目录
1. javascript:;【常用】点击链接之后不会刷新页面,不会跳转链接,也不会传递参数
2. javascript:void(0) 【少用】点击链接后不会刷新页面,不会跳转链接,也不会传递参数
3. a标签中的# 点击链接后会刷新页面,不会跳转链接,也会传递参数
(1)只是用href="#",会导致滚动条自动上滚至页面顶部
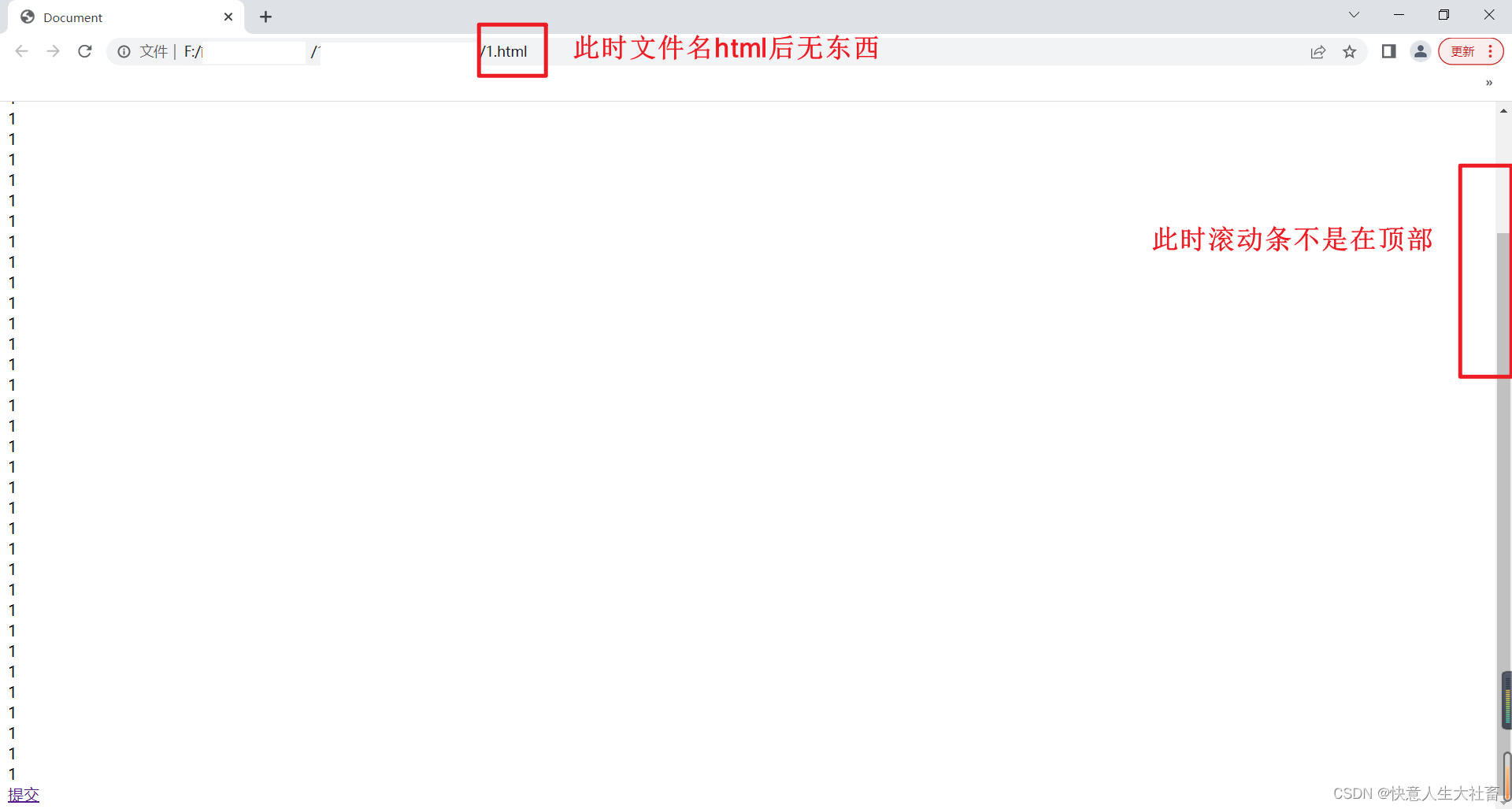
(2)用href="#",加上return false,阻止滚动条自动上滚至页面顶部,上面的url中html文件名后无内容
1. javascript:;【常用】点击链接之后不会刷新页面,不会跳转链接,也不会传递参数
执行一段 空白JAVASCRIPT语句 并且返回的也是空或者false值..
