腾讯云服务器怎么连接登录?腾讯云服务器支持多种远程连接方法,可以使用腾讯云管理控制台自带的远程连接工具,也可以使用第三方远程连接工具,如如PuTTY、Xshell等,Linux操作系统可以SSH登录,Windows可以使用远程桌面连接,腾讯云服务器网给大家整理了腾讯云服务器远程连接方法:
目录
腾讯云Linux服务器远程连接方法
腾讯云Windows服务器远程连接方法

腾讯云服务器远程登录
腾讯云Linux服务器远程连接方法
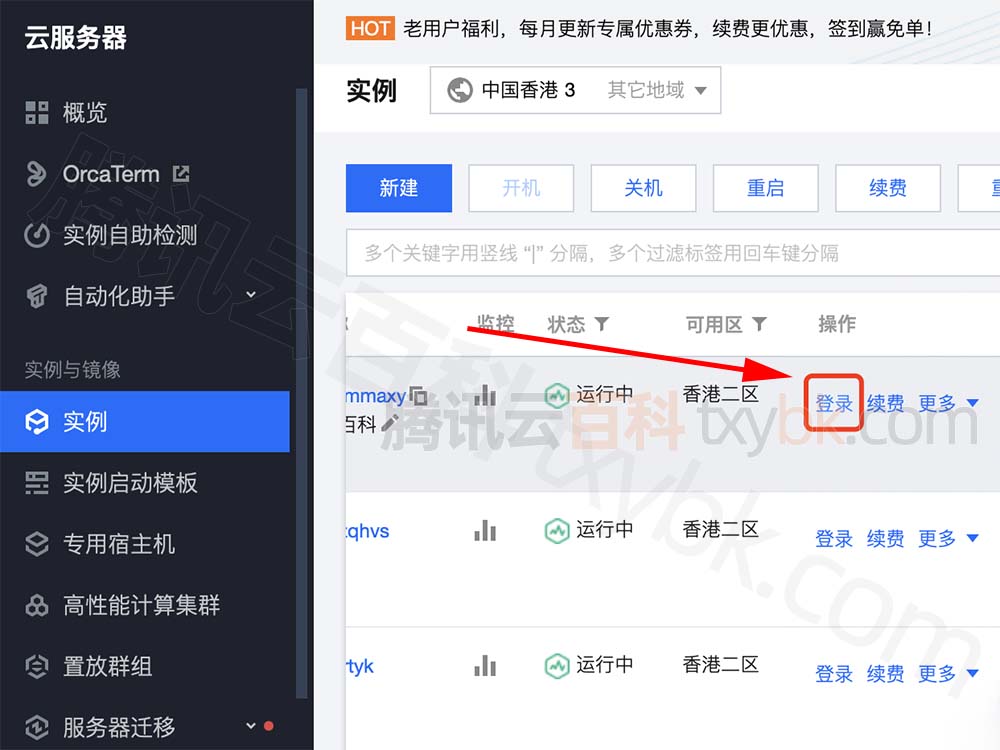
1、使用标准登录方式登录Linux实例(推荐)
2、使用远程登录软件登录Linux实例
3、使用SSH登录Linux实例
4、使用VNC登录Linux实例
5、使用移动设备登录Linux实例
腾讯云Windows服务器远程连接方法
1、使用标准方式登录Windows实例(推荐)
2、使用RDP文件登录Windows实例
3、使用远程桌面连接登录Windows实例
4、使用VNC登录Windows实例
5、使用移动设备登录Windows实例
更多关于腾讯云服务器使用方法,可以参考腾讯云服务器网txyfwq.com关于云服务器远程连接等使用有详细说明。