前端:Vue.js学习
- 1. 第一个Vue程序
- 2. Vue指令
- 2.1 v-if、v-else-if、v-else
- 2.2 v-for
- 2.3 事件绑定 v-on:
- 2.4 v-model 数据双向绑定
- 2.5 v-bind 绑定属性
- 3. Vue组件
- 4. Vue axios异步通信
- 5. 计算属性
- 6. 插槽 slots
- 7. 自定义事件内容分发
1. 第一个Vue程序
首先把vue.js拷贝到本地,下载链接位:vue.js
参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习</title>
</head>
<body>
<div id="app">{{message}}</div>
</body>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
var obj = new Vue({
el:'#app',
data:{
message:"hello world!"
}
});
</script>
</html>
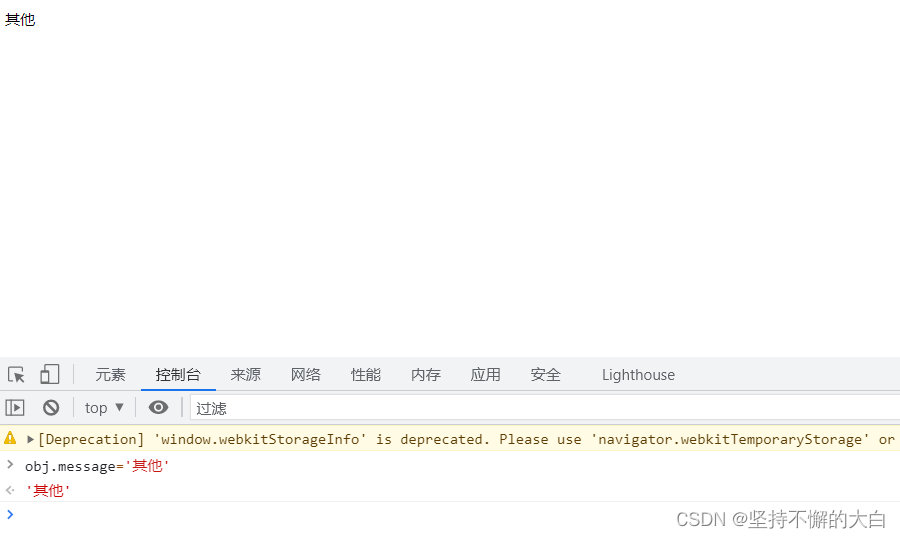
运行结果:

其中对象obj属性el表示绑定标签元素,属性data表示数据。支持双向绑定(即当数据发生变化时,视图也会发生变化,当视图发生变化时,数据也会跟着同步变化),简而言之就是在前端界面上,打开控制台,执行代码obj.message=‘其他’,执行完成这句代码之后,可以发现界面上显示为其他。

2. Vue指令
以v-开头的表示它是Vue提供的特殊特性,如v-bind、v-if、v-else等。
2.1 v-if、v-else-if、v-else
参考示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习</title>
</head>
<body>
<div id="app">
<div v-if="num == 1">1</div>
<div v-else-if="num == 2">2</div>
<div v-else>其他数字</div>
</div>
</body>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
var obj = new Vue({
el:'#app',
data:{
num:1
}
});
</script>
</html>
上述指令用于判断展示哪个标签元素。如,在一个登录界面上,有多种登录方式,同时对应着多个不同的输入框布局,通过上述指令结合使用,可以轻轻松松实现所想要的效果。

2.2 v-for
用于循环遍历Vue绑定的标签元素中的数据,参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in items">{{item}}</li>
<!-- <li v-for="(item,index) in items">{{item}},{{index}}</li> -->
</ul>
</div>
</body>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
var obj = new Vue({
el:'#app',
data:{
num:1,
items:[1,2,3,4,5]
}
});
</script>
</html>
运行结果:

2.3 事件绑定 v-on:
用于绑定事件,如点击一个按钮,弹出一个提示框,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习</title>
</head>
<body>
<div id="app">
<button v-on:click="fun1">点击我</button>
</div>
</body>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
var obj = new Vue({
el: '#app',
data: {
message: "hello world!"
},
methods: {
fun1:()=>{
// alert(this.message);
alert(obj.message);
}
}
});
</script>
</html>
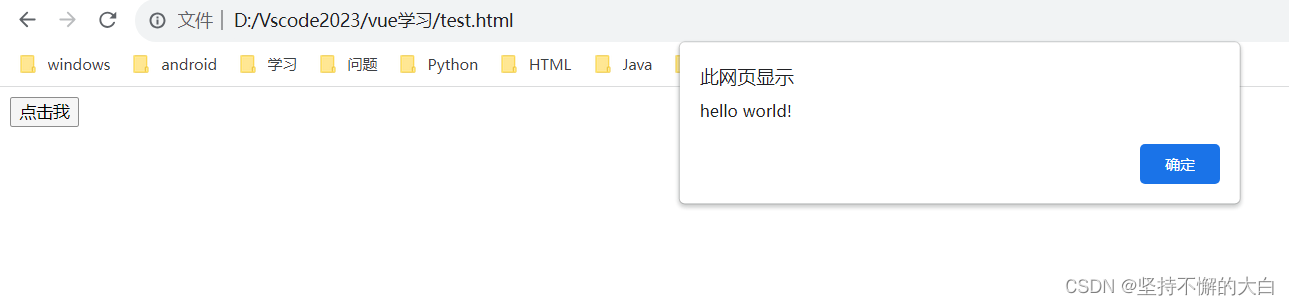
运行结果:

为了简化操作,可以简写为@绑定的事件,如v-on:click简写为@click。
2.4 v-model 数据双向绑定
示例为一个输入框,在输入框中输入内容,在另一个标签元素内的文本内容会随着输入的内容而变化。参考示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message">{{message}}
</div>
</body>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
var obj = new Vue({
el: '#app',
data: {
message: "hello world!"
}
});
</script>
</html>
运行结果:

另一个示例,下拉框双向绑定,参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习</title>
</head>
<body>
<div id="app">
<select v-model="message">
<option value="1" checked>1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
{{message}}
</div>
</body>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
var obj = new Vue({
el: '#app',
data: {
message: "1"
}
});
</script>
</html>
运行结果:

2.5 v-bind 绑定属性
学过springboot themlefy模板的读者应该了解这个th:href、th:value、th:src,v-bind也就和上述那些实现的效果一样,v-bind:href对应于th:href,为了简化操作,可以直接写成 :href。
3. Vue组件
为了复用(重复使用),从某些方面说,也就是为了提升编写代码效率吧!比如导航栏,在很多界面上都需要,可以单独把这部分写到一个vue文件内,在其他哪些需要导航栏的html界面内,导入这个(组件)即可。(下述示例没有写vue文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习</title>
</head>
<body>
<div id="app">
<ul>
<liuze v-for="item in items" v-bind:v="item"></liuze>
</ul>
</div>
</body>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
Vue.component('liuze',{
props:['v'],
template: "<li>{{v}}</li>"
});
var obj = new Vue({
el: '#app',
data: {
items: [1,2,3,4,5]
}
});
</script>
</html>
运行结果:
4. Vue axios异步通信
axios主要作用:实现ajax异步通信。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习</title>
<style>
[v-clock]{
display: none;
}
</style>
</head>
<body>
<div id="app" v-clock>
<div>{{info.code}}</div>
<ul>
<li v-for="item in info.data.list">
<a v-bind:href="item.url">{{item.title}}</a>
</li>
</ul>
</div>
</body>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript" src="./axios.js"></script>
<script type="text/javascript">
var obj = new Vue({
el: '#app',
data(){
return {
// 需要和json格式一致
info:{
code: null,
data:{
list: [
{
title: null,
url: null
}
]
}
}
}
},
mounted(){
axios.get('https://blog.csdn.net/community/home-api/v1/get-business-list?page=1&size=20&businessType=blog&orderby=&noMore=false&year=&month=&username=qq_45404396').then((result) => {
this.info = result.data;
});
}// 钩子函数
});
</script>
</html>
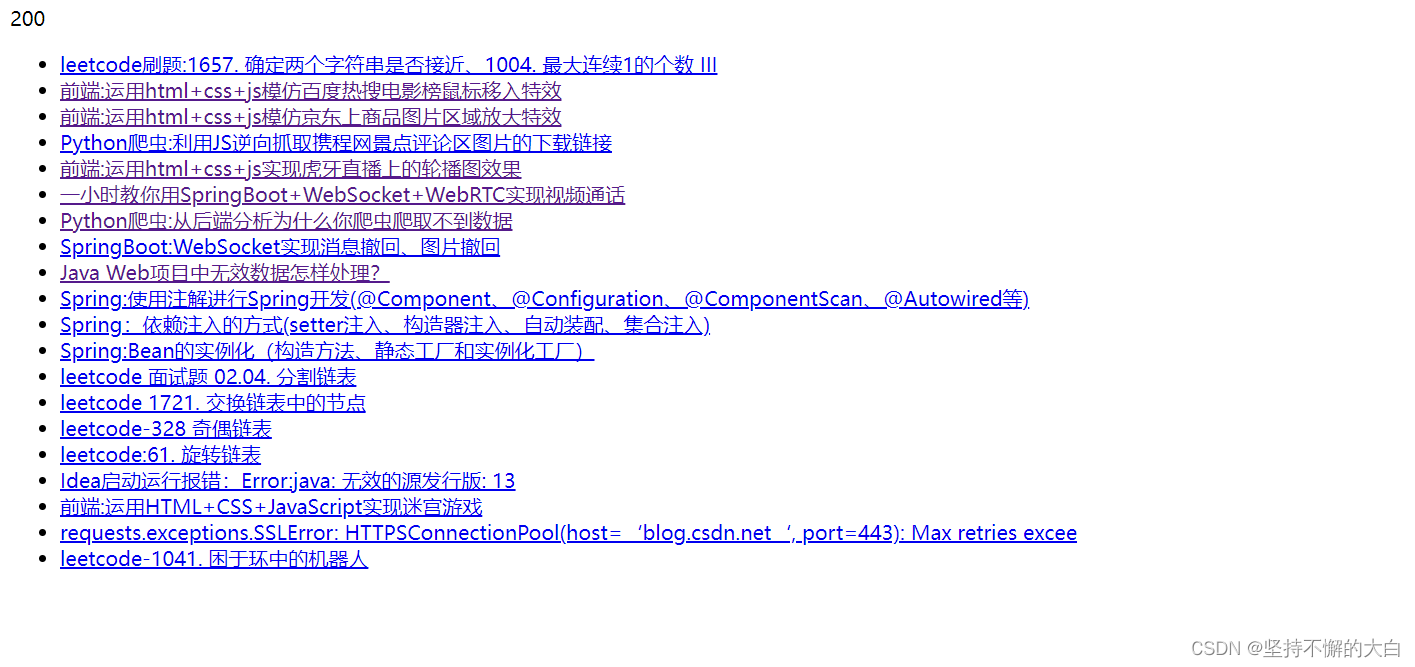
运行结果:

5. 计算属性
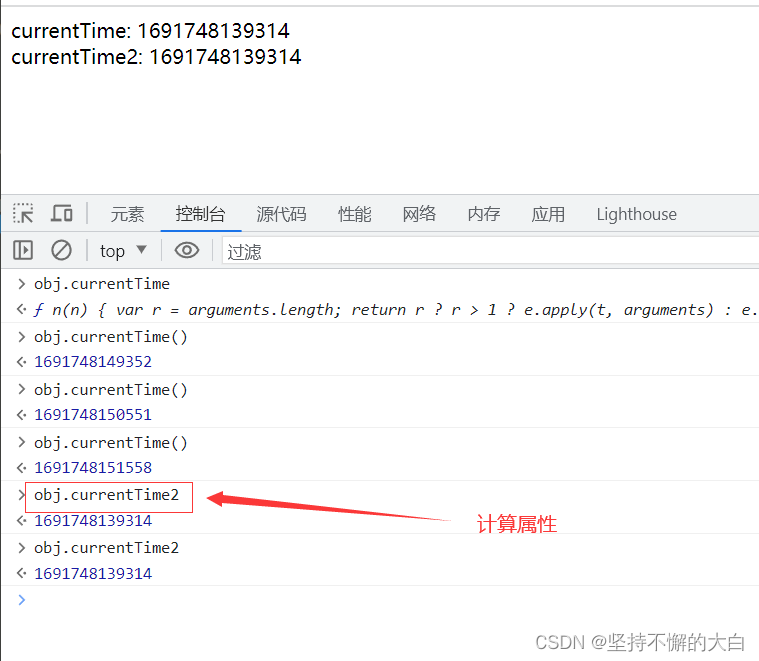
计算属性突出在属性,首先它是一个属性,其次这个属性是有计算的能力,这里的计算指的是函数;简单的说,它就是一个能够将计算结果缓存起来的属性(将行为转换成静态的属性),可以当作为缓存。不能methods里的方法名同名。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习</title>
</head>
<body>
<div id="app">
currentTime: {{currentTime()}}
<br>
<!-- 方法 -->
currentTime2: {{currentTime2}}
<!-- 属性 -->
</div>
</body>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
var obj = new Vue({
el: '#app',
methods:{
currentTime:()=>{
return new Date().getTime();
}
},
// 计算属性
computed:{
// 里面写方法,是一个属性
// 不能methods里的方法名同名
currentTime2:()=>{
return new Date().getTime();
}
}
});
</script>
</html>
运行结果:

6. 插槽 slots
关于组件如何接收模板内容,下述是官网关于这个知识点的介绍。

参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习</title>
</head>
<body>
<div id="app">
<liuze>
<liuze-title slot="liuze-title" v-bind:title="title"></liuze-title>
<liuze-items slot="liuze-items" v-for="item in items" v-bind:item="item"></liuze-items>
</liuze>
</div>
</body>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
Vue.component('liuze',{
template:`
<div>
<slot name="liuze-title"></slot>
<ul>
<slot name='liuze-items'></slot>
</ul>
</div>
`
});
Vue.component('liuze-title',{
props:['title'],
template:'<p>{{title}}</p>'
});
Vue.component('liuze-items',{
props:['item'],
template:'<li>{{item}}</li>'
});
var obj = new Vue({
el: '#app',
data:{
title:"编程语言",
items:['Java','Python','C','Go']
}
});
</script>
</html>
运行结果:

7. 自定义事件内容分发
现在相把上述编程语言进行删除操作,参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习</title>
</head>
<body>
<div id="app">
<liuze>
<liuze-title slot="liuze-title" v-bind:title="title"></liuze-title>
<liuze-items slot="liuze-items" v-for="(item,index) in items"
v-bind:item="item" :index="index" @remove="removeItem(index)"></liuze-items>
</liuze>
</div>
</body>
<script type="text/javascript" src="./vue.js"></script>
<script type="text/javascript">
Vue.component('liuze',{
template:`
<div>
<slot name="liuze-title"></slot>
<ul>
<slot name='liuze-items'></slot>
</ul>
</div>
`
});
Vue.component('liuze-title',{
props:['title'],
template:'<p>{{title}}</p>'
});
Vue.component('liuze-items',{
props:['item','index'],
template:'<li>{{item}} <button @click="remove">删除</button></li>',
methods:{
remove:function(index){
this.$emit('remove',index);
}
}
});
var obj = new Vue({
el: '#app',
data:{
title:"编程语言",
items:['Java','Python','C','Go']
},
methods:{
removeItem:function(index){
this.items.splice(index, 1);
}
}
});
</script>
</html>
运行结果: