目录
一.idea介绍,以及一些基本特点!
1.1idea介绍
1.2idea特点
1.3.idea和eclipse区别
1.4idea安装
4.1下载网址
4.2下载后安装(见图片)
1.5 Idea的一些操作更改
5.1主题颜色
5.2设置鼠标悬浮提示
5.3显示方法分隔符
5.4忽略大小写提示
5.5自动导包
5.6配置类文档注释信息模版
5.7设置自动编译(将我们的jsp代码通过转译变成html代码)在idea要手动设置
5.8快捷方式改成eclipse
5.8部署web项目所需要的浏览器
二.将Maven部署在Idea中
1.创建Maven包
2.添加控件和更改web.xml版本
2.1就是下面这样代码,添加到pom.xml中
2.2在将这段代码添加到web.xml中,以此达到修改版本的目的
3.在idea加载Maven
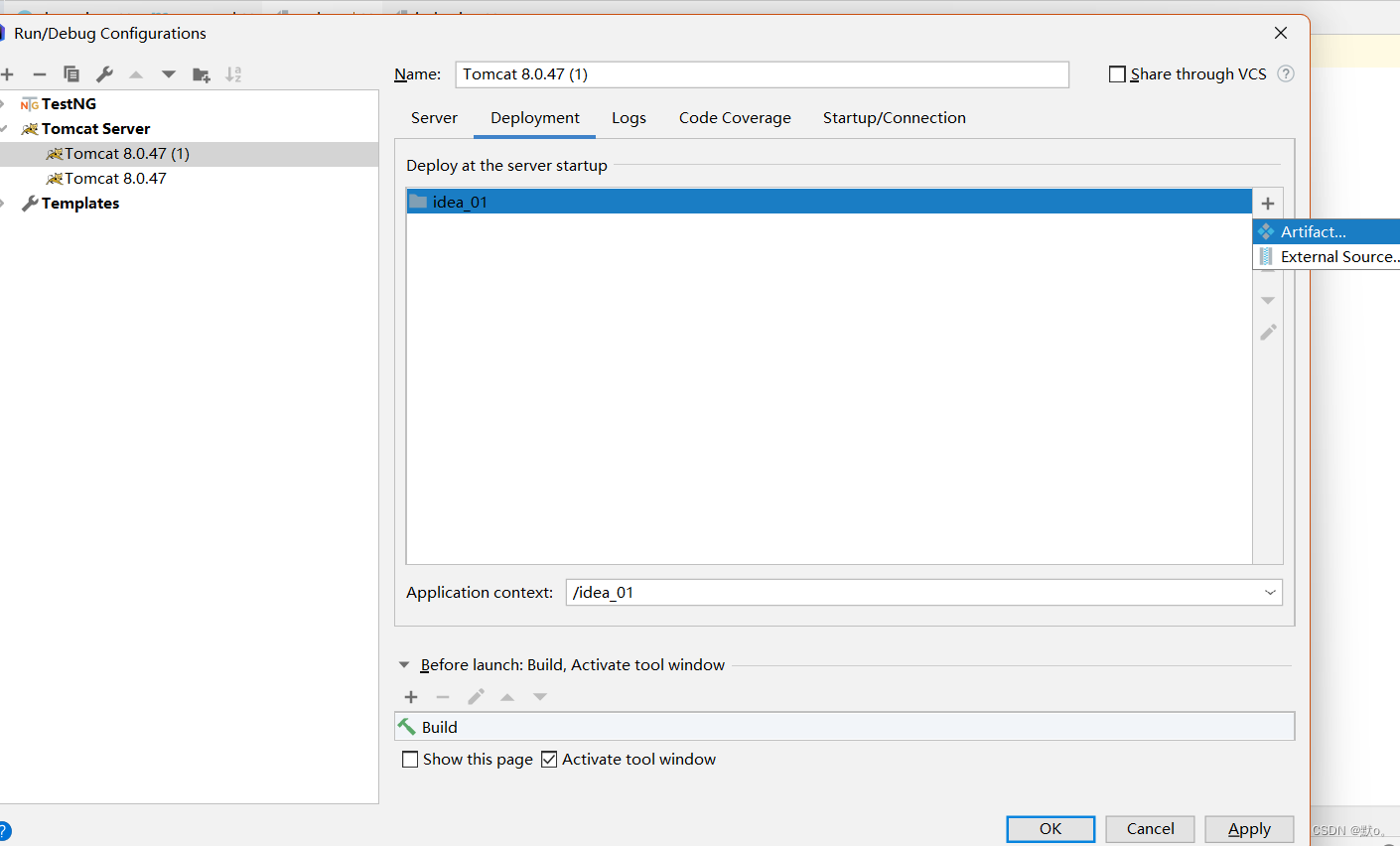
4.在idea中配置服务器
一.idea介绍,以及一些基本特点!
1.1idea介绍
IntelliJ IDEA是一款用于Java开发的集成开发环境(IDE)。它提供了一系列的工具和功能,帮助开发者编写、调试和管理Java代码。
1.2idea特点
作用方面,IntelliJ IDEA具有以下特点:
1. 代码智能提示和自动补全:IDEA能够根据已输入的代码和上下文提供准确的代码建议,以提高开发效率。
2. 强大的代码导航和重构功能:IDEA提供了快速跳转到定义、查找引用等功能,以及对代码进行重构(重命名、提取方法等)的支持,使代码维护更加便捷。
3. 内置的构建工具和版本控制系统集成:IDEA集成了Maven、Gradle等构建工具,也支持与Git、SVN等版本控制系统无缝集成,方便开发者管理项目。
