首先打开官方插件地址:https://marketplace.visualstudio.com/VSCode
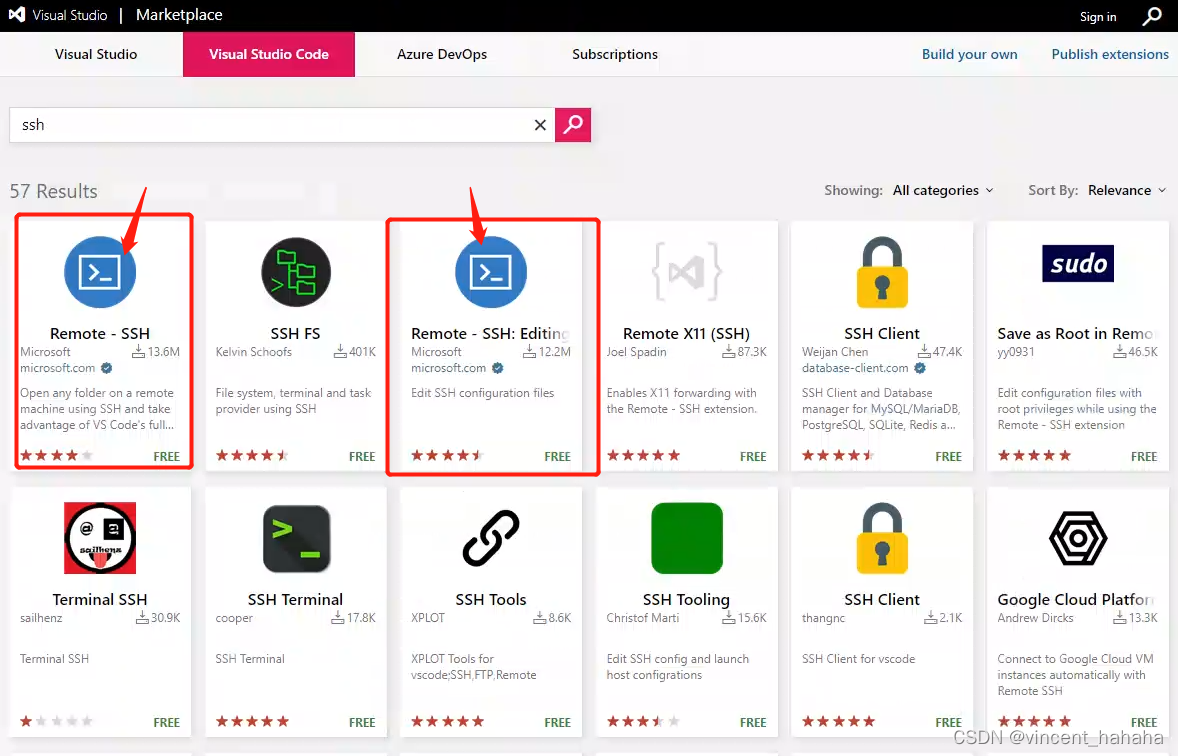
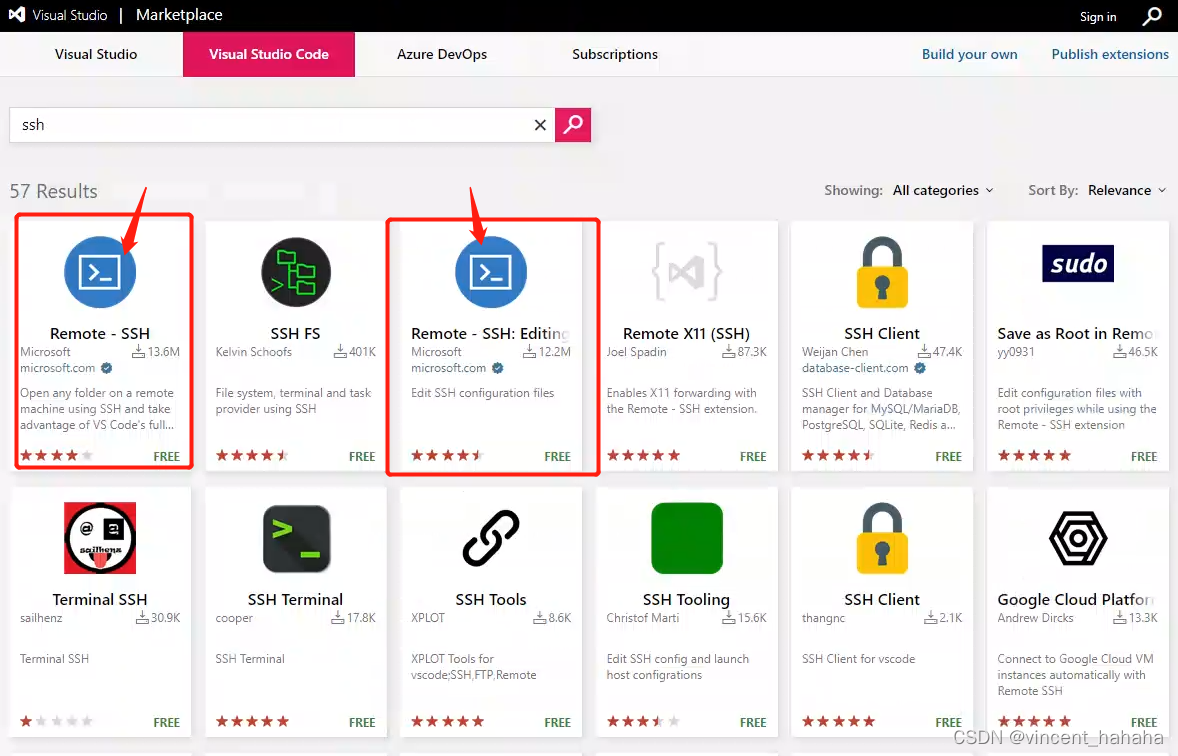
然后输入ssh

