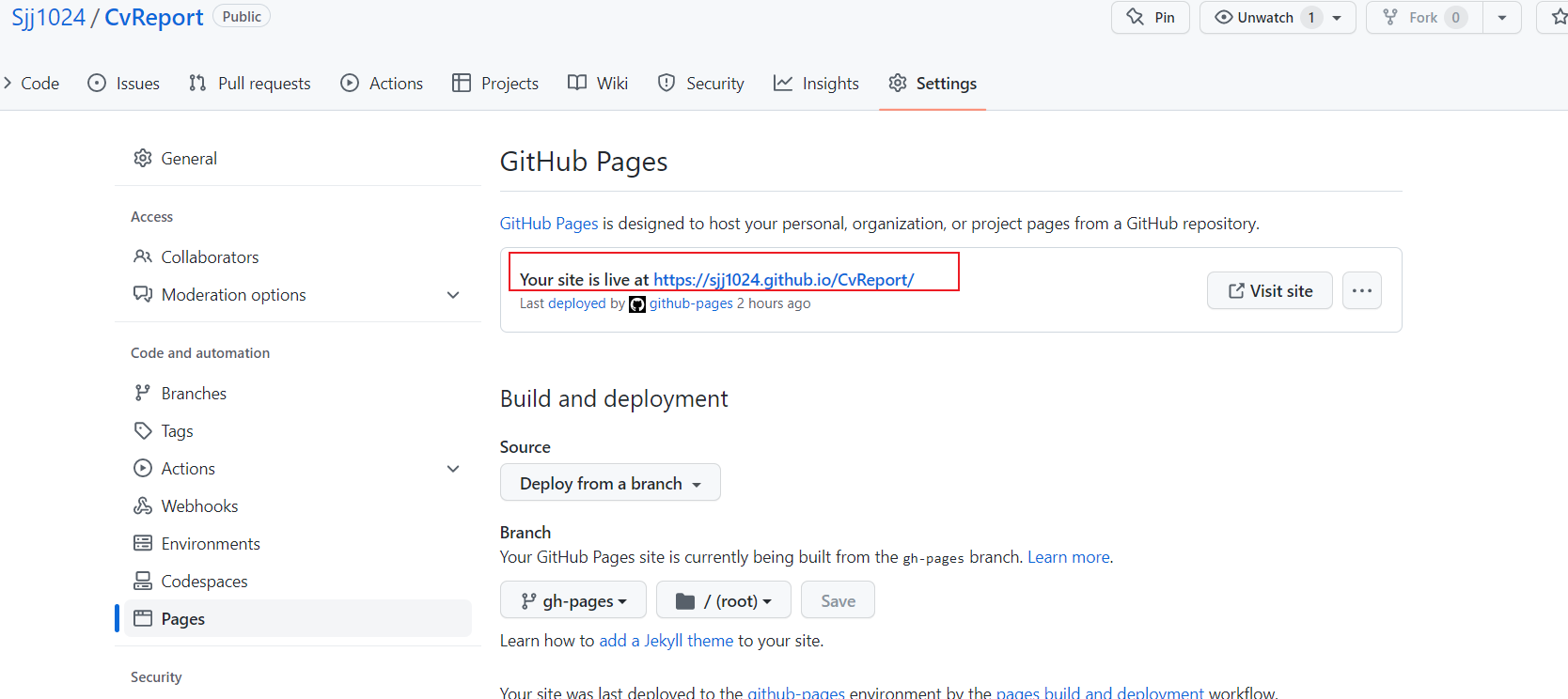
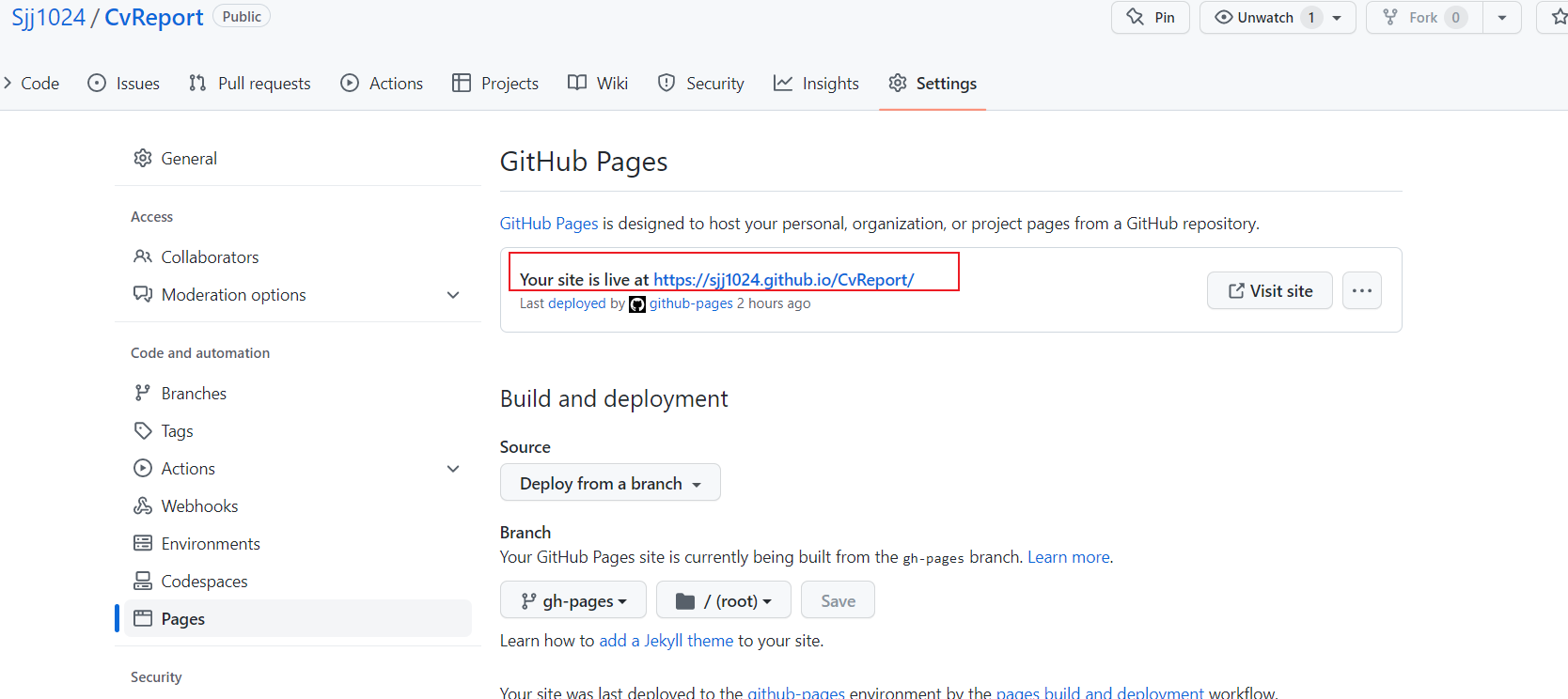
保存后,会显示要访问的地址:

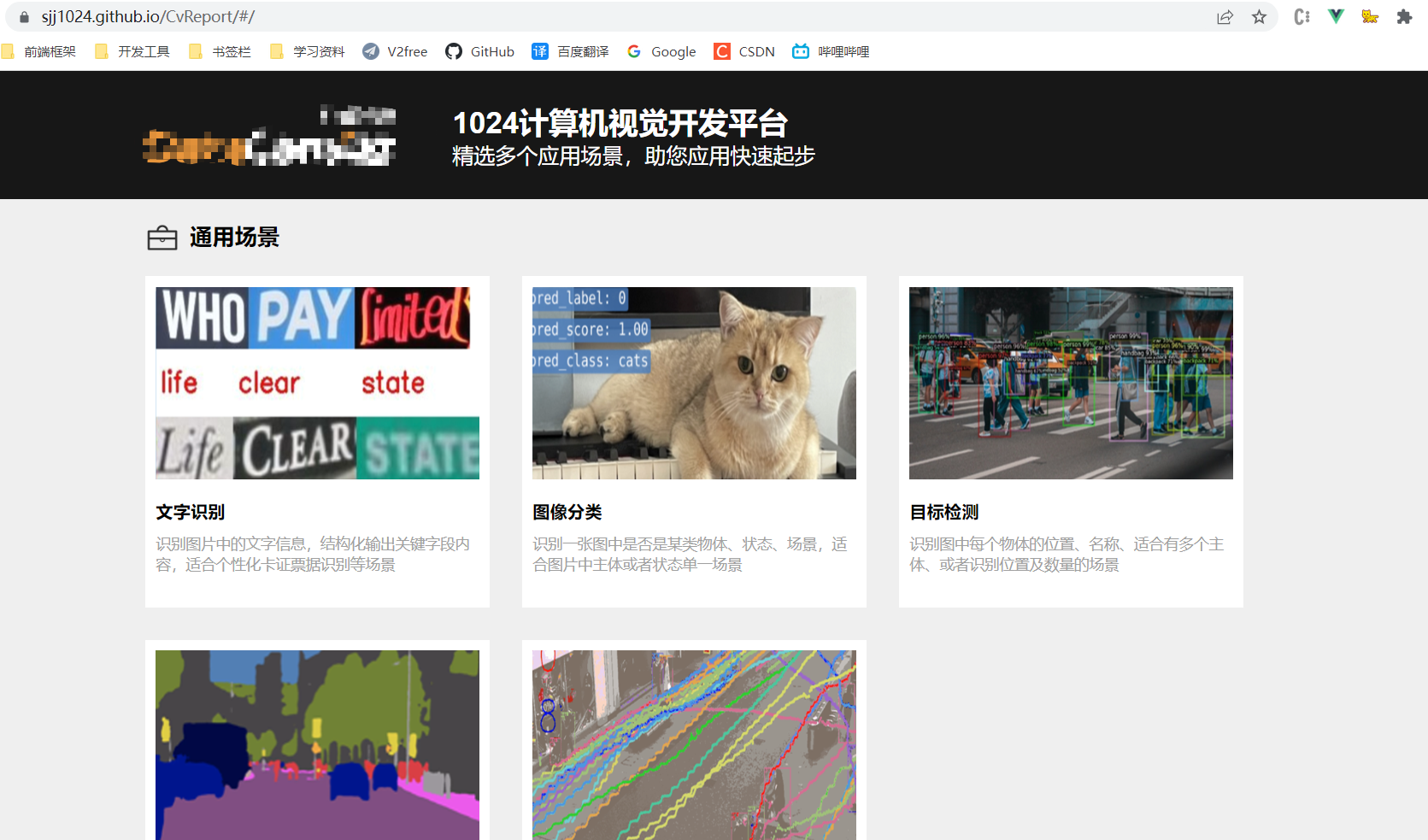
点击visit site,就可以访问到网站了:cv-report














![[附源码]Python计算机毕业设计SSM基于的防疫隔离服务系统(程序+LW)](https://img-blog.csdnimg.cn/068cf872f7d942a4a4e6c72ffcd3041d.png)