4. 调试和测试工具:IDEA提供了强大的调试功能,可以在代码中设置断点、观察变量值等,以及方便的单元测试和集成测试工具。
1.3.idea和eclipse区别
与Eclipse相比,IntelliJ IDEA在以下方面有所区别:
1. 用户界面和可定制性:IDEA的用户界面更现代化,更直观,并且可以按照用户喜好进行自定义。Eclipse的界面相对较为传统,可定制性较弱。
2. 自动化功能和代码质量:IDEA在代码分析、自动修复和代码重构等方面更加强大,并且对代码的质量有更好的支持。Eclipse的自动化功能相对较弱。
3. 性能和资源占用:相对而言,IDEA在性能上更加优化,占用的系统资源较少,运行速度更快。
4. 社区和插件生态系统:Eclipse具有庞大的社区和丰富的插件生态系统,可以满足各种需求。IDEA虽然插件数量相对较少,但其质量较高,并且有强大的内置功能。
总的来说,IntelliJ IDEA是一款强大的Java开发工具,提供了丰富的功能和工具,以提升开发效率和代码质量,与Eclipse相比在界面、功能、性能等方面有一些区别。选择使用哪个工具可以根据个人需求和偏好来决定。
1.4idea安装
4.1下载网址
IntelliJ IDEA – 领先的 Java 和 Kotlin IDE (jetbrains.com)![]() https://www.jetbrains.com/zh-cn/idea/
https://www.jetbrains.com/zh-cn/idea/
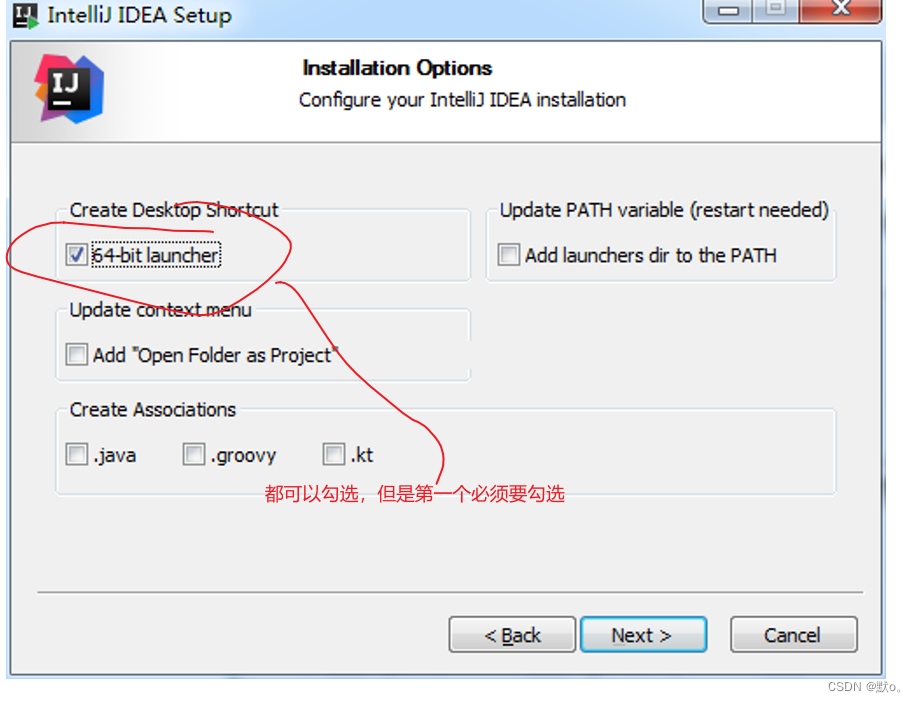
4.2下载后安装(见图片)



1.5 Idea的一些操作更改
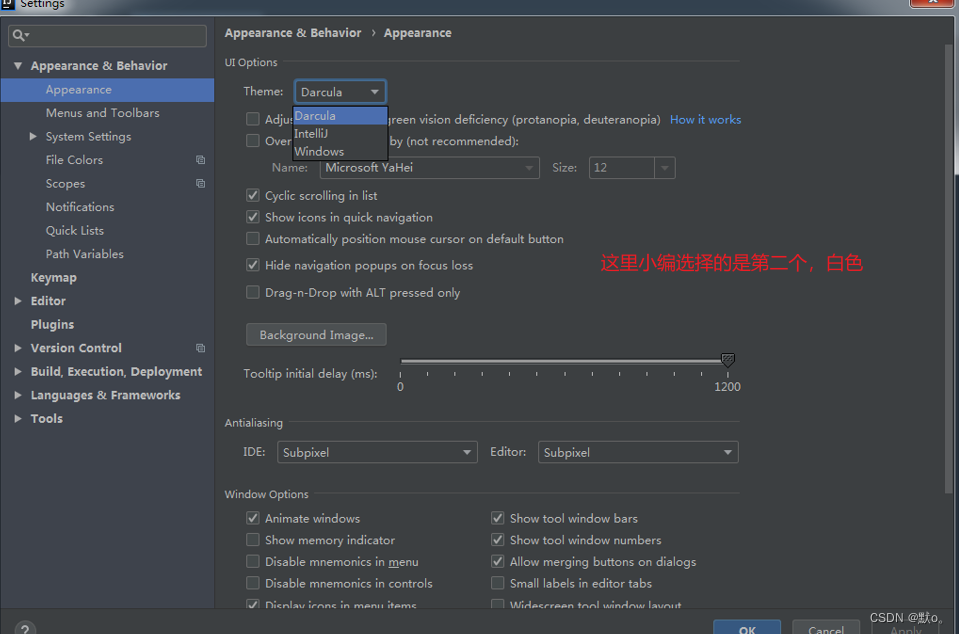
5.1主题颜色

5.2设置鼠标悬浮提示

5.3显示方法分隔符

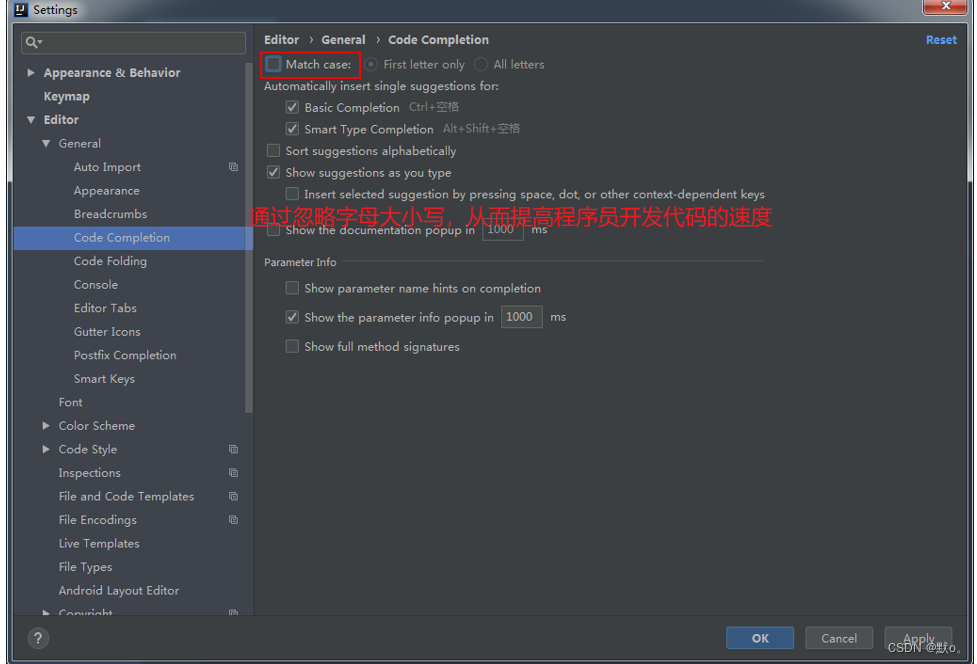
5.4忽略大小写提示

5.5自动导包

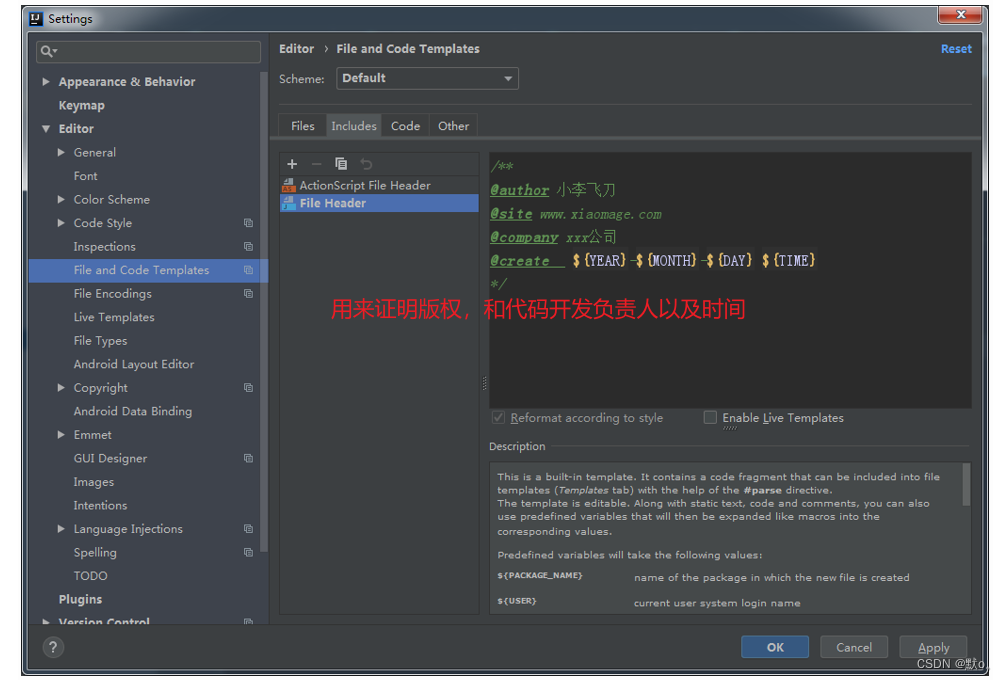
5.6配置类文档注释信息模版

/**
@author小李飞刀
@site www.xiaomage.com
@company xxx公司
@create ${YEAR}-${MONTH}-${DAY} ${TIME}
*/
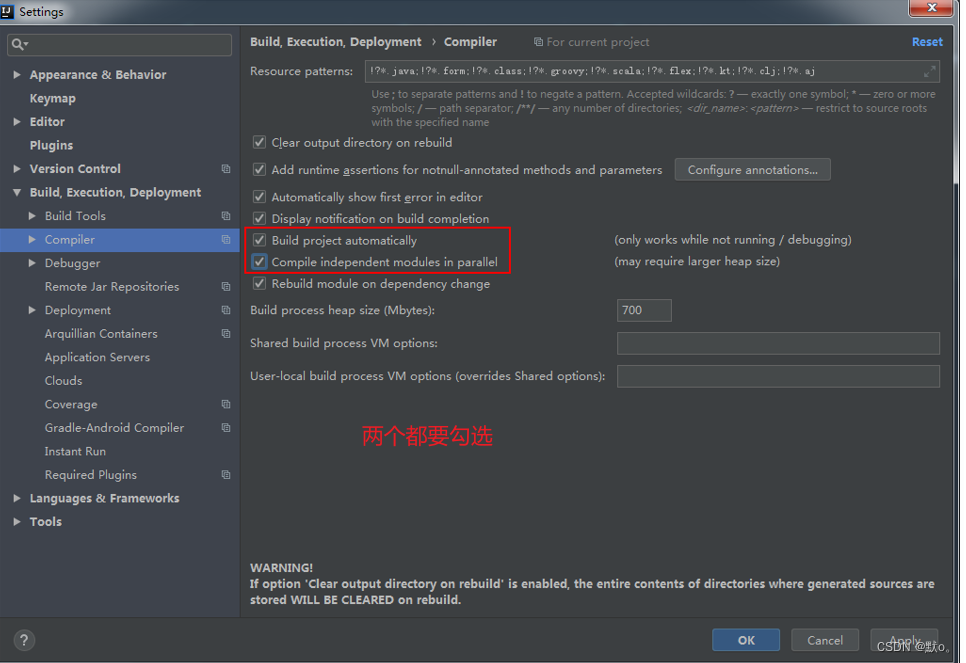
5.7设置自动编译(将我们的jsp代码通过转译变成html代码)在idea要手动设置

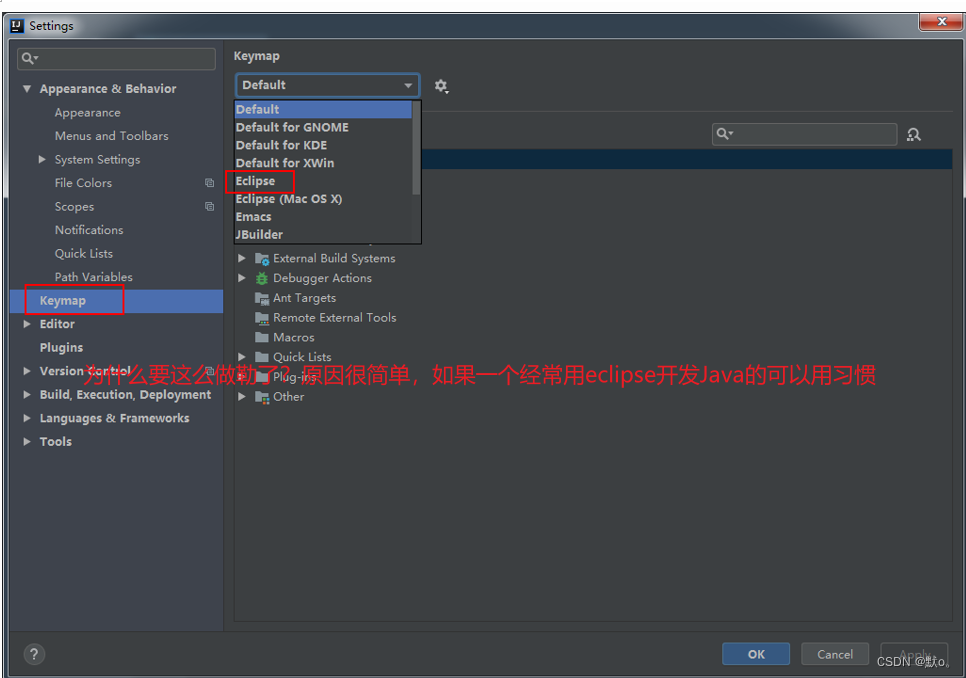
5.8快捷方式改成eclipse

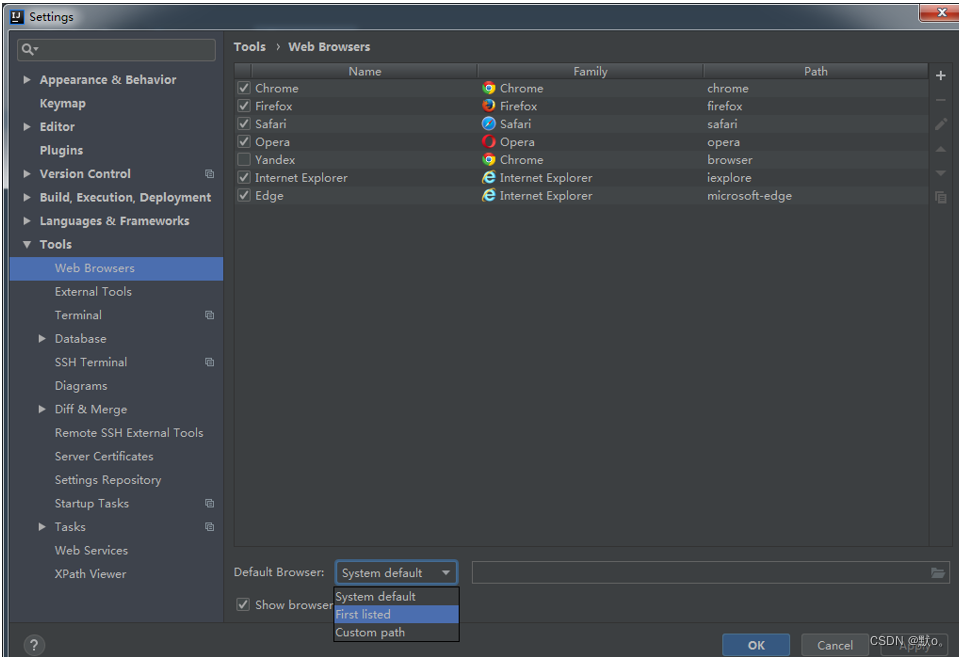
5.8部署web项目所需要的浏览器

