1. templates前端模板的使用
1.1 templates前端模板的创建
首先,我们页面很多地方是相似的,这里就创建一个基础模板,不同的地方,对模板内容的block进行修改即可;对于相同的地方,我们就使用include包含即可
创建基础模板templates
利用基础模板,创建好可以修改的位置,以后使用的模板,就直接继承他就好
<!-- netshop/templates/base.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="./首页_files/login.css">
<link rel="stylesheet" href="./首页_files/index.css">
<link rel="stylesheet" href="./首页_files/detail.css">
<link rel="stylesheet" href="./首页_files/carts.css">
<link rel="stylesheet" href="./首页_files/reset.css">
<link rel="stylesheet" href="./首页_files/mygxin.css">
<script src="./首页_files/jquery.min.js.下载"></script>
<script src="./首页_files/carts.js.下载"></script>
{% block headerjs %}{% endblock %}
</head>
<body>
{% include 'top.html' %}
{% block main %}{% endblock %}
</body>
{% block footer %}{% endblock %}
</html>
创建顶层模板templates
我们发现,顶层位置上存在很多一样的代码,创建一个顶层模板,以后直接插入就好
<!-- netshop/templates/top.html -->
<div class="head">
<div class="head-in">
<ul class="options">
<li class="sub"><a href="http://127.0.0.1:8000/?category=2#">我的订单</a></li>
<li class="sub"><a href="http://127.0.0.1:8000/?category=2#">客户服务</a></li>
<li class="sub"><a href="http://127.0.0.1:8000/cart/cart.html">我的购物车</a></li>
</ul>
<div class="register"><a href="http://127.0.0.1:8000/user/register">免费注册</a></div>
<div class="sign"><a href="http://127.0.0.1:8000/user/login">登录</a></div>
</div>
</div>
<div class="search">
<ul class="items">
<li class="item">
<a href="http://127.0.0.1:8000/?category=2#">
<img src="./首页_files/1_09.png">
<p>10:00开抢</p>
</a>
</li>
<li class="item">
<a href="http://127.0.0.1:8000/?category=2#">
<img src="./首页_files/1_11.png">
<p>买手砍价</p>
</a>
</li>
<li class="item">
<a href="http://127.0.0.1:8000/?category=2#">
<img src="./首页_files/1_13.png">
<p>验货质检</p>
</a>
</li>
</ul>
<div class="input">
<input type="" name="" value="请输入想找的宝贝">
<img src="./首页_files/1_06.png">
</div>
</div>
子应用中创建模板
我们在Django中分类模板的根据,是通过不同的页面,创建不同的子应用,在不同的子应用下创建templates/子应用名。
<!-- netshop\goodsapp\templates\goodsapp\index.html -->
{% extends 'base.html' %}
{% block title %} 商品列表页 {% endblock %}
{% block main %}
<div class="classes">
<ul class="classes-items">
<li class="items"><a href="http://127.0.0.1:8000/category/7">男装</a></li>
<li class="items active "><a href="http://127.0.0.1:8000/category/8">女装</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/9">鞋子</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/10">箱包</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/11">母婴</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/12">美妆</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/13">居家</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/14">家纺</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/15">文体</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/16">美食</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/17">数码</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/18">电器</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/19">内衣</a></li>
