目录
前言
基本的 for 循环通常有三个关键组成部分
一.javaScript中的循环都有那些(补充)
二.for循环
语法/理解
执行过程(重点)
注意
三. 基本for循环小练习
1.求1-100的偶数和,包含1和100
2.求1-100中所有3的倍数之和
四.循环的嵌套(重点)
什么是循环嵌套
适用场景
示例
循环嵌套小练习
1.打印4行4列圆点
js部分
css部分
解析
2.打印九九乘法表(使用表格)
方法一
解析
方法二
解析
五.奇葩for循环
1.没有初始值的for循环
解析
注意
2.没有初始值和判断是否满足循环条件
解析
3.没有初始值没有判断条件没有递增(无限/死循环)
解析
4.判断条件有多个
解析
前言
在编程中,重复操作是一项非常常见且必要的任务。为了简化重复操作的过程,我们使用循环结构来有效地处理这些需求。其中最常见且强大的循环结构之一是 for 循环。for 循环是一种遍历、迭代和执行特定代码块的控制结构,使程序能够根据指定的条件重复执行特定的代码。它在许多编程语言中都有广泛的应用,并被认为是掌握编程基础的重要一步。
基本的 for 循环通常有三个关键组成部分:
初始化表达式、循环条件和循环迭代。通过设定这些部分,我们可以指定循环的起始点、终止条件以及每次迭代后的操作。示例的基本语法如下:
for (初始化表达式; 循环条件; 循环迭代) {
// 循环体的代码
}一.javaScript中的循环都有那些(补充)
1.for循环
2.while
3.do-while
这篇文章主要讲for循环,当然除了for循环外还有while和do-while循环,他们的适用场景不同。
二.for循环
语法/理解
for(循环变量的初始值;循环条件;循环变量的增值){
循环体,(就是循环要执行的代码)
}
for (let index = 0; index < array.length; index++) { const element = array[index]; }对循环条件的理解,是变量满足循环条件的时候,才会执行 循环中的代码只有循环结束,循环后面的代码才能执行
执行过程(重点)

执行过程
1.首先判断循环变量的初始值,是否满足循环条件
2.如果满足循环条件,则执行循环体中的代码
3.循环体中代码执行完毕,然后执行循环变量的增值操作
4.判断循环变量的当前值是否满足条件
5.在下一次循环中,依次执行 2 3 4步骤
6.直到循环变量的当前值 不满足 循环条件,跳出当前循环
注意
switch语句中的,continue和break也可以用在for循环语句中。
continue 当在循环体中执行continue之后,他后面的所有代码都不执行,直接跳出当前循环,执行下一次循环。
break 当在循环体中执行break之后,直接终止当前for循环。
console.log('=====================');
for (let m = 0; m < 5; m++) {
if(m%2==0){
continue; //停止当前一次循环,直接进入下一次循环
}
console.log(m);
}
console.log('========================');
// break
for (let k = 1; k <10; k++) {
if (k%3==0) {
console.log(k);
break; //终止当前for循环
}
}三. 基本for循环小练习
1.求1-100的偶数和,包含1和100
let shu2 = 0
for (let b = 0; b <=100; b+=2) {
shu2 += b
}
console.log(shu2); 2.求1-100中所有3的倍数之和
let shu3 = 0
for (let c = 0; c <=100; c+=3) {
shu3 += c
}
console.log(shu3); 四.循环的嵌套(重点)
什么是循环嵌套
循环的嵌套是指将一个循环结构放置在另一个循环结构内部的编程技术。通过循环的嵌套,我们可以实现更复杂的重复操作和控制流程。在嵌套循环中,内部的循环会完整地执行一次,然后外部循环执行一次,如此循环嵌套,直到满足外部循环的终止条件。
/*
循环嵌套
*/
// 外层控制的是行
for (let i = 0; i <5; i++) {
// 内层控制的是列
for(let k = 0;k <= i ; k++){
document.write(k)
}
document.write('<br/>')
}适用场景
循环嵌套适用于处理需要以多种方式进行迭代的问题,或者处理二维或多维的数据结构。通过适当组织和控制嵌套循环,可以实现对数据的全面遍历和处理。
示例
下面是一个简单的示例,展示了如何使用嵌套循环来打印一个九九乘法表:
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= 9; j++) {
var result = i * j;
console.log(`${i} * ${j} = ${result}`);
}
}
在这个示例中,外部的 i 循环变量用于控制行数,范围是 1 到 9。内部的 j 循环变量用于控制列数,同样范围也是 1 到 9。在每一次内部循环中,我们计算乘法结果,并打印输出表达式和结果。通过嵌套循环,我们可以遍历每一个乘法表的格子,并打印相应的结果。需要注意的是,嵌套循环可以有任意多个层级,每个内部循环都会完整地执行一次,然后外部循环才会执行下一次迭代。循环嵌套的层级和逻辑需根据具体问题进行设计,并根据实际需求进行合适的控制。当你遇到需要在多个维度上进行迭代和处理的问题时,嵌套循环是一种强大而常用的技术。但需要注意的是,过度嵌套循环可能会导致代码的复杂性和性能问题,因此在设计和使用嵌套循环时应谨慎评估和优化。
循环嵌套小练习
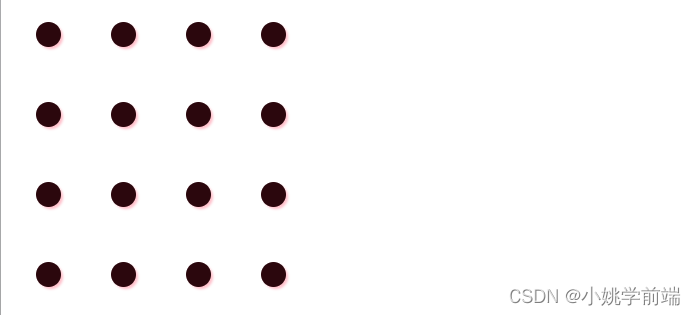
1.打印4行4列圆点
js部分
//双重for循环绘制
for (let a = 0; a <4; a++) {
for (let b= 0; b<4; b++) {
