aardio 调用 python pickle load 词典数据
dump_pickle.py
import os
import sys
import time
import pickle
from readmdict import MDX, MDD
os.chdir("/mdict")
mdxfile = "your.mdx"
if not os.path.exists(mdxfile):
print("{mdxfile} not found!")
sys.exit(1)
start_time = time.time()
mdx = MDX(mdxfile)
headwords = [*mdx]
print('headwords:', len(headwords))
with open("your_wordls.pik", 'wb') as f:
pickle.dump(headwords,f)
end_time = time.time()
print('cost %f second' % (end_time - start_time))
运行 dump_pickle.py 生成文件 your_wordls.pik 放在 res/
load_pickle.py 放在 res/
import json
import pickle
def load_pickle():
with open("res/your_wordls.pik", 'rb') as f:
headwords = pickle.load(f)
alist = []
for hw in headwords:
hws = hw.decode()
alist.append(hws)
return json.dumps(alist)
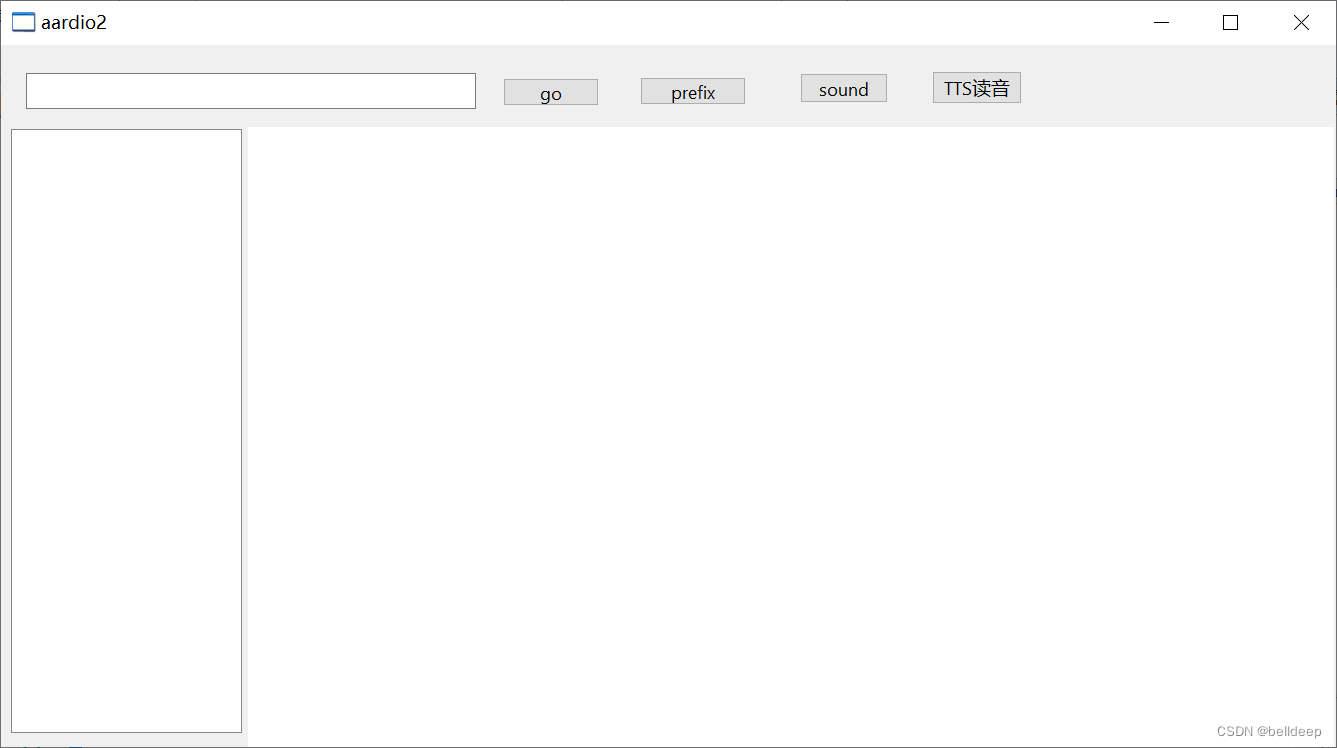
main.aardio 见下面
import win.ui;
/*DSG{{*/
mainForm = win.form(text="aardio2";right=889;bottom=467)
mainForm.add(
button={cls="button";text="go";left=335;top=22;right=399;bottom=41;z=2};
button2={cls="button";text="prefix";left=426;top=21;right=497;bottom=40;z=4};
button3={cls="button";text="sound";left=533;top=19;right=592;bottom=39;z=5};
button4={cls="button";text="TTS读音";left=621;top=17;right=681;bottom=39;z=7};
custom={cls="custom";text="WebView2";left=165;top=55;right=889;bottom=469;z=3};
edit={cls="edit";left=17;top=19;right=317;bottom=43;edge=1;z=1};
listbox={cls="listbox";left=7;top=56;right=161;bottom=463;edge=1;items={};vscroll=1;z=6}
)
/*}}*/
import web.view;
var wb = web.view(mainForm.custom);
import web.json;
import console;
import io;
import sys;
import fsys.media;
import py3;
//导入 Python 模块
//var pickle = py3.import("pickle");
var pycode = string.load("\res\load_pickle.py");
py3.exec(pycode);
var pyobj = py3.main.load_pickle();
var alist = web.json.parse(tostring(pyobj));
//console.log(type(alist));
var basepath = "D:\mdict\data";
//导出本地函数给网页 JavaScript
wb.external = {
mplay = function(url){
if (string.startWith(url, "sound://")){
if (string.endWith(txt, ".mp3")){
var str = string.slice(txt,8,-1,true);
var path = basepath + string.replace(str,"/","\");
if(! io.exist(path)){
mainForm.msgbox(path+" not found.");
return;
}
mediaFile = fsys.media(path);
if(mediaFile){ mediaFile.play();}
}
}
}
}
var js = /**
window.onload = function(){
document.body.addEventListener('click', function(event){
var target = event.target || event.srcElement; // 兼容处理
if (target.nodeName.toLocaleLowerCase() === "a") { // 判断是否匹配目标元素
if (event.preventDefault) { // 对捕获到的 a 标签进行处理
event.preventDefault();
var addr = target.getAttribute('href');
if (addr.indexOf('sound://')==0){
alert(addr);
} else {
alert('href='+addr);
}
}
}
});
}
**/
var baseurl = "http://localhost:8888/";
//响应按钮事件
mainForm.button.oncommand = function(id,event){
var txt = mainForm.edit.text ;
var str = string.trim(txt);
if (string.startWith(str, "http://") or string.startWith(str, "https://")){
wb.go(str);
} else {
url = baseurl + "trans?txt=" + str;
wb.go(url);
//wb.doScript(js);
}
}
// prefix 前缀匹配
mainForm.button2.oncommand = function(id,event){
mainForm.button2.disabled = true;
var txt = mainForm.edit.text;
var str = string.lower(string.trim(txt));
if (string.startWith(str, "http://") or string.startWith(str, "https://")){
wb.go(str);
} else {
mainForm.listbox.clear();
//遍历 table array 对象成员
for( k,v in alist){
word = string.lower(v);
if (string.startWith(word, str)){
//console.log(v);
mainForm.listbox.add(v);
}
}
mainForm.listbox.selIndex = 1;
}
mainForm.button2.disabled = false;
}
// 播放本地 .mp3
mainForm.button3.oncommand = function(id,event){
mainForm.button3.disabled = true;
var txt = mainForm.edit.text ;
if (string.startWith(txt, "sound://")){
if (string.endWith(txt, ".mp3")){
var str = string.slice(txt,8,-1,true);
var path = basepath + string.replace(str,"/","\");
if(! io.exist(path)){
mainForm.msgbox(path+" not found.");
return;
}
mediaFile = fsys.media(path);
if (mediaFile) {
mediaFile.play();
}
}
}
mainForm.button3.disabled = false;
}
import com.sapi.voice; //导入语音组件
var voice = com.sapi.voice(); //创建语音对象
// TTS 读单词
mainForm.button4.oncommand = function(id,event){
mainForm.button4.disabled = true;
voice.speakAsync(mainForm.edit.text,1);//异步非阻塞朗读
voice.waitOne(); //等待朗读结束
mainForm.button4.disabled = false;
}
mainForm.listbox.oncommand = function(id,event){
if( event == 0x1/*_LBN_SELCHANGE*/ ){
str = mainForm.listbox.selText;
url = baseurl + "trans?txt=" + str;
wb.go(url);
}
}
//响应回车键弹起的消息
mainForm.edit.wndproc = function(hwnd,message,wParam,lParam){
if(message == 0x101/*_WM_KEYUP*/ && wParam == 0xD/*_VK_ENTER*/){
var url = mainForm.edit.text ;
if (string.startWith(url, "http://") or string.startWith(url, "https://")){
wb.go(url);
} else {
url = baseurl + "trans?txt=" + string.trim(url)
wb.go(url);
//wb.doScript(js);
}
}
//无返回值则继续调用默认回调函数
}
mainForm.show();
return win.loopMessage();