文章目录
- line-height
- 绝对定位+margin:auto
- flex
- 绝对定位+margin:负值
- 定位+transform
- vertical-align:middle
- display:table-cell
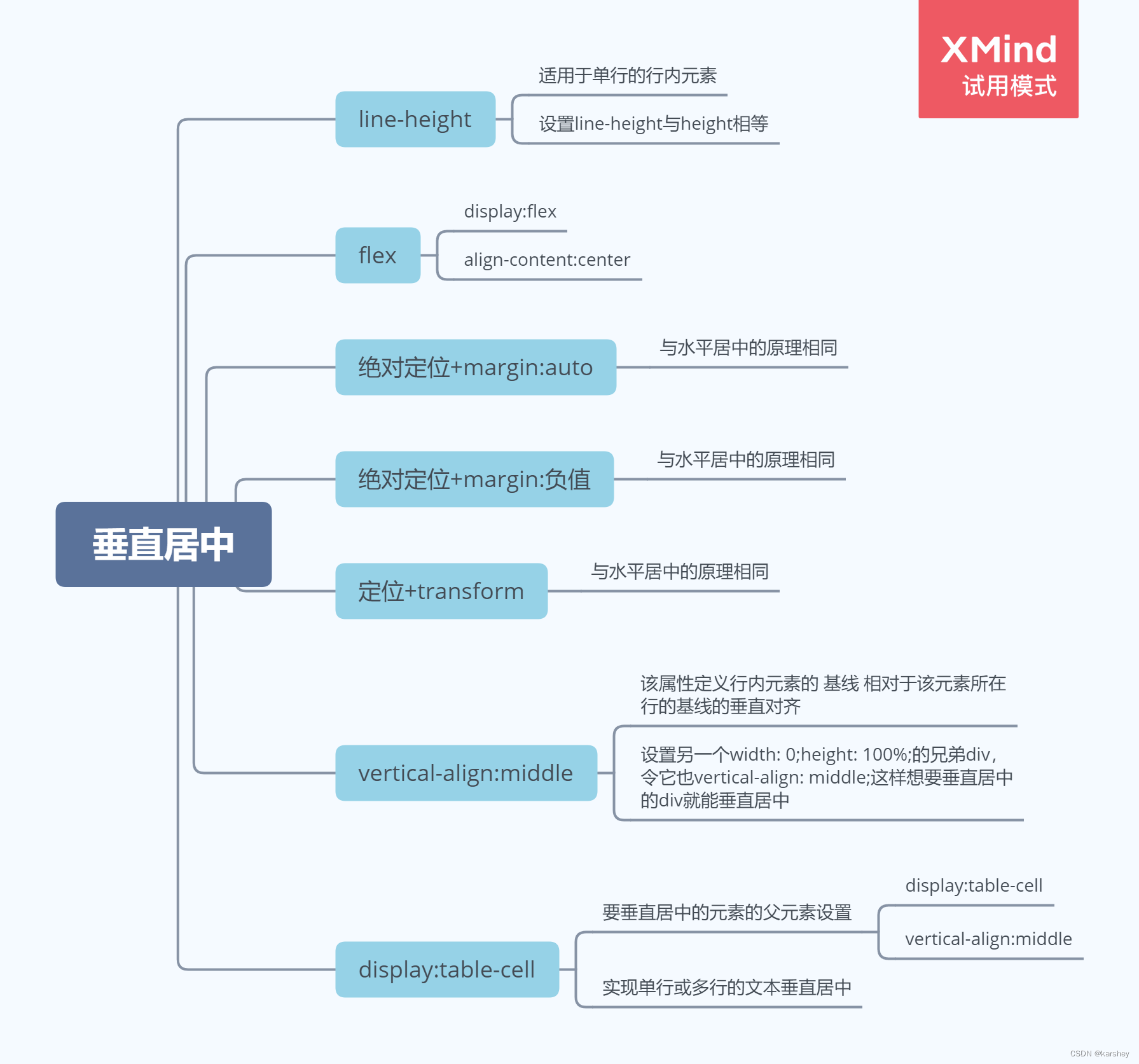
- 思维导图
前文:【前端】CSS水平居中的6种方法_karshey的博客-CSDN博客
有很多相似的部分。
line-height
- 适用于单行的行内元素
- 设置line-height与height相等
绝对定位+margin:auto
- 子绝父相
- top、left、right、bottom都是0
- margin:auto
flex
display:flexalign-content:center
绝对定位+margin:负值
- 子绝父相
- 子元素top:50%:上边缘在父元素垂直居中的位置
- margin-top:子元素高度的一半(负数):将子元素中间移动到父元素居中的位置
定位+transform
- 父元素:相对定位
- 子元素:相对/绝对 定位 都可以
- 子元素
top:50%,左边界到父元素的中间 - 子元素
transform: translateY(-50%);,向左移动自己的一半,使得自己的中心对准父元素的中心 - 不需要知道子元素高度
vertical-align:middle
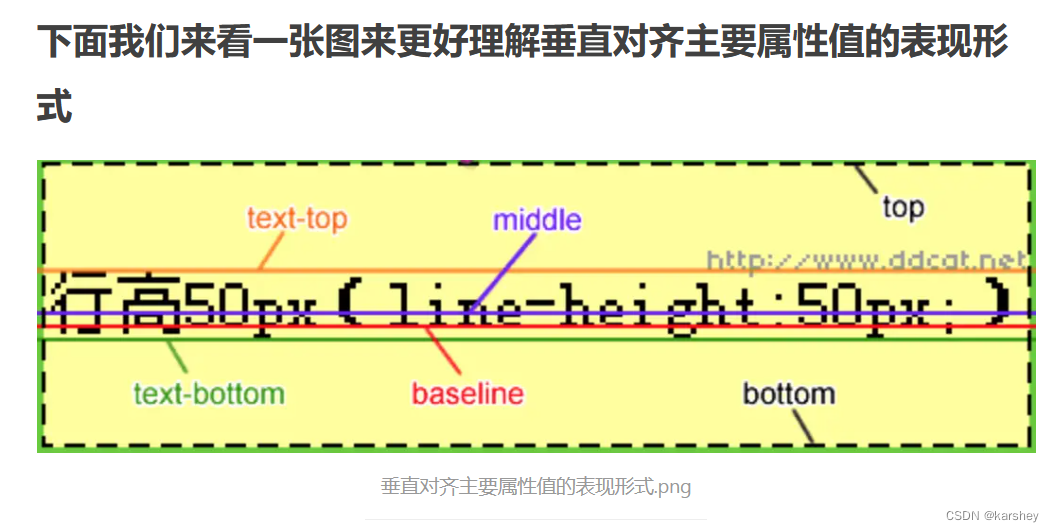
vertical-align 属性设置元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。

因此,如果我要让box在wrapper里面垂直居中,我可以在wrapper的div里面加一个div 空 标签,把它的高度设为100%,宽度设置为0,再给它设置vertical-align:middle,同样的给box一个vertical-align:middle样式,那么box就可以在div里面垂直居中了。
.wrapper {
width: 500px;
height: 500px;
background-color: pink;
}
.box {
width: 100px;
height: 100px;
background-color: deepskyblue;
display: inline-block;
