-
返回实体类,必须指定返回类型, resultType不能省略,并且数据库字段名与实体类不一致会填充NULL,实体类我们一般都是驼峰,数据库字段一般都是下划线,所以在查询的时候可以起别名解决,属性填充本质上调用的是实体类的set方法,例如
例如car_num就会变成 setCar_num实体类并没有这个方法,所以实体类这个变量就会为NULL
<select id="selectCarById" resultType="com.powernode.mybatis.pojo.Car"> select id, car_num as carNum, brand, guide_price as guidePrice, produce_time as produceTime, car_type as carTypefrom t_car where id = #{id} </select> -
查询多条数据,例如List
<!--虽然结果是List集合,但是resultType属性需要指定的是List集合中元素的类型。--> <select id="selectCarById" resultType="com.powernode.mybatis.pojo.Car"> select id, car_num as carNum, brand, guide_price as guidePrice, produce_time as produceTime, car_type as carTypefrom t_car where id = #{id} </select> -
用Map接受返回结果
Map<String, Object> getUser(String account);<select id="getUser" resultType="map"> select * from user where account = '${account}' or 1 = 1; </select>数据库为NULL的列不会查出来

-
用Map来接受对象
@MapKey里面填写一个列名作为Map的key,value为User实体类,为空也会被查出来 @MapKey("id") Map<String,Object> getUser();<select id="getUser" resultType="user"> select * from user </select>
-
ResultMap结果映射
查询结果的列名和java对象的属性名对应不上怎么办?
第一种方式:as 给列起别名
第二种方式:使用resultMap进行结果映射
第三种方式:是否开启驼峰命名自动映射(配置settings),前提命名要规范,实体类全部使用驼峰命名,数据库字段用下划线命名mybatis: configuration: map-underscore-to-camel-case: true #开启驼峰映射/** * 查询所有Car,使用resultMap进行结果映射 * @return */ List<Car> selectAllByResultMap();<!-- resultMap: id:这个结果映射的标识,作为select标签的resultMap属性的值。 type:结果集要映射的类。可以使用别名。 --> <resultMap id="carResultMap" type="car"> <id property="id" column="id"/> <result property="carNum" column="car_num"/> <!--当属性名和数据库列名一致时,可以省略。但建议都写上。--> <!--javaType用来指定属性类型。jdbcType用来指定列类型。