<li class="items"><a href="http://127.0.0.1:8000/category/20">装饰</a></li>
</ul>
</div>
<div class="goods-model">
<div class="goods-content">
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/4">
<img src="./首页_files/hong_Dm4fQ6U.jpg" width="285px" height="285px">
<p class="name">90绒大毛领保暖羽绒服</p>
<div class="price">
<i>¥</i>
<p class="big">99.00</p>
<s>¥499.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/5">
<img src="./首页_files/bai_mt1VrH5.jpg" width="285px" height="285px">
<p class="name">秋时尚印花两件套装裙</p>
<div class="price">
<i>¥</i>
<p class="big">35.00</p>
<s>¥100.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/6">
<img src="./首页_files/hong_y7wQwRw.jpg" width="285px" height="285px">
<p class="name">韩版侧开叉宽松毛衣</p>
<div class="price">
<i>¥</i>
<p class="big">39.00</p>
<s>¥369.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/7">
<img src="./首页_files/lan_BKQdpOj.jpg" width="285px" height="285px">
<p class="name">无袖套头毛衣马甲女秋</p>
<div class="price">
<i>¥</i>
<p class="big">39.00</p>
<s>¥296.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/8">
<img src="./首页_files/hong_zHPXVqY.jpg" width="285px" height="285px">
<p class="name">红色原宿bf风小外套</p>
<div class="price">
<i>¥</i>
<p class="big">69.00</p>
<s>¥229.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/9">
<img src="./首页_files/lan_IThSO4Z.jpg" width="285px" height="285px">
<p class="name">不规则毛边喇叭牛仔裤</p>
<div class="price">
<i>¥</i>
<p class="big">65.00</p>
<s>¥199.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/10">
<img src="./首页_files/lan_ELubwxG.jpg" width="285px" height="285px">
<p class="name">宽松短款牛仔外套</p>
<div class="price">
<i>¥</i>
<p class="big">79.00</p>
<s>¥259.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/11">
<img src="./首页_files/lv_H5hkmmq.jpg" width="285px" height="285px">
<p class="name">气质收腰显瘦连衣裙</p>
<div class="price">
<i>¥</i>
<p class="big">69.00</p>
<s>¥199.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/12">
<img src="./首页_files/hui.jpg" width="285px" height="285px">
<p class="name">针织袖拼接毛呢打底裙</p>
<div class="price">
<i>¥</i>
<p class="big">69.00</p>
<s>¥199.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/13">
<img src="./首页_files/hei_kYyKPNv.jpg" width="285px" height="285px">
<p class="name">双排扣假两件连衣裙</p>
<div class="price">
<i>¥</i>
<p class="big">69.00</p>
<s>¥299.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/14">
<img src="./首页_files/lv_sxlJZTq.jpg" width="285px" height="285px">
<p class="name">修身包臀蕾丝打底裙</p>
<div class="price">
<i>¥</i>
<p class="big">69.00</p>
<s>¥199.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/15">
<img src="./首页_files/ju.jpg" width="285px" height="285px">
<p class="name">修身显瘦格子打底裙</p>
<div class="price">
<i>¥</i>
<p class="big">69.90</p>
<s>¥259.00</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
</div>
</div>
<div id="pager" style="text-align: center; font-size: 16px; overflow: hidden; margin-top: 10px;">
<a href="http://127.0.0.1:8000/category/8/page/2" style="display: inline-block; padding: 5px; margin: 5px;">下一页</a>
</div>
{% endblock %}
{% block footerjs %}
<script>
$('#pager').css({'text-align':'center','font-size':'16px','overflow':'hidden','margin-top':'10px'})
$('#pager a').css({'display':'inline-block','padding':'5px','margin':'5px'})
</script>
{% endblock %}
1.2 调用前端模板
views
from django.shortcuts import render
# Create your views here.
# 商品列表页
def index(request):
return render(request,'goodsapp/index.html')
根urls
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('goodsapp.urls')),
]
子urls
# netshop\goodsapp\urls.py
from django.contrib import admin
from django.urls import path,include
from goodsapp import views
urlpatterns = [
path('',views.index),
]
1.3 当前效果

2. 资源文件修改
我们需要修改前端的各个路径;并且,把各个所需要的文件放入文件夹中(根目录的)
配置上传文件与静态资源settings
# 静态资源文件配置
STATIC_URL = 'static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR,'static'),]
# Default primary key field type
# https://docs.djangoproject.com/en/4.0/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
# 配置上传文件
MEDIA_URL= 'media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
配置上传的资源根urls
我们需要上传文件的时候,需要配置一下根路由
#访问上传的资源
from django.conf import settings
from django.conf.urls.static import static
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
修改base.html路径
<!-- netshop/templates/base.html -->
<!DOCTYPE html>
<html lang="en">
{% load static %}
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="{% static 'css/login.css' %}">
<link rel="stylesheet" href="{% static 'css/index.css' %}">
<link rel="stylesheet" href="{% static 'css/detail.css' %}">
<link rel="stylesheet" href="{% static 'css/carts.css' %}">
<link rel="stylesheet" href="{% static 'css/reset.css' %}">
<link rel="stylesheet" href="{% static 'css/mygxin.css' %}">
<script src="{% static 'js/jquery.min.js.下载' %}"></script>
<script src="{% static 'js/carts.js' %}"></script>
{% block headerjs %}{% endblock %}
</head>
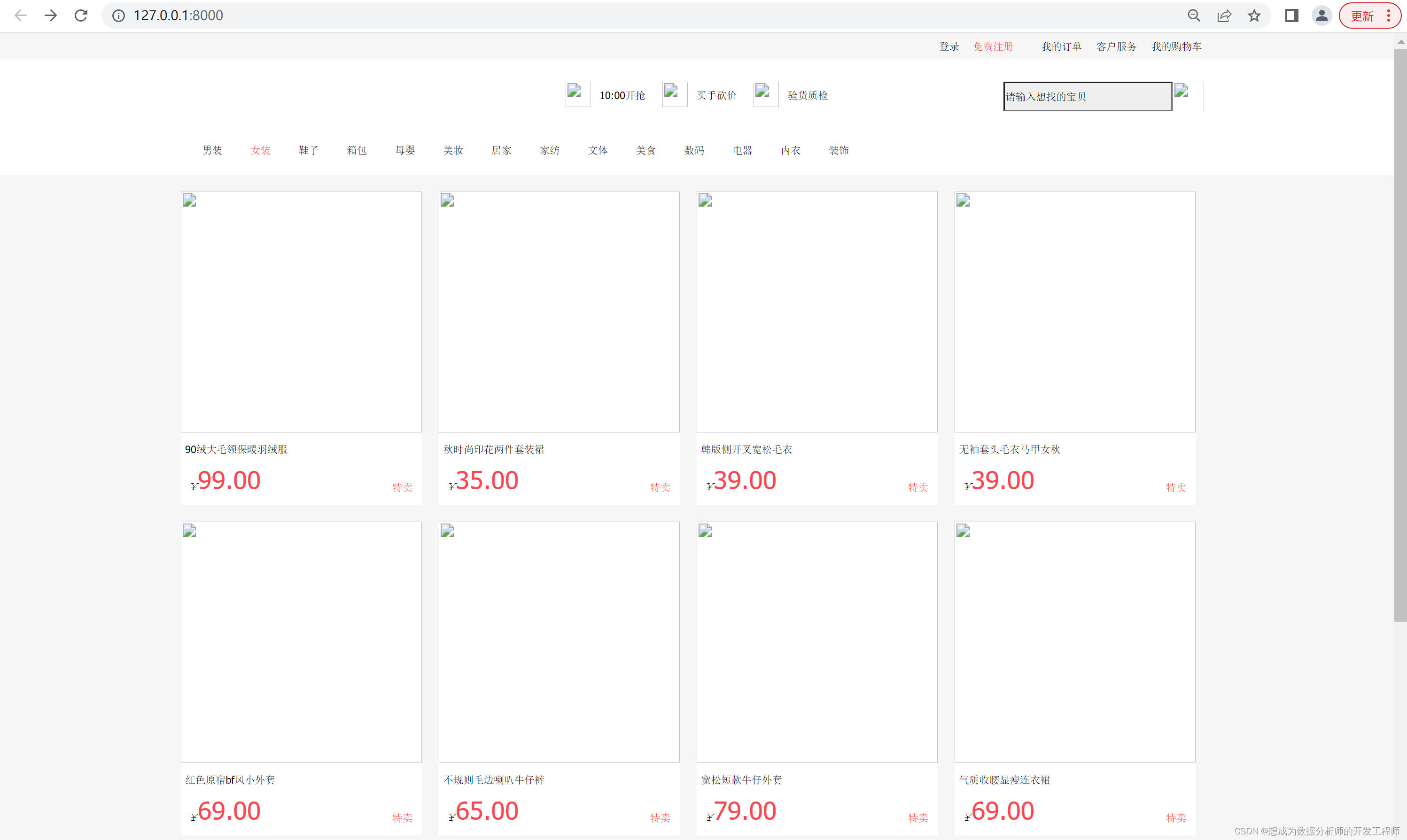
当前效果展示

图片无法显示的原因是,图片放在top.html中,这里我们需要修改top.html
修改top.html
<!-- netshop/templates/top.html -->
{% load static %}
<div class="head">
<div class="head-in">
<ul class="options">
<li class="sub"><a href="http://127.0.0.1:8000/?category=2#">我的订单</a></li>
<li class="sub"><a href="http://127.0.0.1:8000/?category=2#">客户服务</a></li>
<li class="sub"><a href="http://127.0.0.1:8000/cart/cart.html">我的购物车</a></li>
</ul>
<div class="register"><a href="http://127.0.0.1:8000/user/register">免费注册</a></div>
<div class="sign"><a href="http://127.0.0.1:8000/user/login">登录</a></div>
</div>
</div>
<div class="search">
<ul class="items">
<li class="item">
<a href="http://127.0.0.1:8000/?category=2#">
<img src="{% static 'images/1_09.png' %}">
<p>10:00开抢</p>
</a>
</li>
<li class="item">
<a href="http://127.0.0.1:8000/?category=2#">
<img src="{% static 'images/1_11.png' %}">
<p>买手砍价</p>
</a>
</li>
<li class="item">
<a href="http://127.0.0.1:8000/?category=2#">
<img src="{% static 'images/1_13.png' %}">
<p>验货质检</p>
</a>
</li>
</ul>
<div class="input">
<input type="" name="" value="请输入想找的宝贝">
<img src="{% static 'images/1_06.png' %}">
</div>
</div>

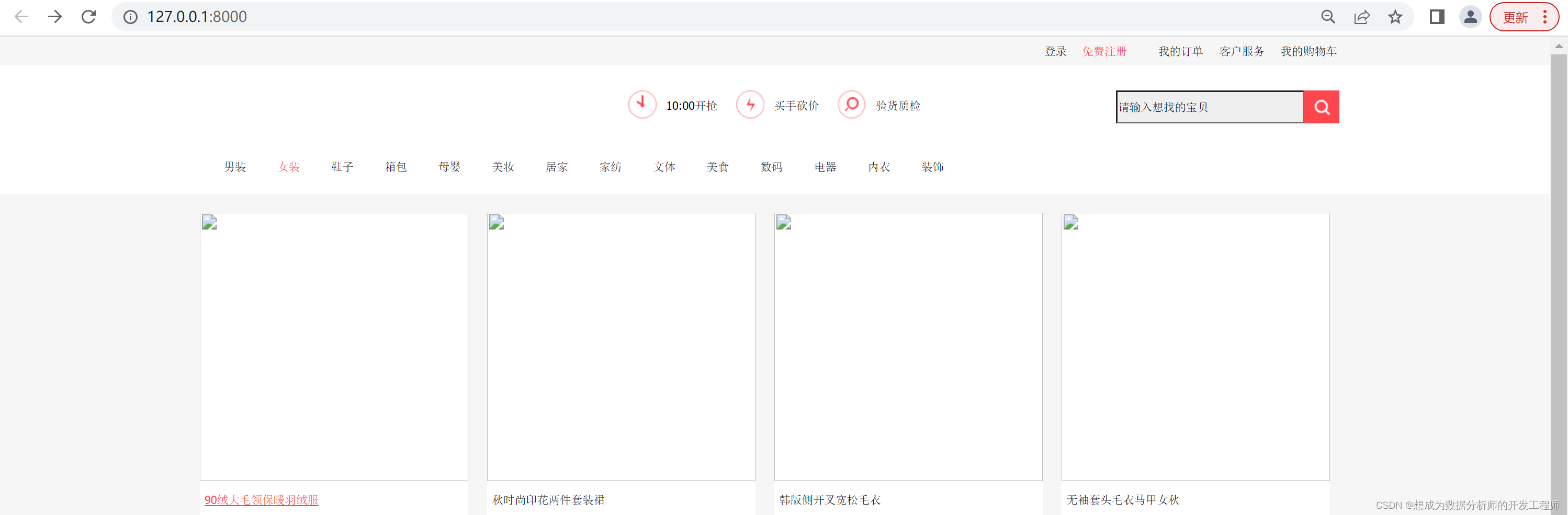
3.动态加载商品数据
修改商品goods.html
观察上述代码可发现,对于商品的展示,我们选择了一个商品对应一个div去展示,这样非常不方便。我们首先,只保留第一个div,剩余删掉,用循环的方式去改变。顶部的菜单栏也是如此
templates模板修改
<!-- netshop\goodsapp\templates\goodsapp\index.html -->
{% extends 'base.html' %}
{% block title %} 商品列表页 {% endblock %}
{% block main %}
<div class="classes">
<ul class="classes-items">
{% for category in categoryList %}
<li class="items {% if category.id == currcategoryid %} active {% endif %} ">
<a href="http://127.0.0.1:8000/category/8">{{category.cname}}</a>
</li>
{% endfor %}
</ul>
</div>
<div class="goods-model">
<div class="goods-content">
{% for goods in goodsList %}
<div class="good">
<a href="http://127.0.0.1:8000/goodsdetails/4">
<img src="{{ goods.getImgUrl }}" width="285px" height="285px">
<p class="name">{{ goods.gname }}</p>
<div class="price">
<i>¥</i>
<p class="big">{{ goods.price }}</p>
<s>¥{{ goods.oldprice }}</s>
</div>
<div class="sale">
特卖
</div>
</a>
</div>
{% endfor %}
</div>
</div>
<div id="pager" style="text-align: center; font-size: 16px; overflow: hidden; margin-top: 10px;">
<a href="http://127.0.0.1:8000/category/8/page/2" style="display: inline-block; padding: 5px; margin: 5px;">下一页</a>
</div>
{% endblock %}
{% block footerjs %}
<script>
$('#pager').css({'text-align':'center','font-size':'16px','overflow':'hidden','margin-top':'10px'})
$('#pager a').css({'display':'inline-block','padding':'5px','margin':'5px'})
</script>
{% endblock %}
模型model.py
添加查询函数
# 商品表
class Goods(models.Model):
gname = models.CharField(max_length=100, verbose_name='商品名称')
gdesc = models.CharField(max_length=100, verbose_name='商品描述')
# DecimalFiled:数字字段,可以设置整数位与小数位
oldprice = models.DecimalField(max_digits=5, decimal_places=2, verbose_name='商品原价')
price = models.DecimalField(max_digits=5, decimal_places=2, verbose_name='商品现价')
# 创建外键,关联商品分类表
category = models.ForeignKey(Category, on_delete=models.CASCADE)
# 获取商品图片
def getImgUrl(self):
# 获取第一个库存——>颜色——>url
return self.inventory_set.first().color.colorurl
def __str__(self) -> str:
return self.gname