把 javascript:; 加在超级链接上 就可以防止 链接跳转
从而 可以给 链接的 onclick 方法上 写 自己想执行的代码..
e.g.
<a href="javascript:;" οnclick="javascript:alert('链接不会跳转.');">提交</a>
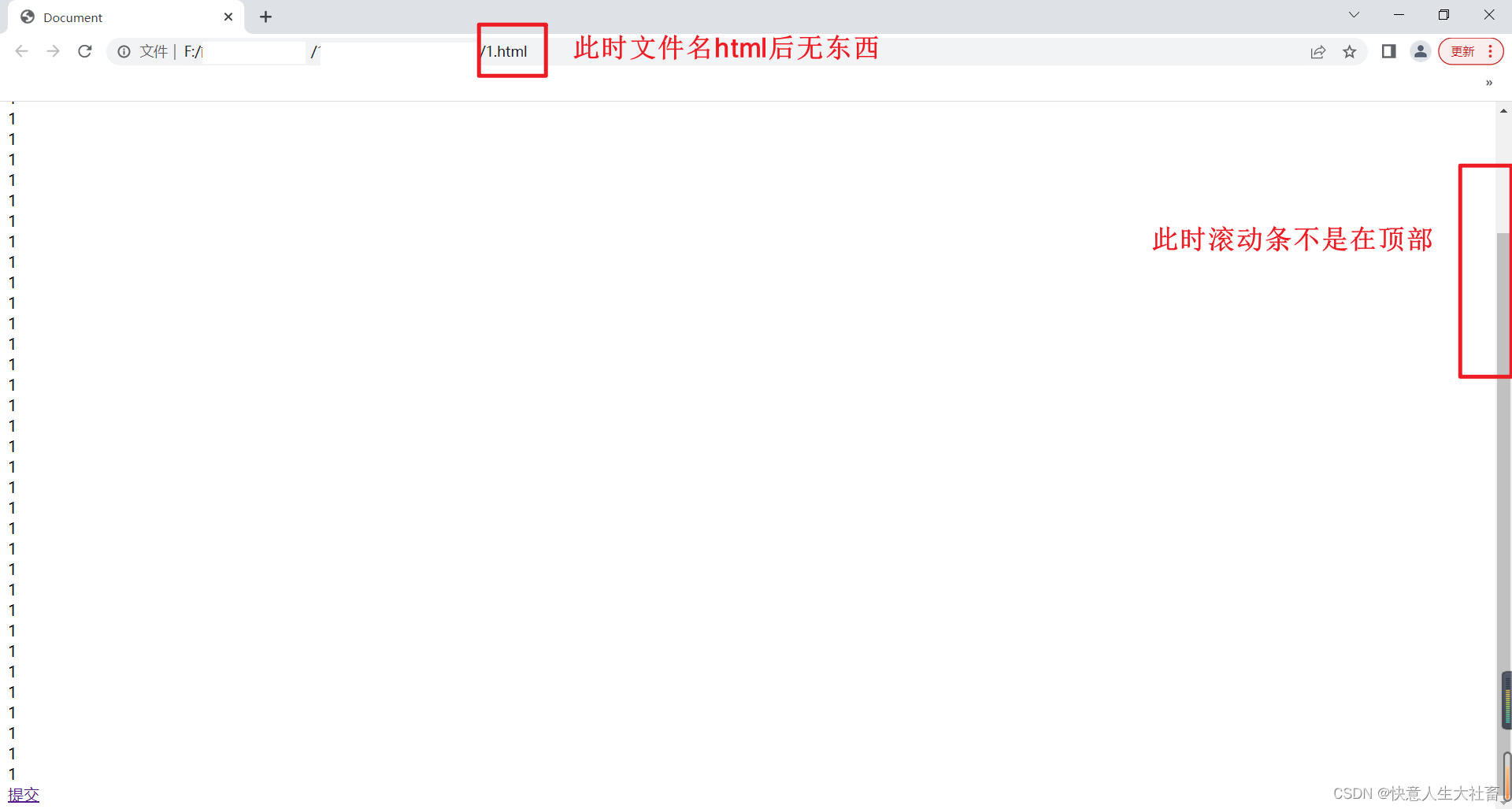
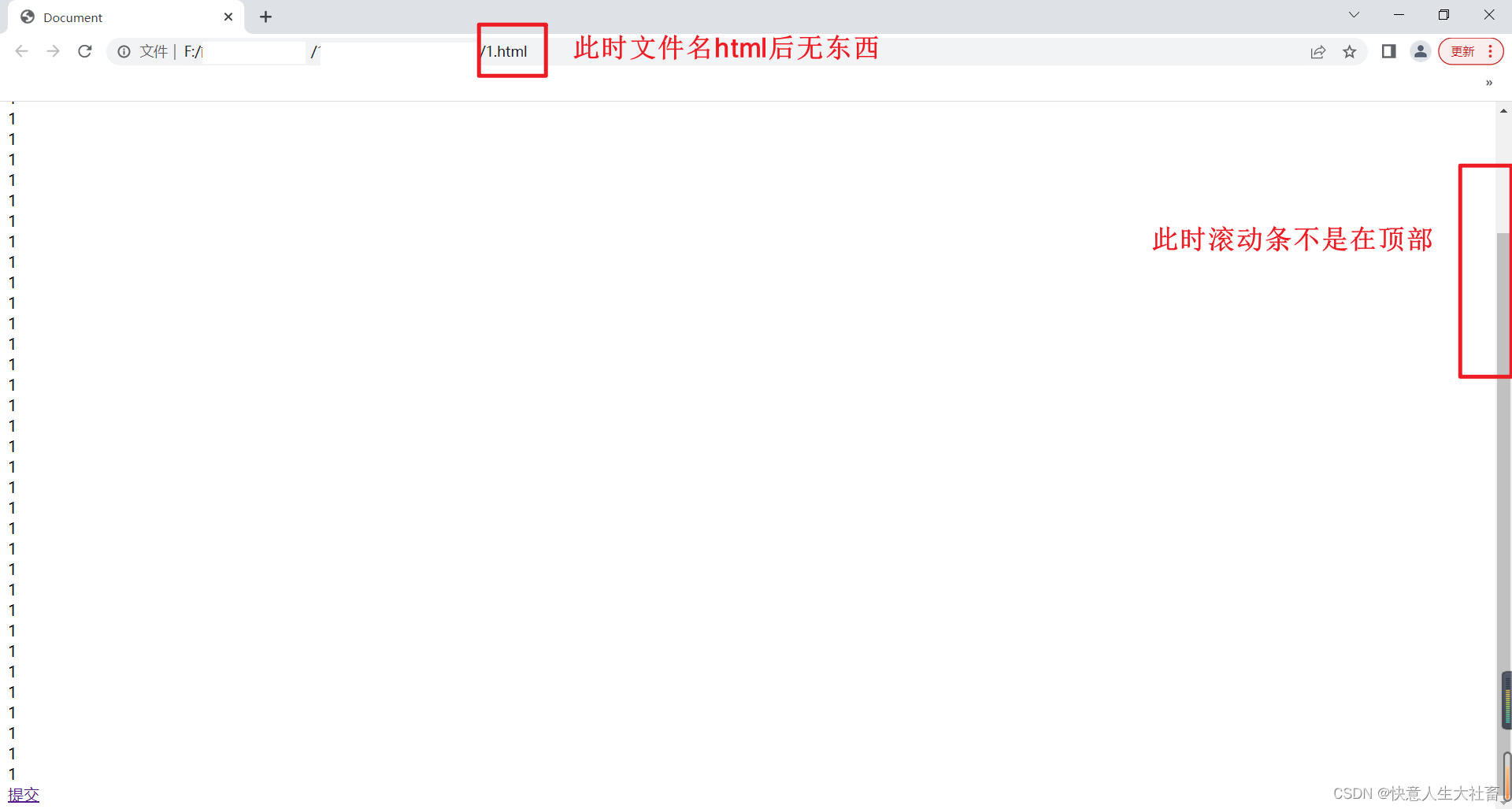
e.g.初始状态:

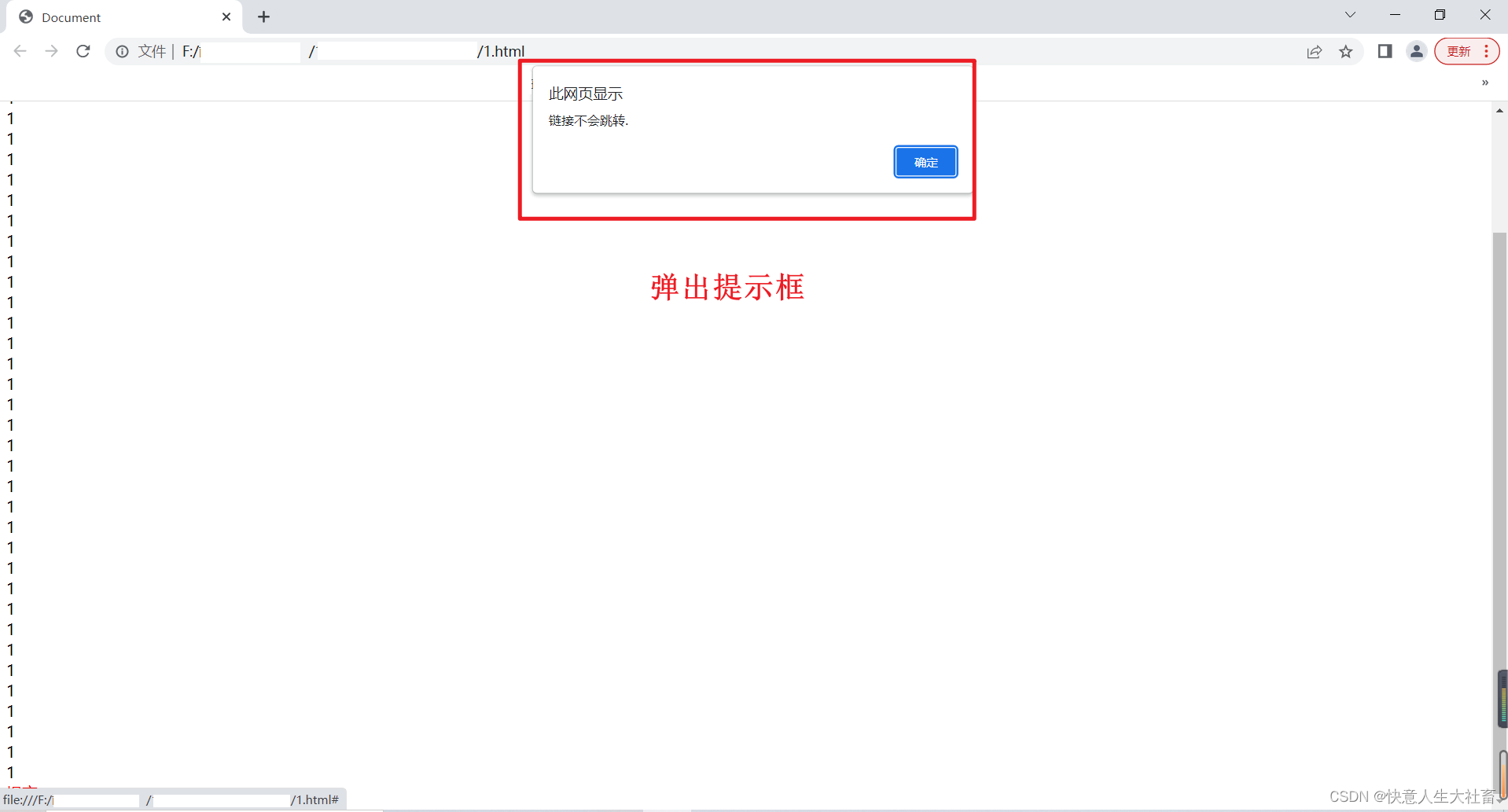
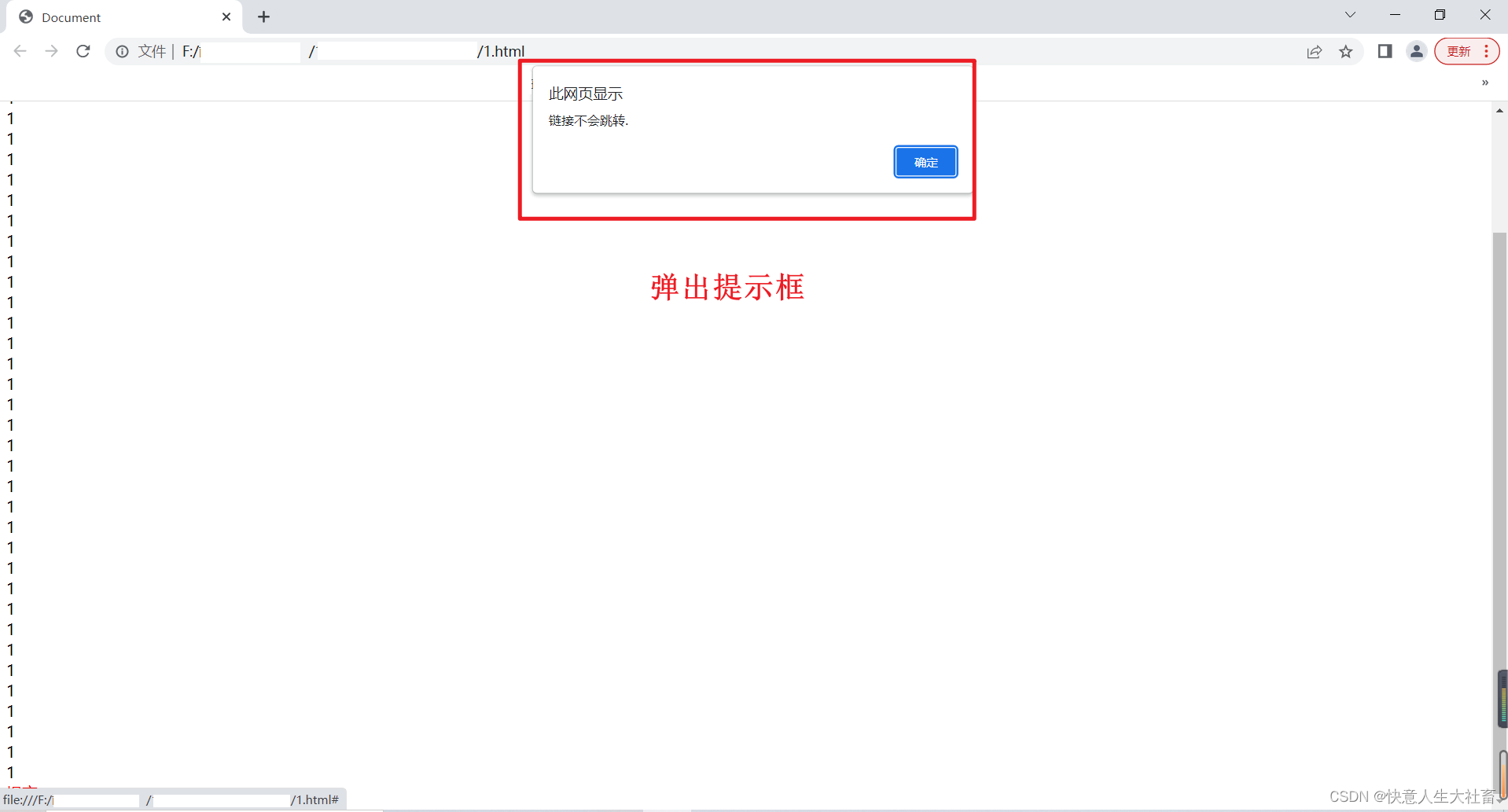
点击提交链接:

点提示框的确定:
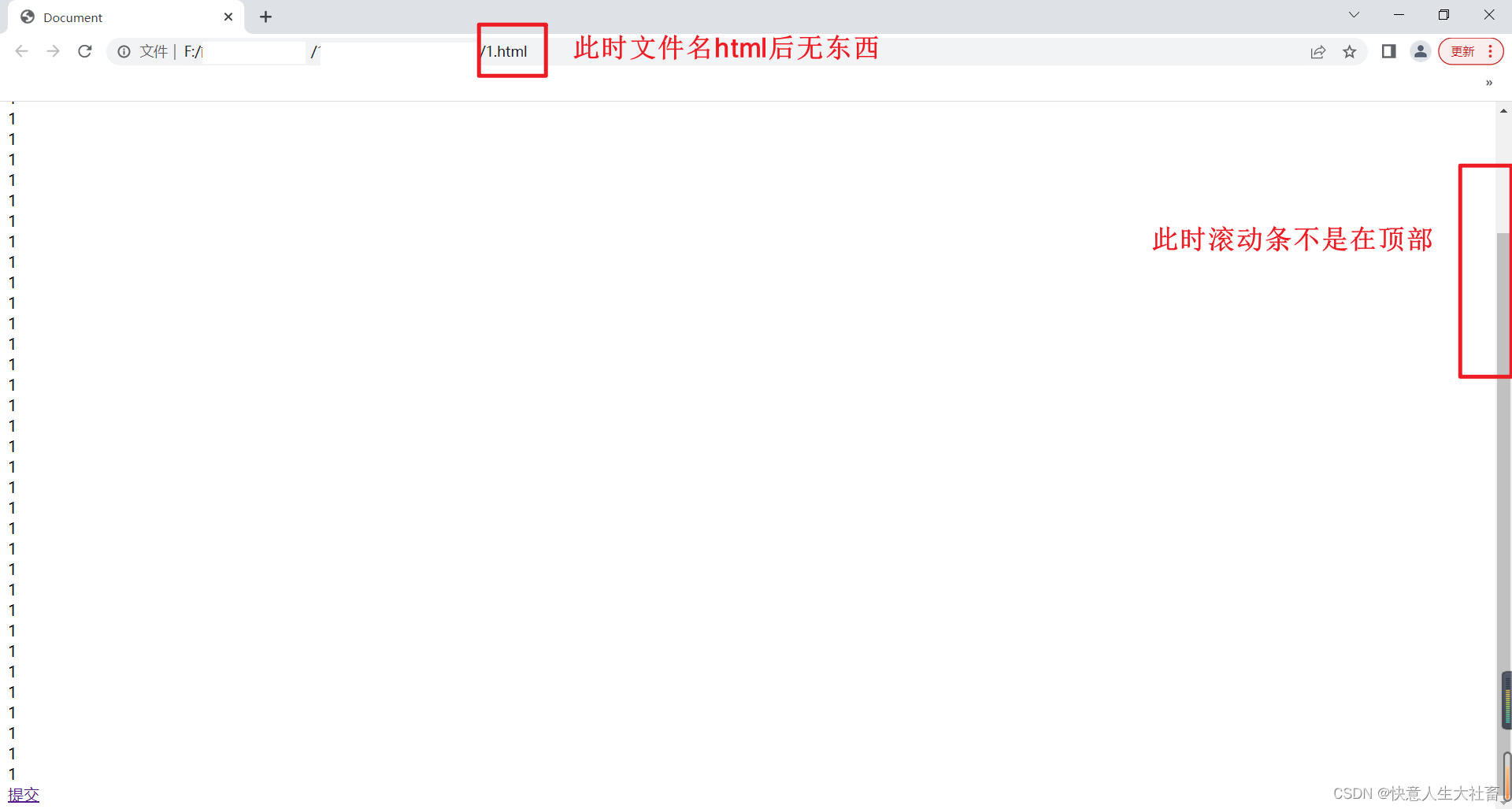
上面html文件名后无内容,滚动条不自动上滚

2. javascript:void(0) 【少用】点击链接后不会刷新页面,不会跳转链接,也不会传递参数
让超链接去执行一个js函数,而不是去跳转到一个地址,而void(0)表示一个空的方法,也就是不执行js函数。即这是一个死链接:保留链接的样式,但不让链接执行实际操作。
【在IE中可能会引起一些问题,比如:造成gif动画停止播放等。所以还是少写】
e.g.
<a href="javascript:void(0)" οnclick="javascript:alert('链接不会跳转.');">一个没用的链接</a>
3. a标签中的# 点击链接后会刷新页面,不会跳转链接,也会传递参数
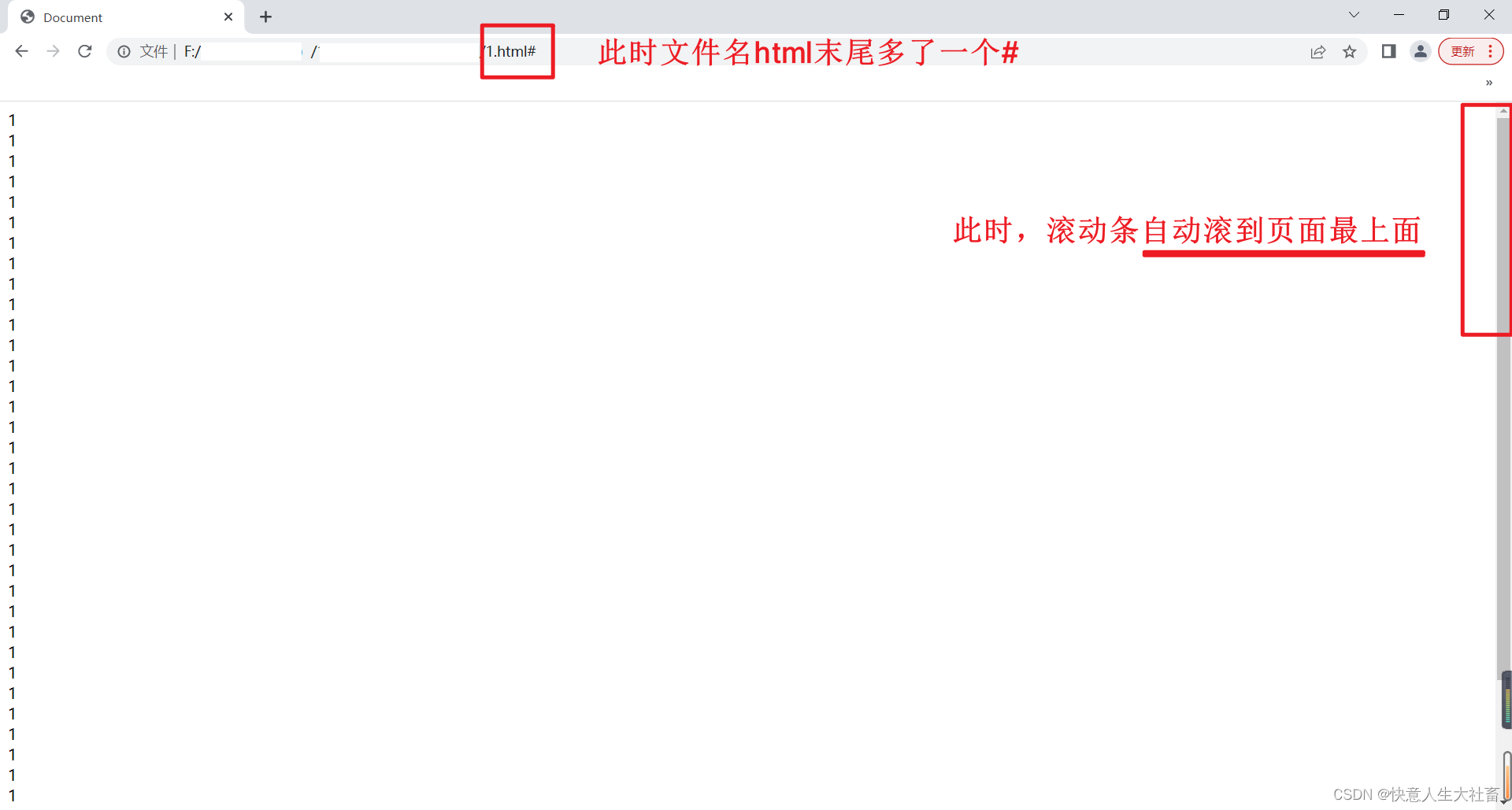
(1)只是用href="#",会导致滚动条自动上滚至页面顶部
通过一个伪链接来调用javascript方法:
e.g.
<a href="#" οnclick="javascript:方法">提交</a>
e.g.初始状态:

点击提交链接

点提示框的确定:
此时上面文件名多出来的#,就是<a href="#" οnclick="javascript:方法">提交</a>中的#
(2)用href="#",加上return false,阻止滚动条自动上滚至页面顶部,上面的url中html文件名后无内容
e.g.
<a href="#" οnclick="javascript:方法;return false;">提交</a>
加了return false之后:
点击提交, 弹出提示框,然后上面html文件名后无内容,滚动条不自动上滚