一般可以省略。--> <result property="brand" column="brand" javaType="string" jdbcType="VARC HAR"/> <result property="guidePrice" column="guide_price"/> <result property="produceTime" column="produce_time"/> <result property="carType" column="car_type"/> </resultMap> <!--resultMap属性的值必须和resultMap标签中id属性值一致。--> <select id="selectAllByResultMap" resultMap="carResultMap"> select * from t_car </select>
Mybatis查询
news2025/4/18 12:59:20
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/865875.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
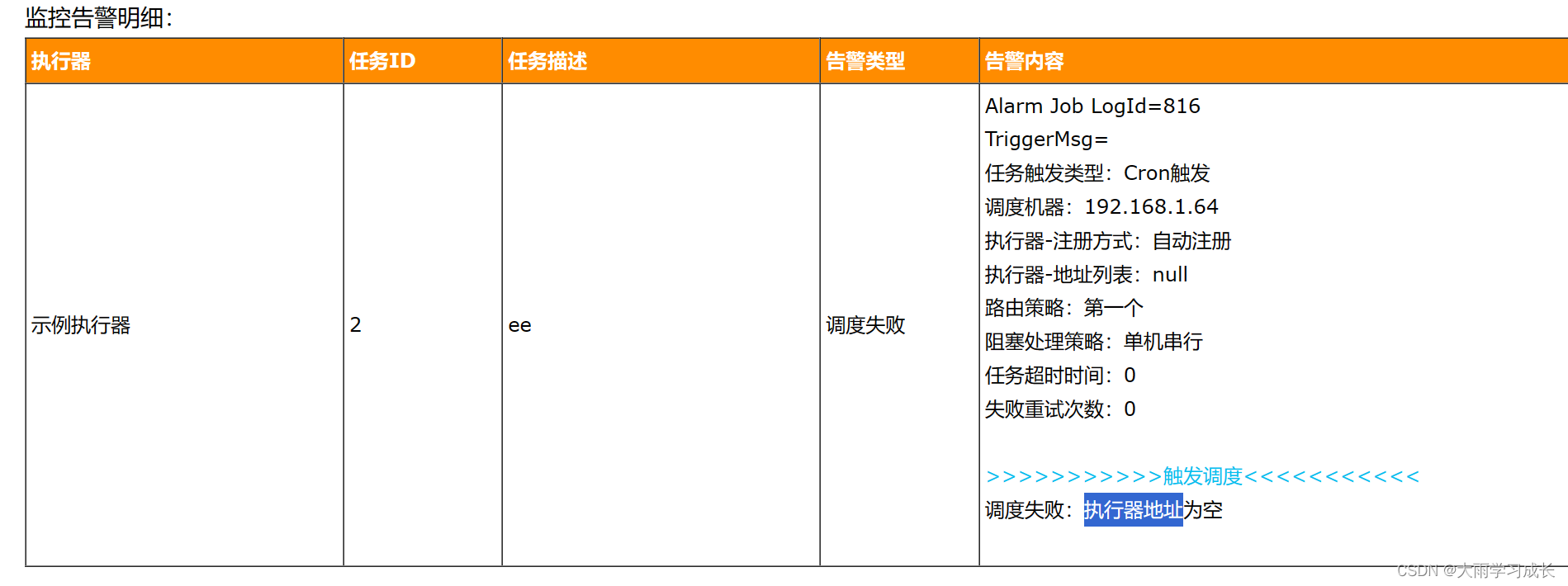
XXLJOB 怎么用
目录
1、数据库执行sql语句,建立表
2、配置Admin ,连接xxl_job数据库
3、启动admin,访问 http://localhost:8080/xxl-job-admin
4、需要定时任务的微服务里导入依赖
5、配置yml(admin地址,执行器名字 端口&#x…
小红书店铺怎样开通?(含详细步骤)
目录
一、小红书店铺开通
二、小红书店铺的权益
三、小红书店铺的三大玩法功能
四、小红书店铺常见问题
五、开店具体步骤: 大家好,我是网媒智星,今天跟大家分享一下小红书店铺怎样开通的问题,下文总结了详细步骤,…
ipad触控笔有必要买吗?ipad可用触控笔推荐
苹果原装的电容笔,和国产的平替容笔最大的区别就在于,平替电容笔在压感功能上只具有倾斜的压感,而并没有跟苹果电容笔同样的重力压感,苹果电容笔同时具有倾斜压感与重力压感。但是,如果你不经常使用电容笔来绘画的话&a…
品牌渠道控价常见问题有哪些
不管是哪个品牌在做控价时,会遇到的问题都是相通的,如果筛选低价、窜货链接,如何去治理这些链接,使其下架,或者是改价。也会有品牌需要针对渠道中的乱价问题进行提前预警或者规避,这些可以通过分析电商数据…
访问学者申请简历写作指南
作为许多追求学术进步的人士所希望的,成为一名访问学者是一个极具吸引力的机会。无论是为了深化学术研究、拓展国际视野,还是与优秀的学者们互动交流,访问学者的身份都能为您带来丰富的经验。而在申请成为一名访问学者时,一份精心…
版本控制工具——git
版本控制是指对软件开发过程中各种程序代码、配置文件及说明文档等文件变更的管理,是软件配置管理的核心思想之一。 版本控制最主要的功能就是追踪文件的变更。它将什么时候、什么人更改了文件的什么内容等信息忠实地了记录下来。每一次文件的改变,文件的…
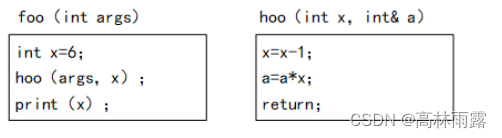
利用简单的算法解决逻辑推理问题(推测名次/推理谁说谎)
该算法很简单,以至于我们只需要三部分就可以完成。以这一题为例: 我们创建一个数组arr[6] { 1 }
arr[1]到arr[5]分别对应A B C E,数组的值对应的是他们的比赛名次。其中arr[0]是用来立个flag的(也就是说用来做标记)。
接下来我们只需要写两…
轻量的工作流引擎:告别低效,创造新高!
