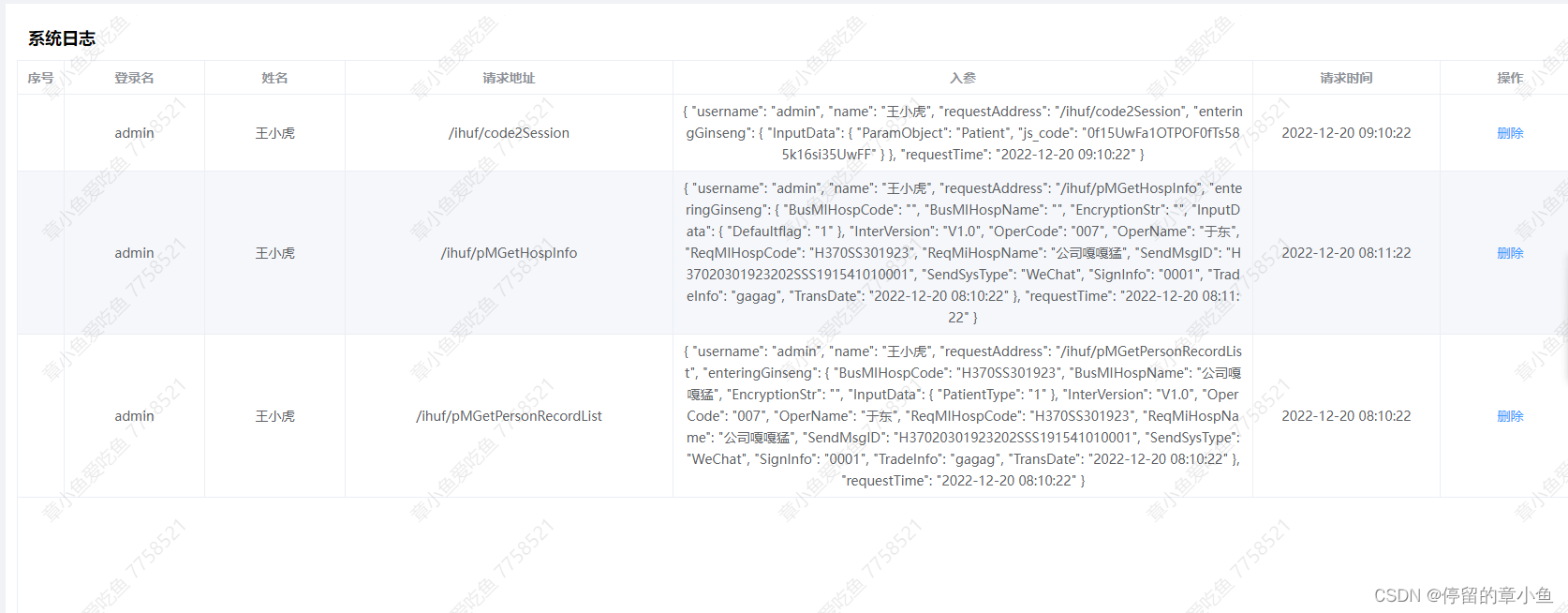
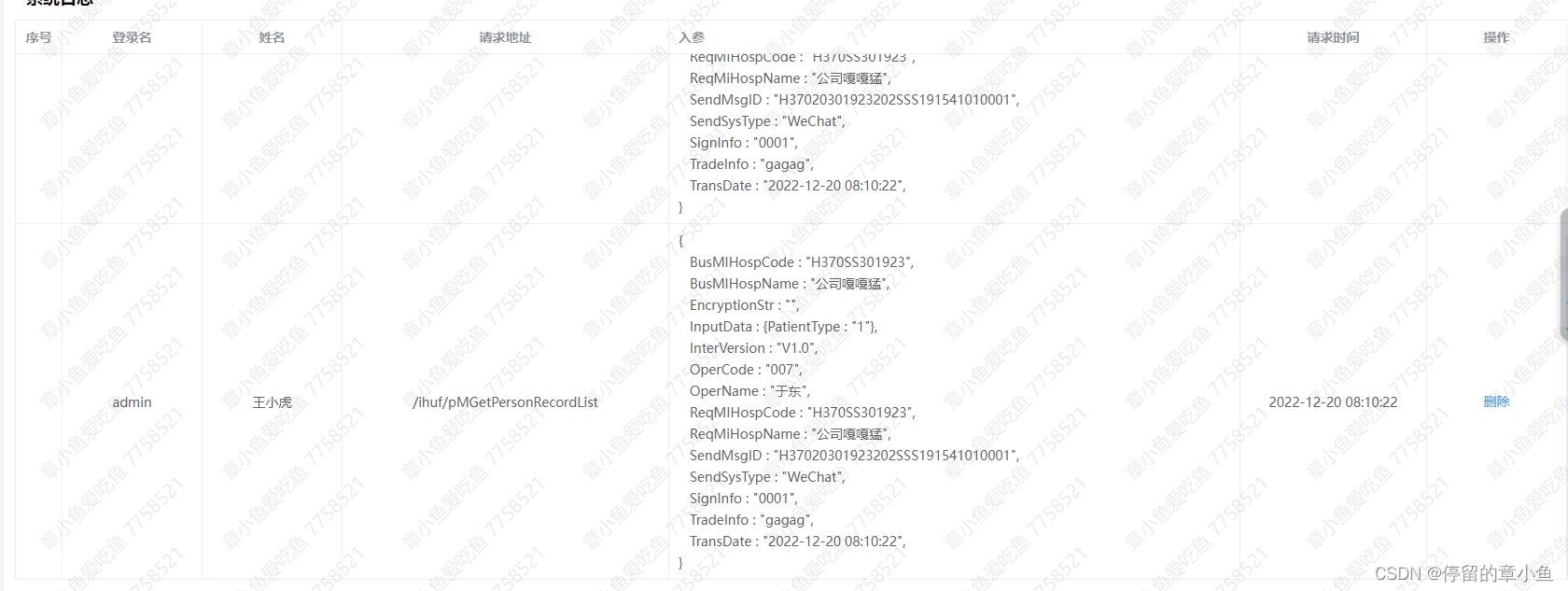
效果图:
数据处理前:
代码实现:
HTML:
<el-table height="600" :data="tableData" border style="width: 100%" tooltip-effect="dark" size="mini">
<el-table-column fixed prop="date" label="序号" align="center" width="50"></el-table-column>
<el-table-column prop="username" label="登录名" align="center" width="150"></el-table-column>
<el-table-column prop="name" label="姓名" align="center" width="150"></el-table-column>
<el-table-column prop="requestAddress" label="请求地址" align="center" width="350"></el-table-column>
<el-table-column prop="enteringGinseng" label="入参">
<template slot-scope="{row}">
<template v-if="Array.isArray(row.enteringGinseng)">
<div>
{{`{`}}
</div>
<div class="text_json" v-for="(item,index) in row.enteringGinseng" :key="index">
{{item?`${item},`:''}}
</div>
<div>
{{`}`}}
</div>
</template>
<template v-else>
{{row.enteringGinseng}}
</template>
</template>
</el-table-column>
<el-table-column prop="requestTime" label="请求时间" align="center" width="200"></el-table-column>
<el-table-column label="操作" align="center" width="150">