document.write('<span></span>')
}
document.write('<br/>')
}css部分
span{
display: inline-block;
width: 20px;
height: 20px;
border-radius: 50%;
background: rgb(43, 7, 13);
margin: 20px;
box-shadow: 2px 2px 2px rgba(255, 192, 203, 4);
}解析
通过外层循环控制行数(4 行),内层循环控制列数(4 列)。在每个内部循环中,生成一个
<span>元素,共执行 4 次。然后,外层循环在每行结束后插入一个<br/>标签,形成 4 行的网格。给生成的span标签添加相关样式就能实现4行4列圆点。需要注意的是 document.write('<span></span>') 的意思是在html中生成一个span标签。

2.打印九九乘法表(使用表格)
方法一
// 创建表格// 99乘法表
document.write('<table border=1 width="840">')
for (let i = 1; i <= 9; i++) {
document.write('<tr>')
for (let k = 1; k <= i; k++) {
document.write(`<td>${i} X ${k} = ${i*k}</td>`)
}
for (let x = 9-i; x >=1 ; x--) {
document.write(`<td></td>`)
}
document.write('</tr>')
}解析
这段代码使用了两层嵌套循环。外部循环
i控制行数,从 1 到 9。内部循环k则负责打印每一行中的乘法表达式和结果。首先,使用${i} X ${k} = ${i*k}字符串模板打印出乘法表达式和其结果。接着,在内部循环结束后,使用第二个内部循环x来打印剩余的空单元格,以保持表格的对齐性。注意,这段代码使用
document.write()将 HTML 字符串直接写入到文档中。虽然这种方式在简单的情况下可能工作正常,但对于复杂的页面交互和动态性,推荐使用更现代的方法,例如使用 DOM 操作来构建和更新页面内容。最后,通过这段代码你可以在页面上生成一个九九乘法表的表格,每个单元格中包含乘法表达式和结果,右侧则是一些空的单元格来保持表格的对齐。
方法二
// 创建表格// 99乘法表
document.write('<table border=1 width="840">')
for (let i = 1; i <= 9; i++) {
document.write('<tr>')
for (let k = 1; k <= 9; k++) {
if(k<=i){
document.write(`<td>${i} X ${k} = ${i*k}</td>`)
}else{
document.write('<td></td>')
}
}
document.write('</tr>')
}解析
在这段代码中,外层循环
i用于控制行数,从 1 到 9。内层循环k用于打印每一行中的乘法表达式和结果。通过添加条件判断if (k <= i),我们确保只有当k小于等于i时才输出乘法表达式和结果,以获得正确的九九乘法表的形式。如果k大于i,则输出一个空的单元格来保持表格的对齐。通过这段代码,在页面上创建一个带有 9x9 的乘法表格,每个单元格中包含乘法表达式和结果。对角线上方的单元格会保持为空,并且表格具有边框。
五.奇葩for循环
1.没有初始值的for循环
// 没有初始值的for循环
let k=0
for ( ; k< 10; k++) {
console.log(k);
}
console.log('================');解析
循环初始化部分 “let k = 0;” 将 k 初始化为 0。然后,在循环条件部分表达式留空,因此循环条件为真。在循环体内部,输出了变量 k 的值,然后通过递增 k 的值来控制循环的迭代。循环将进行 10 次迭代,打印了从 0 到 9 的数值。
注意
这种奇特的循环结构通常不是常见的用法,并且可能会导致代码可读性和维护性的降低。在编写代码时,建议尽量使用可读性更强的循环结构,并明确地指定循环的初始化、条件和迭代步骤。
2.没有初始值和判断是否满足循环条件
let m = 0
for(;;m++){
if(m<10){
console.log(m)
}else{
break
}
}解析
for 循环的初始化部分没有指定表达式,在条件部分也没有指定条件判断表达式,迭代部分使用
m++递增 m 的值。在循环体内部,首先检查 m 是否小于 10。如果是,则输出 m 的值。如果 m 不满足条件,也就是大于等于 10,那么执行 break 语句来终止循环。
没有初始值和判断是否满足循环条件
如果for循环中没有判断条件那么他的判断条件在循环体内部,并且需要
开发者手动书写跳出循环的操作,因为不会主动跳出循环
3.没有初始值没有判断条件没有递增(无限/死循环)
let n =0;
for(;;){
if (n<10) {
console.log(n);
n++ //递增
}else{
break
}
}解析
for 循环的初始化部分没有指定任何表达式,条件部分也没有指定任何条件判断表达式,迭代部分也没有指定任何递增或递减操作。这样的循环结构被称为无限循环,它会无限次执行循环体。
在循环体内部,首先判断变量 m 的值是否小于 10。如果是,就输出 m 的值。如果不满足条件,即 m 大于等于 10,就通过 break 语句跳出循环。
因为没有明确指定循环条件表达式,所以这个无限循环的结束依赖于在循环体内部的判断和 break 语句。
4.判断条件有多个
for (let i = 0,j=0; i <6,j<21; i++,j++) {
sum = i + j
}
document.write(sum) //输出40
解析
for循环,如果他的判断条件具有多个,如下,具有i<6,i<20两个条件,那么只有最后一个条件起到了判断条件的作用,其他判断条件作废。