伴随着日益激烈的市场竞争,作为新时代的企业,如何在众多同质化竞争中脱颖而出,占有更多的市场份额,实现更大发展?此时此刻就需要拥有不同寻常的头脑,寻找不平常的路径,轻量的工作流引擎是低代码…
cron中文翻译工具类
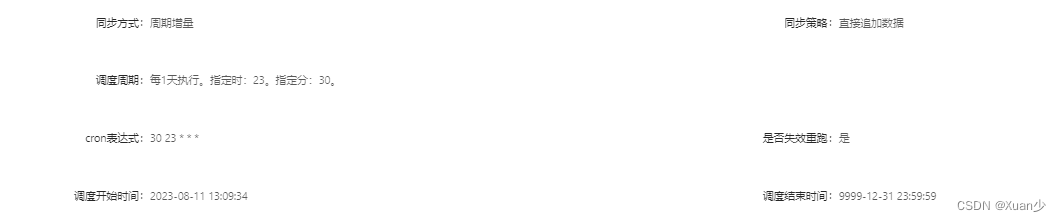
实现效果
/*** cron转换中文工具类** author lixuan*/
public class CronUtil {private static final Logger LOGGER LoggerFactory.getLogger(CronUtil.class);/*** cron中文表达式*/private static final List<ValueLabelPair> HOUR_LIST generateValueLabelPairs(…
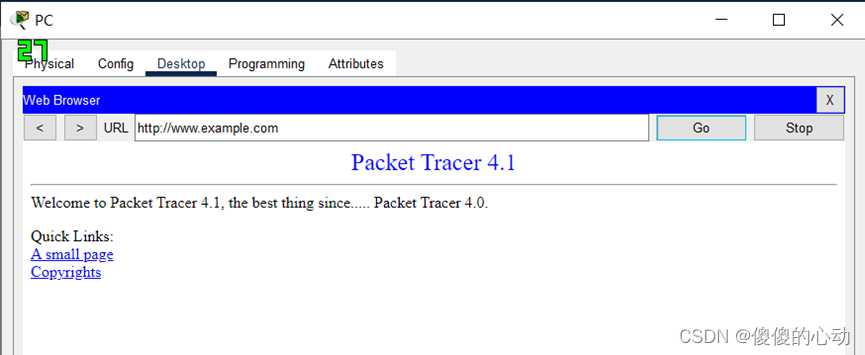
使用 Packet Tracer 查看协议数据单元