下载这两个插件:

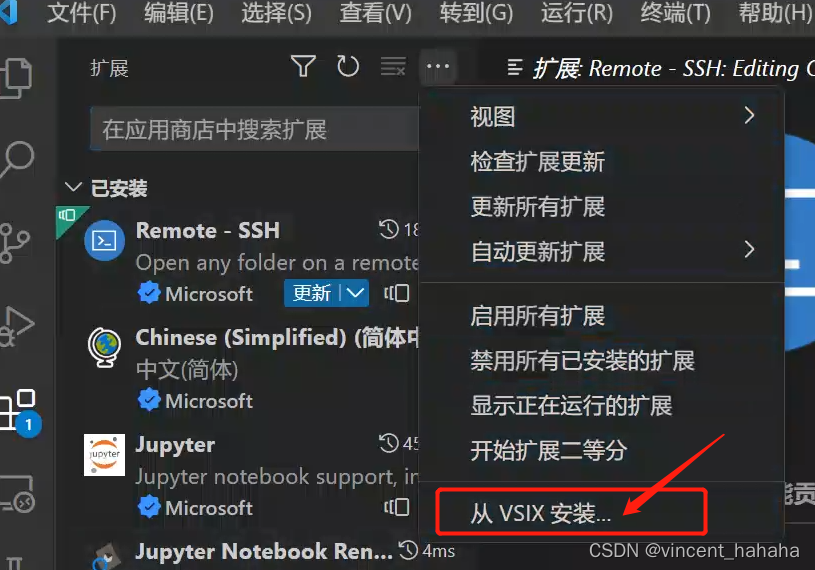
安装这两个插件:

这样便在windows下安装成功了ssh。
接下来需要在服务器端进行配置。
首先查看windows上的vscode版本:

这里的提交对应的就是版本号。
打开服务器,在home目录中:
(base) jp@ubuntu:~$ cd .vscode-server/
(base) jp@ubuntu:~/.vscode-server$ ls
bin data extensions
(base) jp@ubuntu:~/.vscode-server$ ls
bin data extensions
(base) jp@ubuntu:~/.vscode-server$ cd bin
(base) jp@ubuntu:~/.vscode-server$ mkdir 5235c6bb189b60b01b1f49062f4ffa42384f8c91
(base) jp@ubuntu:~/.vscode-server/bin$ ls
5235c6bb189b60b01b1f49062f4ffa42384f8c91
(base) jp@ubuntu:~/.vscode-server/bin$
下载离线包:https://update.code.visualstudio.com/commit:ID/server-linux-x64/stable
需要将上面的ID改成vscode的版本号,下载得到vscode-server-linux-x64.tar.gz。
放到服务器对应位置:
(base) jp@ubuntu:~/.vscode-server/bin/5235c6bb189b60b01b1f49062f4ffa42384f8c91$ ls
vscode-server-linux-x64.tar.gz
(base) jp@ubuntu:~/.vscode-server/bin/5235c6bb189b60b01b1f49062f4ffa42384f8c91$
解压文件tar -xvf vscode-server-linux-x64.tar.gz :
(base) jp@ubuntu:~/.vscode-server/bin/5235c6bb189b60b01b1f49062f4ffa42384f8c91/vscode-server-linux-x64$ ls
bin extensions LICENSE node node_modules out package.json product.json server.sh
将里面的内容移动到~/.vscode-server/bin/5235c6bb189b60b01b1f49062f4ffa42384f8c91/下就可以了。这样就可以通过vscode远程连接了

VS code ssh免密登陆
- winows 下用ssh-keygen 生成公钥和秘钥(使用git Bash Here)
使用命令 ssh-keygen.exe -t rsa (可以一路Enter)
- 将公钥发送到服务器
ssh-copy-id -i .ssh/id_rsa.pub user@192.168.1.110,此时会要求输一次服务器密码
- vscode插件Remote Development如果已经配置好对应的服务器,那么下次再ssh登陆时,就不用输密码了。
- 如果还是不能实现免密登录,需要修改服务器上的/etc/ssh/sshd_config文件:将StrictModes yes设置为no,然后重启service sshd restart
另外,我vscode ssh的配置文件ssh_config路径C:\Users\Administrator.ssh,生成公钥私钥放的位置也在这儿