二.将Maven部署在Idea中
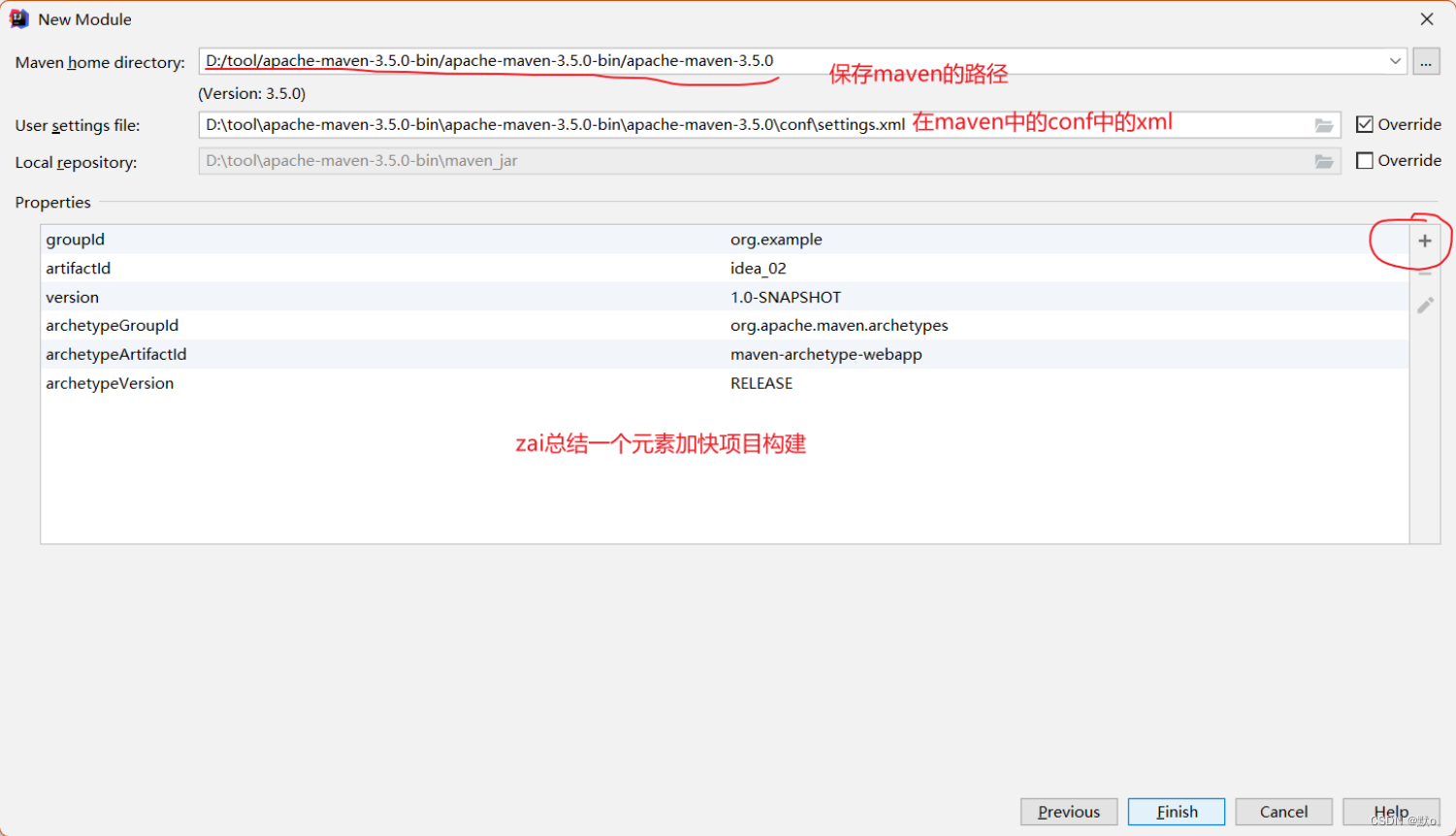
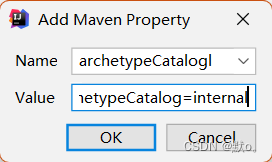
1.创建Maven包


所需要的添加元素就是下面的图片即可

2.添加控件和更改web.xml版本

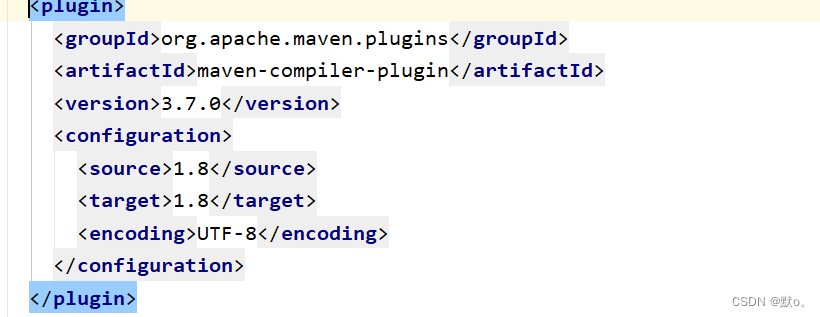
2.1就是下面这样代码,添加到pom.xml中
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.7.0</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
2.2在将这段代码添加到web.xml中,以此达到修改版本的目的
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">

3.在idea加载Maven


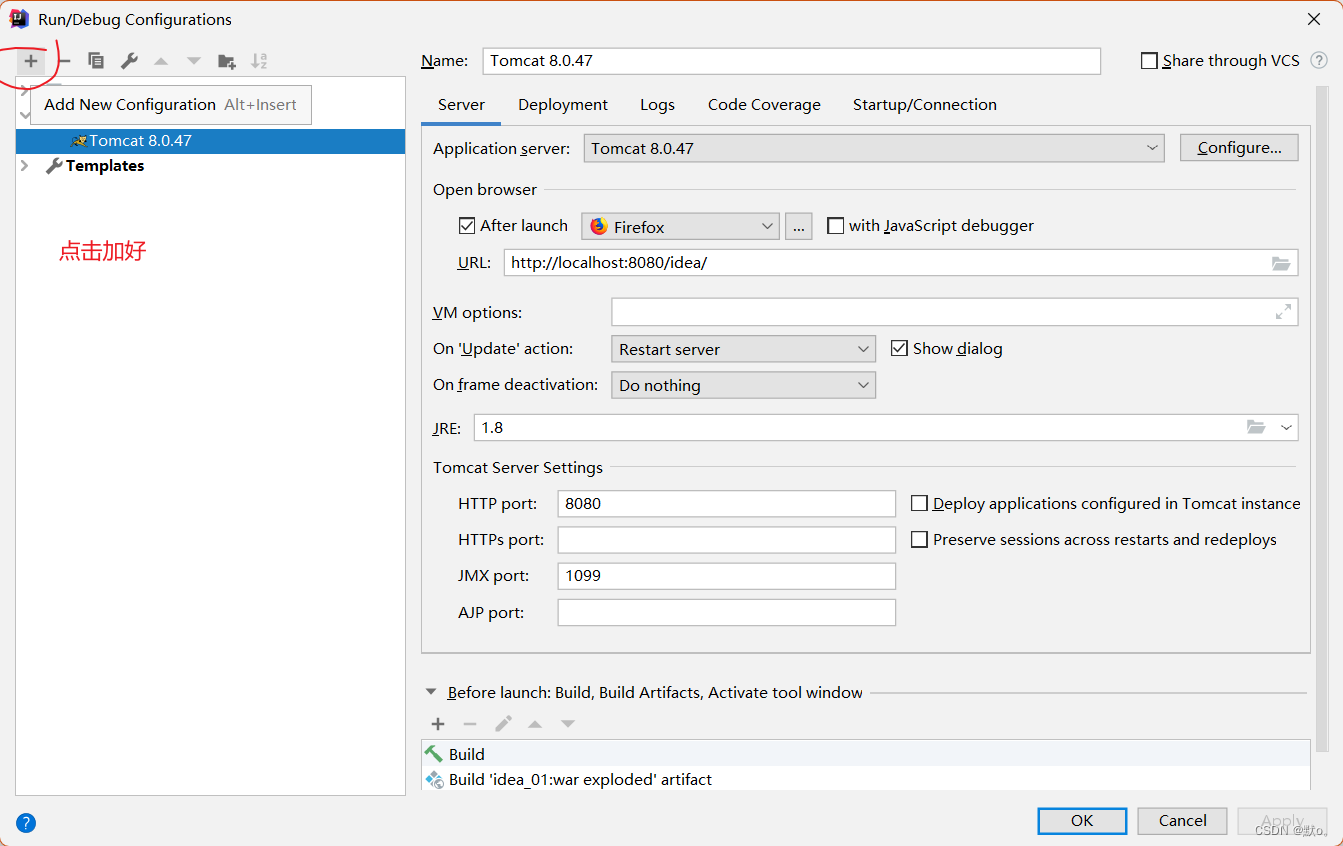
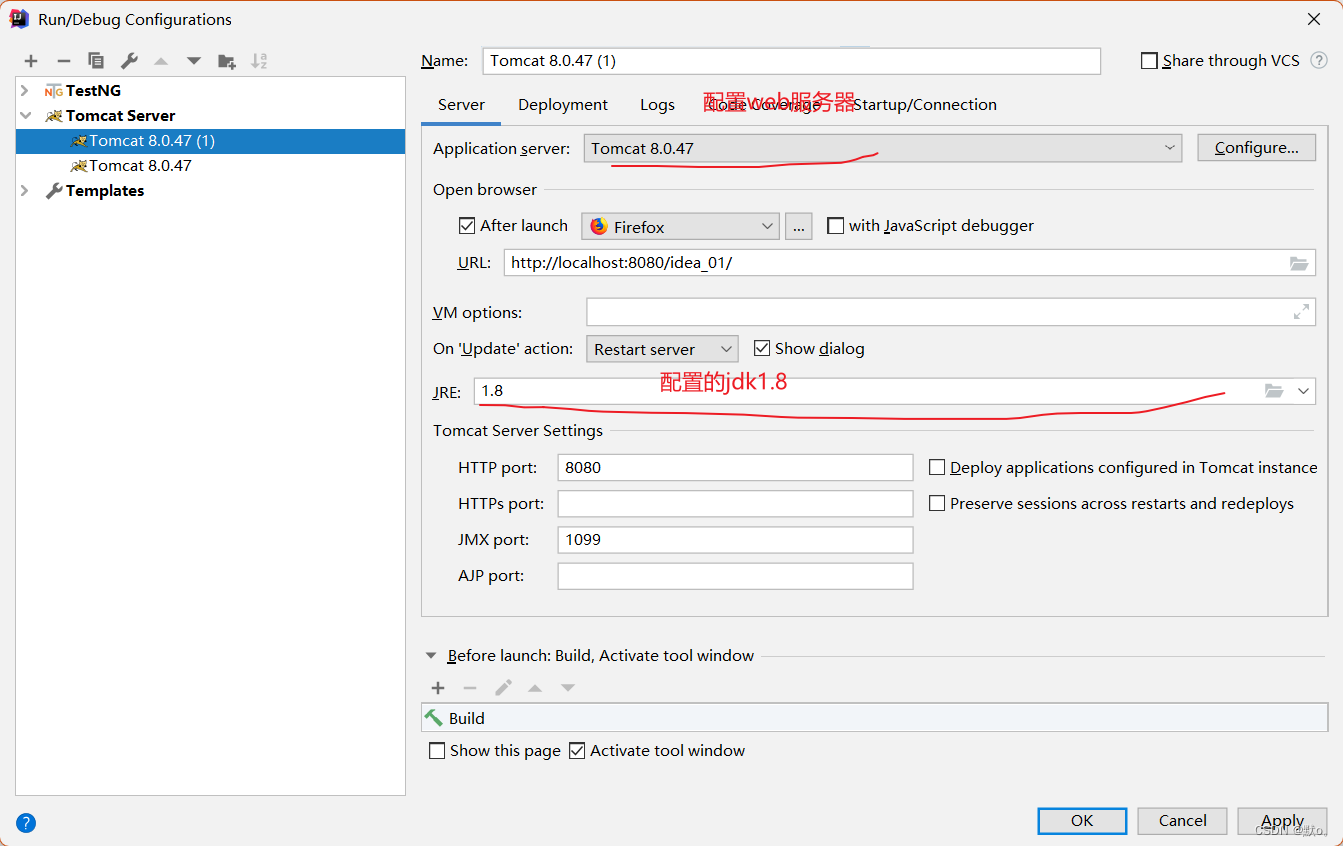
4.在idea中配置服务器





![[git] git基础知识](https://img-blog.csdnimg.cn/fc5274d6c7af4208bd83544644ef01bc.png)