练习 2.6.2:使用 Packet Tracer 查看协议数据单元
地址表
本练习不包括地址表。
拓扑图 学习目标
捕获从 PC 命令提示符发出的 ping运行模拟并捕获通信研究捕获的通信从 PC 使用 URL 捕获 Web 请求运行模拟并捕获通信研究捕获的通信
简介:
Wiresha…
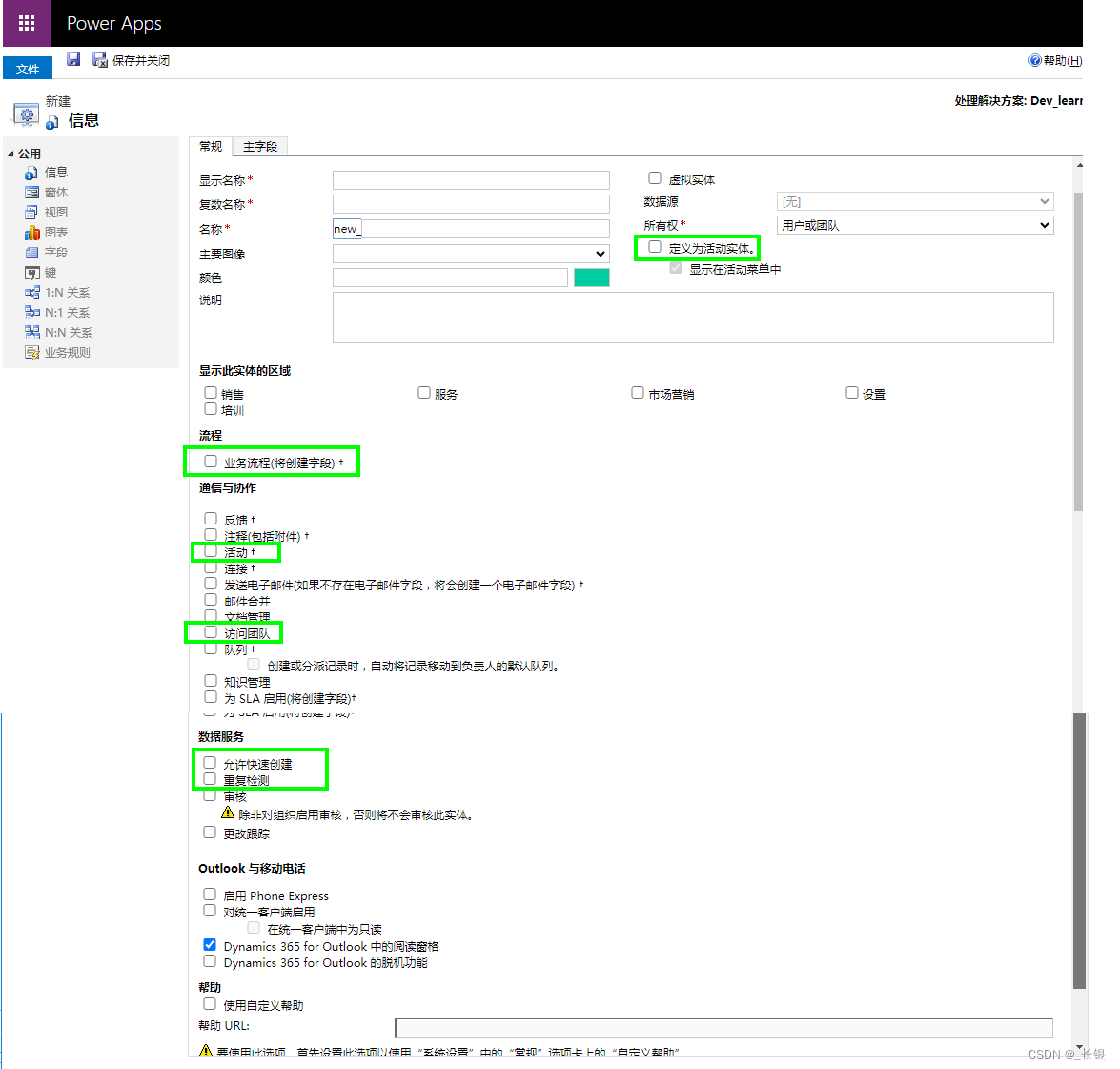
Dynamics 365 实体配置各属性介绍
在主界面中,我们点击设置图标->高级设置->解决方案,即可跳转到解决方案配置页面。 解决方案的存在有两方面价值,一方面是方便我们对系统进行定制,比如新建实体。另一方面则是为了方便我们在不同的环境之间复制修改的内容,也即发布。
解决方案包配置
在解决方案包…
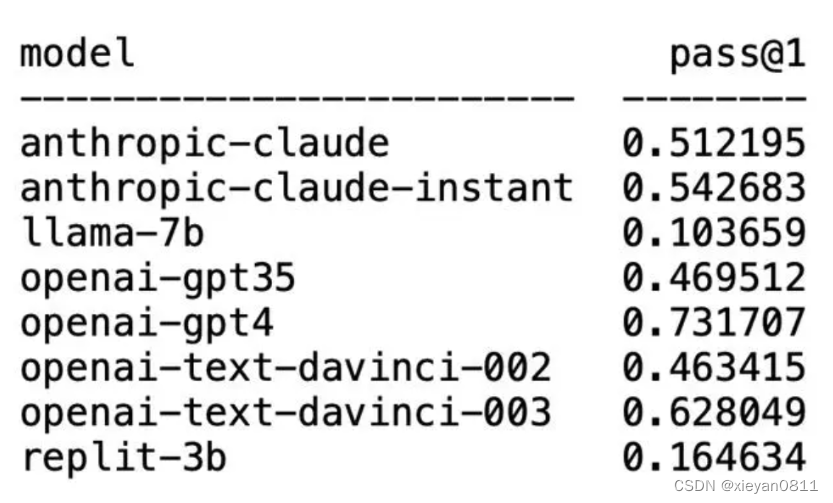
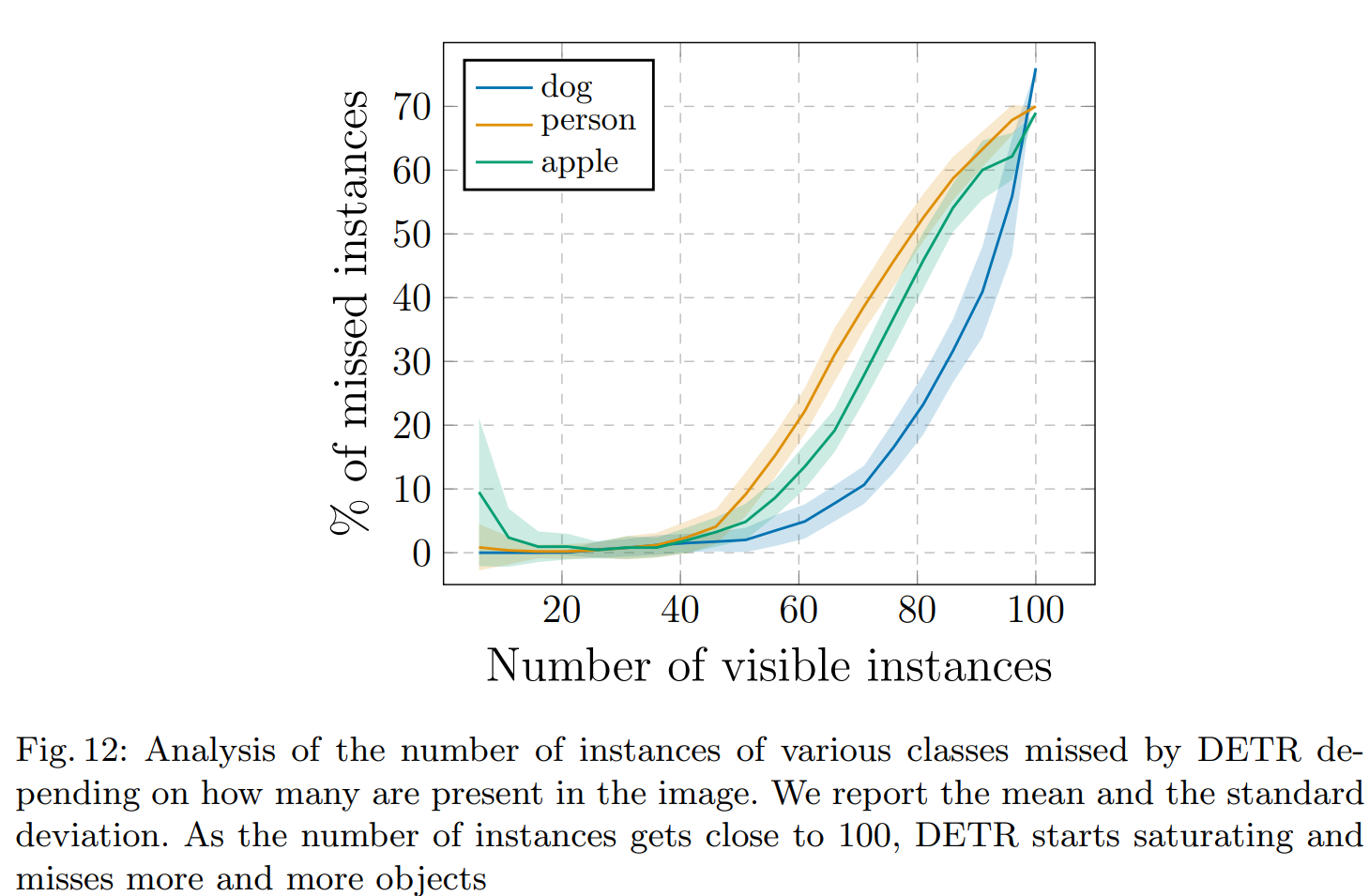
DERT:End-to-End Object Detection with Transformers
文章目录 摘要1、简介2、相关工作2.1、集合预测2.2、Transformer与并行解码2.3、目标检测 3、DETR模型3.1、目标检测集合预测损失3.2、DETR架构 4、实验4.1、与Faster R-CNN的对比4.2、消融4.3、分析4.4、用于全景分割的DETR 5、结论附录 AA.1、初步:多头注意层A.2、损失A.3、详…
广州华锐互动:电力VR安全体验让学员沉浸式感受安全危害
随着科技的不断发展,虚拟现实(VR)技术在电力安全体验中发挥着越来越重要的作用。VR技术可以提供一种沉浸式的体验,使学员更好地理解和掌握电气安全知识,从而减少意外事故的发生。
首先,VR技术可以模拟各种电气事故场景࿰…
最大交换(力扣)枚举 JAVA
给定一个非负整数,你至多可以交换一次数字中的任意两位。返回你能得到的最大值。 示例 1 : 输入: 2736 输出: 7236 解释: 交换数字2和数字7。 示例 2 : 输入: 9973 输出: 9973 解释: 不需要交换。 注意:
给定数字的范围是 [0, 10^8] 解题思路:
1、数最…
Figma高效工作秘笈:10个插件助你提效!
Figma插件本质上是遵循特定接口规范开发的小程序,对设计师来说,合理选择和使用Figma插件,可以极大地优化工作流程。不同的插件具有不同的用途,设计师可以根据实际需求选择适合的插件。市面上存在各种各样的Figma插件,初学者可能会不知所措。本文将推荐10款广受设计师欢迎、功能…
[Mongodb 5.0]单机启动
安装完mongodb后,会自动生成下面两个目录(mongod.conf中设定的),用来存放日志和数据
/var/lib/mongo (数据目录)
/var/log/mongodb (日志目录)
要启动一个单机版的mongodb,一般有两种方式:
第一种启动方式:直接使用…
SD NAND FLASH : 什么是pSLC?
一、什么是pSLC
pSLC(Pseudo-Single Level Cell)即伪SLC,是一种将MLC/TLC改为SLC的一种技术,现Nand Flash基本支持此功能,可以通过指令控制MLC进入pSCL模式,存储时在MLC的每个单元中仅存储1bit数据&#x…
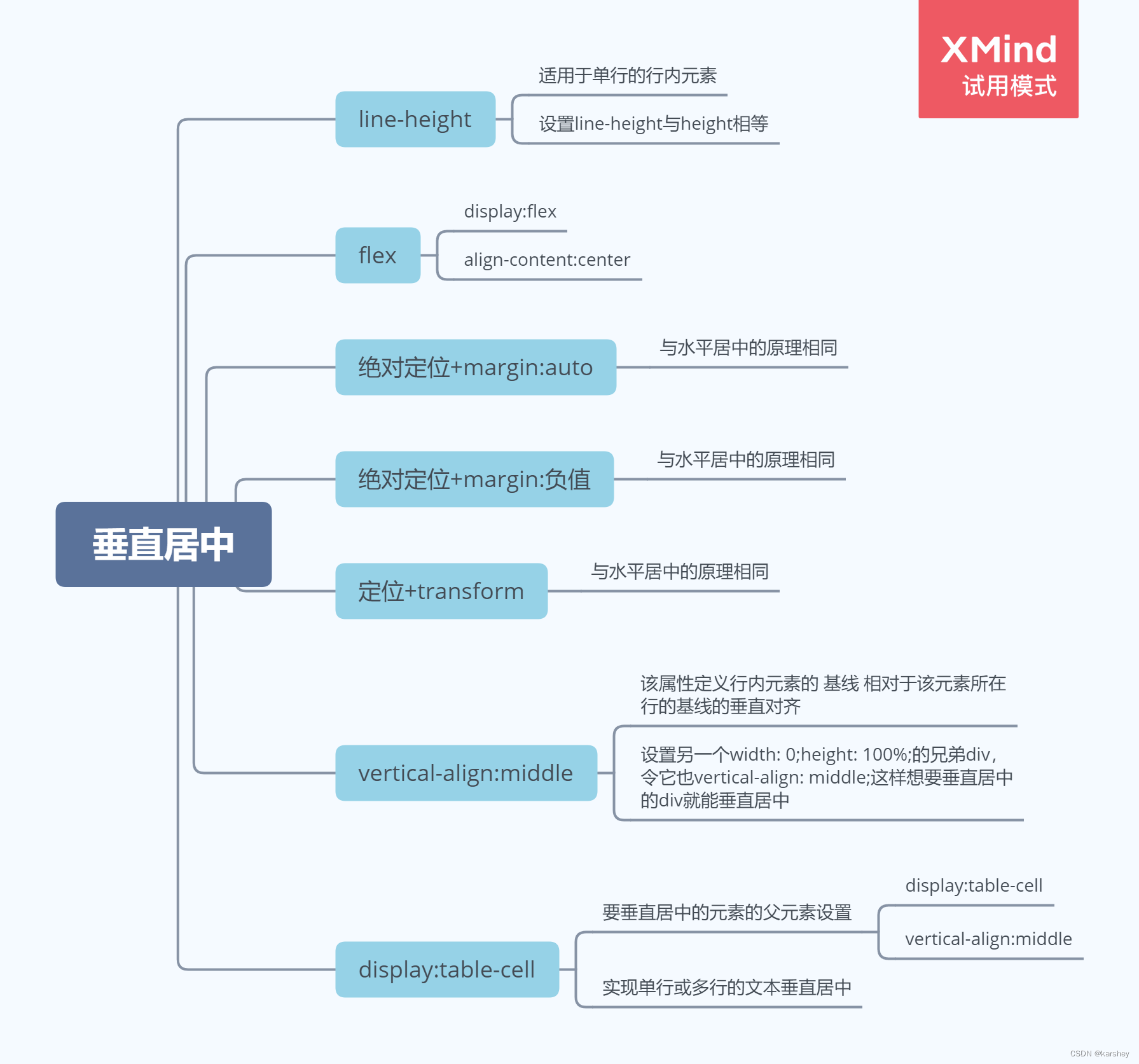
【前端】CSS垂直居中的7种方法
文章目录 line-height绝对定位margin:autoflex绝对定位margin:负值定位transformvertical-align:middledisplay:table-cell思维导图 前文:【前端】CSS水平居中的6种方法_karshey的博客-CSDN博客
有很多相似的部分。
line-height
适用于单行的行内元素设置line-he…














![[Mongodb 5.0]单机启动](https://img-blog.csdnimg.cn/40e39571104b44de919d4cb0b6e01bb3.png)