vertical-align: middle;
}
.help {
width: 0;
height: 100%;
display: inline-block;
vertical-align: middle;
}
<div class="wrapper">
<div class="box"></div>
<div class="help"></div>
</div>
利用vertical-align:middle垂直居中 - 简书 (jianshu.com)
display:table-cell
- 要垂直居中的元素的父元素设置
display:table-cell和vertical-align:middle - 默认情况下,图片,按钮,文字和单元格都可以用vertical-align属性
- 实现单行或多行的文本垂直居中
body {
background: #ccc;
}
p {
display: table-cell;
vertical-align: middle;
background-color: pink;
width: 500px;
height: 200px;
}
<div>
<p>
hello world <br />
hello world <br />
hello world <br />
hello world
</p>
</div>
也可以加上display:table,详情见:display:table-cell实现水平垂直居中 - 前端大兵 - 博客园 (cnblogs.com)
display:table和display:table-cell实现单行,多行文本垂直居中_喜欢文学的程序员的博客-CSDN博客
思维导图

CSS垂直居中的七个方法 - 知乎 (zhihu.com)
前端学习之垂直对齐(vertical-align)_前端垂直对齐_Endless Daydream233的博客-CSDN博客
理解:before伪类搭配vertical-align:middle实现垂直居中的原理 - 笑人 - 博客园 (cnblogs.com)
利用vertical-align:middle垂直居中 - 简书 (jianshu.com)
display:table和display:table-cell实现单行,多行文本垂直居中_喜欢文学的程序员的博客-CSDN博客
display:table-cell实现水平垂直居中 - 前端大兵 - 博客园 (cnblogs.com)