<template slot-scope="scope">
<el-button type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>js:
this.tableData.forEach(n => {
n.enteringGinseng = this.setObjorStr(n.enteringGinseng)
})setObjorStr(obj) {
let arr = [] //返回一个数组
let row = '' //组成数组的参数
let objStr = '' //转化key对应的Value是对象{}的情况
let arrObj = '' //转化key对应的Value是数组[]里面是对象{}的情况
for (let i in obj) {
if (typeof obj[i] === 'object') { // 变量是对象类型
if (Array.isArray(obj[i])) { // 变量是数组类型
obj[i].forEach(_ => {
if (typeof _ === 'object') {
if (Array.isArray(_)) {
_ = JSON.stringify(_)
} else {
arrObj = this.setObjorStr(_)
_ = `{${arrObj}}`
}
}
})
row = `${i} : ${obj[i]}`
} else {
objStr = this.setObjorStr(obj[i])
row = `${i} : {${objStr}}`
}
} else {
row = `${i} : ${JSON.stringify(obj[i])}`
}
arr.push(row)
}
return arr
},
 数据处理后:
数据处理后:







![[Blender]Geometry nodes altermesh to UE](https://img-blog.csdnimg.cn/8d89e74a9e144cd1bcfbef5696695007.png)





![2023年中国日志审计市场竞争格局、市场规模、下游应用领域及行业发展趋势[图]](https://img-blog.csdnimg.cn/img_convert/15aeb2dc4b151bb532837c56698c0a15.png)





![[NLP]LLM 训练时GPU显存耗用量估计](https://img-blog.csdnimg.cn/da62d616b2d24733874a7f6667931ef4.png)