博主今天开设Nuxt.js专栏,带您深入探索 Nuxt.js 的精髓,学习如何利用其强大功能构建出色的前端应用程序。我们将探讨其核心特点、灵活的路由系统、优化技巧以及常见问题的解决方案。无论您是想了解 Nuxt.js 的基础知识,还是希望掌握进阶技巧,本专栏都将满足您的需求。接下来让我们一起踏上 Nuxt.js 的旅程,开启一段令人兴奋的前端开发之旅!

需要了解的前置知识:
搜索引擎优化(SEO):是一种通过优化网站和内容,以提高在搜索引擎中的排名和可见性的过程。它是一种有助于网站获得更多有机(非付费)流量的策略和技术。但是采用vue.js开发的应用系统对SEO并不友好。
客户端渲染(CSR):客户端渲染是一种 Web 应用程序的渲染方式,其中页面的内容和结构主要由客户端浏览器在运行时生成和呈现,而不是在服务器端生成。在客户端渲染中,服务器主要负责提供数据和基本的 HTML、CSS 和 JavaScript 文件,然后将这些文件发送给客户端浏览器。浏览器接收到这些文件后,会解析 HTML 和 CSS,并执行 JavaScript 代码来生成动态内容和交互。
服务器渲染(SSR):服务器渲染是一种 Web 应用程序的渲染方式,其中页面的内容和结构主要在服务器端生成,然后发送给客户端浏览器进行显示。在服务器渲染中,服务器接收到客户端的请求后,会根据请求的 URL 和参数等信息,生成相应的 HTML、CSS 和 JavaScript 文件,并将这些文件作为响应返回给客户端浏览器。浏览器接收到文件后,直接显示其中的内容,无需再执行额外的操作。
客户端渲染与服务器渲染的区别:在选择服务器渲染还是客户端渲染时需要综合考虑项目需求、技术复杂性和性能要求等因素。一般来说,对于需要快速加载、对 SEO 有较高要求的网站,服务器渲染可能更适合;而对于需要复杂交互和实时更新的应用,客户端渲染可能更具优势。
Vue.js如何实现SSR:vue.js通用应用框架Nuxt,其提供了平滑的开箱即用的体验,建立在同等的vue.js技术栈之上,但抽象出很多模板,并提供了一些额外的功能,例如静态站点生成。通过NUXT可以根据约定的规则,快速的实现Vue SSR。
目录
nuxt基础配置基础讲解
nuxt.config.js文件配置讲解
添加element-ui框架
局部head配置
nuxt配置modules
nuxt基础配置基础讲解
配置主机和端口号:在nuxt项目中如果想更改主机和端口号很简单,只需在 package.json 文件中新增一个config节点,为了便于区分我将主机和端口号随便设置(修改配置文件需要重启项目):
"config": {
"nuxt": {
"host": "127.0.0.2",
"port": "1818"
}
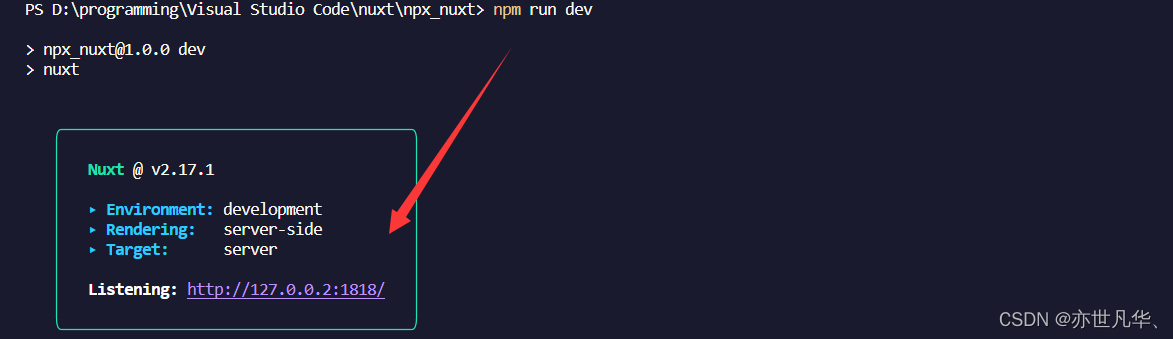
},终端执行 npm run dev 运行项目,得到的结果如下,可见我们配置的主机和端口号生效了:

当然也可以采用另一种方式,在nuxt.config.js 文件中新增server选项,该选项用于配置nuxt应用程序的连接服务器连接变量,默认的服务器连接如下:

如果想运行项目自动打开浏览器,只需在 dev 命令后面加上 -- open 即可运行项目自动打开浏览器

别名: 在nuxt中,~或@ 别名用于关联 srcDri属性,~~或@@别名则用于关联 rootDir属性,例如如果打算将图像链接至/static/目录下,则可以使用 ~ 别名。
<template>
<img src="~/static/img1.jpg" />
</template>nuxt.config.js文件配置讲解
当我们使用nuxt构建工具时,默认状态下将得到nuxt.config.js文件,该文件是设置整个项目的全局文件,当打开文件时,应看到如下选项(或属性):
export default {
mode: 'universal',
target: 'server',
head: {...},
css: [],
plugins: [],
components: true,
buildModules: [],
modules: [],
build: {},
// 未出现的重要选项,根据项目需要自己添加配置
env: {},
loading: {},
pageTransition: {},
layoutTransition: {},
}
现在搭建的项目,除了mode、target(这两个现在删掉了)、head、components,其他大多数内容为空,我们可以通过这些自定义nuxt来满足某些特定的项目,接下来将对这些选项及其应用方式分别讲解:
mode选项:用于定义应用程序的“本质”,即通用应用程序或SPA,该选项默认值为universal,当采用nuxt开发SPA时,将该选项值修改为spa即可。现如今该选项删除,后期文章会讨论通用模式。
target选项:用于设置应用程序的部署目标,即作为服务器端渲染应用程序或静态生成应用程序进行部署,对于服务器端渲染部署,target默认值为server,现如今该选项删除,后期会讲解。
head选项:用于定义应用程序的 <head> 块中所有默认元标签,我们可以进行多项自定义配置,比如添加项目所需的JavaScript和CSS库:
export default {
head: {
title: 'npx_nuxt',
htmlAttrs: {...},
meta: [
//...
],
script: [
{ src: 'https://cdnjs.lounflare.com../../jquery.min.js' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{ rel: 'stylesheet', href: 'https://cdn/.../foundation.min.css' }
]
}
}css选项:用于添加全局css文件,这些文件可以是 .css、.less或.scss文件,也可以是直接从项目的node.js/node_modules/目录中加载的模块和库,方式如下:
css: [
'jquery-/jquery-ul-min.css',
'@/sataic/less/styles.less',
'~static/css/normalze.css',
],plugins选项:用于添加JavaScript插件,这些插件在Vue根实例之前进行运行,考察代码如下:
export default {
plugins: ['~/plugins/vue-notifications']
}components选项:用于设置/components目录下的组件是否应自动进行导入,如果将components选项设置为true,那么我们无须通过手动方式导入组件,这一点很人性化,也没必要设置false。
buildModules选项:用于注册已构建的模块,这些模块仅在应用程序的开发和构建期使用。
modules选项:用于向项目中添加nuxt模块,考察以下代码:
export default {
modules:[
'@nuxtjs/axios',
'~/modules/example.js'
]
}此外,我们还可以利用modules选项直接创建内联模块,如下:
export default {
modules:[
function () {
//...
}
]
}build选项:用于自定义webpack配置,比如我们想在项目中以全局方式安装jQuery,且无需使用import语句,可通过webpack的ProvidePlugin()函数,即可实现jQuery的自动加载。
import webpack from 'webpack'
export default {
build:{
plugins:[
new webpack.ProvidePlugin({
$: "jquery"
})
]
}
}env选项: 用于设置nuxt应用程序客户端和服务器的环境变量,默认值未空对象,当在项目中使用axios时,env选项将十分有用。考察案例如下:
// nuxt.config.js
export default {
env: {
baseUrl: process.env.BASE_URL || 'http://localhost:3000'
}
}随后我们就可以在axios插件中使用env属性,如下:
// plugins/axios.js
import axios from 'axios'
export default axios.create({
baseUrl: process.env.baseUrl
})loading选项:用于自定义nuxt应用程序加载组件,如果不打算使用默认加载组件,则可以将loading选项设置未false:
// nuxt.config.js
export default {
loading: false
}pageTransition和layoutTransition选项:用于自定义nuxt应用程序中页面和布局过渡的默认属性
// nuxt.config.js
export default {
pageTransition: {
name: 'fade'
}
layoutTransition: {
name: 'fade-layout'
}
}添加element-ui框架
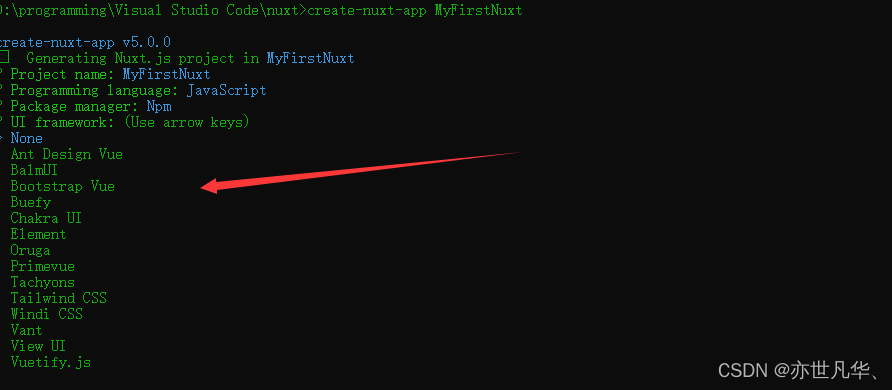
在外面创建nuxt项目的时候,有一个步骤是让我们选择是否下载 UI组件库 ,当时我选择的none,现在当我们想使用ui组件库的时候,需要自行进行下载了:

这里以element举例吧,首先我们要知道何为Element UI 及 Element Plus?Element UI是一款基于Vue2.x 的界面框架;Element Plus是一款基于Vue3.x 的界面框架,因为这里我们使用的是nuxt2版本,该版本也是适配vue2的,所以我们要下载element-ui这个组件库,话不多说直接开始:
在终端执行如下命令进行安装element-ui组件库:
npm i element-ui -S安装完成之后,直接在根目录创建一个 plugins 文件夹,该文件夹用于包含JavaScript函数,如需要在实例化Vue根实例之前运行的全局函数,所以我们在该文件创建 element-ui.js 文件,用于存放element-ui组件库的相关配置,如下:

在我们创建的 element-ui.js 文件中添加如下信息:
import Vue from 'vue'
import Element from 'element-ui'
// import locale from 'element-ui/lib/locale/lang/en'
import locale from 'element-ui/lib/locale/lang/zh-CN' // 引入中文插件
Vue.use(Element, { locale })
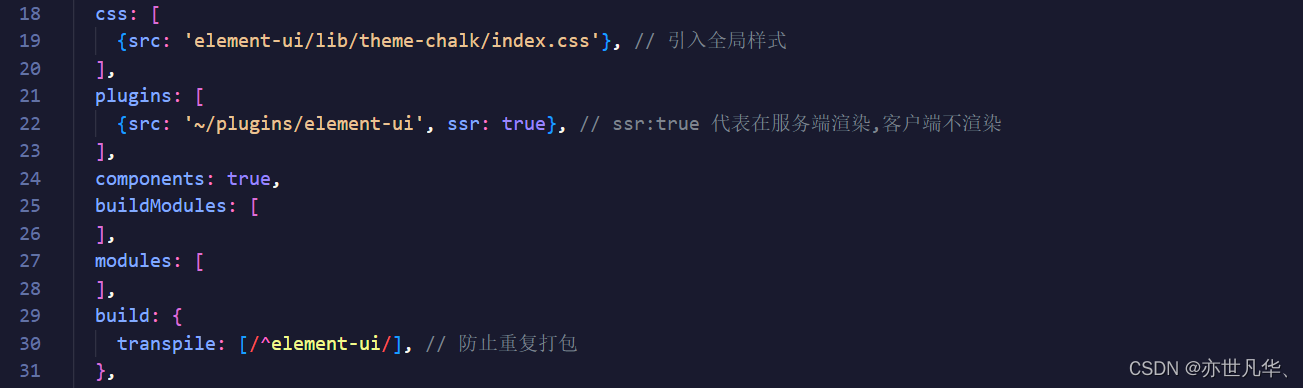
// Vue.use(Element)接下来需要我们在 nuxt.config.js 中配置如下信息:

配置完nuxt.config.js需要重新运行项目,然后在pages中随便写一下element-ui语法检验一下:

局部head配置
在讲解 nuxt.config.js 文件中的相关配置的时候,我已经表明了该文件是全局生效的文件,了解nuxt的朋友都知道,该框架的主要目的是提高 SEO ,所以在某种情况下我们需要对某些局部的组件进行相应的head设置,如下:
<template>
<div>
关于我们
</div>
</template>
<script>
export default {
// 设置 head 相应局部配置
head() {
return {
title: '关于我们',
meta: [
{ hid: 'description', name: 'description', content: '关于此页面的描述' },
{ hid: 'keywords', name: 'keywords', content: '关于此页面的关键字' },
]
}
}
}
</script>设置完成之后,我们就可以对某个单独的局部组件页面进行相应的head设置:

查看网页源代码也可以看到我们设置的某些内容和关键字,方便能够被爬虫爬到:

当然这个head的内容也可以动态的展示,类似那种新闻列表,在当前页面点击不同的新闻,head下的title和描述都会发生相应的改变,这里就不再过多赘述了,简单提一下。
nuxt配置modules
在上文讲解的 nuxt.config.js 中的modules模块,仅仅是简单的介绍了一下,接下来将详细介绍该配置项的使用,拿我们常用的 axios 举例,当我们正常安装的axios时命令如下,这种方法虽然能够实现axios,在不二次封装axios的前提下,每个组件如果想使用axios都需要单独去引用:
npm i axios -S在 nuxt 框架中提供了另外一直安装 axios 的命令,即使你没有二次封装axios,在每个单独的组件中也不需要额外的去导入axios,直接使用即可。
npm i @nuxtjs/axios -S既然我们都用了nuxt框架,肯定选择的是nuxt给我们推荐的方法,使用第二种方法需要如下配置:
// nuxt.config.js
modules: [
'@nuxtjs/axios',
]当然如果想配置代理的话,需要按照如下命令:
npm i @nuxtjs/proxy -S
本文章主要介绍了下Nuxt.js项目的基础配置,下篇文章将继续讲解Nuxt.js的相关知识,关注博主不迷路,学习更多前端知识!